Hirdetés
A programozással az online kreativitás nem ismeri a határokat. Az interneten keresztül a programozók minden nap felhasználják képességeiket kis projektek létrehozására a nyilvánosság számára. Az Itty Bitty, a Google egyik korábbi tervezője és a Dropbox Nocholas Jitkoff jelenlegi alelnöke által létrehozott webhely egy ilyen kis projekt.
Az Itty Bitty webhely használatával ingyenesen létrehozhat egy apró HTML webhelyet, még akkor sem, ha nincs webtárhelyed.
Egy nagyon bitty magyarázat

Így működik: itty.bitty.site kis webhelyeket hoz létre azáltal, hogy betölti őket az URL-jeiken keresztül. Más szavakkal, a webhelyet linkjében tárolják és bemutatják.
Emiatt az Itty Bitty használatával létrehozott webhelyek egyáltalán nem igényelnek webtárhelyet. Maga az URL tartalmazza a webhely összes adatát: hogyan néz ki, mit mond, stb.
Megjegyezzük, hogy amint megkapja az Itty Bitty linket, kicsit nagyobb lesz, mint általában. Ez a teljes webhelyed.
Link a linkhez

Az Itty Bitty által létrehozott webhely nagyon minimális felülettel rendelkezik. Ne feledje, hogy a webhely minden további oldalát maga a webhely hozza létre.
Ezen az oldalon, azonnal elkezdheti használni az alap HTML-t egy egyszerű oldal létrehozásához.
Ha robusztusabb Itty Bitty webhelyet szeretne létrehozni, akkor akár HTML-dokumentumot is húzhat közvetlenül a webhelyre, vagy egy meglévő projektet közvetlenül a promptbe kapcsolhat.
Noha a dokumentum vagy a link más programozási nyelveket is használhat, mint például a CSS vagy a JS, azokat továbbra is betöltik az Itty Bitty webhelyén. Ennek ellenére az Itty Bitty használatának fő előnye (és annak központi oka, hogy egy címről betölthető) az, hogy az oldalt egy bizonyos, kis méret alatt kell tartani.
Mennyire kicsi az Itty Bitty webhely?

Ha az Itty Bitty ingyenes és nem igényel webtárhelyet, akkor mekkora lehet a webhelye? A válasz: Nem nagyon.
A webhely az ablak jobb felső részén mutatja be webhelyének méretét. Noha a webhelyek mérete ingadozhat, ez azt is jelenti, hogy a link is ingadozik. Egyes webhelyek nem engedik meg néhány bájtnál nagyobb linkek megosztását, ami korlátozhatja a nagyobb webhelyek megosztásának lehetőségét.
Szerencsére az alkotó megtette közzétette a maximális bájt méretét sok népszerű platformon el lehet magyarázni, hogy milyen méretű különféle platformok férnek el:

Ha például a Bitly segítségével szeretné lerövidíteni egy weboldalt, akkor nagyon kicsi webhelyet kell létrehoznia. Ugyanez vonatkozik a Microsoft Edge-re is. Ha azonban csak böngészők között szeretné megosztani, létrehozhat egy sokkal nagyobb webhelyet.
Linktől az Itty Bitty oldalig
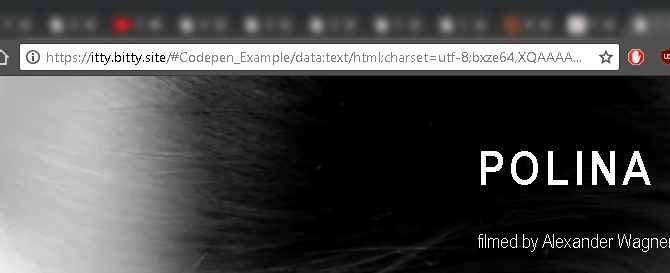
Noha Itty Bitty webhelyeket is létrehozhat HTML-fájlok közvetlen beillesztésével vagy a webhely tartalmának közvetlen beírásával, bemutatom egy Codepen projektet, amelyet korábban a Dudley Storey.
A Codepen a legegyszerűbb módszer webhelyének létrehozására az Itty Bitty használatával. A Codepen a felhasználók számára egy egyszerûen használható fejlesztõi környezetet és kényelmes kapcsolódási folyamatot biztosít.

A fenti fantasztikus példa arra, hogy az erős HTML gerinc - és egyéb finom programozási kiegészítések - hogyan hozhatnak létre egy egyszerű weboldalt. Szerencsére az is elég kicsi, hogy megoszthassa a fent felsorolt sok platformon.
A Codepen projekt Itty Bitty webhelyré konvertálásához illessze be a Pen linkjét az Itty Bitty webhelyre. Ezután vigye az egeret a szürke fölé névtelen szakaszban, és szerkesztheti a szöveget, hogy tükrözze a webhelyét.

Ezután kattintson a menü az ablak jobb felső sarkában.

Itt hozhatja létre a linket az Itty Bitty-hez. Noha nem tűnik úgy, mintha csak webhelyet hozott létre, mégis van!
Miután rákattintott a link másolása lehetőséget, beillesztheti a linket a böngészőbe a webhely megtekintéséhez. Fontos megjegyezni: alapértelmezés szerint az Itty Bitty webhelyeket QR-kóddal lehet elküldeni.
Ez számos lehetőséget kínál, például fizikai referencia csatolását az elveszett eszközökhöz.

Gratulálunk, most már van egy link-kész webhely, amely szerver nélküli és ingyenes!
Rövidítse le még az Itty Bitty linket
Létrehozhat rendetlenséget is létrehozó hivatkozást egy hivatkozást rövidítő eszköz segítségével. A Bitly-t fogom használni, amely nem csak lehetővé teszi a linkek rövidítését, hanem testreszabhatja a linket a saját szövegével, ha ingyenes fiókot regisztrál.
Az eredeti Codepen példánk túl nagy ahhoz, hogy a Bitly használatával kondenzálódjon, tehát itt van egy újabb fantasztikus projekt a JT Helms. Egyszerűen követtem a fenti eljárást, hogy ezt a tollat Itty Bitty webhelyre konvertáljam.
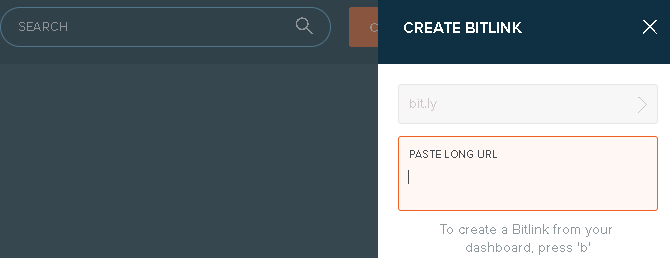
Miután megkapta a linket, menjen oda Bitly. Illessze be linkjét a Bitly splash oldalára, vagy jelentkezzen be a fiókjába, és válassza a lehetőséget teremt gomb. Írja be linkjét a következő üzenetbe.

A link beillesztése után az automatikusan átalakul. Ezután állítsa be a linket, ameddig megfelelőnek látja, a Bitly szerkesztőjével, ha be van jelentkezve.

Megváltoztatom a kezdeti linket az ITTYBITTYEXAMPLE-ra. Most már tovább mehet bit.ly/ITTYBITTYEXAMPLE mint bármely más webhely esetében - természetesen kivéve, hogy ingyenes és nem igényel webtárhelyet vagy szerver karbantartást.
Biztonság az Itty Bitty webhelyeknél

Noha ez egy hűvös és ötletes módszer a kis HTML-helyek létrehozására, a hibáinak hiányában. A Itty Bitty webhelyet ugyanolyan könnyen felhasználhatja, mint bármely más. Ez azt jelenti, hogy a webhelyek bosszanthatják Önt olyan funkciókkal, mint a riasztások.
Mivel a webhely még mindig kísérleti szakaszban van, ne támaszkodjon feltétlenül a webhelyre mint a biztonságos internetes jelenlét létrehozásának fő módszerére.
Az Itty Bitty lehetőségek végtelenek
Az online kreativitás gyakran lenyűgöző. Ritka, de ugyanolyan egyszerű, hozzáférhető és könnyen használható, mint az Itty Bitty. Szeretne bemutatni egy kis alkalmazást? A div elemekkel keverve? Mindez könnyen elvégezhető az Itty Bitty webhely használatával.
Sőt, Ön nem korlátozott egy bizonyos számra vagy webhelyre. Jegyezzék fel a webhely készítőjét, Nocholas Jitkoff-t, és csatoljon egy webhelyen egy átfogó, többoldalas magyarázó webhelyet. Vagy készítsen egy ASCII bulldog. A lehetőségek kicsik, de végtelenek, tehát próbáld ki még ma ezt a kis online kísérletet!
Menjen tovább, és készítsen még jobb oldalakat a a HTML és CSS ismereteinek fejlesztése Tanulja meg a HTML-t és a CSS-t ezekkel a lépésről lépésre útmutatókkalÉrdekel a HTML, CSS és JavaScript? Ha úgy gondolja, hogy Önnek van egy ismerete, hogy megtanulja, hogyan lehet webhelyeket létrehozni a semmiből - íme néhány nagyszerű lépésről lépésre szóló útmutatás, amelyeket érdemes kipróbálni. Olvass tovább mielőtt létrehoznánk egy Itty Bitty webhelyet! Vagy nézd meg az InMotion Hosting áttekintés Az InMotion webhelyének teljes áttekintése kezdőknekSzüksége van megbízható webtárhelyre? Az InMotion Hosting áttekintésünkből kiderül, hogy a szolgáltatás jó választás-e az Ön számára. Olvass tovább a webhely másik házigazda módjaként.
Christian a MakeUseOf közösség közelmúltbeli kiegészítése és lelkes olvasója mindentől, a sűrű irodalomtól kezdve a Calvin és Hobbes képregényekig. A technológia iránti szenvedélyét csak a segítség iránti vágy és hajlandóság felel meg; Ha bármilyen kérdése van (többnyire) valamival kapcsolatban, küldje el e-mailben!