Hirdetés
Néhány hete írtam róla hogy a Google drámai módon változtatta meg a keresési eredményeket Milyen a szemantikai jelölés és hogyan fogja örökre megváltoztatni az internetet [magyarázat a technológiára] Olvass tovább egyre több szemantikai információ beillesztésével - vagy amire a Google szeret Rich Rich Snippets-nek hivatkozni.
Legutóbb ez a receptre vonatkozó metaadatok, például összetevők vagy főzési idő formájában történt. Ha WordPress-blogot futtat, bármi áttekintése alapján, akkor a szemantikai jelölés hozzáadása egyszerű.
Előfordulhat azonban, hogy a kiválasztott blog témája néhány hibát okoz, ezért vessünk egy pillantást egy megfelelő beépülő modulra, és hogyan kezeljük az esetlegesen felmerülő hibákat.
GD StarRatings:
Ha bármilyen véleményt készít a blogodban, GDStarRatings egy feltétlenül szükséges plugin, és már a kezdetektől használtam iPad társasjátékok webhelyen, hogy az olvasók értékelhessék a játszott játékokat.

Ez a bővítmény az idő múlásával működött, és a fejlesztők elég elgondolkodtak ahhoz, hogy a Rich Snippet jelölést a tavalyi év óta tartalmazzák. Az új Recipe mikroformátummal ellentétben a jelölések és az áttekintési szabályok már régóta kialakultak, tehát maga a plugin jól formázott áttekintési kódot hoz létre, anélkül, hogy a Google érvényesítési hibákat tartalmazna.
Vessen egy pillantást a plugin telepítésére és beállítására, mivel ez egy kicsit ijesztő lehet az Ön számára elérhető összes lehetőséggel. Először töltsük le a WordPress felületről.

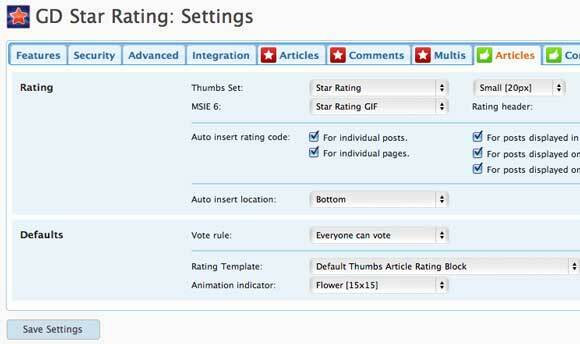
Az aktiválás után alapértelmezés szerint a plugin hozzáad egy a besorolási blokk, a remek-fel blokkés megjegyzés értékelések.

Letiltjuk néhányat, amelyekre nincs szükségünk. Bontsa ki az adminisztrátor oldalsávjának új besorolási szakaszát, majd kattintson a gombra Beállítások. Kezdje azzal, hogy letiltja a „remek-megjelölés” besorolást, ha rákattint a zöld remek-ikonra a cikk szó mellett (nézd meg a képernyőképet). Törölje az összes lehetőség kijelölését Értékelési kód automatikus beszúrása, és ennek el kell távolítania őket.

Előmentem, és ugyanezt tettem az összes többi automatikusan beillesztett besorolási blokknál, kivéve a cikk fő csillagbesorolását, amely az egyetlen, amit akarok.
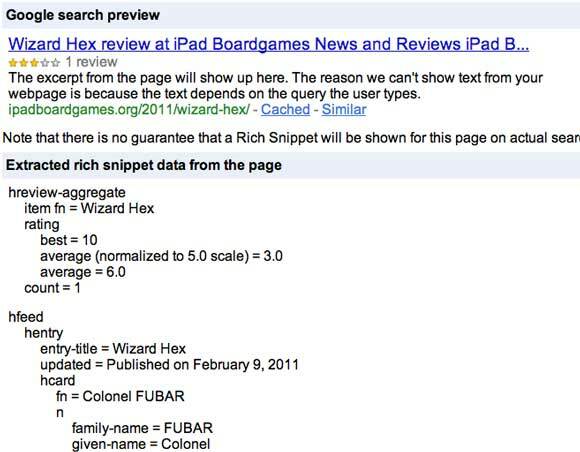
Menj tovább a A Google gazdag kivonatainak tesztelő eszköz itt található, és írja be az egyik véleményének URL-jét.

A tesztelő eszköz futtatása után további hibákat találhat, mint én, de ezek inkább az Ön egyedi témájához kapcsolódnak, mint a besorolási pluginhoz. Például a témámban úgy találtam, hogy még olyan egyszerű szemantikai információk is, mint a „belépő címNem adták hozzá. Ezek kijavításához meg kell ismernie egy kicsit a HTML-t.
Figyelem: Hiányzik a kötelező „entry-title” mező.
Figyelem: A hiányzó mező „frissítve”.
Figyelem: Hiányzik a szükséges hCard „szerző”.
Nyissa meg blogja témamappáját, amely a következő címen található: wp-tartalom / témák / (a téma neve) ha FTP-n megy keresztül, vagy a WordPress adminisztrátor képernyőjén bontsa ki a Kinézet oldalsáv elemet, és menjen a Szerkesztő.
Nyit single.php a kedvenc szövegszerkesztőben, vagy csak kattintson a single.php a szerkesztő képernyőjének bal oldalán, a WordPressből.
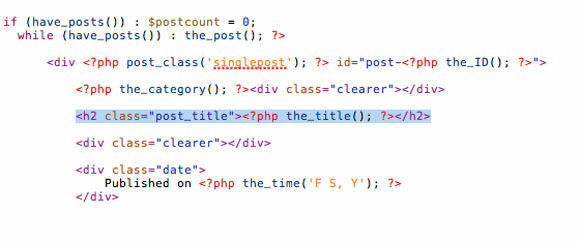
Először: a Google azt mondta nekünk, hogy hiányzik a bejegyzés címe. Találat megtalálja a böngészőben vagy a szerkesztőben, és keresse meg a cím(). Láthatja, hogy egy körül van H2 tag, és az én esetemben a class =”POST_TITLE” alkalmazták rá.

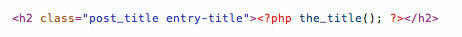
Hozzá akarjuk adni a belépő cím osztályba is, tehát az én esetemben ezt egyszerűen hozzátette a H2 osztálydefiníciójához:

Alig a Google azt mondja nekünk, hogy hiányzik valami arról is, hogy mikor volt a bejegyzés korszerűsített. Már van osztály = ”dátum” meghatározás, tehát egyszerűen hozzáteszem a „frissített” kifejezést is ebbe:

Végül hiányoznak a szerzői információk. Jelenleg közvetlenül a közzététel időpontja után adom hozzá. Ha már van valamilyen kódod a a szerző() valahol, csak körülveszi ugyanazzal arasz címkék, amint az alább felvettem Ez megmondja a Google-nak, hogy ki a szerző, a nevük, és az egészet beilleszti egy a vcard.

Most az oldal újbóli ellenőrzésekor látom, hogy az összes hiba kijavításra került.

Végső lépésként el fogom küldeni a webhelyemnek a Google számára, hogy kezdje el a gazdag kivonatok készítését - ez nem feltétlenül fog automatikusan megtörténni, tehát töltse ki az űrlapot itt és a Google fontolóra veszi Önt a felvételre.
Receptek a WordPress-ben?
Van néhány plugin a receptmikroformátumok hozzáadásához, ám az írás idején a Google frissítette a mikroformátum stílusát, és egyik plugin sem adott érvényes eredményeket. Ha recepteit közzéteszi blogodban, azt javaslom, hogy tartsa szemmel mindkettőt hRecipe és RecipeSEO beépülő modulokat, amelyeket biztosan frissíteni fogok hamarosan, hogy tükrözzék a legutóbbi formátumváltozásokat.
Következtetés és további olvasat:
Vélemények vagy receptek hozzáadása a gazdag Snippet-adatokhoz a GDStarRatings segítségével egyszerű, de ha a témája még nem kompatibilis a további szerzővel és a szükséges meta-adatok feladása, akkor előfordulhat, hogy a Google nem hajlandó felsorolni te oldalad. Ha ugyanazok a hibák jelentkeznek, mint én, akkor figyelmesen kövesse a kódok bemutatóját, és minden bizonnyal készítsen biztonsági másolatot a fájlról arra az esetre, ha elírja. A jövő héten elkezdek cikkek sorozatát, amelyben alaposan megvizsgálom a wordpress témát és a témák felépítését, hogy kicsit többet szerkeszthess, de most, ha továbbra is Rich Snippet hibákat tapasztal, akkor nyugodtan tegyen fel kérdést a Kérdések és válaszok fórumán, vagy tegye közzé az alábbi megjegyzéseket, és minden tőlem telhetőt megteszek annak javítása érdekében te.
- Az mikroformatok wiki nagyszerű technikai információ
- A Nem korlátlan blog egy gyakorlati oktatóanyag a mikroformatok használatáról
- Ez a blogbejegyzés 2007-től kicsit tovább magyarázza a mikroformatok hozzáadását a WordPress-hez, és felbecsülhetetlen értékű volt, miközben ezt próbáltam kitalálni.
- Megnézi jó HTML kódolási példák 8 legjobb webhely a minőségi HTML kódolási példákhozVannak olyan fantasztikus webhelyek, amelyek jól megtervezett és hasznos HTML kódolási példákat és oktatóanyagokat kínálnak. Íme nyolc a kedvenceink közül. Olvass tovább itt
James rendelkezik mesterséges intelligencia BSc-vel, CompTIA A + és Network + tanúsítvánnyal rendelkezik. A MakeUseOf vezető fejlesztője, és szabadidejét VR paintballon és társasjátékokon játszik. Gyerekkora óta épít PC-ket.
