Hirdetés
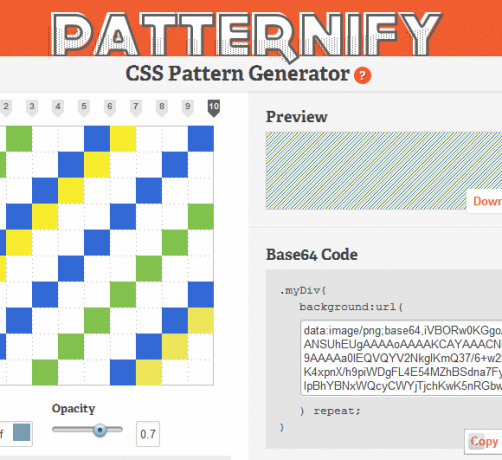
Így lehet CSS háttérmintákat létrehozni másodpercek alatt. A Patternify CSS Generator segítségével különféle mintákat hozhat létre pixelszinten, majd PNG formátumban töltheti le, CSS-kódként másolhatja, és megoszthatja azokat barátaival.

A Patternify használatához kezdje el a minta méretének a rajzmezőben történő beállításával. Minél nagyobb a doboz mérete, annál kifejezettebb mintát hozhat létre. Kattintson az egyes mezőkre, ha meg szeretné jelölni őket különböző színekkel és átlátszósággal, vagy töltse ki a teljes vászonot a kiválasztott színnel. Kattintson a rendelkezésre álló különféle előre beállított mintákra, beleértve a szürkeárnyalatos old school, a színes és az egyéb mintákat.
Ha elkészült, akkor könnyen alkalmazhatja webhelyére a CSS-kód másolásával és beillesztésével, vagy a PNG letöltésével a szerverre történő felhasználáshoz. Ez a remek eszköz kiválóan alkalmas kezdő CSS-tervezőknek vagy bárki számára, aki gyorsan el szeretne állítani egy egyedi CSS-hátteret.
Jellemzők:
- Ingyenes; regisztráció nem szükséges.
- CSS háttérmintákat hozhat létre másodpercek alatt.
- Ellenőrizze az előnézetet, és szerezze be az Base64 kódot.
- Állítsa be a színt és az átlátszóságot.
- Hasonló eszközök: Repper, BgPatterns és PatternCooler.
Nézd meg a Patternify @-t www.patternify.com
Izrael Nicolas először utazási író volt, de a technológia és az utazás keverésének sötét oldalára ment. Szeret sétálni az országban, csak egy jó cipőkészlettel és egy kis hátizsákkal, nem hagyva laptopja és egyéb eszközei nélkül.

