Hirdetés
A lassú oldalbetöltési sebesség az egyik fő oka annak, hogy webhelye nem kapja meg a megérdemelt slágereket.
Mivel a közönség figyelme mindig is alacsony, itt van néhány tipp, amelyek segítségével felgyorsíthatja webhelyét, hogy megbizonyosodjon arról, hogy a látogatók ragaszkodnak hozzá.
1. Csökkentse webhelyének tényleges méretét

Ha webhelye három másodpercnél lassabban töltődik be, akkor az emberek valószínűleg elhagyják azt még a kezdőlap betöltése előtt. Ha nem megfelelő formátumot használ a képeihez, könnyen felfújhatja webhelyét, és tönkreteheti az egyébként nagyszerű böngészési élményt.
A mobil weboldalak több mint 70% -a meghaladja az 1 MB-ot, és 12% -a meghaladja a 4 MB-ot! Ne feledje, hogy ehhez szükséges hét másodperc 1,5 MB letöltés egy jó 3G kapcsolaton. A legjobb gyakorlat az, ha minden oldal 0,5 MB alatt van.
Tanul a JPG, a PNG és a GIF közötti különbség, és győződjön meg arról, hogy a szükséges felbontást használja.
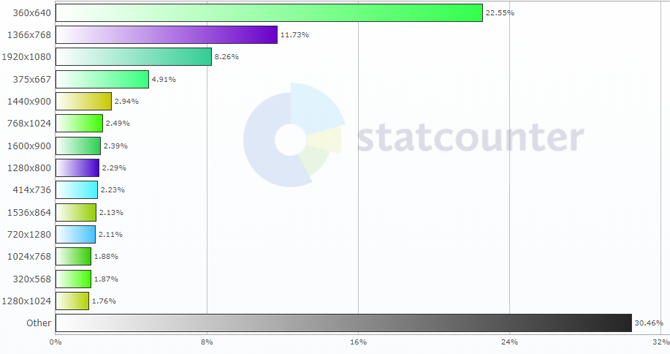
Alapján GlobalStats, ezek a leggyakrabban használt képernyőfelbontások 2018-ra:
- 22,55% használja a felbontást 360 x 640 (Mobil)
- 11,73% használja a 1366 x 768
- 8,26% használ felbontást 1920 x 1080
- 4,91% használja a felbontást 375 x 667 (Mobil)
- 2,94% használja a felbontást 1440 x 900
Ez az összes felhasználó több mint 50% -a, ezért fontolja meg ezt, amikor fényképeket ad a webhelyéhez.
2. Tervezze meg webhelyét mobiljára
Alapján a Google által a múlt évben végzett kutatás a mobil oldalak sebességéről:
Egy új elemzés szerint a mobil céloldal teljes betöltéséhez átlagosan 22 másodperc szükséges. Ennek ellenére a mobil webhely látogatói 53% -a olyan oldalt hagy el, amelynek betöltése három másodpercnél tovább tart. Nagy probléma.
A mobil webhelyek több mint 75% -ának legalább 10 másodpercet igénybe kell vennie a 3G-n keresztüli töltéshez. A forgalom jóval több mint fele mobil eszközökön zajlik, és ez valószínűleg nem csökken. Tehát tartson meg egy kis webhely nyomot, hogy a mobil internet felhasználók boldogok legyenek, és ügyeljen rá, hogy ragaszkodjanak!
Ha olyan CMS-t használ, mint a WordPress, Joomla vagy Drupal Drupal vs. Wordpress: Mi a legjobb nyílt forráskódú CMS?Webhely felállítását tervezi, de nem tudja kiválasztani a megfelelő nyílt forrású CMS-t? Így választhat a WordPress és a Drupal között. Olvass tovább , vannak olyan bővítmények, amelyek segítenek webhelyének mobilbarátabbá tételében.
Alternatív megoldásként használhat olyan eszközöket is, mint a bMobilized vagy Duda Mobile az asztali webhely mobilra konvertálásához. Ennek ellenére gyakran a legjobb, ha külön webhelyet készítünk, hogy a mobil felhasználók számára a lehető legjobb élményt biztosítsuk.
Fontolnia kell továbbá webhelyének egyszerűsített verziójának felkínálását a Gyorsított mobil oldalak (AMP) projekt. Az AMP oldalak használata javítja az oldalak betöltése sebességét a mobiltelefonon. Szigorú irányelvek vannak a JavaScript és a CSS számára, de az előnyök mérhetők.
Bármelyik útvonalon is dönt, hogy lemenjen, győződjön meg arról, hogy mobil webhelye könnyű megoldás. És próbáljon betartani az oldalankénti 0,5 MB ajánlást.
3. Győződjön meg arról, hogy webhelye minimalizált
Ha a saját webhelyét nulláról írja, rendszeresen szerkesztheti. A projekt fejlődésével valószínűleg hatékonyabb módszereket tanul meg a dolgok elvégzéséhez, ezért feltétlenül olvassa el a kódját, ahogy javul.
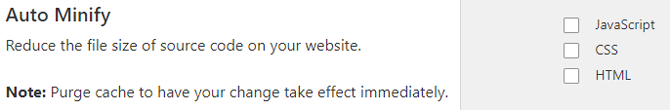
Csökkentse és kombinálja a CSS-t, a HTML-t és a JavaScript-et. Ha olyan CDN-t használ, mint például a Cloudflare, akkor van egy speciális fül a sebességjavításhoz, ahol az első lehetőség az Automatikus kicsinyítés. Ha webhely-készítőt (például Squarespace vagy Weebly) használ, ez valószínűleg alapértelmezés szerint az Ön számára történik.

Ne felejtsen el kipróbálnia webhelyét, miután engedélyezte a webhely erőforrásait egyesítő vagy minimális funkciókat. Kísérletezzen a különféle lehetőségekkel, hogy megtudja, mi a legmegfelelőbb webhelye számára, mivel egyes funkciók tönkremehetnek, ha a Minify engedélyezve van.
4. Kerülje a szkriptek betöltését, ha erre nincs szükség
Ha több JavaScript fájlt kell betöltenie, mielőtt szükség lenne, szükségtelenül lelassul az egész oldal sebessége. Ha lehetséges, ne töltsön szkripteket harmadik fél szervereiről.
Ezek kérése lelassítja a rakodási sebességet, és további biztonsági kockázatot jelenthet. Ha lehetséges, tartsa őket a webhely szerverén.
Te tudod használni elhalasztja vagy aszinkron hogy késleltesse a konkrét JavaScript fájlok betöltését, hogy csökkentse a látogató készülékeinek terhelését és javítsa az oldalak betöltési sebességét. Alternatív megoldásként a kis szkriptek esetén is Sorban a JavaScript közvetlenül a HTML dokumentumba.
Az Async megmondja a böngészőnek, hogy folytassa a HTML elemzését a JavaScript-fájlok letöltésével egyidejűleg. A szünet akkor következik be, amikor a fájl teljesen letöltésre került.
Eközben a halasztás felszólítja a böngészőt, hogy futtassa a JavaScript fájlokat után a böngésző befejezte a teljes HTML dokumentum elemzését.
A böngésző alapértelmezés szerint szünetelteti a HTML fájlok elemzését, míg a JavaScript fájlokat lekérik és végrehajtják.
A JavaScript beillesztése a HTML-dokumentumba elősegíti a böngésző által letölthető fájlok számának csökkentését az oldal megjelenítése előtt. A JavaScript beillesztéséhez bármilyen külső JavaScript fájl tartalmát hozzá kell adnia a szkriptcímkék közé.
Biztonságosan használhatja a halasztást és az aszinkronizálást a Google Analytics, a Facebook Pixel és más elemző és hibajelentő eszközökben anélkül, hogy befolyásolná az oldal funkcionalitását.
Végül mérlegelje, hogy szükségesek-e a webhelyén futó követőkódok, elemzések, extra funkciók és hirdetések. Használjon több könnyű opciót, amikor csak lehetséges, és selejtezze le azokat, ha ezek nem jelentenek semmi értéket az ön számára vagy a látogatói számára.
5. Használja a gyorsítótárat és egy CDN-t

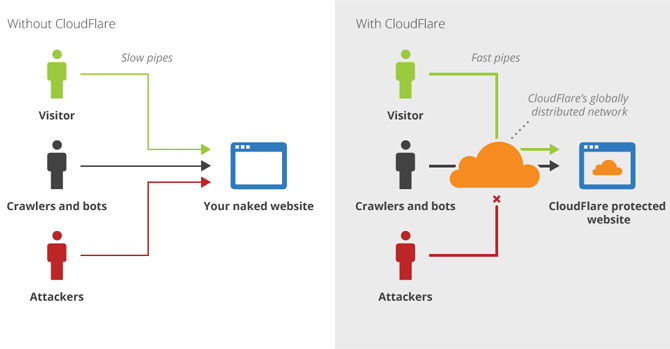
A Tartalomszolgáltatási Hálózat (CDN) másolja webhelyét a szerverre világszerte, és csökkenti az adatok utazási idejét azáltal, hogy a látogatókat egy földrajzilag közelebb lévő szerverhez köti. A statikus tartalmat a CDN szerverei gyorsítótárban tárolják és kézbesítik.
CloudFlare valószínűleg az a CDN, amelyet legjobban ismersz, de Akamai és Amazon CloudFront jól megalapozott alternatívák.
Ne felejtsd el tőkeáttétel böngésző gyorsítótárazása Így veszélyezteti böngészője az adatvédelmetWeb böngészője rengeteg információt fed fel arról, hogy ki vagy, hová megy, és mit szeret. Itt találhatók azok a részletek, amelyek kiszivárognak, amikor online jelentkezik. Olvass tovább a webhely betöltési sebességének javítása az ismételt látogatók számára. A böngésző gyorsítótárazása úgy működik, hogy letölti ezeket a fájlokat a szerverről a felhasználói eszközre.
További oldalmegtekintések vagy látogatások során ezek a fájlok helyileg betölődnek a felhasználó készülékéből, ahelyett, hogy a külső szervertől kérnék őket (a fájlok lejáratának dátumától függően).
6. Megszabaduljon a nem alapvető bővítményektől
A bővítményeket csak szükség esetén szabad használni. Ez igaz, ha a Wix, a Weebly, WordPress vagy Squarespace Négyzet alakú terület vs. WordPress: Melyik a legmegfelelőbb neked?A WordPress és a Squarespace a két legnagyobb név a weboldalépítésben. Itt van, amit tudnia kell a kettő közötti döntéshez. Olvass tovább vagy bármi mást. Minden olyan funkció, amelyet egyszerű CSS hozzáadásával, és nem egy plugin hozzáadásával hajthat végre, meg kell tennie. Használja a Kódbefecskendezést a Négyzetben, használja a CSS Customizer a WordPress-ben és Egyéni CSS a Wix-en.
A beépülő modulok nagy CPU- vagy memóriaterhelést okozhatnak a kiszolgálón, és ez lelassíthatja, vagy akár meg is akadályozhatja webhelye betöltését.
Ha WordPress-t használ, akkor valószínű, hogy nem használja az összes beépített funkcióját. Letilthatja ezeket egy pluginnel, például Clearfy.
Mindig fontolja meg a használt bővítményeket. Ha kevés funkciót használ olyan pluginekben, mint a JetPack, akkor fontolja meg azok teljes eltávolítását, és cserélje ki őket könnyű, ugyanolyan munkát végző pluginokra.
7. Szerverbeállítások a webhely felgyorsításához
A szerver késése nagy negatív hatással lesz az oldal betöltési sebességére és a PageRank elemére.
A Google azt ajánlja, hogy az első byte-ig eltelt idő (TTFB) legfeljebb 1,3 másodperc legyen. Ez a leghosszabb késés, mielőtt egy eszköz elkezdi letölteni az oldalt, miután először kapcsolatba lépett a szerverrel. Ugyanakkor az átlagos oldal TTFB-je több mint 2 másodperc, jóval meghaladja az ajánlást.
Általában a megosztott gazdagépek oka, de vannak olyan beállítások, amelyeket beállíthat a szerver válaszidejének javítására.
- Használja a PHP legújabb verzióját, amellyel az Ön weboldala kompatibilis. A legújabb verzió (PHP 7.2) hatalmas sebességfejlesztéssel rendelkezik.
- Kapcsolja be a „Keep-Alive”
- HTTP / 2 engedélyezése
- Használja ki a HTTP szigorú szállítási biztonságot (HSTS)
- Állítsa be a biztonsági másolat készítését éjszaka
Ha webhelyét WordPress-ben készítették, feltétlenül használjon olyan hostot, amely a WordPress-tárhelyre szakosodott, például Bluehost. Ez biztosítja, hogy a kiszolgáló beállításai kifejezetten a WordPress teljesítményéhez vannak konfigurálva.
Befejezve csípés? Most tesztelje webhelyét

Most, hogy tudja az ideális oldalbetöltési időt, méretet és az első bájthoz szükséges időt (TTFB), amelyre törekednie kellene, hogyan tudja, mi a tied?
Íme néhány kedvenc online eszközünk, amelyek tesztelhetik webhelyét:
- varvy.com: ezek az eszközök tesztelik az asztali és a mobil oldalak sebességét és teljesítményét, és értékes útmutatásokat nyújtanak a webhely tökéletesítéséhez
- Google PageSpeed Insight: nemrégiben frissítve, a Google PageSpeed eszköz teszteli a sebességet, és javítási javaslatokat nyújt be Önnek
- GTmetrix: nagyszerű eszköz cselekvési tanácsokkal
- WebPageTest: tesztelje webhelyét különböző eszközökön, operációs rendszereken és helyszíneken
- Pingdom: nagyon népszerű eszköz, a WebPageTesthez hasonló, szélesebb felülettel
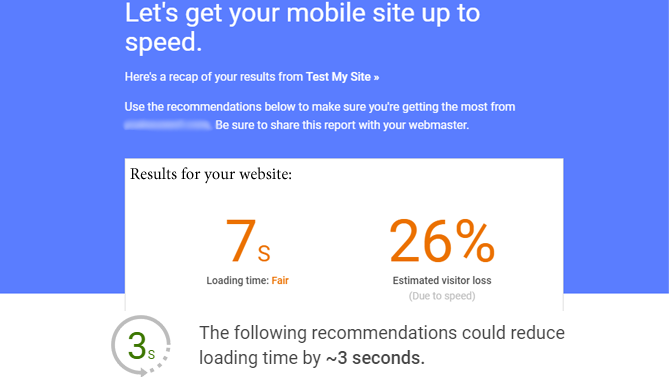
Kipróbálhatja mobil webhelyét a fenti linkekkel, valamint a ThinkWithGoogle Mobile Test (powered by WebPageTest). Az eredmények konkrét tippeket adnak a javítandó lehetőségekhez, és a tippek betartása mellett a becsült töltési idő csökken.
Az ajánlott bevált gyakorlatok folyamatosan változnak, ezért a fejlesztések során rendszeresen ellenőrizze oldalsebességét.
Ha még értékes betekintést nyújt webhelye teljesítményéhez, ne feledje ellenőrizze domainjét a Google-on és a Bing-en. A domain ellenőrzésének 5 fő előnye a Google-on és a Bing-enHa van saját weboldala, akkor ezért érdemes igazolnia domainjét a Google-ban és a Bingben a webmester eszközeikkel. Olvass tovább
Minden nap egy iskolai nap. Bernt álmodozó és zöld technológiai rajongó, aki arra törekszik, hogy rovarfarm segítségével megmentse a világot. Régóta műszaki támogatást nyújtó alkalmazott és a WordPress építője, aki a közelmúltban kezdte el írásba meríteni a lábát. Bernt a Google ökoszisztéma nagy rajongója, és megfizethető technológiát alkalmaz az élet adminisztrátori feladatainak elvégzéséhez...
