Hirdetés
Jetpack az egyik legnépszerűbb WordPress plugin. Ezt az Automattic (ugyanaz a vállalat, amely maga a WordPress felelős) készítette, és a WordPress.com számos legjobb tulajdonságát átviszi a saját üzemeltetésű WordPress webhelyekre.
Ne felejtse el, hogy a saját üzemeltetésű WordPress használatához webszolgáltatóra van szüksége. Ajánljuk InMotion tárhely (akár 50% -kal tovább engedheti meg ezt a linket), amely hat külön WordPress-tervet kínál, amelyek bármilyen méretű webhelynek megfelelnek.
Olvassa tovább, és elmagyarázza, hogyan telepítheti és beállíthatja a Jetpack-et WordPress-webhelyén.
Mi a Jetpack?
Ha még nem járt a Jetpack-rel, tegyünk egy pillanatra a plugin főbb jellemzőinek felsorolására. Ha már tudja, hogy mire képes, nyugodtan ugorjon előre.
A Jetpack legfontosabb jellemzői a következők:
- Webhely statisztikák
- XML sitemaps
- Automatikus megosztás a szociális hálózatokban
- Közösségi megosztási gombok az Ön cikkeiben
- Biztonsági fejlesztések
- Kép CDN
A legjobb az egészben, hogy a Jetpack lehetővé teszi számos funkciójának engedélyezését és letiltását saját belátása szerint. Megakadályozza, hogy webhelye felfújódjon a fel nem használt eszközök segítségével.
A Jetpack telepítése a WordPress webhelyen
Magától értetődik, hogy a Jetpack telepítése előtt telepítenie kell a WordPress-t. A WordPress telepítésének folyamata host-szolgáltatók között különbözik. Egyesek harmadik fél által telepített szerelőket használnak, mint például a Softaculous; mások egyszerű, egy kattintással telepítik a felhasználókat, minimális felhasználói beavatkozást igényelnek.
Miután telepítette a WordPress-t, jelentkezzen be a webhely irányítópultjába egy rendszergazdai fiókkal. Általában bejelentkezhet www. [sitename] .com / wp-login.php.
A sikeres bejelentkezés után keresse meg a Beépülő modulok> Új hozzáadása a képernyő bal oldalán található panelen.

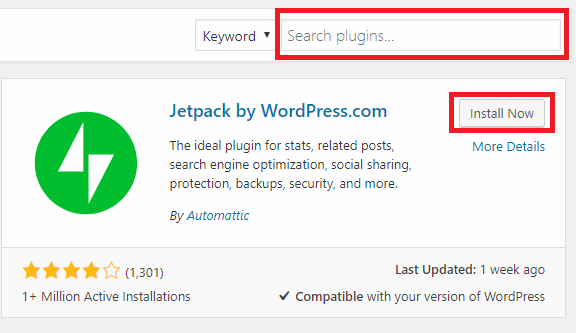
Mivel ez olyan népszerű bővítmény, látnia kell a Jetpack-et az oldal tetején. Ha nem, használja a jobb felső sarokban található keresőmezőt a kereséséhez.
Amikor végül megtalálja a Jetpack listáját, kattintson a Telepítés most gombra kattintva hozzáadhatja azt a WordPresshez. A telepítési folyamat 15-30 másodpercet vesz igénybe.

De várjon, még nem fejezte be - aktiválnia kell a plugint. Ha továbbra is a Jetpack listáját nézi, akkor a Telepítés gombnak meg kellett változnia Aktiválja.
Ha már navigált, menjen ide Beépülő modulok> Telepített beépülő modulok, keresse meg a Jetpack-et a listán, és kattintson a gombra Aktiválja. A folyamat ismét néhány másodpercig tart.
A Jetpack beállítása a WordPress webhelyen
Feltételezve, hogy az aktiválási folyamat sikeres volt, el kell néznie egy oldalt, amely bemutatja a Jetpack összes funkcióját.
Ezt figyelmen kívül hagyhatja; menjen egyenesen az új Jetpack linkhez a bal oldali panel tetején. Vizsgálja meg ezt a hat alapterületet:
1. Csatlakoztassa a Jetpack-et a WordPress.com-hoz
A Jetpack egyik szolgáltatásához nem férhet hozzá, amíg nem csatlakoztatja azt a WordPress.com fiókhoz.
Kattintson a Jetpack beállítása gombra, és automatikusan átirányítja a WordPress.com webhelyre. Bejelentkezhet egy meglévő fiókkal, vagy létrehozhat egy újat. Akárhogy is, fogadja el a kapcsolatot a képernyőn megjelenő utasítások segítségével.

Sajnos a Jetpack az első kísérlet során gyakran nem kapcsolódik a WordPresshez. Évek óta probléma. Semmit nem tehetsz; próbáld addig, amíg működik.

Végül ki kell választania a fizetési tervet. Görgessen le és kattintson a gombra Kezdje ingyen.
2. A Jetpack írási beállításai
Miután csatlakoztatta a Jetpack-et a WordPress.com-hoz, itt az ideje, hogy megkezdje a bővítmény testreszabását. Menj oda Jetpack> Beállítások kezdeni.
Az oldal tetején öt lap van: Írás, megosztása, Vita, Forgalomés Biztonság.
Az Írás fül tartalmazza a tartalom létrehozására vonatkozó lehetőségeket. Néhányan érdemes külön figyelmet szentelni:
- Globális CDN: A Jetpack CDN-t (tartalomszolgáltató hálózatot) kínál a képekhez. Ez gyorsabbá teszi az oldalak betöltését a látogatók számára. Néhány hosting szolgáltató azonban ingyenes hozzáférést kínál a Cloudflare CDN-hez. Általában igen nem ajánlott két CDN használata Változó webgazda? A CDN gyorsítótárazása megszakíthatja webhelyét Olvass tovább , ezért mielőtt engedélyezné ezt a lehetőséget, feltétlenül végezze el kutatását.
- Lusta betöltése: Ha van egy nagy képpel rendelkező webhely, ahol sok hozzászólás található a kezdőlapon, akkor valószínűleg lassan tölt be webhelyét. A probléma megoldásához engedélyezze a Lazy Loading lehetőséget. Csak akkor tölti be a képeket, amikor a látogató görgeti az oldalt. Ez a lehetőség különösen akkor hatékony, ha felgyorsítja webhelyének mobil verzióját.
Az Írás lapon bekapcsolhatja a helyesírás-ellenőrzőt, új e-maileket hozhat létre e-mailben és írjon tartalmat egyszerű szövegű Markdown-ban Tanulási jelölés: Írjon az internethez, gyorsabbanA Markdown a legjobb módja annak, hogy egyszerű szövegben írjunk, de mégis összetett dokumentumokat készítsünk. Például a HTML-től vagy a LaTex-etől eltérően, a Markdown egyszerűen megtanulható. Olvass tovább .
3. A Jetpack megosztási beállításai
Az megosztása menü csak három beállítást kínál. Van egy olyan lehetőség, amely automatikusan lehetővé teszi ossza meg tartalmát a közösségi hálózatokon 10 eszköz hihetetlen, megosztható közösségi média képek létrehozásáhozA weben sok olyan eszköz található, amely segít bárkinek saját, professzionális megjelenésű, megosztható képek létrehozásában. Itt vannak a kedvenceink. Olvass tovább , egy Be / Ki kapcsolót, amely megosztási gombokat ad hozzá a hozzászóláshoz, és egy beállítást, amely minden cikkhez hozzáad egy (nem Facebook) “Tetszik” gombot.
Ha engedélyezni kívánja az automatikus közösségi megosztást, csúsztassa a kapcsolót a Tovább pozíció és kattintson Csatlakoztassa a közösségi média fiókots. A kapcsolatokat a WordPress.com webhelyre irányítja át.
4. A Jetpack vitabeállításai

Az Vita lapon meghatározhatja, hogy az emberek hogyan lépnek kapcsolatba az Ön webhelyével.
A leginkább figyelemre méltó beállítás az első - ez lehetővé teszi az olvasók számára, hogy WordPress.com, Twitter, Facebook és Google+ fiókjaikkal kommentálják cikkeit. Ennek a beállításnak a bekapcsolásával gazdagabbá válnak a megjegyzések hírcsatornái; a hozzászólások mellett megjelenik egy személy neve és egy képe.
Lefelé úgy dönthet, hogy feliratkozási gombot is felvesz a webhelyére. A látogatók kitölthetik e-mail címüket és értesítést kaphatnak, amikor az új tartalom életbe lép.
5. A Jetpack forgalmi beállításai

Az Forgalom lapon találja meg az XML webhelytérképeket és a webhely ellenőrző kódjait.
A webhelytérképek javítják webhelye SEO-ját azáltal, hogy megmondják a keresőmotoroknak a webhely felépítésének módját. Az ellenőrző kódok lehetővé teszik a webhely felvételét a Google, a Yahoo és a Yandex webmester-konzoljaihoz.
Ha másik bővítményt (például Yoast) használ webhelytérképek és ellenőrző kódok előállításához, letilthatja a beállítást a Jetpack alkalmazásban. Két webhelytérkép létrehozása konfliktusokat okozhat. Például a Yoast Google Hírek webhelytérkép-beépülő modulja nem ugyanazt az XML-címet használja, mint a Jetpack.
6. A Jetpack biztonsági beállításai

A Jetpack ajánlatok nyers erő védelme Mik a brutális erőszakos támadások és hogyan lehet megvédeni magad?Valószínűleg hallotta a "brutális erőszakos támadás" kifejezést. De pontosan mit jelent ez? Hogyan működik? És hogyan tudja megvédeni magát ezzel szemben? Itt van, amit tudnia kell. Olvass tovább és módja a webhely leállásának figyelésére. Mindkét funkciót a biztonsági lapon konfigurálhatja.
A leállás funkció riasztást küld Önnek, amikor az oldal offline állapotba kerül, lehetővé téve a probléma gyors kiküszöbölését, még mielőtt tovább kibővülne.
A nyers erő elleni védelem egyszerű be- és kikapcsolás. Ha ez hibásan működik, akkor a legördülő menü segítségével manuálisan engedélyezheti az IP-címek listájának engedélyezését.
Jegyzet: A fentiekben ismertetett Jetpack-beállításoknál vegye figyelembe, hogy mind a téma, mind a többi plugin felülbírálhatja őket.
Lassít-e a Jetpack webhelyét?
Egyes jelentések szerint a Jetpack hátrányosan befolyásolja webhelyének sebességét. Webidextrous szerint a plugin külső szerver kérése 1,5 másodpercig növeli az oldal betöltési idejét. Néhány felhasználó anekdotikus bizonyítékai szerint öt másodperc is lehet.
Annak ellenőrzéséhez, hogy befolyásolja-e az oldal betöltési idejét, használjon harmadik féltől származó eszközt, például GTMetrix vagy a Google PageSpeed Insights.

És ne felejtse el, hogy a WordPress zökkenőmentes működésének egyik fontos eleme az Ön igényeinek megfelelő hostolási terv regisztrációja. InMotion tárhely (akár 50% -kal tovább engedheti meg ezt a linket) a WordPress felhasználók számára 4,99 dollár / hónap kezdődően kínál terveket.
A megfelelő webgazda kiválasztása és a megfelelő pluginek kiválasztása az alapvető lépések minden WordPress kezdő számára Állítsa be blogját a WordPress segítségével: A végső útmutatóEl szeretné indítani a saját blogját, de nem tudja, hogyan? Keresse meg a WordPress-t, a ma elérhető leghatékonyabb blogplatformot. Olvass tovább . Ha hamarosan elkezdi a blog létrehozását, akkor sokkal simábbá tehetik a következő lépéseket.
Dan egy brit külföldön élő, Mexikóban élő. Ő a MUO testvérek webhelyének, a Blocks Decoded igazgatója. Különböző időpontokban a MUO társadalmi szerkesztője, kreatív szerkesztője és pénzügyi szerkesztője. Megtalálhatja, hogy minden évben a Las Vegasban a CES show-padján barangol (PR-emberek, nyújtsd ki!), És rengeteg színfalak mögött játszik...