Hirdetés
A Microsoft bevezeti a Windows 10 rendszert, végül megvalósítja azt az álomot, hogy platformokon átnyúló alkalmazásokkal rendelkezzen. Az Arduino hivatalos támogatásával kombinálva nagyszerű új eszköz áll rendelkezésére: lehetősége van olyan univerzális Windows alkalmazások egyszerű létrehozására, amelyek hardverkapcsolatot mutatnak a való világgal.
Íme az indulás, még akkor is, ha még soha nem programozott egy Windows alkalmazást.
Mielőtt tovább olvasná, nézd meg a bemutatónkat arról, hogy mit fogunk készíteni.
Meg kell jegyeznem, hogy kb. 10 évvel ezelőtt nem használtam a Visual Stúdiót, és még a C #-t sem megérintettem. Erre egy új Visual Studio telepítés szempontjából érkezem, és elfelejtettem mindent, amit tudok.
Ha már elég tapasztalta meg a Windows alkalmazás programozását, vagy akár egyszerű módszert keres a Windows programozásának megkezdéséhez, ezen Arduino cucc nélkül, próbáld ki Ryanét útmutató egy egyszerű Visual Basic alkalmazás készítéséhez Hogyan készítheti el saját egyszerű alkalmazását a VBA segítségével Szeretné tudni, hogyan készítheti el saját VBA alkalmazását a problémák megoldására? Ezeket a tippeket használhatja saját VBA szoftverének elkészítéséhez. Olvass tovább . Az abszolút programozási kezdőknek érdemes megnézni az én oldalamat Programozás 101 A számítógépes programozás alapjai 101 - Változók és adattípusokBemutattuk és kicsit beszéltünk az objektum-orientált programozásról korábban és hol a neve származik, azt hittem, itt az ideje, hogy átlépjük a programozás abszolút alapjait egy nem nyelv specifikusan út. Ez... Olvass tovább (és 2. rész A programozás abszolút alapjai kezdőknek (2. rész)A programozás abszolút kezdő útmutatójának 2. részében bemutatom a funkciók alapjait, a visszatérési értékeket, a hurkokat és a feltételt. Győződjön meg róla, hogy elolvasta az 1. részt, mielőtt ezzel foglalkozik, ahol elmagyaráztam a Olvass tovább ) cikk először.
Ismernie kell néhányat kezdő Arduino projektek 15 nagyszerű Arduino projekt kezdőknekÉrdekli az Arduino projektek, de nem tudja hol kezdje? Ezek a kezdő projektek megtanítják az induláshoz. Olvass tovább (és talán még olvassa el a mi Arduino Guide Az Arduino használatának első lépése: Útmutató kezdőknekAz Arduino egy nyílt forráskódú elektronikai prototípus-létrehozási platform, amely rugalmas, könnyen használható hardveren és szoftveren alapul. Művészeknek, tervezőknek, amatőröknek és interaktív tárgyak vagy környezetek létrehozásának érdeklődőinek szánták. Olvass tovább ), de valószínűleg ez lesz az első alkalom, amikor megpróbál egy valódi számítógépes szoftvert létrehozni, hogy interakcióba lépjen vele.
Letöltések
Először: csatlakoznia kell a Windows bennfentes program hogy megkapja a Visual Studio 2015, és a Windows 10 előnézet. Csináld ezt most - ingyenes. A Windows 10 egy fejlesztői előnézet, ezért nem szabad a fő operációs rendszerként telepíteni. Pokoli hibás.
- Csatlakozz a Windows Insider program, és töltse le a Windows 10 műszaki előnézetét
- Töltse le a Visual Studio 2015 közösségi kiadás [már nem kapható] előnézetét.
Vizuális Stúdió a Microsoft saját fejlesztési környezete, amelyet C # Windows alkalmazás létrehozására használunk.
Miért a C #? Nagyon hasonlítva a Java-val, ez egy viszonylag könnyű programozási nyelv a kezdőknek, hogy működőképes alkalmazást hozzanak létre és működtessenek, mégis hatékony elegendő ahhoz, hogy elkészítsen néhány lenyűgöző alkalmazást (akár játékok: a C # a választott Unity szkriptnyelv - nézd meg ingyenesen eBook, Kezdő útmutató a játék programozásához az egységgel A játék programozása az egységgel: Útmutató a kezdőnekAz indie játékfejlesztés változó környezetében az Unity de facto szabványnak bizonyult: alacsony költsége, könnyű kezelhetősége és széles szolgáltatáskészlete ideálissá teszi a játék gyors fejlesztését. Olvass tovább ).
Ha még nem tette meg, töltse le a Arduino IDE a tisztviselőtől Arduino.cc webhelyen, és telepítse a standard firmata a táblára. Megtalálja a alatt Példák -> Firmata -> Standard Firmata. Ez csak „hülye” soros eszközré változtatja, amely mindent megtesz, amire az alkalmazásunk mondja - nem lesz alkalmazás logika a fórumon, csak egy interfész az alkalmazásunk és az érzékelők vagy a csatlakoztatott kimeneti eszközök között Arduino.
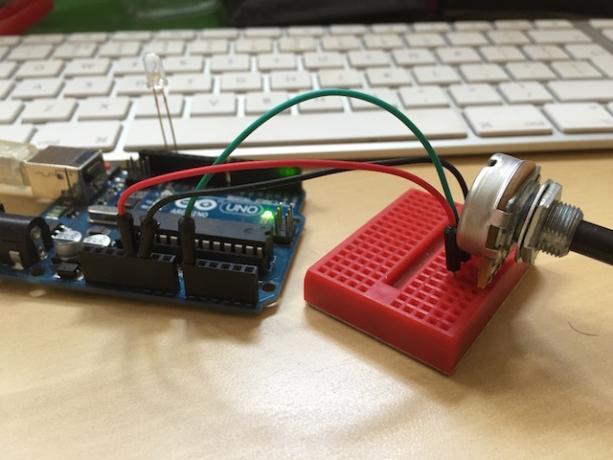
A kábelezés szempontjából vagy egy LED-et közvetlenül a 13-os érintkezőhöz és a GND-hez ragaszthat, az alábbiak szerint, vagy használhatja a fedélzeti LED-et. Szüksége lesz egy változó ellenállásra (10k lineáris potenciométert használtam), amely A0-be megy (a megfelelő lábakkal a GND-n és + 5v-nál is).

Végül töltse le a Remote Wiring csomagot a GitHub-ból [Nincs már elérhető]. Ez az a réteg, amelyet hozzá kell adnunk, amely lehetővé teszi Windows alkalmazásunk számára az Arduinoval való beszélgetést.
Hozzon létre egy alkalmazást
Menj, nyisd meg a Visual Studio szolgáltatást. Ha ez az első alkalom, hogy futtatja, akkor lehetősége nyílik a bejelentkezésre. Ne hagyja ezt figyelmen kívül, ha tetszik. Választ Visual C # fejlesztési lehetőségként és folytassa; mindkét esetben néhány percig tart, amíg a Visual Studio elkészül az első felhasználásra.
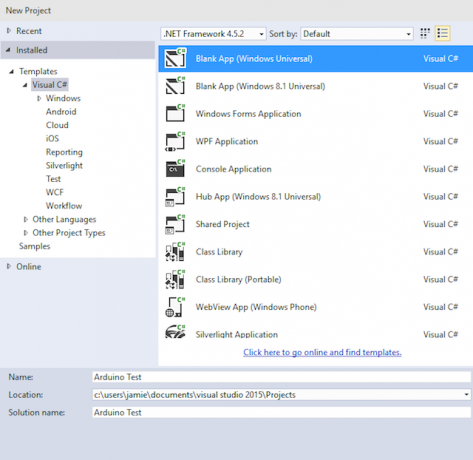
Hozzon létre egy új projektet a sablon segítségével Visual C # -> Üres alkalmazás (Windows Universal). Az arduino tesztnek hívtam, de ez nem számít.

Ezen a ponton hibát tapasztaltam arról, hogy a Windows 10 fejlesztő üzemmódba kell állítanom, ha valójában az alkalmazást szeretném futtatni. Menj tovább, és hajtsd végre ezt, bár ha úgy találja, hogy a Windows 10 összeomlik ezen a beállításon, ez egy ismert hiba, és használja a csoportházirend-szerkesztőt a fejlesztői mód engedélyezéséhez.
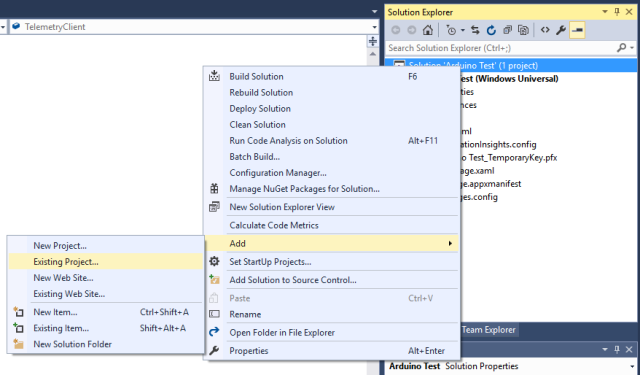
Ezután kattintson a jobb gombbal bárhol a Megoldás kereső (ez a jobb oldalon) és válassza ki hozzáad -> Meglévő projekt.

Keresse meg azt a helyet, ahonnan letöltötte a Távoli vezetékes fájlokat a Githubból - ha kibontotta a fájlt, akkor egy mappának kell lennie remote-kábelezés-fejlesztése. Belül találsz Microsoft. Maker.win10; és benne további 3 mappát talál. Ehhez hozzáadja mindegyiket úgy, hogy navigál a három mappában, és megtalálja a projekt fájlt.
Ha bármilyen hibát kap az „XAML 8.2 fájl nem található” kapcsán, akkor a Visual Studio rossz verzióját használja, vagy még nem telepítette a fejlesztői eszközöket. Folytassa a cikk elejével, és ellenőrizze, hogy letöltötte és telepítette-e mind a csatolt Visual Studio fájlokat.
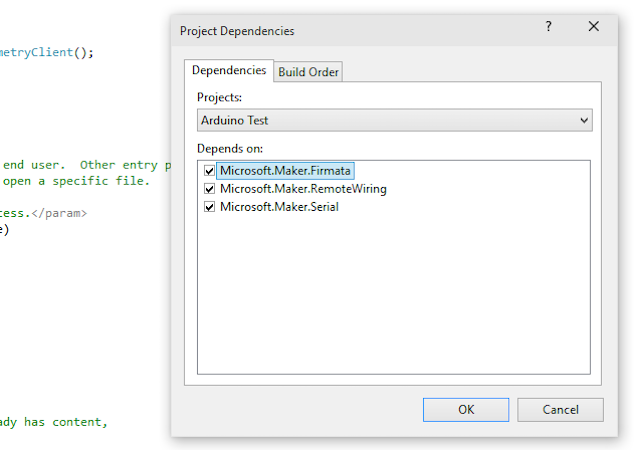
Ez a 3 éppen hozzáadott projekt az Arduino felületnek csak a különböző rétegei. Ha a jobb egérgombbal kattint, és kiválasztja a megoldáskezelőből Dependencies -> Függőségek felépítése, láthatja, hogy mely rétegektől függ (Sorozatszám semmitől nem függ; Firmata a sorozattól függ; RemoteWiring mindkettőtől függ). Az egyetlen változtatás, amelyet itt kell elvégeznie, a projekt kiválasztása a legördülő menüből, és minden jelölőnégyzet bejelölése jelzi, hogy a projekt minden más projekttől függ.

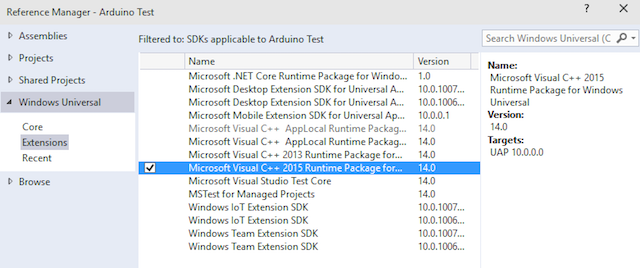
Az utolsó lépés: kattintson ismét a jobb oldali egérgombbal a megoldáskutatóból Irodalom elem a projekt alatt, és válassza a lehetőséget Referencia hozzáadása. Balról navigáljon a Windows Universal, majd jelölje be a melletti négyzetet Microsoft Visual C ++ AppLocal futásidejű csomag. Még ne zárja be a párbeszédpanelt.

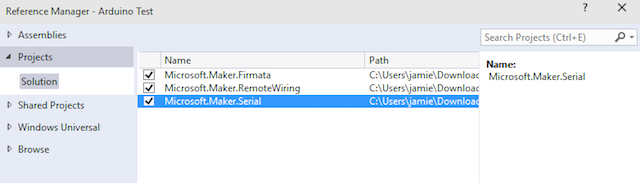
Következő keresse meg projektek (ugyanabban a párbeszédpanelen, a bal oldali listából is), és jelölje be a három jelölőnégyzetet Microsoft. Készítő projekteket.

Ez nehezebb volt, mint kellene, de csak egyszer kell megtennie; most szórakozhatunk a programozással - ígérem, hogy nem olyan ijesztő.
Programozás
Ha nehezen tud követni, a teljes kód elérhető a Pastebin oldalon. Erősen javaslom, hogy olvassa végig az alábbi megjegyzéseket, így elmagyarázhatom, hogy mi a kód valójában.
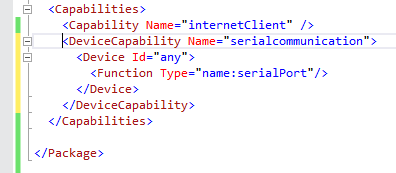
Először hozzá kell adnunk egy kis kódot, amely szerint USB-portra van szükségünk az Arduinoval való kommunikációhoz. Találd meg Package.appxmanifest fájlt a megoldáskezelőből, és kattintson duplán a szerkesztéséhez. Be kell illesztenünk valamilyen kódot ide - technikailag „beillesztünk egy gyermekcsomópontot”, mert ez egy XML fájl, hanem csak a teljes

A pontos kód akkor változhat, ha Bluetooth-ot használ, vagy ha a 10 helyett a Win8.1-et célozza meg, de a következő a Windows 10, USB-kapcsolat esetén.
Menj a Épít menü -> Újjáépítse a megoldást, és ügyeljen arra, hogy ne hibázjon.
A megoldások felfedezőjéből bontsa ki a MainPage.xaml csomópont. Erre duplán kattintva betölti az űrlaptervezőt, amelyhez később visszatérünk, ám most megnyílik MainPage.xaml.cs, amely tartalmazza az alkalmazás mögött rejlő fő logikát.
Adjon hozzá két sort az első részhez, jelezve, hogy „használjuk” az Arduino biteket.
a Microsoft segítségével. Maker.serial; a Microsoft segítségével. Készítő. RemoteWiring;Hozzáadtam egy sort, hogy kijelentjük, hogy használjuk Rendszer. diagnosztika; amely lehetővé teszi számunkra a Debug. WriteLine nevû () funkció a hibakeresési üzenetek továbbítására az IDE-be.
Először határozjuk meg néhány változót, amelyeket az egészben használunk. Adja hozzá ezeket a sorokat közvetlenül a nyilvános MainPage () működési nyilatkozat.
UsbSerial kapcsolat; RemoteDevice arduino; UInt16 utolsó érték;Ezután ugorj be a MainPage () függvénybe - ezt konstruktornak hívják, és ez egy olyan funkció, amely azonnal hívásra kerül, amikor az alkalmazást létrehozjuk, tehát mindent beállítunk.
Először adjon hozzá egy sort az USB soros kapcsolat létrehozásához egy adott USB eszközhöz (Arduino).
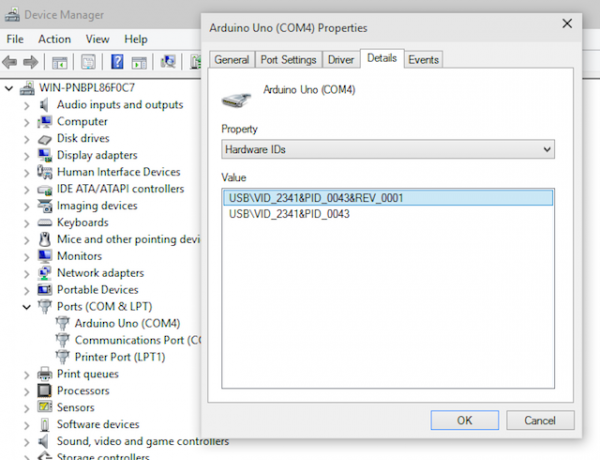
kapcsolat = új UsbSerial ("VID_2341", "PID_0043");Vegye figyelembe, hogy a szabványos Arduino Uno USB-azonosítói már be vannak kódolva a blokkba, de ezt ellenőrizheti a következőből: Eszközkezelő -> Portok (COM és LPT) -> Arduino Uno -> Részletek fül -> Hardver azonosítók.

Majd közvetlenül a következő sorokat adjuk hozzá.
arduino = új RemoteDevice (kapcsolat); kapcsolat. ConnectionEstablished + = OnConnectionEstablished; connection.begin (57600, SerialConfig. SERIAL_8N1);Néhány dolog történik itt. Először RemoteDevice objektumot készítünk - ne feledje, ez az a réteg, amely egy csomó Arduino parancsot ad nekünk, és megadja az „arduino” változó nevét. A következő sor a ConnectionEstablished eseményhez kapcsolódik „Miután az USB kapcsolat sikeresen létrejött, kérjük, futtassa az OnConnectionEstablish () nevű funkciót”.
A végső csak azt mondja, hogy a kapcsolat már megkezdődjön, 57600 adatátviteli sebességgel, a 8N1 bites minta.
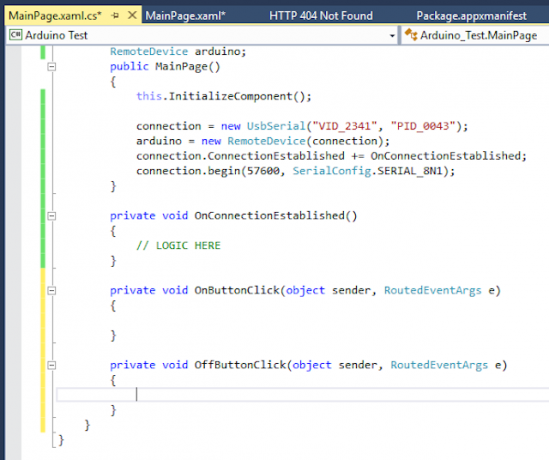
Akkor is létre kell hoznia ezt az OnConnectionEstablished () függvényt, tehát mozogjon a MainPage () függvényen kívül, és végezzen el csak egy üres funkciót az alábbiak szerint.
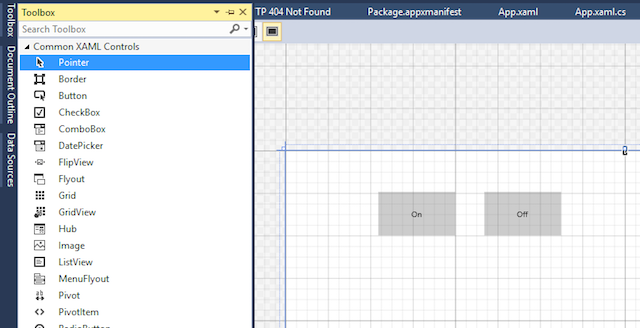
private void OnConnectionEstablished () { // LOGIKAI ITT. }Ugrás vissza az űrlaptervezőhöz, amelyet már említettem (ha elfelejtette, hogyan: duplán kattintva MainPage.xaml a megoldáskutatóból). Hozzon létre két gombot. Ehhez nyissa meg a képernyő bal oldalán függőlegesen rögzített Eszköztár fület. Húzza a két gombot az oldalra, majd címkézzen egyet Tovább és egy Ki.

Válassza ki az első gombot, majd a jobb alsó sarokban található Tulajdonságok mezőből nevezze el „OnButton” névre. Kattintson a kis villám ikonra - ez az események és műveletek listája, amely meghatározta, hogy mi történik, amikor az űrlapelemek kölcsönhatásba lépnek. Írja be az „OnButtonClick” elemet kettyenés terület.
Az Enter megnyomásakor automatikusan létrehozza az adott gomb eseményéhez tartozó kódot, és betölti a szokásos kód nézetet. Most váltson vissza az űrlaptervezőre, és ugyanezt tegye a Ki gombra, de ezúttal hívja „OffButton” -ra és „OffButtonClick-re”. Amíg ott vagy, menj tovább, és mutasd meg a mögötte lévő főablak formáját „Oldalnak” - ezt később használjuk. Most már van valami, amely hasonló az alábbi képernyőképhez:

Váltson egy pillanatra újra a tervezőre, és állítsa be újra az egyes gombokat engedélyezve ingatlan Hamis. Vagy ezt megteszi, ha közvetlenül beírja a tulajdonságot az XAML kódnézetbe, vagy megtalálhatja jelölje be a Tulajdonságok mezőben (kattintson a csavarkulcsra, ha még mindig a Műveletek nézetben van) - az a alatt található kiterjesztett Gyakori tulajdonságok kategóriája.
Ez nem elengedhetetlen, de helyes gyakorlat a gombokat letiltani, amíg nem vagyunk biztosak benne, hogy az Arduino csatlakozik és csatlakozik.
Újbóli engedélyezésükhöz adja hozzá a következőket az OnConnectionEstablished () függvényhez. Ne aggódjon túlságosan a kód pontos értelme miatt, ez csak az a mód, amellyel a Windows teljesítményű alkalmazásának javítása érdekében kezeli az űrlapfrissítéseket. Miután csatlakoztunk az Arduinóhoz, beállítottuk a Engedélyezve a gombok tulajdonsága igaz.
private void OnConnectionEstablished () {// engedélyezze a ki- és bekapcsoló gombokat var action = Dispatcher. RunAsync (Windows. UI.Core. CoreDispatcherPriority. Normál, új Windows. UI.Core. DispatchedHandler (() => {OnButton. IsEnabled = true; Kikapcsológomb. IsEnabled = true; })); arduino.pinMode (14, PinMode. Analóg); Arduino. AnalogPinUpdatedEvent + = MyAnalogPinUpdateCallback; Debug. WriteLine (arduino.analogRead (14)); }Látni fog egy ismerősebb pinMode () nyilatkozatot is, mondván, hogy analóg bemenetünk van a 14. tűn (13 digitális érintkező van, tehát az A0 kezdje a 14-től számolni). Aztán megkaptuk egy másik eseménynyilatkozatot - amikor az analóg PIN-érték frissül, hívja a MyAnalogPinUpdateCallback funkciót.
Végül szerkesztenünk kell a gombra kattintási eseményeket, és el kell döntenünk, hogy mi történik, amikor az analóg bemenet megváltozik. Kezdjük a gombokkal. Az Arduino-val kölcsönhatásba léphetünk hasonló funkciónevekkel, mint a szokásos Arduino-kóddal, az alábbiak szerint:
arduino.digitalWrite (13, PinState. MAGAS);Illessze be az onButton eseményre, és ez az offButton eseményre:
arduino.digitalWrite (13, PinState. ALACSONY);Egyszerű. Az Arduino analóg bemenete egy kicsit trükkösebb, de itt álltam fel.
public void MyAnalogPinUpdateCallback (byte pin, UInt16 érték) {if (value-lastvalue> 5 || lastvalue-value> 5) {Debug. WriteLine ("A pin" + pin + "most" + érték "); var action = Diszpécser. RunAsync (Windows. UI.Core. CoreDispatcherPriority. Normál, új Windows. UI.Core. DispatchedHandler (() => {byte num = Konvertálás. ToByte (érték / 4); Oldal. Háttér = új SolidColorBrush (Windows. UI.Color. FromArgb (255, szám, szám, Konvertálás. ToByte (255-szám))); })); } lastvalue = érték; }Vegye figyelembe, hogy a pin-től kapott előző értéket az lastValue nevű változóban tárolom; ez lehetővé teszi számunkra, hogy ellenőrizzük, mennyi az érték megváltozott, és csak akkor reagáljunk, ha a különbség jelentős (egyfajta jelkiegyenlítés). Ha bármelyik irányban 5-nél nagyobb mértékben változik (0-1024 a teljes értéktartomány), akkor az oldal elem RGB háttér színének megváltoztatásával reagálunk.
Mivel csak egy számmal dolgozhatunk, és én nagyon rohantam, kissé megráztam a dolgokat, a R, G és B előállításához szükséges 3 számmal. Valószínűleg valami sokkal szebbtel áll elő.
Befejezett

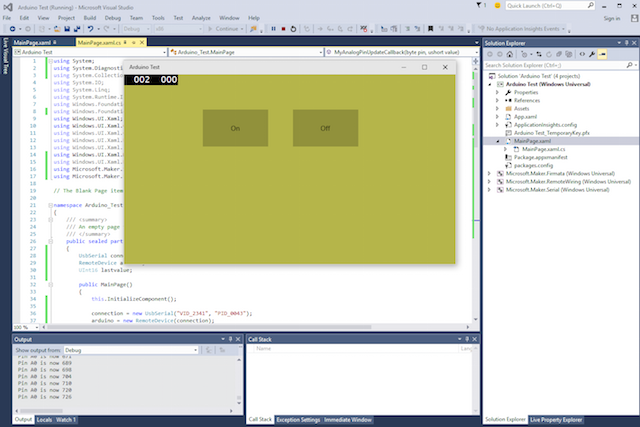
Ennyi - futtassa a kódot, és látnia kell valami hasonlót a fenti képernyőképen. A gombok be- és kikapcsolják a LED-et, a változó ellenállás pedig megváltoztatja a hátteret. Ha gondod volt, ne felejtsd el a a teljes kód itt található.
Most, hogy elkészítheti saját Windows 10 alkalmazásokat, amelyek kapcsolatba lépnek az Arduinoval, mit fog tenni? Talán a otthoni automatizálási vezérlő Otthoni automatizálási útmutató a Raspberry Pi-vel és az Arduino-valAz otthoni automatizálás piacát elárasztják drága fogyasztói rendszerek, amelyek összeegyeztethetetlenek és költségesek a telepítésükhöz. Ha van egy Málna Pi és Arduino, alapvetően ugyanazt a dolgot érheti el ... Olvass tovább ? Tudassa velünk a megjegyzésekben.
James BSc-vel rendelkezik a mesterséges intelligencia területén, és CompTIA A + és Network + tanúsítvánnyal rendelkezik. A MakeUseOf vezető fejlesztője, és szabadidejét VR paintballon és társasjátékokon játszik. Gyerekkora óta épít PC-ket.
