Hirdetés
Ha valaha is próbált egy kódrészletet, például a Google Analytics követőkódját manuálisan beilleszteni a webhelyére, PHP sablonfájlokba való átmásolással, akkor tudni fogja, milyen félelmetes lehet. A Filament.io olyan egyszerűvé teszi, mint a húzás és a dobás. Legalábbis ez az ígéret.
Elkezdeni
Haladjon tovább az filament.io oldalra, és nyomja meg a regisztráció gombot. Be kell állítania a bejelentkezést, de a Facebook és a Google fiókok felhasználhatók a gyors, egygombos hozzáférésre. Ezután be kell írnia a használni kívánt domaint - később további hozzáadhat.

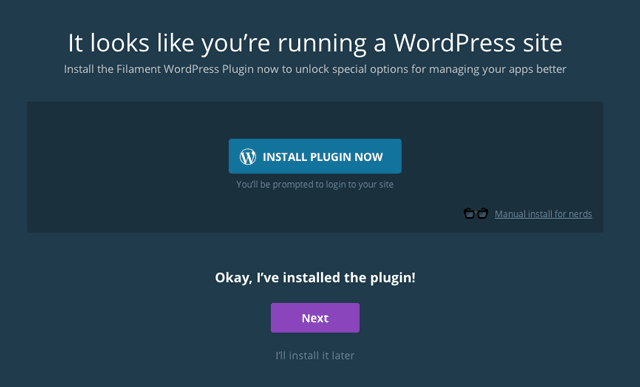
Ha a WordPress-t futtatja, akkor ez észlelésre kerül, amikor beolvassa a webhelyet, és javasolja, hogy telepítse a mellékelt plugint Finomabbá teszi annak ellenőrzését, hogy milyen típusú oldalak tartalmazzák az izzószál funkciót (például csak a hozzászólások, és nem statikusak) oldal).

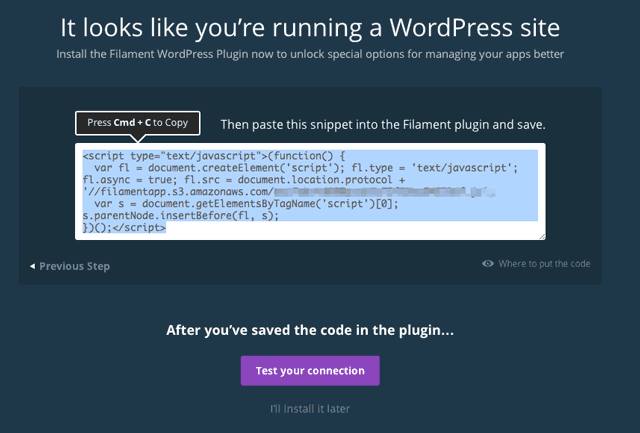
A következő lépésben a Filament regisztráció képernyőn rövid JavaScript-részletet kapsz - illessze be ezt a beépülő modul beállításainak oldalára. Lehet, hogy ez az utolsó JavaScript kód, amire szükséged lesz! A Filament plugin nélkül is használható, de nem lesz annyi lehetősége, hogy kiszűrje a szkriptek megjelenítésének helyét.

Alkalmazások hozzáadása
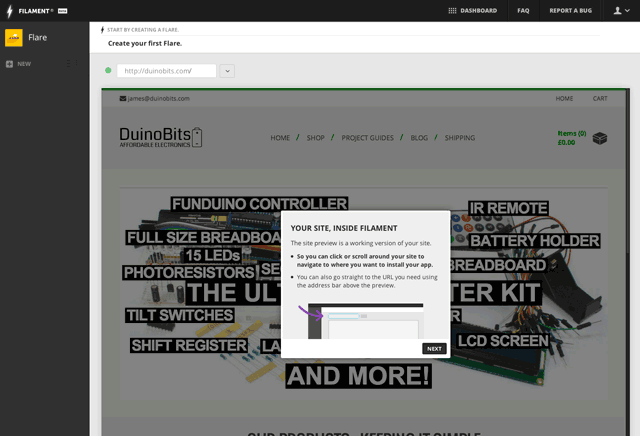
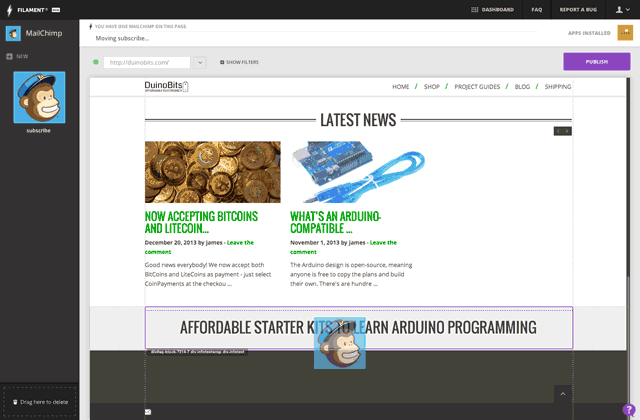
A Filament képernyő eszköz a webhely élő előnézete, így vizuálisan megtervezheti azt, ahová az alkalmazásokat megy. Kezdje hozzá egy szép, Flare nevű szociális gomb megnyomásával. A webhely előnézetében keresse meg a bejegyzést.

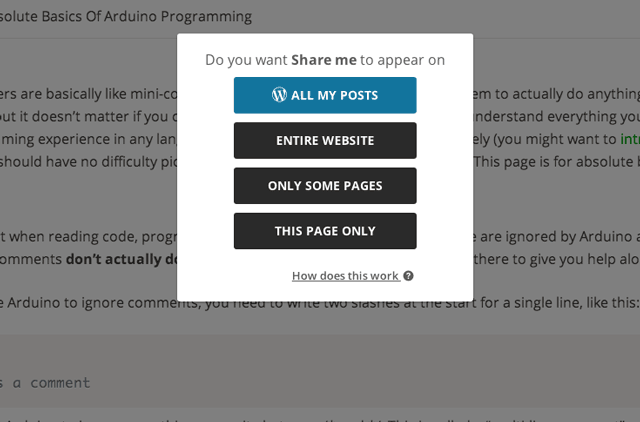
Az oldalsávból nyomja meg Új a Flare lehetőségek megnyitásához. A Flare egy elragadó egyedi megosztási gombkészlet, amely sokkal szebbnek tűnik, mint a hálózat által biztosított szokásos gombok, amelyeket valószínűleg a cikk oldalán lát. A márkás logó mellékelve van, amelyet eltávolíthat egy prémium licenc megvásárlásával a pluginért.
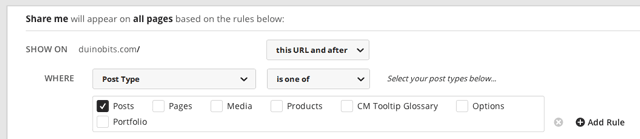
Mentse el a beállításokat, majd húzza át az új Flare modult a webhelyére. Ezután megjelenik a kezdeti szűrési beállítások. Menj, és add hozzá Összes hozzászólás.

Ezután lesz egy másik szűrőkészlete a testreszabáshoz; ezeket a WordPress beépülő modul engedélyezi. Fejlesztőként hozzászoktam a különféle PHP-kben lévő szkriptekhez, ha záradékok vannak (nem biztos benne, mi ezek? Olvassa el PHP kezdõ útmutató Tanulj meg építeni a PHP-vel: Összeomlás tanfolyamA PHP az a nyelv, amelyet a Facebook és a Wikipedia naponta milliárd kérés kiszolgálására használ; az emberek web-programozásának tanításához használt tényleges nyelv. Gyönyörűen egyszerű, de ragyogóan erős. Olvass tovább ), de igazán értékelni tudom ezeknek a szűrőknek a hatékonyságát azok számára, akik nem tudják a WordPress oldal típusú észlelést.

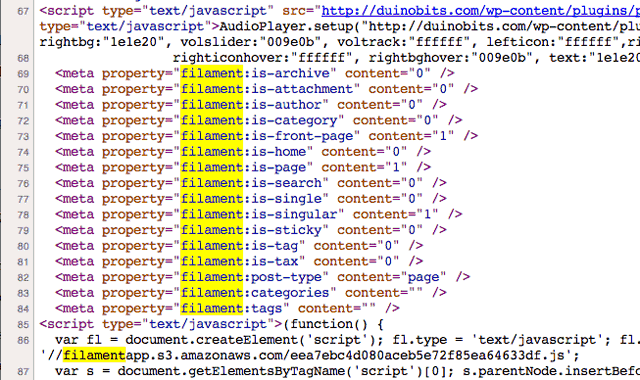
Technikai szinten a WordPress bővítmény egy sor metacímkét ad hozzá az oldal kimenetéhez, amely megmondja a Filamentnek, hogy milyen oldalról van szó; a Filament Javascript indító ezt követően észleli ezt, és beiktatja a kívánt szkripteket az adott oldalra a létrehozott szűrőknek megfelelően. A szkriptekkel semmilyen módon nem manipulál - csak befecskendezi azokat az oldalra.

Önnek kattintania kell közzétesz mielőtt a változtatásokat elküldik a webhelyedre, és néhány perc eltelhet, mire a megjelenés megtörténik, tehát ne ess pánikba, ha az nem azonnal látható.
Kattintson a Irányítópult linkre további alkalmazások hozzáadásához, vagy további Flare egységeket is létrehozhat (ha például egy konkrét mintát vagy több gombot akart a honlapon).

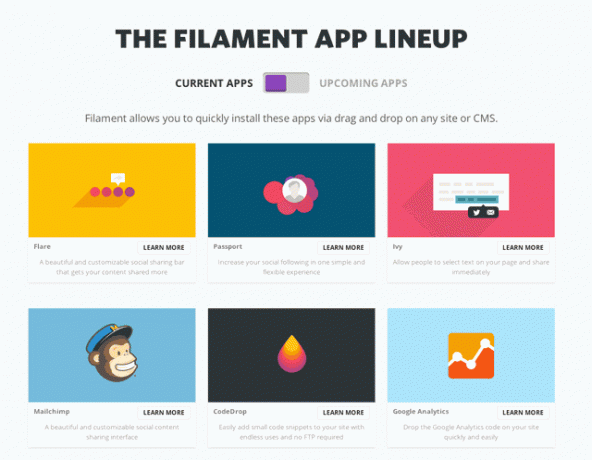
Az írás idején összesen 6 alkalmazás érhető el:
- Fellobbanás, egy társadalmi könyvjelző plugin.
- Borostyán, amely lehetővé teszi a felhasználók számára, hogy könnyedén megosszák az Ön cikkeiből kiemelt idézeteket.
- Útlevél, érdekes módja annak, hogy kiemelje az összes személyes társadalmi profilját (igen, rájöttem, hogy ez kissé társadalmi-központúnak hangzik)
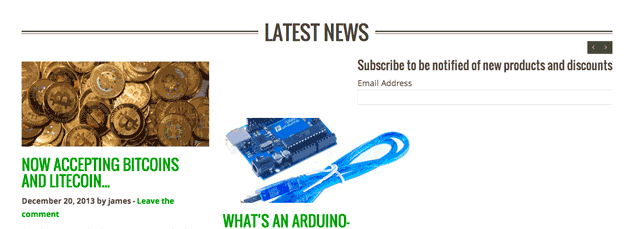
- MailChimp előfizetés a kiváló levelezőlista-szolgáltatáshoz (amely egyébként ingyenes akár havi 12.000 e-mailen és 2000 előfizetőn)
- A Google Analytics mindenkinek ismernie kell egy weboldalt; Ryan készítette ez a nagyszerű kezdő útmutató Útmutató a Google AnalyticshezVan ötlete, ahonnan a látogatók érkeznek, milyen böngészőket használnak legtöbbjük, milyen keresőmotorokat használnak, vagy melyik oldalad a legnépszerűbb? Olvass tovább az elemzési adatok megértéséhez.
- Végül, CodeDrop lehetővé teszi bármely más kódrészlet kezelését, amelyet másutt kapott.
Az irányítópulton kattintson a gombra Dob. Vegye figyelembe a webhelyek kiválasztására szolgáló legördülő menüt - több webhelyet kezelhet egyetlen fiókból.

Van valami jó?
A vizuális elrendezés eszköz meglepően hatékony, elkerülve azt a fáradságot, hogy megpróbálja kitalálni a pontos helymeghatározást manuálisan. Ha nem biztos abban, hogy a témafájlokat szerkeszti, az életmentő. De csak a meglévő témája keretein belül működhet. Automatikusan bepattan az elemre, amelyet az oldalon talál, de például nem hozhat létre új oszlopot a widget számára, ha a témának csak egy oszlopa van.

Időnként a dolgok is rosszul vannak, mivel az oldal elkerülhetetlenül dinamikus elemekkel is rendelkezik, például csúszkákkal; vagy a CSS témája zavarhatja a modult. Lehet, hogy körül kell játszania - de leginkább szépen működik.

Még webfejlesztőként is értékelem a könnyű használatot és a központi szkriptkezelést. A lábléc fájljaim általában tele vannak kóddal, hogy csak egy adott oldalon szkripteket lehessen kiadni - ez a nevetséges könnyűvé teszi a témafájlok tisztítását.
Az alkalmazások választéka jelenleg meglehetősen korlátozott, bár természetesen a CodeDrop modulon keresztül mindig hozzáteheti saját egyszerű kódkiegészítéseit - és több ígéretes alkalmazás létezik. Úgy vélem, hogy ezt a funkciót alapértelmezés szerint beépítették a WordPressbe - az összes előrelépéshez a téma testreszabása, a JavaScript hozzáadásához továbbra is az arckeret nélküli PHP-sablonok szerkesztését használjuk töredék. Jelenleg a Filament.io kitölti egy nagyon szükséges lyukat a funkcionalitásban, amelyet sokak közül soha nem is tudtunk létezni. Megkapta? Mondja el nekünk gondolatait.
James rendelkezik mesterséges intelligencia BSc-vel, CompTIA A + és Network + tanúsítvánnyal rendelkezik. A MakeUseOf vezető fejlesztője, és szabadidejét VR paintballon és társasjátékokon játszik. Gyerekkora óta épít PC-ket.