Hirdetés
 Bár a Twitter tagjainak többsége egy vagy több Twitter kliens alkalmazást használ tweet küldésére és olvasására, sokan közülük továbbra is szeretnénk testreszabni a Twitter honlapunkat, hogy közvetítsenek valamit a személyiségünkről, üzleti vállalkozásunkról vagy arról érdekeit.
Bár a Twitter tagjainak többsége egy vagy több Twitter kliens alkalmazást használ tweet küldésére és olvasására, sokan közülük továbbra is szeretnénk testreszabni a Twitter honlapunkat, hogy közvetítsenek valamit a személyiségünkről, üzleti vállalkozásunkról vagy arról érdekeit.
A Twitter alapértelmezett beállításai biztosítanak néhány egyszerű testreszabási eszközt, amelyekben megváltoztathatja a háttérkép és a weboldal szövegének, linkeinek, oldalsávjának és oldalsó szegélyének színei. De azoknak, akik nem tudják, lefedi az alapértelmezett beállításokat a változtatások elvégzéséhez, majd leírom néhány harmadik fél webhelyét és speciális beállításait, amelyek segíthetnek a Twitter honlapjának feltárásában.
Alapértelmezett Twitter-tervezési változások
A Twitter előre megtervezett témáinak használatához tegye a következőket:
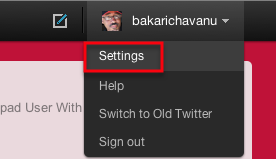
- Jelentkezzen be Twitter-fiókjába, és válassza a „Beállítások”Felhasználóneved alatt.

- Kattintson "Tervezés”Az oldal felső menüsávján.
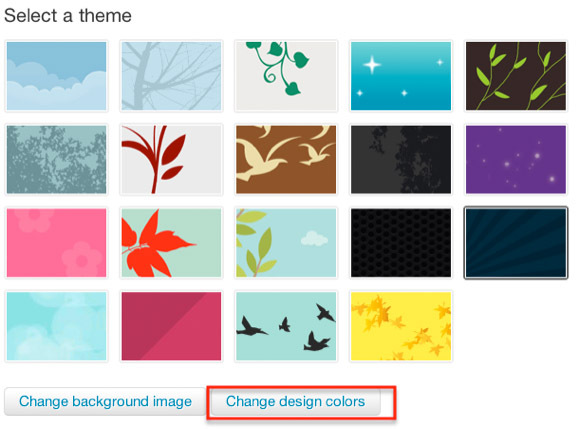
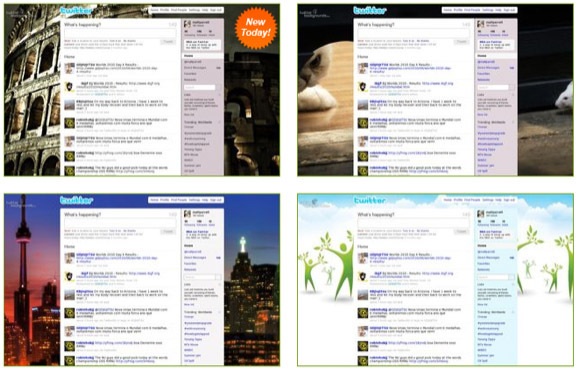
- A Twitteren Tervezés oldalon választhat 20 különböző előre megtervezett téma közül.

- Kattints a "Változtassa meg a tervezési színeket”Gombra, amely lehetővé teszi a háttér, a szöveg, a hivatkozások, az oldalsáv és az oldalsáv határának színváltoztatását. Megtekint egy előnézetet a végrehajtott változtatásokról, de semmi nem kerül kőbe metszetbe, amíg nem kattint a „Változtatások mentése”Gombot.
A háttérkép módosítása
Ha a Twitter előre megtervezett témái egy kicsit túl általánosak az Ön számára, akkor kihúzhatja a Photoshop alkalmazást vagy egy hasonló képtervező alkalmazást, és létrehozhatja saját hátterét. Itt van, hogyan:
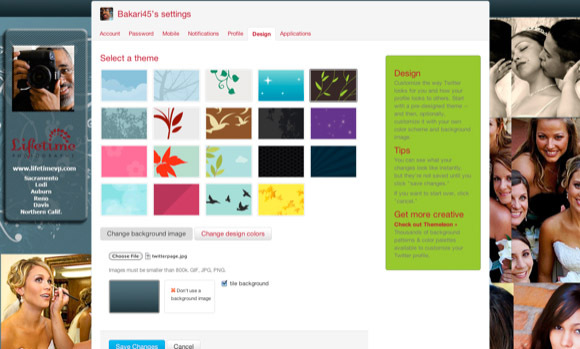
- Készítsen 1280 x 800 pixel méretű képet, amely 108 képpontos képet eredményez a Twitter oldalának legszélesebb oszlopának mindkét oldalán. A háttér bármilyen elemből állhat, beleértve fényképeket és szöveget. Ne feledje, a háttér nem haladhatja meg a 800 KB-ot.

- A kép beállítása után térjen vissza a Tervezési beállítás oldalra, majd kattintson a „Háttérkép módosítása”Gombot. Kattints a Választ gomb; keresse meg a képet, majd kattintson az OK gombra Mentés. Sajnos, a tervezési színváltozások előnézésével ellentétben, csak akkor láthatja, hogy miként fog kinézni a háttérképe a Twitter-oldalán, amíg a „Változtatások mentése”Gombot.
Ingyenes háttérrel
Ha a saját háttér gördítése nem a te dolgod, rengeteg ingyenes mintát tölthet le és használhat. Itt található néhány forrás:
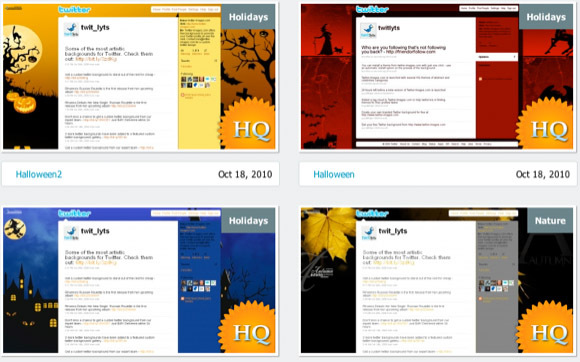
Twitter hátterek [már nem elérhető]
A Twitter hátterek több száz témát kínál néhány tucat kategóriában, beleértve az Autók, Fantasy, Csaj, Ünnepek, Filmek és Sport témákat.

Ingyenes kínálata letölthető a merevlemezre, és személyre szabható a szíve tartalmához. A webhely tartalmaz utasításokat egy kiválasztott formatervezés megváltoztatására, miután feltöltötte azt Twitter-fiókjába.
Twitrbackgrounds
Ez hasonló a fenti webhelyhez. Ingyenes természettel, művészi, fotó-, sport- és egyszerű háttérrel rendelkezik, amelyeket ingyenesen letölthet, vagy közvetlenül a fiókjába tölthet fel, miután megadta a webhely engedélyét a változások elvégzésére. Személyre szabott háttérrel 9,95 dollárba került.

Átlátszó oldalsáv
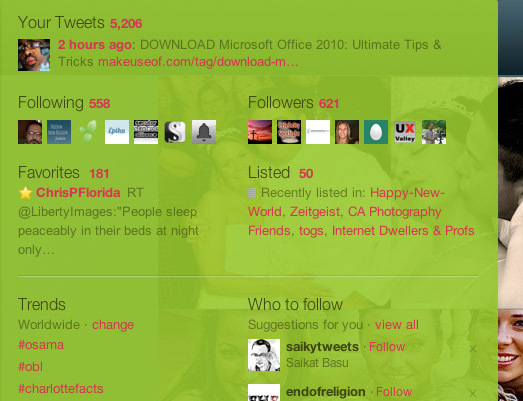
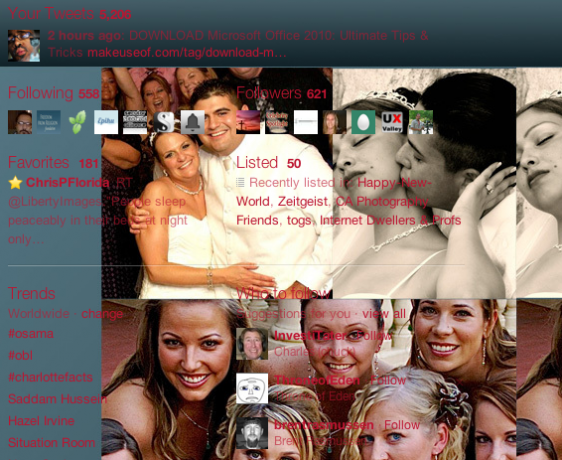
A Twitter oldal testreszabásának másik népszerű módja az oldalsáv átlátszóvá tétele, hogy a nézők többet láthassanak a háttérről. Például, ebben a háttérben a képeket részben elrejti a zöld, szinte átlátszatlan oldalsáv.

Néhány kód hozzáadása után sikerült átlátszóvá tenni, tehát most így néz ki:

Átlátszó oldalsáv létrehozásához tegye a következőket:
- Lépjen a Twitter tervezési beállításaiba a fent leírtak szerint.
- Kattintson a "Változtassa meg a tervezési színeketGombot, majd válassza a „oldalsáv“. Ne változtassa meg a színt, csak válassza ki.
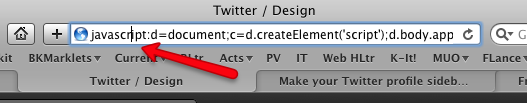
- Másolja és illessze be a következő kódot a Twitter URL-címsorába:
page.javascript: d = dokumentum; c = d.createElement ('script'); d.body.appendChild (c); c.src = 'http% 3A% 2F% 2Fwww.justinparks.com% 2Ftwitter% 2Ftwitter-sidebar.js'; érvénytelen (0) ;

Köszönet JustinParks.com ehhez a kódhoz.
- Most nyomja meg az Enter vagy a Return billentyűt a módosítások alkalmazásához.
- Kattints a "Változtatások mentése”Gombot, és frissítse a honlapján.
Bár nem sokat látogat el a Twitter oldalán, annak testreszabása kreatív formája lehet az önkifejezésnek. Tudassa velünk a megjegyzésekben, hogyan testreszabta a Twitter oldalt, és tudassa velünk, milyen ingyenes erőforrásokat használt.
Ha van olyan weboldala, amely a Twitter oldalához kapcsolódik, érdemes lehet A twik.io használatával növelheti a személyre szabást és a konverziókat A twik.io személyre szabja a webhelyeket a konverziók növelése érdekébenA Twik.io segítségével testreszabhatja webhelyének tartalmát rendkívül specifikus közönség számára, és ezzel növelheti konverzióit. Olvass tovább .
Kép jóváírása: Shutterstock
Bakari szabadúszó író és fotós. Régóta Mac felhasználó, jazz zene rajongó és családtag.