Hirdetés
A WordPress használatának egyik előnye a puszta rugalmasság. Nem csak a hozzászólásokra és az oldalakra vonatkozik: az egyedi üzenettípusok gyakorlatilag bármit kiterjeszthetnek az alapvető funkciókra.
Vessen egy pillantást ma arra, hogy mit tehetne az egyéni üzenettípusokkal, valamint egy gyors gyakorlati példa arra, hogy hogyan hozhat létre eseménybejegyzést az úgynevezett egyéni üzenettípus használatával Esemény.
Jegyzet: Ezt az oktatóanyagot csak oktatási célokra kell figyelembe venni, így megtanulhatja az egyéni üzenettípusok létrehozásához használt kódot. Ha valóban nagyszerű események listáját szeretné, amelyen felsorolnák a WordPress-webhelyet, próbálkozzon Az eseménynaptár, amely jól fejlett és ingyenes.
Melyek az egyéni postai típusok a WordPress-ben?
A WordPress-webhelyek általában kétféle tartalmat tartalmaznak: keltezett blogbejegyzések és statikus oldalak. Legtöbben, akiknek van állítson be egy WordPress-blogot Állítsa be blogját a WordPress segítségével: A végső útmutató El szeretné indítani a saját blogját, de nem tudja, hogyan? Keresse meg a WordPress-t, a ma elérhető leghatékonyabb blogplatformot. Olvass tovább ismerik azt a tényt, hogy az oldalakat olyan dolgokhoz kell használni, mint a „Rólam” vagy a „Kapcsolattartási adatok”, míg a rendszeres hozzászólások a blogodba kerülnek.
De azon túl, mi van, ha olyan különleges tartalmat szeretne hozzáadni, amely nem igazán illeszkedik a blog időrendi sorrendjébe, és természetesen nem statikus? Itt jönnek be az egyedi üzenettípusok.
A klub vagy csoport oldalak meglehetősen gyakori igénye valamilyen eseménynaptár létrehozása. Az egyik megoldás, amelyet alkalmazni lehet, egy külön esemény kategóriájú üzenet létrehozása. Ennek problémája az, hogy megjelennek a blog fő ütemtervében, és valóban el kell különíteni a két fogalmat.
E célból hozzunk létre egy új eseménytípust, az úgynevezett eseményt, amelynek külön része lesz az adminisztrációs felületnek.
Hogyan hozzunk létre egyéni üzenettípust a WordPress programban
Ezt megtesszük a témafájlok közvetlen módosításával. Ugyanezt a hatást érheti el egy plugin segítségével, de a koncepció és a gyakorlat bemutatása egyszerűbb, ha közvetlenül megírja őket. Ha nem szívesen ezt csinálja, akkor fontolja meg a Saját egyéni funkciók pluginja, amely lehetővé teszi a kód nem romboló hozzáadását.
Saját egyéni funkcióim
Nyissa meg a témáját functions.php fájl, amelyet a témamappában tárolnak wp-content / themes; vagy használja a Saját funkciók beépülő modult, amelyet itt talál Beállítások > PHP beszúró. A fájl végén adja hozzá ezt a kódot:
add_action ('init', 'events_init'); function events_init () {$ args = tömb ('tags' => tömb) ('név' => __ ('események'), 'szinguláris_név' => __ ('esemény'),), 'public' => true, 'has_archive' => true, 'rewrite' => tömb ("slug" => "events"), 'support' => tömb ('miniatűr', 'szerkesztő', 'cím', 'egyedi mezők')); register_post_type ('események', $ args); }Feltétlenül tedd ezt a záró php előtt (?>) címke, ha van egy a te magadban functions.php fájlt.
Szánjon egy kis időre, hogy elolvassa a kódot. Bejelenti néhány tulajdonságot (például a felület címkéit), az URL-ek kezelését (újraírást), valamint azt, hogy milyen funkciókat támogat ez az utólagos típus. Például hozzáadhat egyéni mezőt az egyéni üzenet típusához a támogatási tulajdonsággal.
Ebben az esetben bejelentettük eseménytípusunkat, amely támogatja a bélyegképeket, az esemény leírásának tartalomszerkesztőjét, az esemény címét és az egyéni mezőket. Mi is hozzáadtuk has_archive, így az események oldalára való navigáláshoz minden esemény archívuma kerül, hasonlóan egy bloghoz.
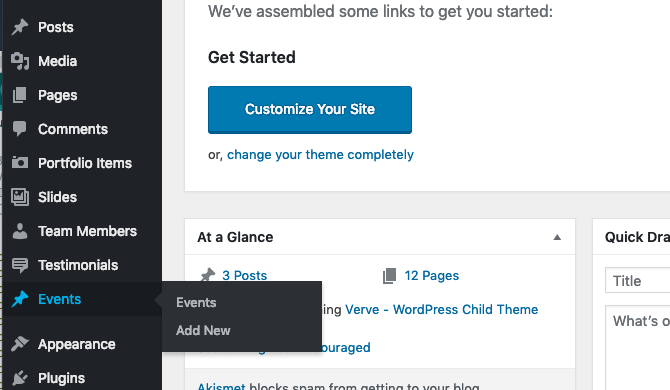
Ennélfogva, ha menti a témát, és újratölti a blogját, feltételezve, hogy nincs hibája, akkor új adminisztrációs oldal jelenjen meg. Hurrá!

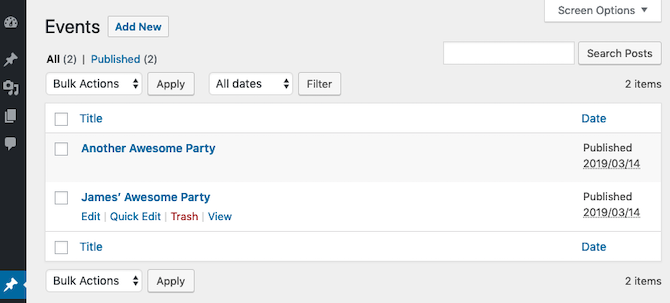
Adjon hozzá néhány példaeseményt most.

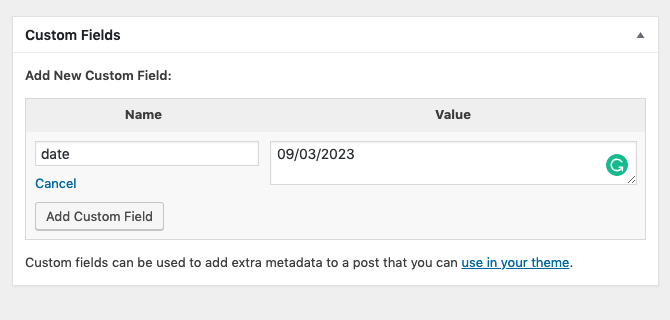
Ezután, mivel ez egy esemény, hozzon létre egy úgynevezett egyedi mezőt dátum jelzi, hogy mikor történik az esemény. Használat mm / dd / nn formátum.

Vegye figyelembe, hogy az egyedi mezők használatával meg kell határozni az esemény tényleges dátumát, nem pedig a feladás dátumát, mivel a feladás dátuma az értesítés közzétételének időpontja. Mivel valószínűleg a jövőben bekövetkező eseményeket ad hozzá, a közzétételi dátumot a tényleges esemény dátumára állítani haszontalan lenne.
Ha ezen a ponton megpróbálja megnézni az eseményt, akkor 404-es hibát kaphat. Ennek oka az, hogy a WordPressnek újra kell fejlesztenie a Permalink URL struktúráját, hogy figyelembe vegye ezt az új üzenettípust. Menj tovább a Beállítások> Permalinks oldalra, és nyomja meg újra a Mentés gombot.
Most már képesnek kell lennie az egyedi esemény bejegyzésének megtekintésére. Vegye figyelembe, hogy az URL első része a domain név után a következő /events/. Ezt a kódsorból választottuk:
'rewrite' => tömb ("slug" => "események"),Testreszabhatja az Események listáját
Most, hogy megjelent ezek a fantasztikus események a blogodban, jó lenne, ha ténylegesen felsorolja őket valahol. Ehhez létrehozunk egy speciális oldalsablont, így ezt az oldalt hozzáadhatja a szokásos menüelemekhez a Névjegy vagy a Kapcsolat mellett.
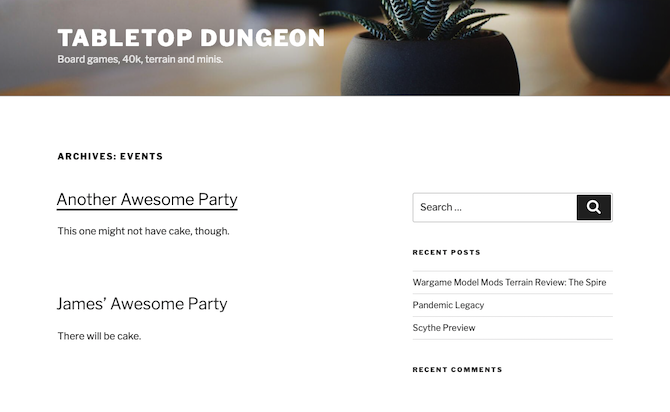
Mivel már meghatároztuk, hogy az Esemény hozzászólás típusának archívummal kell rendelkeznie, akkor meglátogathatja, mi az alapértelmezett /events/. A tesztelő webhelyem szokásos huszonhét témájában ezt kaptam:

Ennek a kimenetnek a testreszabása attól függ, hogy milyen témát használ, és a teljes WordPress sablonrendszer lefedése e cikk hatályán kívül esik. Ugyanakkor ennek az oktatóanyagnak a feltételezése érdekében feltételezem, hogy huszonhét esztendőt használsz.
Először hozzon létre egy példányt a archive.php, és nevezze át archive-events.php. Ez egy szabványos elnevezési konvenció ez azt jelenti, hogy a WordPress automatikusan felhasználja ezt a sablont az események feladási típusának archívumának megjelenítésére.
A fájl megvizsgálása után a huszonhét szerző írt egy utó formázási mechanizmust, amely túl bonyolult igényeinknek:
/* * Tartalmazza a tartalom Post-Format-specifikus sablonját. * Ha felülbírálni szeretné ezt egy gyermek témában, akkor csatoljon egy fájlt. * tartalom -___. php (ahol ___ a Post Format név), és helyette fogják használni. */ get_template_part ('sablon-részek / üzenet / tartalom', get_post_format ());Megjegyzés: Javasolt egy gyermeketéma, mivel az eredeti téma bármilyen frissítése felülírja a módosításokat. Ez A WordPress támogatási cikke leírja a gyermek-téma huszonhét éves létrehozásának folyamatát. A rövidség kedvéért csak az eredeti témát fogom dolgozni, és nem érdekel, ha egy későbbi frissítés során elvesztem a munkámat.
Vágja ki az egész blokkot, és helyette illessze be a következőt. Ez csak egy egyszerűsített példány arról, hogy mi szerepel a postai formátum sablonokban, a tanulás kedvéért:
php echo ''; the_title (' ', '
'); php if (''! == get_the_post_thumbnail () &&! egyedülálló() ): php endif; php the_content (sprintf ('Folytassuk az "% s" "olvasást, get_the_title ()));Ha újból elmenti és megtekinti az Események oldalt, észreveszi, hogy most dátuma van. De tévednek. Jelenleg az esemény dátuma helyett a közzététel dátuma jelenik meg. Utolsó lépésként változtassuk meg az esemény tényleges időpontjára. Keresse meg azt az időt generáló bitet, twenty_seventeen_time_link (), és cserélje le a következőkre:
dátum ('l jS F Y', strtotime (get_post_meta (get_the_ID (), 'date', true)))Ezzel a dátumot az általunk beállított post meta mezőből kapjuk, majd a PHP használatával dátum() funkció, hogy formázza valami olvashatóbbá.

Következő lépések?
Ha elégedetlen a jelenlegi internetes házigazdával, erősen javasoljuk a kezelt WordPress-állomás használatát, például WP motor, amelyet mi magunk is használunk nővéreink számára. Máskülönben az InMotion Hosting megfizethető terveket kínál, amelyek még olcsóbbak a speciális kedvezményünkkel, ha Ön használja ez a link.
Ezután vegye figyelembe, hogy az eseménybejegyzés típusának létrehozásakor már kiemeltük a kiemelt miniatűrök támogatását. Használja útmutatónkat kiemelt képek és miniatűrök A teljes útmutató a kiemelt miniatűrökhez és a képméretekhez a WordPress programbanItt van minden, amit tudnia kell a WordPress képméretéről és a kiemelt képek kezeléséről. Olvass tovább megragadni és megjeleníteni egy kiemelt képet az események listájának archívumában.
James rendelkezik mesterséges intelligencia BSc-vel, CompTIA A + és Network + tanúsítvánnyal rendelkezik. A MakeUseOf vezető fejlesztője, és szabadidejét VR paintballon és társasjátékokon játszik. Gyerekkora óta épít PC-ket.


