Az online tervezés világában az elmúlt két vagy három évben az egyik legnagyobb szóbeszédnek reagálónak kell lennie. A böngészés megjelenésével mindent a 4 hüvelykes okostelefon képernyőjétől a 27 hüvelykes képernyőig, nehéz lehet annak biztosítása, hogy webhelye vagy blogja jól néz ki, függetlenül attól, mit. Éppen ezért elengedhetetlen a reagáló felépítés, mivel automatikusan felismeri, hogy milyen eszközt használ a webhelyhez, és beállíthatja azt a képernyő méretéhez.
Bár a teljes webhelyét úgy alakíthatja ki, hogy reagálóvá tegye, a külső tartalom beágyazásakor nem feltétlenül igazítja be magát a képernyő vagy eszköz megjelenítéséhez, amelyet a webhely látogatói használnak. Azokat a webhelyeket, amelyek nem nyújtanak beágyazható, reagáló tartalmat, olyan óriások látják, mint a YouTube és az Instagram, de használhat olyan szolgáltatást, mint például Beágyaz reagálva átalakítani ezt a tartalmat reagáló beágyazásokká.
A rugalmas webdesign története
A rugalmas webdesign kifejezés csak 2010-re nyúlik vissza, amikor Ethan Marcotte tervező megalkotta egy Lista apart. Írt:
„Megtervezhetjük az optimális megtekintési élményt, de beépíthetjük a szabványokon alapuló technológiákat a tervekbe, hogy azok nemcsak rugalmasabbak, hanem alkalmazkodóképesebbek is legyenek a megjelenítő médiában. Röviden: reagáló webdesignot kell gyakorolnunk. ”
Most már csak három évvel később, és a rugalmas webdesign fontossága megnőtt tovább nőtt, és amellett, hogy meggyőződjön arról, hogy lenyűgöző, érzékeny designot vagy témát használ, nagyon sok érdekes is érzékeny eszközök, amelyek segítségével biztos lehet abban, hogy teljes mértékben reagál a webhelyére látogatók.
Beágyaz reagálva
Tehát, bár a témája érzékeny lehet (mint például a gyönyörű, érzékeny WordPress témák Készítsen lenyűgözően reagáló portfóliót az egyik ilyen ingyenes WordPress-témávalManapság nem elegendő egy gyönyörűen megtervezett weboldal, különösen ha fotós, művész vagy grafikus vagy. Manapság, ha webhelye nem reagál, valószínű, hogy elveszíti a webhely jelentős részét ... Olvass tovább ), vannak olyan beágyazások, amelyek nem feltétlenül igazodnak a látogató képernyőjének méretéhez. Miközben beágyazhat tartalmakat a Twitter, a Storify, a SoundCloud és a Scribd oldalról, mindazonáltal minden nehéz emelőt elvégeztek az Ön számára. Tehát ha beágyaz egy tweetet, akkor a beágyazódás érzékeny, tehát átméretezésre kerül, hogy illeszkedjen a látogató képernyőjéhez.
Van néhány bűnös, akik még nem kerültek elő úgy, hogy reagáló beágyazást biztosítsanak ha megosztja a tartalmat a saját webhelyüktől, akkor automatikusan alkalmazkodik a megtekintett képernyőhöz tovább. Ahol Beágyaz reagálva bejön. Ha ismeri a kódot, akkor bármikor szerkesztheti a forráskódot, és átalakíthatja reagálóvá, ám a Embed Responsively egyszerűen másolás-beillesztési ügyet készít - halott könnyű!
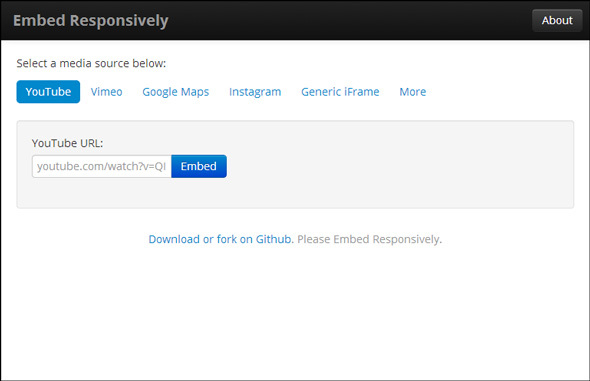
A szolgáltatás jelenleg az Instagram, a YouTube, a Vimeo, a Google Maps és az általános iFrame beágyazásokkal szól. Csoda, hogy az ilyen webhelyek nem kerültek reagáló beágyazások használatára; de talán ezért is jött létre egy olyan eszköz, mint az Embed Responsively. Ha rákattint a „Több” elemre a webhelyen, megtekintheti a jelenleg reagáló népszerű webhelyek kis listáját.
A szolgáltatás használata

Az Embed Responsively használata nem lehet egyszerűbb. Csak a szolgáltatás eredeti beágyazási kódjára van szüksége. YouTube vagy Vimeo videó beágyazásához csak a videóhoz való közvetlen linkre van szüksége. Ha Instagram fotót szeretne beágyazni, ugyanaz a helyzet - csak szerezze be az Instagram képhez mutató linket az interneten. A Google Maps esetében viszont egy kicsit bonyolultabb, mert nemcsak közvetlen linket használhat, hanem hozzáférnie kell a Google Map beágyazási kódjához.
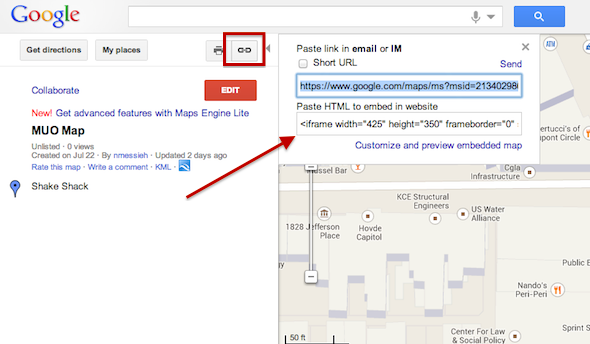
A Google Térkép beágyazási kódjának beolvasásához nyissa meg a térképet, majd kattintson az oldalsó jobb felső sarokban lévő link gombra. Megnyitja azt a beágyazási kódot, amelybe reagálva beágyazhat. (Ha továbbra is megpróbálja kitalálni, hogyan hozhat létre személyes térképeket, amelyeket megoszthat barátaival és követőivel, kérjük, nézd meg rétegekkel készített térképek készítésének útmutatója Készítsen kreatív képet és készítsen saját térképeket az egyedi rétegekkel az új Google Maps-enA Google segítségével egy teljesen megújult Térkép, amely mindenki számára elérhető, bemutatása, a saját térképek készítése könnyebb, mint valaha. Készíthet magán- és nyilvános térképeket, megoszthatja a térképeket konkrét személyekkel, leírásokat adhat hozzá ... Olvass tovább .)

Miután megkapta a választott linket / beágyazási kódot, akkor továbbléphet és beillesztheti azt a Beágyazható ablakba - csak győződjön meg arról, hogy a megfelelő fül van-e kiválasztva. Kattintson a „Beágyazás” gombra, és a webhely létrehoz egy beágyazási kódot, amelyet teljes mértékben reagálhat webhelyén vagy blogjában.

Következtetés
Természetesen nyilvánvaló, hogy a webhelyének reagálással kell kezdenie, mivel az a kód, amely az összes kódot lefedi. A Embed Responsively egy egyszerű, kis webhely, amely nagyon sokat tesz. Ha komolyan gondolkodik az adaptív tervezésről, és zökkenőmentes élményt szeretne nyújtani a látogatók számára, akkor hozzá kell adnia ezt a webhelyet a blogszerzési eszközök arzenáljához.
Mit gondolsz a beágyazódásról? Tudassa velünk a megjegyzésekben.
Kép jóváírás: Üres tabletta a PlaceIt-n keresztül
Nancy Washington DC-ben él író és szerkesztő. Korábban a Közel-Kelet szerkesztője volt a The Next Web-nél, és jelenleg egy DC-alapú kommunikációs és szociális média-tájékoztató tanácsadó csoportban dolgozik.