Hirdetés
Ma egy bevágást fogunk rúgni, és valóban megmutatjuk, hol ragyog a jQuery - események. Ha követte a korábbi oktatóanyagokat, akkor meglehetősen jól meg kell értenie a a jQuery alapvető kódszerkezete jQuery bemutató - Az első lépések: Alapok és választókA múlt héten arról beszélt, hogy mennyire fontos a jQuery minden modern webes fejlesztő számára, és miért fantasztikus. Ezen a héten azt hiszem, itt az ideje, hogy megtisztítsuk kezünket valamilyen kóddal, és megtanuljuk, hogyan ... Olvass tovább (és az összes szörnyű göndör kapcsot, ami ehhez jár), valamint azt, hogy hogyan lehet megtalálni a DOM és néhány dolgot megtehetsz, hogy manipulálja őket Bevezetés a jQuery-be (2. rész): Módszerek és funkciókEz része a jQuery web programozási sorozat kezdő bevezetésének. Az 1. rész ismerteti a jQuery alapjait annak bevonásával a projektbe, és a választókat. A 2. részben folytatjuk ... Olvass tovább . Azt is megmutattam, hogyan lehet elérni a fejlesztői konzol a Chrome-ban Tájékozódjon a Chrome fejlesztői eszközökkel vagy a Firebug-lal kapcsolatos webhelyproblémákról Ha eddig követte a jQuery útmutatásaimat, akkor előfordulhat, hogy már egyes kódproblémákkal szembesült, és nem tudta, hogyan lehet ezeket megjavítani. Ha egy nem működő bit kóddal szembesül, ez nagyon ... Olvass tovább és hogyan használhatja fel a jQuery kód hibakeresésére.
Az események - többek között a felhasználás mellett - lehetővé teszik az oldalakon és a felhasználói interakciókban való reagálást - kattintást, görgetést és minden fantasztikus dolgot.
Mi egyébként egy esemény?
Azok számára, akik újak a programozásban, amely valamilyen grafikus felületet tartalmaz, az események bármilyen interakcióra utalnak a felhasználó és az alkalmazás között; vagy belsőleg előállíthatók más folyamatok révén. Az alkalmazások kiválasztják, mely eseményeket hallgassák meg, és amikor ez az esemény beindul, valamilyen módon reagálhatnak.
Például, ha megérinti az iPhone képernyőt, akkor egyetlen „csap eseményt” generál, pontosan annak x, y koordinátájával, ahová ponton kattintott. Ha megérint egy adott tárgyra, például egy gombra, akkor valószínű, hogy a gomb az adott eseményt hallgatta, és ennek megfelelően végrehajt bizonyos műveletet. Ha ez csak a felület egy üres része volt, akkor semmi nem csatolódott az eseményhez, így semmi sem történik.
Az ujj átvilágításával a képernyőn újabb esemény jöhet létre, amely információt tartalmaz a húzási mozgás kezdő és végpontjáról, esetleg a sebességről. Az események könnyű utat kínálnak nekünk reagálni a dolgokra, amelyek történnek.

Könnyű: kattintás
Talán a legegyszerűbb esemény, amelyet meg lehet hallgatni, a kattintási esemény, amely akkor kerül felhasználásra, amikor a felhasználó rákattint egy elemre. Ennek nem feltétlenül kell lennie „gombnak” - bármilyen eseményhez csatolhat eseményfigyelőt a képernyőn, de webfejlesztőként nyilvánvalóan ezt intuitív módon kell tennie. Álomgomb létrehozása a betűből egy a szöveg egy bekezdésébe rejtve lehetséges, de kissé ostoba.
Az eseményfigyelő hozzárendelésének módszerei az évek során jelentősen megváltoztak a jQuery fejlődésével, de ez a jelenleg elfogadott módszer, a tovább():
$(választó).tovább(esemény,akció);A „kettyenés”Esemény az osztály bármely elemén .kattints ide, majd jelentkezzen be egy üzenetet a szöveg ha rákattintott az elemre, akkor megtenné:
$ ( "Clickme "). A (" click", function () { console.log ($ (this) .text ()); });Látnia kell, hogy az itt beágyazott művelet egy anonim függvény, amely a ez választó (amely arra a tárgyra vonatkozik, amelyet a jQuery jelenleg foglalkoztat) - ebben az esetben a dolog, amelyre kattintottak. Ezután kibontjuk a kattintott objektum szövegét, és bejelentjük a konzolba. Könnyű, igaz?
Állítsa le az alapértelmezett műveletet:
Bizonyos pontokhoz csatolni kell valamit, például egy linket vagy az űrlap benyújtási gombot, amely általában valami mást csinál. Ebben az esetben valószínű, hogy nem akarja, hogy ez az eredeti művelet végrehajtásra kerüljön - ehelyett inkább egy fantasztikus AJAX-ot vagy egy speciális jQuery varázslatot szeretne csinálni.
Az alapértelmezett művelet bekövetkezésének megakadályozására egy praktikus módszer van, az prevenDefault néven. Nyilvánvalóan. Lássuk, hogyan működne ez, ha egy űrlap benyújtási gombjával foglalkozik
$ ("# myForm"). on ("küldés", funkció (esemény) { console.log (esemény); event.preventDefault (); hamis visszaadást; });Néhány változtatás itt - először is csatlakozunk a Beküldés esemény kattintás helyett. Ez helyesebb, ha egy űrlappal foglalkozik, mint ahogy a felhasználó látja fül-tér, hit belép, vagy nyomja meg a Beküldés gomb - mindegyik kiváltja az űrlap alapértelmezett műveletét. Az eseményváltozót átvisszük a névtelen függvénybe is, így utalhatunk a eseményadatok. Ezt követően használtuk a event.preventDefault () kombinálva valamivel hamis visszaadást hogy megszüntesse az összes szokásos műveletet.
Ebben az esetben az esemény csak a konzolba naplózza, de valójában itt valószínűleg van egy AJAX kezelője, amellyel a következő leckében foglalkozunk.
Az eseményeket Ön is kiválthatja
Az elmúlt két példában egy on-line módszert használtunk egy esemény meghallgatására, de manuálisan is indíthat egy eseményt úgy, hogy módszernek nevezi. Nehéz megérteni, miért használhatja ezt egy „kattintás” kényszerítésére, de értelmesebb, ha a fókusz eseményt vesszük figyelembe.
A fókuszt általában a beviteli mezőkkel használják az üzenetek kikapcsolására, amikor a felhasználó a mezőbe kattintva szöveget ír be - például egy utasításos üzenetet a használni kívánt formátumról. De felhasználhatja arra is, hogy a felhasználót kényszerítse a felhasználónév mezőbe, amikor az oldal betöltődött - így azonnal elkezdhetik beírni a bejelentkezési adataikat.
$ (dokumentum) .ready (function () { $ ( '# Username'.focus (); });Ha egy fókusz esemény-hallgatót is csatolt ehhez a felhasználónév mezőhöz, akkor ez szintén aktiválódik, amikor a fókuszt kényszeríti. Az események ezért kiválthatók és meghallgathatók.

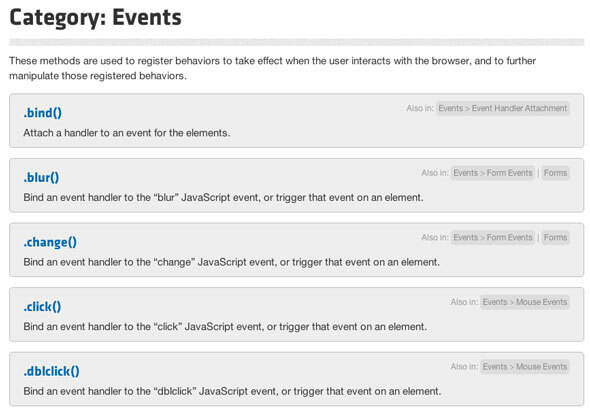
Jelenleg gyakoroljon úgy, hogy csatol az oldal különböző eseményeihez - megtalálhatja az összes program teljes listáját itt elérhető események - ne felejtsen el használni a prevenDefault alkalmazást, ha ez egy link vagy gomb, és nézd meg, hogy milyen kimenetet kap a konzol az eseményadatokkal kapcsolatban.
Ma hagyom ott, mivel közel állunk a jQuery oktatóanyagok minisorozatának vége felé. Végül elég magabiztosnak kell lennie ahhoz, hogy eldobjon néhány jQuery-t az oldalára, és rávegye valamit. A jövő héten megvizsgáljuk az AJAX-et - a modern web fontos részét, amely lehetővé teszi, hogy a háttérbe töltsön és küldjön kéréseket a felhasználó megzavarása nélkül.
Mint mindig, az alábbiakban üdvözöljük a visszajelzéseket, kérdéseket, megjegyzéseket és problémákat.
Kép jóváírása: Érintőkijelző Shutterstockon keresztül
James rendelkezik mesterséges intelligencia BSc-vel, CompTIA A + és Network + tanúsítvánnyal rendelkezik. A MakeUseOf vezető fejlesztője, és szabadidejét VR paintballon és társasjátékokon játszik. Gyerekkora óta épít PC-ket.


