Hirdetés
Egyszerű módszert keres egy weboldal CSS3 be- és kikapcsolóinak előállításához? Ha olyan kapcsolókra van szüksége, amelyek könnyen elkészíthetők és sima, elegáns animált átmenetekkel rendelkeznek, a Be / Ki FlipSwitch fantasztikus lehetőség. Nem vagyok a legnagyobb programozó, és másodpercek alatt be tudtam állítani a különféle kapcsolásokat.

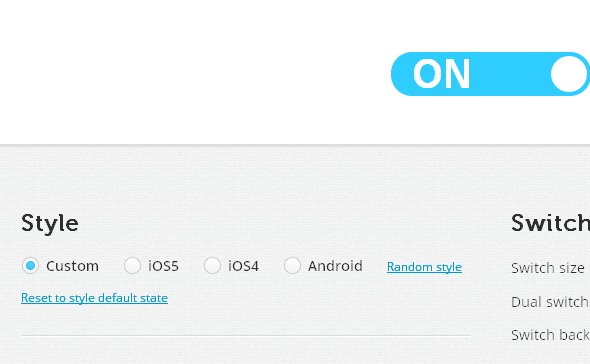
Ez a praktikus webhely beépített iOS 4, iOS 5 és Android kapcsolókkal rendelkezik. Ha azt akarja, hogy a kapcsoló megfeleljen ezeknek a stílusoknak, akkor csak annyit kell tennie, hogy kattintson a kívánt gombra, és görgessen lefelé a kód másolásához. Néhány másodperc alatt készen áll a választott gombra az Ön weboldalához.

Ha saját stílusához szeretne gombokat készíteni, akkor néhány másodpercig tovább tart, de ez természetesen nem nehéz. A váltáshoz nem kell tényleges kódot írni. Húzza a csúszkákat és testreszabhatja a kapcsolót, amíg a megjelenés neked megfelel. Meg lehet változtatni a méretet, a színt, a gomb stílusát és így tovább. A változtatások végrehajtásakor a változás valósidejű előnézetében megjelennek.
Jellemzők:
- Könnyen hozhat létre CSS3 be- és kikapcsolót.
- Animált átmenetek a be- és kikapcsolás között.
- Másolja és illessze be a végleges kódot.
- Az iOS 4, iOS 5 és Android alapértelmezés szerint elérhetőek.
- A gombokat pontosan az igényeihez szabhatja.
On / Off FlipSwitch @ keresése proto.io/freebies/onoff
Dave LeClair szereti a játékokat a konzolon, a számítógépen, a mobiltelefonon, a kézi számítógépen és minden olyan elektronikus eszközön, amely képes őket lejátszani! Ő kezeli az Ajánlatok szekciót, cikkeket ír, és sok színfalak mögött dolgozik a MakeUseOfnál.