Hirdetés
 Ha volt valaha egy olyan kazánlemez-téma a WordPress számára, amelyre az emberek a stílus és az egyszerűség érdekében fordultak, az volt Tézis, sok más között. Ez a kis doozey lehetővé teszi, hogy professzionális megjelenésű blogot készítsen, kevés vagy semmilyen kódolással. Sok legnépszerűbb blogger, például Adam Baker és James Allen használja, nem is beszélve a végső „Problogger” dicséretéről Darren Rowse.
Ha volt valaha egy olyan kazánlemez-téma a WordPress számára, amelyre az emberek a stílus és az egyszerűség érdekében fordultak, az volt Tézis, sok más között. Ez a kis doozey lehetővé teszi, hogy professzionális megjelenésű blogot készítsen, kevés vagy semmilyen kódolással. Sok legnépszerűbb blogger, például Adam Baker és James Allen használja, nem is beszélve a végső „Problogger” dicséretéről Darren Rowse.
De ennek hátránya van. Látja, hogy egy teljesen működőképes, kódolás nélküli webhely létrehozásához fizetnie kell. És fizetni fog nagyot - 87 $, hogy pontos legyen. Találtam azonban egy ingyenes alternatív WordPress témaklónt, amely szinte azonos, de csak azoknak szólunk, akik nem félnek becsapni a fejünket a HTML-kódba és a HTMLbe megváltoztatása.
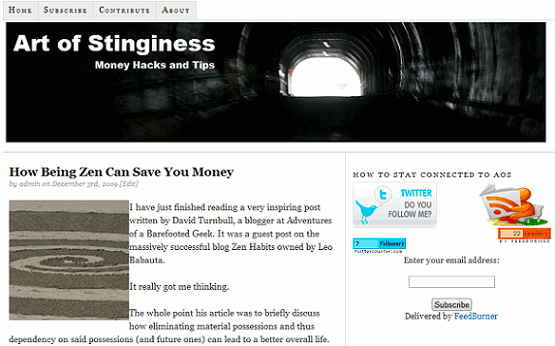
A „2 oszlop neoklasszikus” témájú, és letölthető a nagyon hosszú bejegyzés végén [már nem érhető el]. Szinte pontosan úgy néz ki, mint a tézis. Az alábbiakban látható egy blogom képernyőképe, futó témával. Mint láthatja, ugyanazok a betűtípusok, formátum és stílus, mint a dolgozatban, és pontosan 0 dollárt fizettem az egészért.

WordPress tézisklón készítése
Három fő módon testreszabtam a témámat. Az első és talán a legnyilvánvalóbb az volt, hogy a fejléc képet valamilyen megfelelőbbre változtattam a blogom számára. A legtöbb témában az erre szolgáló kód a Header.php fájlban van, így kissé lekopogtatott az egyensúlyból, hogy felfedezzem, hogy nem volt. De soha ne félj, a „testreszabás” tézis betartásával a módosításokat a Custom.css fájlban félúton kell végrehajtani.
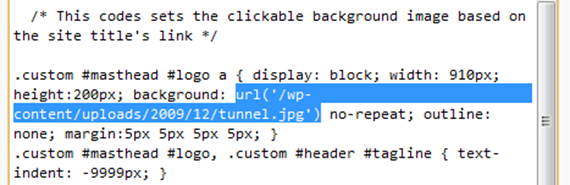
Látni fogja a kód következő területét, amelyet kiemeltem. Általános szerint ez olyan lesz, mint a „témák / neoclasical2 / header.png”.

Írja be a kép helyét (amelyet már feltöltött a WordPress „Média hozzáadása” funkciójával). Ennek a „/ wp-content…” résztől kezdve az URL-nek kell lennie. A kép méretét a közvetlenül a kiemelt szakasz fölött található kóddal is módosíthatja. A standard méretek:szélesség: 910px; magasság: 200 képpont;“.
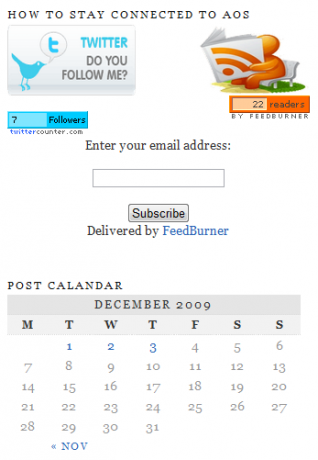
A második módosítás, amelyet elvégezhet, az oldalsáv; egy olyan hely, ahol sokan közülünk a legtöbb funkciónkkal, hírcsatornáinkkal és szórakoztató dolgaival rendelkeznek. Bárki, aki korábban használta a WordPress-t, tudni fogja, hogy ezt megteheti a WP rendszergazda képernyő „Megjelenés” lapjának „Widget” elérésével. Mint láthatja, olyan képeket (Twitter jelvény és RSS ikon) helyeztem be, amelyek hiperhivatkozással vannak a fiókjukhoz. Néhány számlálóba is hozzáadtam (még mindig szégyenteljesen alacsony, mint az első hónapjában!).
 A naptárba és más általános widgeteket is hozzáadtam, amelyek már megtalálhatók a WordPress-ben, húzva őket a „Widgetek” menü oldalsávjába.
A naptárba és más általános widgeteket is hozzáadtam, amelyek már megtalálhatók a WordPress-ben, húzva őket a „Widgetek” menü oldalsávjába.
Egy másik dolog, amelyet érdemes felvenni a blogjába, a hirdetések. A szolgáltatások többsége (például az AdSense) HTML-kódban jeleníti meg hirdetéseit. Ha hozzá szeretné adni az oldalsávhoz (vagy akár a webhely bárhová), egyszerűen illessze be ezt a kódot egy szövegbe widget az oldalsávon (vagy máshol, kódfájlba, ha máshol szeretné, például a fejléc).
Végül, ha szeretné kissé fűszerezni webhelyét és fokozni a forgalmat, adjon hozzá olyan közösségi médiát, mint a Twitter, a Digg és a Stumble Upon.
Mit gondolsz az INGYENES WordPress téma klónról? Melyik a kedvenc professzionális megjelenésű WordPress témája?
A nevem Dean Sherwin. Szabadúszó író vagyok, aki a technológiára, a kultúrára, a politikára, a jó útmutatásra és az összes többi furcsa furcsa dologra szakosodott. 2009 júliusában kezdtem el hozzájárulni a MUO-hoz. Szeretem a konzolos videojátékokat, és tudtam, hogy játszani a furcsa MMO-t. Igazi szenvedélyem azonban az, hogy írom és olvasok a technológiáról és a mi gyors fejlődésünkről.