Hirdetés
 Ha hamis vagy szerkesztett képernyőképekre gondol, a Photoshophoz hasonló programok valószínűleg felbukkannak a fejedben. Soha nem voltam nagyon kreatív a formatervezés és a grafikai munka terén, tehát ez számomra szinte kizárt. Ha egy képet szeretne cserélni, akkor meg kell tanulnia, hogyan kell használni az ilyen programokat. Ha valami hasonlót próbál megváltoztatni, mint például a Facebook beszélgetésben, akkor nincs erre szükség. Csak a Firebug és a PrtScrn kulcs szükséges.
Ha hamis vagy szerkesztett képernyőképekre gondol, a Photoshophoz hasonló programok valószínűleg felbukkannak a fejedben. Soha nem voltam nagyon kreatív a formatervezés és a grafikai munka terén, tehát ez számomra szinte kizárt. Ha egy képet szeretne cserélni, akkor meg kell tanulnia, hogyan kell használni az ilyen programokat. Ha valami hasonlót próbál megváltoztatni, mint például a Facebook beszélgetésben, akkor nincs erre szükség. Csak a Firebug és a PrtScrn kulcs szükséges.
A Firebug minden nagyobb böngészőhöz elérhető A Firebug telepítése az IE, Safari, Chrome és Opera operációs rendszerekre Olvass tovább : IE6 +, Firefox, Opera, Safari és Chrome. Ebben a példában bemutatom, hogyan kell használni natív böngészőjében, a Firefoxban. De mi az a Firebug? A Firebug egy böngésző-kiegészítő, amely lehetővé teszi a szerkesztést, a hibakeresést és a figyelést CSS 10 egyszerű CSS-példa, amelyet 10 perc alatt megtanulhatSzeretne többet megtudni a CSS használatáról? Próbáld meg kezdetben ezeket az alapvető CSS-kód példákat, majd alkalmazzák azokat a saját weboldalaikra. Olvass tovább , HTML és JavaScript. A weboldalak manipulálásához, ahogy ma megmutatom neked, nem kell tudnia ezen nyelveket.
A Firebug telepítése
A telepítés hihetetlenül egyszerű. Menjen tovább a hivatalos weboldalra, és töltse le a [Nem elérhető] kiegészítőt. Innentől válassza ki böngészőjét (a Firefox preferált, hogy könnyebben követni lehessen). Telepítse a kiegészítőt, és indítsa újra a böngészőt, ha szükséges.

Firebug használata
A Firebug telepítésekor alapértelmezés szerint az ikont kell megjeleníteni a kiegészítő sávon, az Eszközök menüben és esetleg a helyi menüben. Kattintson a kiegészítő sávon található ikonra, és a képernyő alján megjelenik egy új fül.

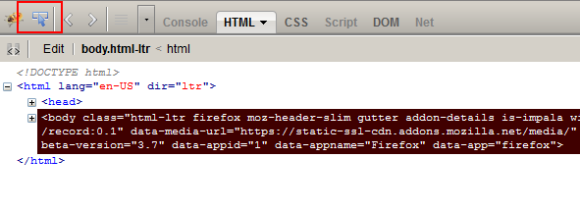
Amit itt lát, a megtekintett weboldal elemeinek HTML nézete. Ebben a példában a Firebug letöltési oldala a [már nem elérhető] Firefox-kiegészítőkön. Ha érdekli, hogy a Firebug-ot szokásosabb célokra használja-e, nyugodtan döfölje a füleket, és élvezze annak funkcióit.
A képernyőképeken kiemelt gomb az ellenőrző eszköz. Ezt az eszközt fogjuk használni. Kattintson erre a gombra, majd észreveszi, hogy a szöveg minden olyan része, amelyre a kurzort vitte, a weboldal nézetében lesz kiemelve, majd a Firebug HTML nézetében lefelé.

Szöveg megváltoztatása
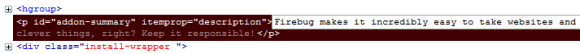
Kattintson a manipulálni kívánt szövegblokkra. Látni fogja, hogy a szöveg a Firebug HTML nézetében lett kiválasztva. Innentől kattintson duplán a HTML sorra, amely tartalmazza a módosítani kívánt szöveget. Megkezdheti a gépelést, amit csak akar.

Gépelés közben látni fogja, hogy az előnézeti frissítések élőben vannak a weboldalon.

Hűvös, igaz? Különösen egyszerű, mivel a Firebug lehetővé teszi a nyers szöveg elkülönítését a becsomagolt HTML-fájltól. Ilyen módon az összes HTML elem, CSS stílus és más fontos látvány megőrződik, úgy hogy úgy néz ki, mint az igazi példány.

Ahogy kényelmesebbé válik a Firebug használatával, vagy ha már ismeri a HTML-t, ugyanolyan könnyű lesz megváltoztatni az oldalon lévő többi elemet, például képeket. A lehetőségek meglehetősen végtelenek, és biztos vagyok benne, hogy már találkozik olyan módszerekkel, amelyek segítségével felhasználhatja és visszaélhet ezt a kis trükköt.
Hadd tudja, mit gondol erről a kis tippről, és ossza meg kreatív módjait annak felhasználására a megjegyzésekben!
Craig webes vállalkozó, társult marketing szakember és blogger Floridaból. További érdekes dolgokat találhat, és vele tarthatja a kapcsolatot a Facebookon.

