Hirdetés
Kód-alapú CSS-gradiensek írása unalmas és időigényes lehet. A CSS színátmenetek azonban nagyon hasznosak és erőteljesek. A CSS3 Gradient Generator megkönnyíti a CSS3 WebKit színátmenetek létrehozását.
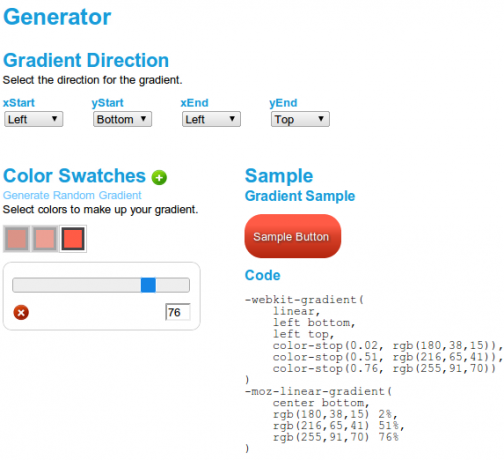
Ez a webhely lehetővé teszi CSS gradiens kódok létrehozását egy grafikus felhasználói felületen. Színmintákat biztosít Önnek a színátmenet megtervezéséhez, valamint egy csúszkát mindegyikhez, hogy meghatározzák a szín helyzetét a színátmenetben.

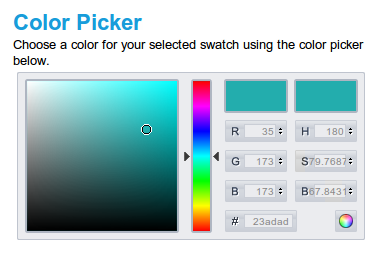
Miután kiválasztott egy színmintát, használhatja a jobb oldalon rendelkezésre álló színválasztót a színminta beállításához. A CSS színátmenetek olyan képet eredményeznek, amely felhasználható bárhol, például egy szegélynél, háttérképnél vagy egy listaelem-felsoroláshoz, igény alapján. A gradiens irányát a megadott lehetőségek (bal, jobb, alsó, felső) vagy az egyedi ponthelyek használatával vezérelheti.

A gradiensgenerátor vezérlőiben végrehajtott változtatások azonnal frissítik a gradiensmintát és a CSS kódot.
Megjegyzés: Győződjön meg arról, hogy olyan webkit böngészőt használ, mint például a Safari, a Chrome vagy a Firefox 3.6 béta.
Jellemzők:
- Készítsen CSS3 színátmeneteket egy vizuális felületen könnyedén.
- Azonnal áttekintheti a gradiens változásait.
- A létrehozott színátmenetes képet szegélyként, háttérképként vagy egy listaelem-felsorolásként használja az igény alapján.
- A gradiens irányát az opciók (bal, jobb, alsó, felső) vagy az egyedi ponthelyek segítségével vezérelheti.
- Ingyenes felhasználás, regisztráció nem szükséges.
Nézze meg a CSS3 színátmenetgenerátort @ [már nem érhető el]
Srikanth profi blogger és webdesigner.