Hirdetés
 Amikor olyan eszközökre gondol, amelyek segítségével weblapokat hozhat létre, valószínűleg olyan dolgokra gondol, mint például a Kompozer vagy a Szentjánosbogár Amatőr útmutató a weboldal tervezésének testreszabásához a FireBug segítségével Olvass tovább . Mi lenne, ha azt mondanám, hogy az egyik eszköz, amely valóban fellendíti a kreatív gyümölcsleveket, amikor a webdesign elrendezését megfogalmazza, egy elmetérkép?
Amikor olyan eszközökre gondol, amelyek segítségével weblapokat hozhat létre, valószínűleg olyan dolgokra gondol, mint például a Kompozer vagy a Szentjánosbogár Amatőr útmutató a weboldal tervezésének testreszabásához a FireBug segítségével Olvass tovább . Mi lenne, ha azt mondanám, hogy az egyik eszköz, amely valóban fellendíti a kreatív gyümölcsleveket, amikor a webdesign elrendezését megfogalmazza, egy elmetérkép?
Sok elme-feltérképező eszközt fedeztünk itt a MUO-nál. Nancy felülvizsgálta Thoughtboxes Gondolati dobozok: A Mind-Mapping megfelel a teendők listájának Olvass tovább , és Jeffry fedett volt Tesztelőeszközök Mac-hez MindMapping: 3 egyszerű ötletleképező szoftver Mac-hez Olvass tovább . Úgy gondolom, hogy az összes kedvenc gondolkodásmód-alkalmazásom a FreeMind nyílt forráskódú projekt.
Szabad elme az egyik csodálatosan egyszerűen használható, mégis bonyolultan bonyolult, amire szüksége van, amikor valóban szüksége van rá. Ez a szépsége. Tehát a különösen kreatív emberek számára egy olyan alkalmazás, mint a FreeMind, szó szerint megszabadítja a fejét, hogy felfedezzék bármilyen irányba. Amikor olyan elvont és összetett dolgot próbál megtenni, mint a weboldal folyamatának és működésének megtervezése, akkor ez a rugalmasság, amire szüksége van.
Itt, a MUO-nál arra törekszünk, hogy segítsen az olvasóknak „felhasználni” az alkalmazásokat olyan módon, amelyet Ön korábban nem is vett figyelembe. Biztos vagyok benne, hogy vannak közületek, akik gondolkodásmód eszközt használtak erre a célra - elvégre ez egy intelligens tömeg. De azoknak, akik soha nem gondolkodtak egy elképzelési eszköz használatával vadonatúj webhelyének elrendezéséhez, engedje meg, hogy sétáljon a FreeMind webdizájn kertjében.
Weboldal tervezése a FreeMind segítségével
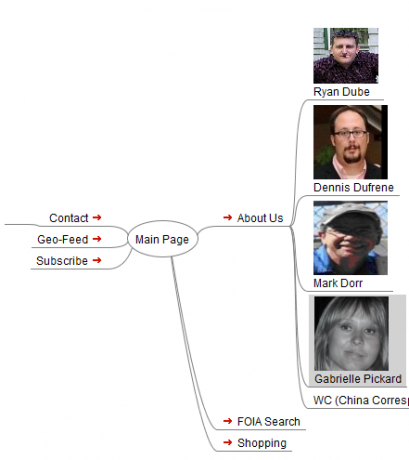
A legegyszerűbb formában azt hiszem, hogy nagyon gyorsan nyilvánvalóvá válik, hogy pontosan miért ideális egy olyan gondolkodásmódosító eszköz, mint a FreeMind, a webdizájn számára. Néhány perc alatt, csak a FreeMind „Új gyermekcsomópont” opciójának felhasználásával készítettem a blogom legfelső szintű térképét.
Mint láthatja, a FreeMind lehetővé teszi, hogy egy magoldalról indítson - nem feltétlenül kell a webhely főoldala, lehet bármilyen kezdő oldal -, majd nyomon követheti a linkek útját az új webhelyen.

Ebben a példában a weblapom hat fő alszakaszához fejlesztettem egy hat navigációs hivatkozással rendelkező főoldalt. Valószínűleg fel kellett volna vennem egy „szolgáltatások” vagy „cikkeket” is, mivel ez a blog lényege. De ez egy elmetérkép szépsége - módosíthatja és megváltoztathatja, hogy megfeleljen bármilyen tervezési ötletnek, amely a fejedbe merül.
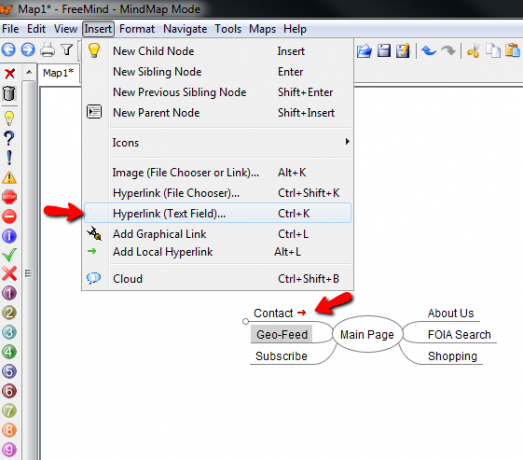
Természetesen, amikor elkezdi építeni a webhelyét, és tényleges oldalakkal rendelkezik, amelyek megjeleníthetők, hiperhivatkozásokat adhat hozzá az oldalakhoz közvetlenül az elméleti térképén. Tehát, miközben a webhelyet a FreeMind tervétől eltérő módon készíti el, szó szerint nyomon követheti az egészt, a tervektől kezdve.

Szeretné megnézni az egy ideje szerkesztett névjegy oldalt? Ne aggódjon, ha időt nyit a böngésző megnyitására és az URL beírására, csak kattintson a FreeMind linkre, és ott van.

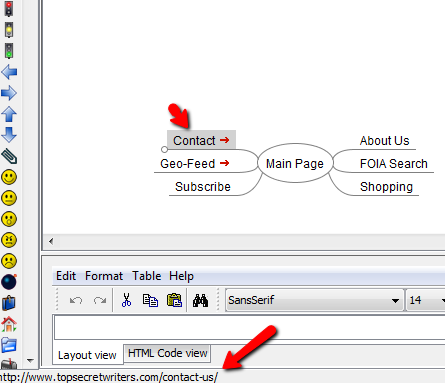
A link URL-jét úgy láthatja, hogy az egérmutatót a csomóponton tartja - ez az alsó állapotsoron jelenik meg.
A hiperhivatkozások létrehozása megkönnyíti a meglátogatott oldalak elérését, ami természetesen hatékonyabbá teszi a teljes web-tervezési folyamatot. Az Ön webhelyének elgondolása szolgálhat központi csomópontként - a web-tervezési ütemtervként -, amelyen dolgozhat a teljes tervezési projekt befejezéséhez.
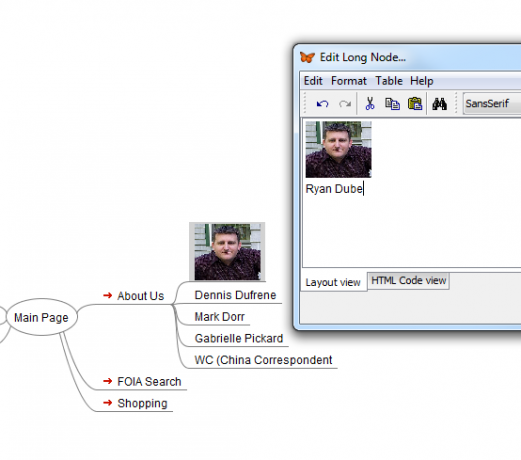
A FreeMind másik igazán jó tulajdonsága, hogy képeket adhat hozzá csomópontokhoz. Csak kattintson a menüben a Beszúrás - kép elemre, vagy kattintson a csomópontra, és nyomja meg az Alt-K billentyűt. Csak keresse meg a használni kívánt képfájlt. Sokkal könnyebb, ha a képet úgy méretezi, hogy annak miniatűrje legyen - különben a kép importálása után meg kell változtatnia a FreeMind HTML kód nézetét.

Kattintson a képre, és megjelenik egy szerkesztő eszköz, amely hozzátesz egy kis feliratot a kép alá. Ezt felveheti egy kis pizzaz hozzáadásával a web-tervezési elgondolások térképéhez. Használtam az írók képeinek megjelenítésére, és maga a csomópont képviseli a profil profiloldalt a webhelyen.

Ha nem gondolja, hogy térképe hatalmasvá válik, akkor akár beszúrhat az oldalak előnézeti képeit is, képeket, amelyek úgy érzik, hogy képviselik az oldal célját, vagy bármilyen más felhasználást a csomópontképekhez, amelyeket el lehet érni fel. Személy szerint szeretek képeket használni a webdizájn elmetérképemben, mert ez több karaktert ad és ajánlatokat kínál az oldal tartalmának egy kis áttekintése bárki számára, aki először nézheti meg a térképet idő.
A FreeMind másik igazán hűvös tulajdonsága, amely tökéletesen illeszkedik a web-tervező eszközkészletbe, az az időkezelő eszköz, amely közvetlenül a FreeMindbe van beépítve. Megtalálhatja az „Eszközök” menüben, majd válassza a „Naptár megjelenítése” menüpontot. Ekkor megjelenik egy nagy naptár “Időkezelés” ablak.

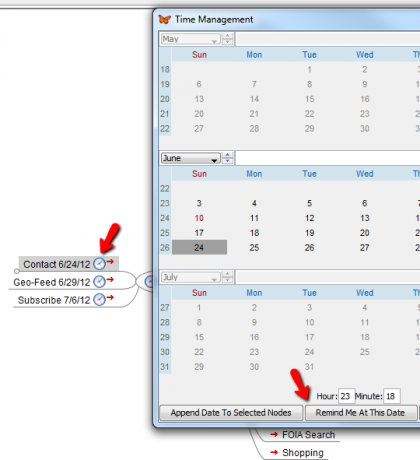
Dátumokat alkalmazhat a csomópontokra, ha rákattint a „Dátum hozzáadása a kiválasztott csomópontokhoz” elemre. Ez egy nagyszerű módszer a weboldalakon a verziókontroll elvégzésére, a dátum / idő szerint a csomópont lepecsételésével az adott oldal létrehozásának vagy frissítésének dátumával.
A kiválasztott dátumot csatolják a csomópont szövegéhez.

Még jobb, ha miért nem állít be olyan ütemtervet, hogy a webhely elkészítése után emlékeztetőt kapjon, amikor ideje frissíteni a webhely egyik oldalát. Ez egy remek módszer a weboldal frissítési ütemezésének szisztematikus tervezésére, az idő függvényében ütemezve az egyes oldalfrissítéseket, hogy a weboldal frissítése ne váljon túlnyomórészt és kaotikusan.
Ehhez csak válassza ki a csomópontot, lépjen az Időkezelés naptárába, válassza ki azt a dátumot, amelyet legközelebb frissíteni szeretne az oldalon, majd kattintson az „Emlékeztessen erre a dátumra” elemre.

Az adott csomóponton egy óra kis ikonja jelenik meg. Ez azt jelenti, hogy riasztás van hozzákapcsolva, és a számítógépen felbukkanó értesítést kap, amikor ideje frissíteni az oldalt. Soha nem gondoltam, hogy egy elképzelő eszközt használsz webdizájn projekt menedzsmenthez, ugye?
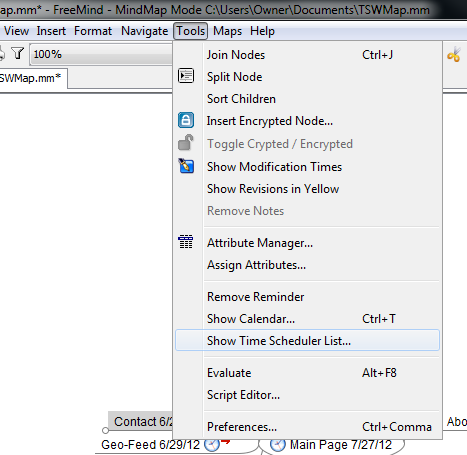
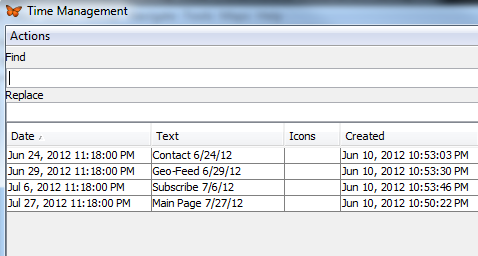
Ha azt szeretné, hogy a teljes frissítési ütemterv oldalt felsorolva jelenjen meg, nyissa meg az Eszközök menüpontot, és válassza az „Idő-ütemezőlista megjelenítése” lehetőséget.

Teljes beszámolót kap az összes ütemezett oldalról, amikor ütemezte (létrehozta) őket, és arról a dátumról, amikor az adott oldal legközelebb frissítésre kerül.

Az egyetlen hely, ahol ez a rendszer meghibásodhat, ha frissíti az oldalt, és elfelejti visszatérni és frissíti a csomópontot egy új frissítési idővel és dátummal. Tehát próbáld meg ezt szokássá tenni, és így teljes oldalfrissítési rendszere zökkenőmentesen működik.
Ó, és van még egy utolsó fontos jellemző, amelyet majdnem elfelejtettem. Ez valójában egy nagyon fontos, ha inkább egyike azoknak a programozóknak, akik elveszítik a nyomkövetést a projekt fájlok tárolásának helyén.
A FreeMind képes hiperhivatkozni a PC-jén található fájlokra, így ezt a funkciót felhasználhatja az oldalcsomópontok összekapcsolására a számítógépén elmentett tényleges kóddal. Csak ugorjon az „Beszúrás” elemre, válassza a „Hiperhivatkozás (fájlválasztó)” menüpontot, majd keresse meg azt a fájlt, amelyhez a csomópontot hivatkozni kívánja.

A csomópont fájl linkje piros nyílként jelenik meg. Ha bármilyen kódváltoztatást szeretne végrehajtani, kattintson csak a fájl linkre, és azonnal megnyílik az Ön számára - nem kell árokban próbálnia megtalálni. Csak feltétlenül emlékezzen arra, ahova mentte, hogy feltöltse a módosításokat a webszerverre.
Mint láthatja, a gondolkodásmódosító eszköz, például a FreeMind használata nemcsak a webhely elrendezésének és folyamatának megtervezésében segít, hanem a teljes web-tervezési projekt kezdetétől a végéig történő kezelésében is.
Milyen eszközöket használ a webdizájn-projektek kezeléséhez? Fontolja meg ehelyett a FreeMind kipróbálását? Van más kreatív ötlete is egy gondolkodásmód-eszköz használatához egy webdizájnban? Ossza meg gondolatait az alábbi megjegyzés szakaszban.
Ryan BSc villamosmérnöki diplomával rendelkezik. 13 évet dolgozott az automatizálás területén, 5 évet az informatika területén, és most Apps Engineer. A MakeUseOf volt vezérigazgatója, az adatmegjelenítéssel foglalkozó nemzeti konferenciákon beszélt, és szerepelt a nemzeti televízióban és rádióban.
