Hirdetés
 Régóta használtam a Mac szövegszerkesztőt, MarsEdit blogbejegyzések írására és feladására a WordPress-ben. Valójában térdre estem könnyben, ha az online WordPress szerkesztőt kellett használnom hozzászólások írására. Míg a MarsEdit nagyjából mindent megtesz, amire szükségem van, egy új Mac-szerkesztő hívott PixelPumper nagyon stílusos alternatívának tűnik, amely ingyenesen elérhető a Mac App Store áruházában [Nincs már elérhető].
Régóta használtam a Mac szövegszerkesztőt, MarsEdit blogbejegyzések írására és feladására a WordPress-ben. Valójában térdre estem könnyben, ha az online WordPress szerkesztőt kellett használnom hozzászólások írására. Míg a MarsEdit nagyjából mindent megtesz, amire szükségem van, egy új Mac-szerkesztő hívott PixelPumper nagyon stílusos alternatívának tűnik, amely ingyenesen elérhető a Mac App Store áruházában [Nincs már elérhető].
Hasonló néhány más WordPress szerkesztőhöz, mint például BlueGriffon BlueGriffon: Több platformos WYSIWYG HTML szerkesztőSzámos oka van annak, hogy az emberek aligha használják az asztali webes építőket - csak kevesen állnak rendelkezésre, a jók túl drágák, és a webes építés folyamata maga nem ... Olvass tovább , A PixelPumper lehetővé teszi blogbejegyzések összeállítását, szerkesztését és közzétételét a meglévő WordPress blogjába. A szerkesztő akkor is hasznos, ha offline állapotban tárolja a hozzászólásait a Mac rendszerre, vagy ütemezheti őket, hogy bármikor feltölthessék őket. A PixelPumper segítségével blogbejegyzés-tervezetekkel dolgozhat és kezelheti azokat anélkül, hogy be kellene jelentkeznie a WordPress-fiókba. A PixelPumpernek szüksége van a Mountain Lion 10.8.2 vagy újabb verziójára.
Főbb jellemzői
A PixelPumper használatának megkezdéséhez egyszerűen hozzá kell adnia a WordPress URL-jét, felhasználónevét és jelszavát. Innentől a szövegszerkesztő letölti a korábbi blogbejegyzéseit, ideértve a meglévő kategóriákat és címkéket, és automatikusan beállítja az új bejegyzéseket.

A PixelPumper kizárólag WYSIWYG szerkesztővel rendelkezik, ami azt jelenti, hogy a beírt szöveg, valamint a stílusok és a képek ha hozzáteszi a hozzászólásaidhoz, az nagyjából megmutatja, hogy a hozzászólás mikor jelenik meg, amikor feltölti őket a WordPress blogjába webhely. Ez nagyszerű az írók és a felhasználók számára, akik nem szeretik a HTML-kódot szórakozni, de hátránya lehet azoknak a felhasználóknak, akik offline állapotban szeretnék szerkeszteni a nyers HTML-t.
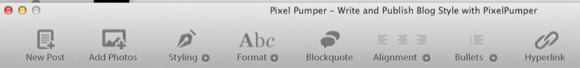
A WordPress szövegszerkesztőhöz hasonlóan a PixelPumper fejléceket, stílusformátumokat (például félkövér, dőlt, aláhúzott), blokkjegyzeteket, szöveges igazítást, golyókat és hiperlinkeket ad hozzá. Ezek a menüelemek könnyen elérhetők (bár az alkalmazások nem tartalmaznak ezekhez a billentyűkódokhoz), és az online WordPress szerkesztővel ellentétben nem kell görgetnie felfelé és lefelé a böngésző oldalt, hogy elérje ezeket eszközöket.

Fotók hozzáadása a hozzászólásokhoz a PixelPumperben némileg hasonló ahhoz, mint a WordPress alkalmazásban történő hozzáadásukhoz. Kattintson a Fotók hozzáadása menüpontot, és válasszon ki egy képet a Mac Finder programjában. A kép importálása után kattintson rá, és megjelenik egy felbukkanó menü, így kiválaszthatja a fénykép méretét és igazítását.
A teljes szélesség mellett a PixelPumper két további lehetőséget is kínál a fényképek átméretezéséhez - vagy az eredeti méretének 1/3-át, vagy rögzített pixelméretbe is beírhatja. Ez utóbbi lehetőség hibás volt számomra, de a fejlesztő azt írta és azt mondta, hogy kijavítják, és fejlesztéseket hajtanak végre, hogy a felhasználók jobban ellenőrizhessék.

A PixelPumper Beállítások (Képek) területén beállíthatja azt az alapértelmezett méretet, amelyben a képeket megjeleníteni szeretné, amikor a blogbejegyzések teljes szélességére beállítottak. Azt is választhatja, hogy a képeit feltölti-e a retina felbontású kijelzőn. Ez az opció azonban kissé hosszabb letöltési időt eredményez a nagy felbontású képeket tartalmazó blogbejegyzéseknél.
A PixelPumper megkönnyíti a kiemelt képek hozzáfűzését a blogbejegyzéshez. Egyszerűen húzza a képet a Kiemelt kép mezőbe, és a PixelPumper automatikusan átméretezi és felkészíti a feltöltésre.

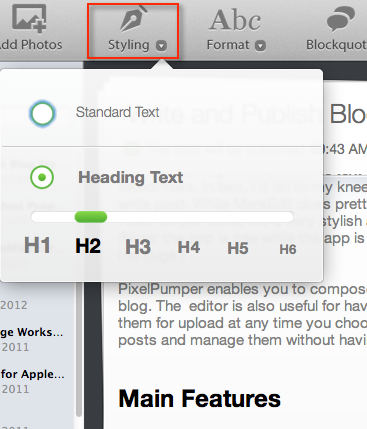
A stílusok szövegre történő alkalmazása a PixelPumper-ben szintén hasonlóan működik, mint a WordPress szerkesztő. Kiválasztja a szöveget, majd kiválasztja a használni kívánt stílust. Például a Header Text alkalmazásához válasszon egy alcímet, majd kattintson a gombra Styling gomb. Innentől válassza ki a H1, H2,… fejléccímkét úgy, hogy a zöld gombot a megfelelő fejlécre csúsztatja. Az alkalmazott fejlécet eltávolíthatja a szöveg újbóli kiválasztásával és a gombra kattintással Normál szöveg választási lehetőség.

A MarsEdit-szel ellentétben nem állíthat be kategóriákat blogbejegyzéseire a PixelPumper segítségével. A beállításokat az online WordPress-fiókban kell elvégezni. Innentől kezdve a PixelPumper letölti a kategóriáit, így alkalmazhatja azokat, valamint címkéket állíthat be a blogbejegyzéseire.
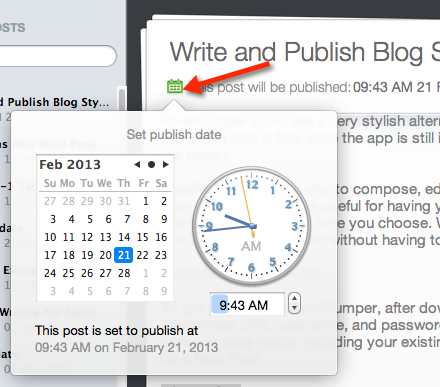
Mentheti a blogbejegyzés vázlatait a PixelPumper programba, és később visszatérhet hozzájuk, és amikor készen állnak, közvetlenül feltöltheti azokat a WordPress blog webhelyére. A blogbejegyzés címe alatt rákattinthat az apró, zöld ütemezés gombra, és beállíthatja azt a napot és az időt, amikor fel szeretné tölteni egy hozzászólást. Sajnos a PixelPumper nem engedélyezi a blogbejegyzések vázlatként történő feltöltését, és nem menti automatikusan a vázlatokat is, amelyek a MarsEdit két hasznos szolgáltatása.

Kezdeti kiadásában a PixelPumpernek néhány fontos funkciója lehet, de a stílusa és a relatív hiányzik A felhasználói felület egyszerűsége megnehezíti a figyelmen kívül hagyását, különösen a Mac felhasználók számára, akiknek nem kell sok fejlett jellemzők. És a többitől eltérően alternatív szövegszerkesztők a Windows felhasználók számára 4 A Windows Live Writer alternatívái a blogoláshozA Microsoft nemrégiben bejelentette a Windows Live márkanév végét. Az aggodalmakra válaszul minden Microsoft azt mondja a Windows Live Writerről, hogy „nagyszerűen fog működni a Windows 8-on” - nem pedig a fejlődés ... Olvass tovább , A PixelPumper egyike azon keveseknek a Mac számára.
De tudassa velünk, mit gondol a PixelPumperről. Milyen funkciókat szeretne látni hozzáadva?
Bakari szabadúszó író és fotós. Régóta Mac felhasználó, jazz zene rajongó és családtag.