Hirdetés
 Évek óta szerelmes vagyok WordPress mint egy blogplatform és a CMS (tartalomkezelő rendszer), mert ez olyan egyszerűvé teszi a tartalom frissítését, mint a szövegszerkesztő használata. Ez a CMS pontja?
Évek óta szerelmes vagyok WordPress mint egy blogplatform és a CMS (tartalomkezelő rendszer), mert ez olyan egyszerűvé teszi a tartalom frissítését, mint a szövegszerkesztő használata. Ez a CMS pontja?
A CMS lehetővé teszi a weboldal-tervezőnek a weboldal tervezését, majd aztán megmutatja az ügyfélnek (vagy az osztályvezetőnek, vagy bárki másnak is), hogyan kell saját maga frissíteni a tartalmat. A CMS-re épített webhelyen a kevésbé tech-hozzáértés képes könnyebben kezelni a tartalmat. Ez a név a „tartalomkezelő rendszer”.
Mi lenne, ha megtalálná az egyik ingyenes webhelysablont az interneten, és könnyen és gyorsan beállíthatja a szerkeszteni kívánt tartalmat, akárcsak a CMS? Hidd el vagy ne, lehetséges.
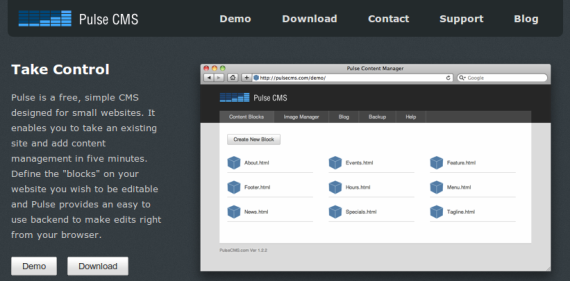
Ebben a cikkben bemutatom, hogyan állíthat be egy webhelysablont a CMS-hez hasonlóan szerkeszthető eszköz segítségével, az úgynevezett eszköz segítségével Impulzus CMS.

kérjük, vegye figyelembe:ez a cikk azoknak szól, akiknek előzetes ismerete van a webhelyek felállításáról. Az ötlet az, hogy képes legyen felállítani a webhelyet, így azt eljuttathatja annak, aki nem rendelkezik webdizájn-készségekkel, így maguk is kezelhetik a webhely tartalomkezelési szempontjait.
Ez az oktatóanyag letölt minden, a weboldalon található régi ingyenes webhelysablont letölt. Nyilvánvaló, hogy ha Ön tervező és már tervezett egy webhelyet, akkor egy lépéssel előre.
Első lépés: A webhelysablon letöltése és telepítése
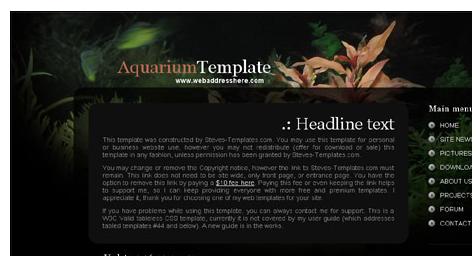
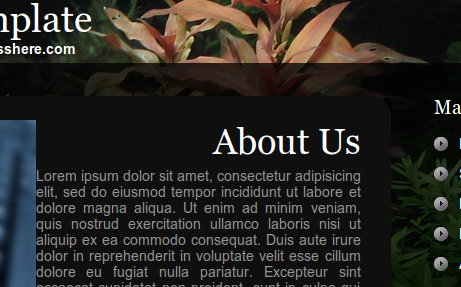
Ingyenes webhelysablonokat kerestem és választottam ezt különös ok nélkül.

Ha ismeri a webhelyek felállítását, akkor ennek a lépésnek meglehetősen könnyűnek kell lennie. Csak annyit tettem, hogy kicsomagoltam a webhely fájljait, cseréltem az index.html fájlt PHP fájlra, és mindent feltöltöttem a webszerverre FileZilla Fájlok átvitele FTP-n keresztül a FileZilla segítségével Olvass tovább .
A fájlt PHP-re állítottam, mert a későbbiekben használt beágyazási kód PHP lesz. Ilyen módon nem lehetnek problémák.
Második lépés: Döntse el a CMS-en keresztül irányítandó oldalakat, és hozza létre őket
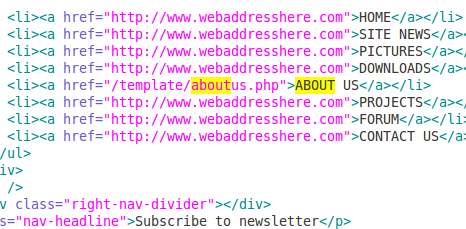
Mivel én nem voltam nagy kódoló vagy webdesigner, becsaptam és megragadtam a szöveget az indexfájlból, ahelyett, hogy a semmiből indulnék. Érdemes eldöntenie, hogy hívja-e az egyes oldalfájlokat, így beállíthatja a navigációs linkeket, mielőtt megragadja a szöveget az index.php fájlból.

Vegye figyelembe, hogy csak a aboutus.php fájlt állítottam be ehhez a teszthez, de az összes oldalt ugyanúgy szeretnéd beállítani.
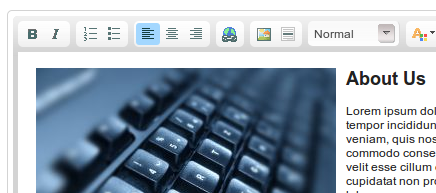
Rendben, tehát most van egy index.php és egy aboutus.php fájl is. Gördíttem le és megtaláltam az információs dobozokat, amelyeket vagy a CMS irányításával, vagy az összes együttes törlésével akartam. Ha elegendő ismerete van a kódról, ez nem jelent sok problémát. Az ellenőrizni kívánt mezőbe töröltem az alapértelmezett információkat, és helyet tettem a beágyazási kód számára. Hamarosan meglátja, mit fogunk csinálni.
Harmadik lépés: Töltse le a szoftvert, és töltse fel a szerverre
A lépés hű része az, hogy nincs szükség telepítésre és táblák létrehozására. Őrülten jó, mi?
Menj tovább a Pulse CMS webhely és töltse le a ZIP fájlt.

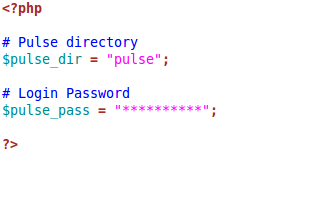
Csomagolja ki a mappát. Mielőtt feltöltené a mappát a szerverre, szerkesztenie kell a „includes / config.php”Fájlt, és módosítsa az alapértelmezett jelszót.

Ha elkészült ezzel, töltse fel a mappát a webhely fájljait tartalmazó könyvtárba. Most be kell tudnia jelentkezni, ha belép a könyvtárba (anysite.com/pulse).

Negyedik lépés: Állítsa be a blokkokat, ragadja meg a beágyazási kódokat és helyezze be őket az oldalakon
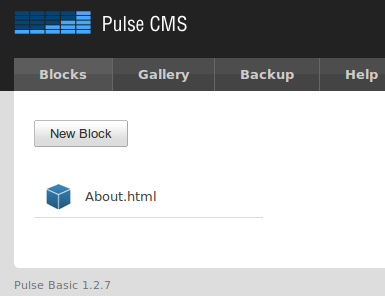
A blokk az, amelyet szerkeszthető régiónak hívnak az Ön webhelyén. Mivel a CMS-en keresztül módosítom a Rólunk oldalt, ez az a blokk, amelyen dolgozom. Valójában, amikor először jelentkezik be az impulzuskönyvtárba, észreveszi, hogy már létezik egy blokk, amelyet „about.htmlEzért választottam a bemutató oldalra a Rólunk oldalt.

Az egyszerűség kedvéért úgy hagyom el a blokkot, ahogy van:

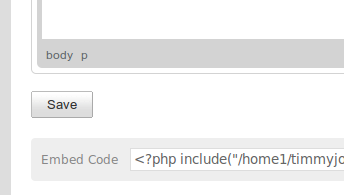
És csak megragadja a beágyazási kódot:

Ezután, mivel az általunk létrehozott fájlok PHP fájlok, akkor a helyükbe való beillesztés után nem lehet problémája a kód elolvasásával.
Most minden beállított blokknak tartalmaznia kell tartalmat, amelyet egyszerűen be lehet jelentkezni a / pulse könyvtárba és elvégezni a megfelelő változtatásokat.

Impulzus CMS rendelkezik egy olyan felülettel, amely hasonló a WordPresshez, ugyanolyan egyszerű, mint a szövegszerkesztő használata. Webdesignernek képesnek kell lennie arra, hogy átadja a bejelentkezési adatokat az impulzuskönyvtárnak egy kevésbé műszaki vagy tervezési szempontból hozzáértő személlyel, és gyorsan megmutassa nekik, hogyan kell magukat frissíteni.
Ismer egyéb, talán könnyebb módszert a webhely felállításához az egyszerű tartalomkezelés érdekében? Kérlek oszd meg!
30 éves valami gyerek vagyok a szívemben. A középiskolás óta számítógépeken és számítógépeken dolgozom. Örülök, hogy új és érdekes webhelyeket találok, amelyek mindennapi hasznosak lehetnek. Évek óta segítek és képzem az embereket a technológiával kapcsolatos kérdésekben, és nem látom, hogy hamarosan megálljak.