Hirdetés
Ne tegye az olvasókat nagyításra telefonján: kínáljon WordPress blogjának mobil verzióját. Itt van, hogyan.
Blog futtatásakor az első dolog, amire gondolnia kell a látogatókra. Kulcsfontosságú kérdés, amelyet fel kell tennie magának: akarja, hogy blogja könnyen elérhető legyen útközben? Ha a válasz igen, akkor gondoskodnia kell arról, hogy weboldala ugyanolyan gyönyörűen jelenjen meg okostelefonon, mint asztali számítógépen - és mindezen között.
Van néhány módszer, ahogyan webhelyét készen áll a mobilra vagy táblagépre. Függetlenül attól, hogy egy adaptív WordPress-téma, amely alkalmazkodik a különböző eszközökhöz, vagy egy WordPress-bővítmény, amely lehetővé teszi egy dedikált mobil verzió létrehozását, az alábbi lehetőségekkel foglalkozunk.
A legjobb dolog ezekben a megoldásokban az, hogy egyáltalán nem igényelnek kódolási ismereteket. Percek alatt létrehozhat és futtathat egy mobil webhelyet anélkül, hogy bármit is tudnia kellene a webhelyek tervezéséről vagy kódolásáról.
Érzékeny témák
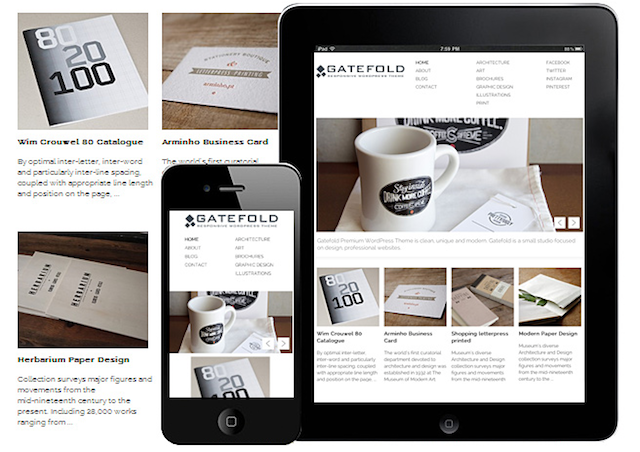
A WordPress blog mobilbaráttá tételének legegyszerűbb és leghatékonyabb módja egy érzékeny téma kiválasztása. A reagáló témák automatikusan alkalmazkodnak ahhoz az eszközhöz, amelyet éppen használnak egy webhely látogatásakor. Tehát, ha egy kisebb képernyővel rendelkező számítógépen dolgozik, akkor a webhely a képernyő méretéhez igazodik. Ha okostelefonon van, akkor automatikusan megjeleníti a mobil témát.
Az érzékeny téma használata kényelmes, mivel nem kell támaszkodnia harmadik fél csatlakozóira vagy további javításokra, és a többfunkciós készülék megoldása sokkal könnyebbé teszi az életet. Szóval hol találsz tisztességes, érzékeny témákat?
Ha fizetős témát keresel, A Themeforest több mint 2000 érzékeny témával rendelkezik. Ha inkább egy ingyenes témát választana, nagyon sok közül választhat. Kínáltunk néhányat nagyszerű, érzékeny portfólió témák Készítsen lenyűgözően reagáló portfóliót az egyik ilyen ingyenes WordPress-témávalManapság nem elegendő egy gyönyörűen megtervezett weboldal, különösen ha fotós, művész vagy grafikus vagy. Manapság, ha webhelye nem reagál, valószínű, hogy elveszíti a webhely jelentős részét ... Olvass tovább , például.

Az érzékeny témák nem nagyok, ha portfólió-webhelyet akar létrehozni. Ez Több mint 250 érzékeny téma felsorolása megmutatja a rendelkezésre álló puszta változatosságot - és minden felsorolt téma ingyenes.
Ügyeljen arra is, hogy nézd meg A Dessign lenyűgöző érzékeny témáinak halmaza, amelyek közül néhány nagyon emlékeztet SquarespaceStílusa.
Dugó
Ha már időt, erőfeszítést vagy pénzt fektetett be a WordPress témájába, és nem akarja átváltani egy adaptív témára, hogy webhelyét mobilbaráttá tegye, inkább egy plugint választhat. A plugin használatának hátránya azonban, hogy elveszíti a blog személyiségét, amelyet esetleg a témájával választott, és ennek a stílusnak kell megfelelnie.
Fontos jellemzője, amelyet ezek a bővítmények kínálnak, hogy lehetővé tegyék a nézők számára az asztali webhelyre történő váltást, ha úgy döntenek.
Az egyik legnépszerűbb plugin, amellyel találkoztunk Wptouch. Áttekintettük a plugin néhány évvel ezelőtt Hogyan lehet a Wordpress Blogot mobilbaráttá tenni a WPtouch segítségével Olvass tovább , és a beépülő modul témája és megjelenése nem változott sokat. A WPTouch egy plug-and-play plugin, azaz nincs semmi tennivalója annak érdekében, hogy a látogatók látják a webhely mobil verzióját. Megváltoztathatja a beállításokat és testreszabhatja a webhely mobil verziójában használt ikonokat. Ha egy panaszunk volt a beépülő modullal kapcsolatban, akkor az úgy tűnik, hogy megjelenése az évek során egyáltalán nem változott - tehát kicsit keltezettnek tűnik.
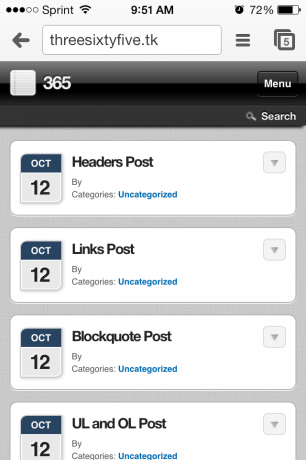
Így néz ki webhelye, aktiválva a WPTouch:

Mobil detektor egy újabb nagyszerű bővítmény, és több mint 5000 mobil eszközön büszkélkedhet. A plugin számos témát is választhat. Ezeknek a témáknak egy része elegáns, minimális és modern, így ezt fel lehet emelni a WPTouch-ra. A legjobb: a WordPress hivatalos témáinak, a Twenty Eleven és a Twenty Twelve mobil verzióit kínálja. A WZ Mobile téma egy másik nagyszerű lehetőség, amely lehetővé teszi, hogy a kiemelt képeket a kezdőlapon jelenítse meg.
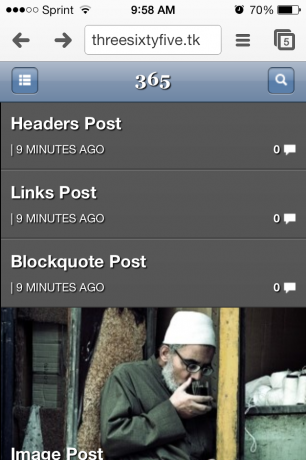
Így néz ki webhelye, ha a mobil detektor aktiválva van, a WZ mobil témával:

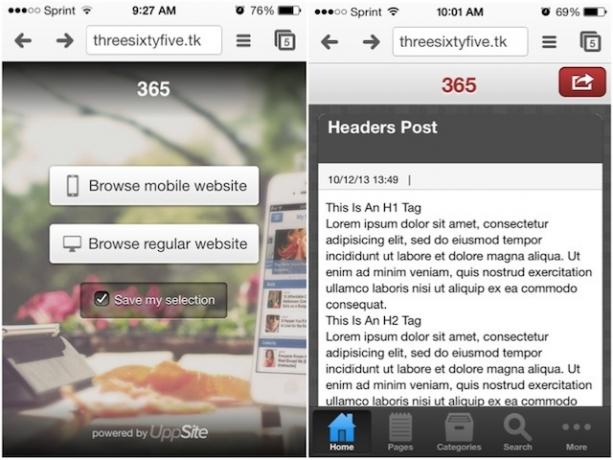
UppSitemegkülönbözteti magát más hasonló pluginoktól egy nyitóoldal megjelenítésével, amely a látogatók számára a választása, amikor először tölti be webhelyét, hogy böngészhesse webhelyének mobil (HTML5) vagy asztali verzióját webhely. Ez megmentheti a kiválasztást. Ez egyben azoknak a plugineknek, amelyekhez meg kell választani néhány beállítást, mielőtt megjelenik a blogodban. A telepítés közben kiválaszthatja, hogy milyen webhelyet működtet - egy blogot, egy üzleti webhelyet vagy egy kombinációt.
A beállítások feltárásakor rájön, hogy az UppSite egy csodálatos szolgáltatásban gazdag bővítmény. A plugin beállítása közben kiválaszthatja az ikont, a hozzá tartozó szöveget és a színét.
A plugin beállítása után más testreszabási lehetőségek is vannak, de ezek közül néhány a plugin prémium verziójára korlátozódik. Az ingyenes verzió lehetővé teszi többek között a mobil oldal háttérének és a felső sávnak a megváltoztatását. A prémium verzióval letölthető iOS, Android és Windows Phone alkalmazást is megszerezhet, és testreszabhatja a nyitóoldalt - mindazonáltal ez csak egy havi 99,99 USD-t fog visszafizetni.
Így néz ki mobil webhelye az UppSite aktiválva:

Az összes beépülő modul közül, ha választanunk kellene, akkor a Mobile Detector lenne. Minimális lépésben elvégzi a munkát. Ha valamire valamivel robusztusabbra van szüksége, amely felett nagyobb ellenőrzést szeretne vállalkozása webhelyén, az UppSite jobban megfelelhet igényeinek - ha engedheti meg magának.
Extra eszközök
Egy másik módszer annak biztosítására, hogy a WordPress blogja teljes mértékben elérhető-e a mobil számára, az ingyenes eszköz használata Beágyaz reagálva. Ez az eszköz lehetővé teszi YouTube-videók, Instagram-fényképek és -videók, Google Maps és egyebek beágyazását, miközben biztosítja, hogy a beágyazás a tervezés keretein belül maradjon. Megállapíthatja, hogy néhány beágyazással a képek vagy videók átfedhetik a tartalmat. Az Embed Responsively véget vet ezeknek a kitöréseknek.
Ha többet szeretne megtudni az Embed Responsively funkcióról, nézd meg a mélyreható áttekintésünket Hogyan viselkedni beágyazható a YouTube, a Vimeo, az Instagram és a Google MapsAz online tervezés világában az elmúlt két vagy három évben az egyik legnagyobb szóbeszédnek reagálónak kell lennie. A böngészés megjelenésével mindent megtehet, a 4 hüvelykes okostelefon képernyőjén ... Olvass tovább .
Melyiket kell választania?
Ha zökkenőmentes élményt szeretne nyújtani a látogatók számára, ahol webhelyének tervezése az asztali böngészőben kiterjed a mobil böngésző tervezésére is, akkor válaszadó témát kell választania. Ez könnyebbé teszi az életet az Ön számára, elkerülve a bővítmények frissítésének szükségességét, amelyet végül már nem lehet támogatni.
Ha jobban szeretné ellenőrizni, hogy a nézők miként látják az Ön webhelyét a mobil verziójában, és kíváncsi olyan részletekre, mint a bevételszerzés és az elkötelezettség, valószínűleg a plugin a legmegfelelőbb te.
Van tippjei vagy trükköi annak biztosítására, hogy a WordPress blogja készen áll-e a mobilkészülékre? Tudassa velünk a megjegyzésekben.
Kép jóváírás: Luc Legay
Nancy Washington DC-ben él író és szerkesztő. Korábban a Közel-Kelet szerkesztője volt a The Next Web-nél, és jelenleg egy DC-alapú kommunikációs és szociális média-tájékoztató tanácsadó csoportban dolgozik.

