Hirdetés
Az összes beszélgetésről Forking, csalások, webhelyek, amelyek lopják el a processzort az altcoinok bányászata céljából, és az őrült áringadozás, a kriptovaluták („kripto”) minden bizonnyal egyre inkább mainstream.
Ha befektetett, vagy bármilyen kriptovaluta vásárlását tervezi, akkor szüksége lesz egy módra annak valós idejű árainak figyelemmel kísérésére. Szerencsére könnyedén felépítheti magának a kriptográfiai irányítópultot, csak a felhasználásával HTML és CSS Tanulja meg a HTML-t és a CSS-t ezekkel a lépésről lépésre útmutatókkalÉrdekel a HTML, CSS és JavaScript? Ha úgy gondolja, hogy Önnek van egy ismerete, hogy megtanulja, hogyan lehet webhelyeket létrehozni a semmiből - íme néhány nagyszerű lépésről lépésre szóló útmutatás, amelyeket érdemes kipróbálni. Olvass tovább .
Jegyzet: A kriptovaluták vásárlása nagyon spekulatív befektetés. Soha ne fektessen be többet, amennyit csak megengedhet magának, és készüljön fel arra, hogy mindezt egy nap alatt elveszíti.
Elkezdeni
Ezt az irányítópultot egy ingyenes modul biztosítja, amelyet a
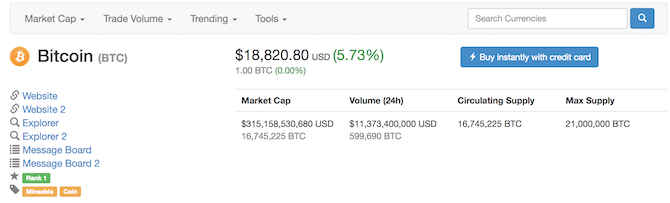
coinmarketcap.com. Ez a kiváló webhely több ezer kriptovaluta statisztikáit és jelenlegi árait mutatja. Kezdje a választott pénznem kiválasztásával, vagy az érme beírásával a jobb felső sarokban található keresőberendezésbe.
Miután kiválasztotta, a rendszer eljut a érme áttekintés oldal, ahol különféle statisztikák, diagramok és elemzések jelennek meg a választott érmeről. Menj tovább a Eszközök fület. Itt lát egy kész widgetet, amely konkrét adatokat mutat a kiválasztott pénzérméről. Nyugodtan kísérletezzen a A widget testreszabása beállításokat, de egyelőre elegendő az alapvető widget. Másolja ki a kódot a Weboldal-widget dobozba, vagy tartsa nyitva az oldalt későbbi felhasználás céljából.
Így néz ki a modul kód a Bitcoin számára:
Akár be is mész Bitcoin, Ethereum, Fodrozódás, Dogecoin, vagy bármelyik az 1000+ közül alternatív (alt) érmék érhetők el, ez a folyamat pontosan ugyanaz: keressen egy érmét, majd másolja a widget kódját.
Ha szeretne kedveled az automatizálást, használhatja a API Ticker és egy ütemező eszköz, például cron Hogyan ütemezzük a feladatokat Linuxon a Cron és a Crontab segítségévelA feladatok automatizálásának képessége egyike azoknak a futurisztikus technológiáknak, amelyek már itt vannak. A Linux és a felhasználói feladatok ütemezése minden Linux felhasználó számára előnyös lehet, a cron, amely egy könnyen használható háttérszolgáltatásnak köszönhető. Olvass tovább szinte bármi, amit szeretsz. Ez kissé túllépi a cikk alkalmazási körét, de e-mail értesítést hozhat létre, ha az ár például egy bizonyos küszöb alá esik.
A weboldal készítése
Most, hogy megvan a widget, létre kell hoznia egy alapvető HTML oldalt annak megjelenítéséhez. Kedvenc szövegszerkesztőjével hozzon létre egy új HTML fájlt dashboard.html.
Itt van a szükséges kezdő kód:
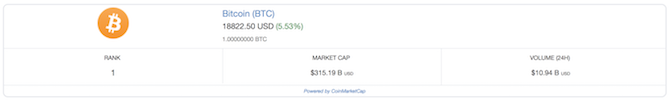
Crypto Irányítópult Illessze be a HTML widget kódját a test címkéket. Visszatérve a Bitcoin-hoz, a teljes kód így néz ki:
Crypto Irányítópult 
Ez minden, amire szükség van. Tényleg az olyan egyszerű saját cryptocurrency műszerfal létrehozásához.
Csinosnak
Amíg ez az irányítópult technikailag kész, ez nem nagyszerű. A widget vízszintesen tölti ki a képernyőt, de függőlegesen nem túl magas. Írjuk be lépcsőzetes stíluslapok 5 csecsemő lépés a CSS elsajátításában és a Kick-Ass CSS varázslóvá válásbanA CSS az egyetlen legfontosabb változási weboldal, amelyet az elmúlt évtizedben láttak, és előkészítette az utat a stílus és a tartalom szétválasztása érdekében. Az XHTML modern módon határozza meg a szemantikai struktúrát ... Olvass tovább (CSS).
Alatt a cím, adjunk hozzá egy stílus címke:
Ezen stíluscímkék belsejében írja be CSS-jét. Itt van, amire szüksége van:
.coinmarketcap-currency-widget {szélesség: 33%; margin: 100 képpont auto; }
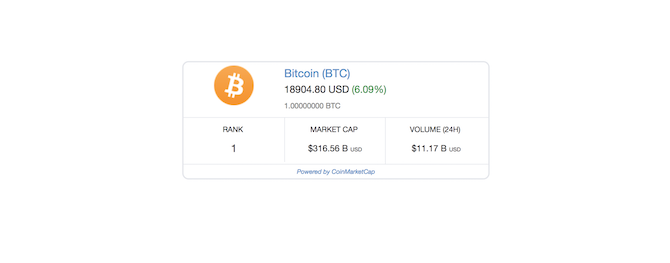
Ez az egyszerű CSS két dolgot csinál. Használni a Dokumentumobjektum-modell JavaScript és webfejlesztés: A Document Object Model használataEz a cikk bemutatja a dokumentumkerettel, amelyen a JavaScript működik. Ha jól ismeri ezt az elvont dokumentumobjektum-modellt, akkor bármilyen weboldalon működő JavaScriptet írhat. Olvass tovább (DOM), célja az coinmarketcap valuta-modul osztály. Ez az osztály a widget fő tárolója, tehát ez a parancs utasítja a böngészőt, hogy alkalmazza a következő stílusokat az adott elemre.
A widget szélessége beállítva 33%, amely biztosítja, hogy az alapértelmezett opciónál hagyva már nem feszesnek tűnik (ez ebben az esetben 100%).
Végül egy 100 képpontos margóval egészül ki az alsó és felső rész, a bal és a jobb oldali margóval pedig a kocsi. Ezzel elmozdítja a modult a böngésző tetejéről, és vízszintesen központosítja azt.
Szinte nincs korlátozás arra, hogy mekkora távolságot tudsz elérni ennek a widgetnek a stílusával. Talán tetszik a piros szöveg vagy a kék háttér? Mi lenne a villogó szöveggel? Az ég valóban a határ!
További érmék hozzáadása
Most, hogy megszerezte az alapokat, ideje további érméket felvenni. Még ha csak egy érme is van, az irányítópult diverzifikálása számos előnnyel jár.
Mint a laza szabály (bár bármi megtörténhet a kriptovaluták vadnyugatában), az alt érmék felmegynek, amikor a Bitcoin lemerül, kivéve akkor, ha a Bitcoin feltétlenül elsüllyed, mindent más magával hoz.
A többi valuta megfigyelésével gyakran világosan láthatja, hogy a pénz kifolyik az egyikből és a másikba. Ha új érmét szeretne vásárolni, akkor hozzáadásával az irányítópulthoz valószínűleg észleli a tendenciát vagy a napi alacsonyabb szintet, hogy megvásároljon egy alku!
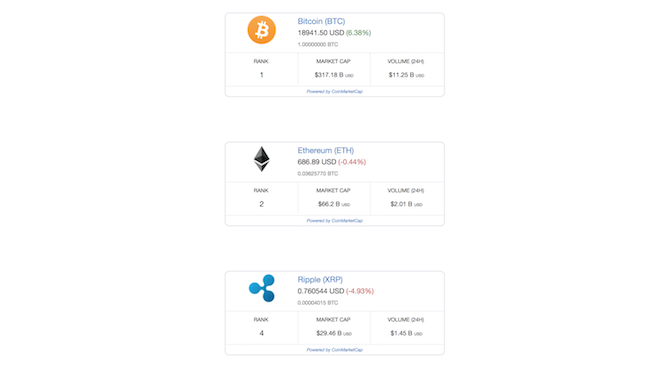
A fenti lépésekkel menjen tovább, és szerezze be a nyomon követni kívánt valuták widget-kódját. Egyszerűen illessze be őket a Bitcoin tracker alá, így:

Nem kell a currency.js minden widgethez. Csak egy oldalra van szüksége.
Ha újratölti az irányítópultot, látni fogja, hogy nem tűnik túl jól. Az összes érmét függőlegesen egymásra rakják, és közöttük nagy különbségek vannak! Módosítania kell a CSS-t, hogy ezek a kütyük jobban néznek ki több érme esetén.
Az egyes widget-tárolók szélességének és margójának beállításával vízszintesen több widgetet sorba rendezhet, így:
szélesség: 23%; margin: 10x1%; balra lebeg;
Ugyanezen CSS használatával lehetséges annyi kütyü összerakása, amennyit csak akar, bár valószínűleg kb. 12 kütyü után kissé módosítania kell.

Az utolsó befejezés az, hogy a műszerfal automatikusan újratöltődik, biztosítva, hogy mindig a legfrissebb árak álljanak rendelkezésre.
Benne fej címkéket a dokumentum tetején, illessze be ezt a metacímkét:
Ez X másodpercenként frissíti az oldalt, ahol az X benne van megadva tartalom. A fenti kód 60 másodpercenként frissíti az oldalt. Változtassa meg ezt bármire, feltéve, hogy másodpercben megadja a számot.
Maradj egészségesen
Most, hogy a kripto pénznem irányítópultja kész, többé nem kell ellenőriznie coinmarketcap.comvagy coinbase.com, vagy bármilyen webhelyet használ, amelyet a vásárlások ellenőrzésére használ. Csak ne őrüljön meg, ha percenként ellenőrzi az árakat.
Hagyja futtatni a számítógépen, vagy akár beállíthatja egy Raspberry Pi és futtassa a folyosón!
Ha útközben szeretné ellenőrizni az árakat, akkor nézze meg útmutatóunkat a legjobb cryptocurrency Android alkalmazások Legyen naprakész a CryptoCurrency-n ezekkel az Android-alkalmazásokkalA virtuális valutaváltozás és a napi kereskedelem nyomon követése egyaránt szórakoztató lehet, és így növelheti profitját egy jó napos bányászat után. Olvass tovább , és ne felejtsük el elolvasni az útmutatónkat mindent, amit tudnia kell a kriptovaluta vásárlása előtt.
Építettél egy rejtjelző műszerfalot? Hová helyezte a tiéd? Tudassa velünk az alábbi megjegyzésekben!
Joe számítógépes ismeretek diplomáját szerezte az Egyesült Királyság Lincolni Egyetemen. Professzionális szoftverfejlesztő, és amikor nem repül drónokkal és nem ír zenét, gyakran találkozhat fényképezéssel vagy videó készítésével.


