Hirdetés
Ha viszket, hogy megpróbálja a kódját, egyszerűen nincs korlátozva az ottani oktatóprogramok, videók és online tanfolyamok száma. De néha a legjobb módja annak, hogy megtanuljanak valamit, ha belemerülnek és kipróbálják első kézből. A webfejlesztés nem különbözik egymástól.
Ha kíváncsi a HTML-re, a CSS-re és a JavaScriptre, vagy úgy gondolja, hogy Önnek lehetősége van arra, hogy megtanulja, hogyan kell webhelyeket létrehozni a semmiből - van néhány nagyszerű lehetőség lépésről lépésre útmutatók megéri kipróbálni.
Az oktatóanyagok következő listája végigvezeti a HTML és a CSS alapjait, és még bevezetést nyújt a komplex világhoz, amely JavaScript Mi a JavaScript, és létezhet-e az internet nélkül?A JavaScript egyike azoknak a dolgoknak, amelyek sokan nyilvánvalóak. Mindenki használja. Olvass tovább - legalább a kezdők számára. De amit nem fognak csinálni, az az, hogy fejlesztőként készül fel, közvetlenül a dobozból. Ezeknek a szolgáltatásoknak a többsége egyszerűen indulási hely.
Ennél sokkal többet igényel a webhelyek professzionális fejlesztése. Ezek az eszközök, amelyek többsége ingyenes, a következőket nyújtják Önnek
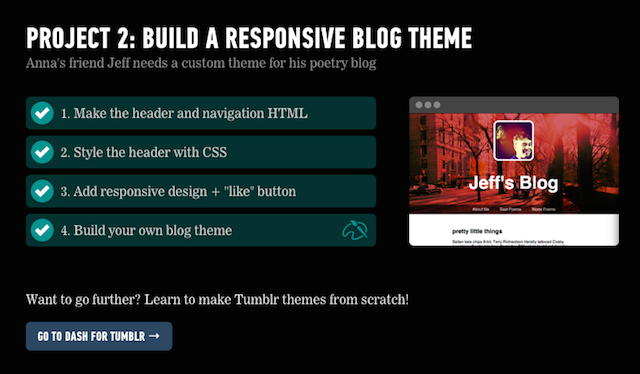
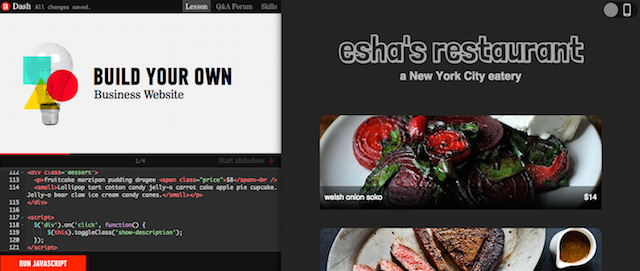
a webfejlesztés alapvető építőkövei, és sokkal könnyebb lesz belemerülni a bonyolultabb kurzusokba.A Közgyűlésen részt vevőknek van egy ingyenes eszközük, amely megtanítja a HTML, CSS és a JavaScript alapjait, és ez a tökéletes hely a kezdő kezdőknek. Keresztül öt projekt sorozata, megtanulja a terminológiát és az alapvető kódolási készségeket, amelyek lehetővé teszik egy about.me oldalra emlékeztető weboldal felépítését, egy reagáló blog felépítését és egy étterem webhelyét.

A Dash oktatóprogramok túlmutatnak az egyszerű webhelyek létrehozásának tanulásán, kihasználhatják a HTML, CSS és a JavaScript erősségét egy robot létrehozásához, alakzatok és vonalak, vagy akár egy Mad Libs játék segítségével.
A Dash oktatóanyagok ésszerű ütemben haladnak, minden lépésben néhány sornyi kódot vetnek át egyszerre. Mint minden oktatóprogramhoz, javasolnám, hogy jegyzeteket készítsen munka közben. Ez segít megjegyezni a különböző eszközöket, amelyeket megtanul, és a Közgyűlés oktatóanyagaival, miután befejezte a fázist, nem tűnik módja annak, hogy megismételje.

Következtetés: A Dash használatával megismerheti az összes szükséges ismeretet egy alapvető modern weboldal összeállításához - a navigációtól kezdve a reagáló kialakításhoz. Még be is mutatták az egyedi Tumblr téma létrehozásának alapjaival. Ennek ellenére csak négy óra van a Dash-en. Miközben elfogadhatja a megtanult fogalmakat, és megpróbálhatja azokat különféle módon alkalmazni, addig ki kell egészítenie tudását más, a listán szereplő kurzusokkal.
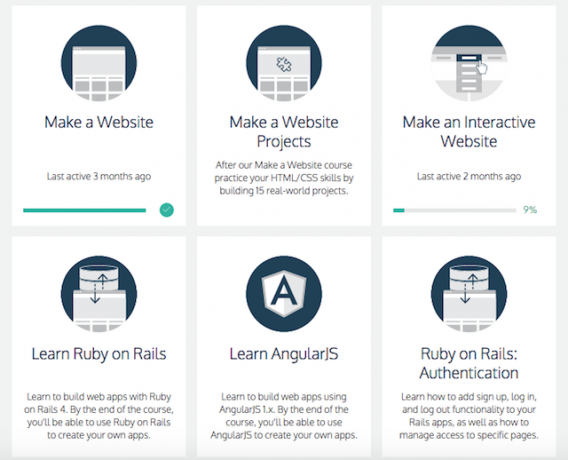
A Codecademy sokkal hosszabb ideig működött, mint Dash, és gyakran új tanulságokat épít a kínálatába. Ugyanazzal a lépésről lépésre, átfogó órákkal, amelyeket a Dash-en talál, a Codecademy egy lépéssel tovább megy, és általános felhasználói egy weboldal létrehozásának áttekintése HTML-sel és CSS-sel, de alapos oktatóanyagokat nyújt az egyes nyelvekről, a HTML-ről, CSS-ről és JavaScript.
Más szolgáltatásokhoz hasonlóan a Codecademy megmutatja, hogyan kell létrehozni navigációs menü, add háttérképeket, csinálj egy képek galéria, vagy akár a regisztrációs oldal. (Ha funkciót szeretne hozzáadni a regisztrációs oldalhoz, feltétlenül lépjen át a Ruby on Rails bemutatója.)

Vannak külön leckék is erről jQuery A web interaktívvá tétele: Bevezetés a jQuery-baA jQuery egy ügyféloldali szkriptkönyvtár, amelyet szinte minden modern webhely használ - interaktívvá teszi a webhelyeket. Ez nem az egyetlen Javascript könyvtár, de a legfejlettebb, leginkább támogatott és legszélesebb körben használt ... Olvass tovább , amely egy kulcsnyelv, amely sokkal könnyebbé teszi a JavaScript megtanulását. Ha kíváncsi a háttérrendszer fejlesztésére, alapos tanulságokat találhat a Ruby, a Python, a PHP és egyebek számára is.
Amellett, hogy megtanulja, hogyan kell tervezni egy weboldalt, és belemerül a weblapba programozási nyelvek bonyolultsága 7 Hasznos trükkök az új programozási nyelv elsajátításáhozRendben, hogy elkönnyebbül, amikor kódolni tanul. Valószínűleg elfelejti a dolgokat, amint megtanulja őket. Ezek a tippek segítenek az új információk jobb megőrzésében. Olvass tovább , a Codecademy segítségével megismerheti a webes alkalmazások létrehozásának alapjait, valamint a regisztráció, a bejelentkezés és a kijelentkezés funkcióinak a webhelyére történő felvételét.

Következtetés: Dash-hez hasonlóan a Codecademy interaktivitása felbecsülhetetlen. Bíztató az a képesség, hogy meglátjuk, hogyan realizálódik az egyes lépések az Ön webhelyén, és a telepítés megkönnyíti a hibák észlelését. Ha teljes kezdő vagy, akkor a Codecademy remek hely a nedves lábujjak kitöltésére és annak eldöntésére, hogy a kódolás és a webes tervezés megfelelő-e az Ön számára. Ennek a tapasztalatnak köszönhetően fizetett kurzusra vagy osztályba veheti ezt a tudást.
A Tutsplus.com egy olyan weboldal, amely oktatóanyagokkal (ingyenes és fizetett) található sokféle témában, beleértve az összeset is Mobil Áttörő alkalmazás tervezése? 7 mobil fejlesztési blog, amelyet el kell olvasniaA mobil tér annyira új, hogy a trendek folyamatosan változnak, és minden nap új betekintést nyernek. Ha mobilalkalmazások fejlesztését tervezi, hogyan tud lépést tartani anélkül, hogy őrült lenne? Olvass tovább és játékfejlesztés 4 ingyenes webhely, ahol megtanulhatja a játékfejlesztés alapjaitHa jó játékfejlesztési oktató sorozatot keres, akkor azt akarja, amely megtanítja a gyakorlatok és a jó kódolás mentalitása, mivel ezeket a gyakorlatokat bármilyen nyelven átültetheti felület. Olvass tovább nak nek színelmélet Hogyan lehet megtanulni a színelméletet kevesebb, mint egy órán belülA színelmélet alapvető ismerete jelenthet különbséget az "amatőr" esztétika és a "professzionális" között - és valójában nem sokáig tart a tanulás. Olvass tovább és hogyan kell használni Adobe Illustrator Tanítsd meg magadnak az Adobe Illustrator programot ingyenAz Adobe Illustrator már régóta a legmegfelelőbb szemléltető eszköz a grafikusok számára. Készen áll arra, hogy életre keltse a mintáit? Így tanulhatja meg az Adobe Illustrator programot ingyen. Olvass tovább . Noha a webhelyen tanított összes lecke nem követi a lépésről lépésre kidolgozott modellt, vannak olyanok, akik ezt a megközelítést alkalmazzák és a felhasználókat egyszerű webfejlesztési útmutatásokon vezetik át.

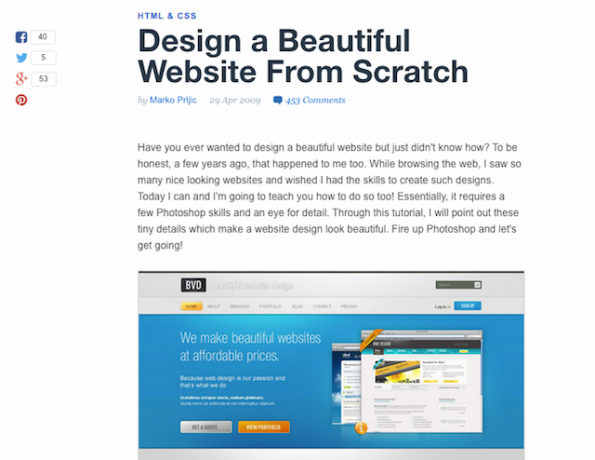
Az egyik különösen hasznos bemutató végigvezeti a lépéseket tervezze és kódolja webhelyét. Az oktatóanyag valószínűleg 2009-ben nyúlik vissza, így a formatervezési esztétika valószínűleg nem vonzza magát Önhöz, ám ez azt mondta: az oktatóprogram megtanítja a webhely tervezéséhez szükséges készségeket, majd ezeket a készségeket alkalmazhatja egy újabb változatra. Egy másik figyelmeztetés, amelyet érdemes megemlíteni ebben az oktatóanyagban, hogy ehhez az Adobe Photoshop használatára van szükség. Ha nincs hozzáférése a szoftverhez, akkor mindig választhat az Adobe Creative Cloud opciója havi 50 USD díjért.
Az oktatóprogram végigvezeti egy alapvető két oszlopos webhely megtervezésében, fejléc és lábléc segítségével. A weboldal tartalmat, navigációs sávot, közösségi média gombokat és még sok minden mást tartalmaz. Miután megtervezte a webhelyet a Photoshop programban, átválthat egy kódszerkesztőre, és az oktatóprogram végigvezeti a kódon, amely ahhoz szükséges, hogy a formatervező HTML-oldalré váljon. Az oktatóanyaghoz bizonyos alapvető HTML ismeretekre van szükség, ezért azt javasolom, hogy próbálja ki ezt az útmutatót, miután átnézett az első néhány Közgyűlés oktatóprogramjára.
Ha bonyolultabb weboldalt szeretne létrehozni, nézzen meg egy másik Tuts + oktatóanyagot hogyan lehet egy szép weboldalt a semmiből megtervezni. Egy másik PSD és HTMl bemutató HTML, CSS és képfájlok biztosításával kicsit megkönnyíti az életet. Egyéb útmutatók a Tuts + -ról ismertetik a Tumblr fotónapló témája - bár ez egy egyszerű Photoshop kialakítás, levonva a kódot.

Következtetés: A Codecademy-hez és a Dash-hoz képest a Tuts + oktatóprogramok egy kicsit több erőfeszítést igényelnek, mivel magának a lépésben kell menned. A másik két oldalnál sokkal több kéz a kézben. Az egyes lépések átlépésekor gyakran könnyebb kitalálni, hogy milyen hibát követett el. Azt is megköveteli, hogy saját szoftvert használjon, míg a Dash és a Codecademy beépített rendszerekkel rendelkezik. Ennek ellenére a sokféle oktatóprogramnak köszönhetően olyan órákat kell találnia, amelyek pontosan megfelelnek annak, amit meg akar tanulni.
A 12 órás sorozattal Shaye Howe nagyszerű munkát végez a HTML alapjainak lebontásában, bemutatva a terminológiát, valamint a HTML és a CSS különféle elemeinek használatát. Különböző órák a HTML, a CSS megismerése, a doboz modell megértése, a tartalom elhelyezése, a tipográfia és egyebek.

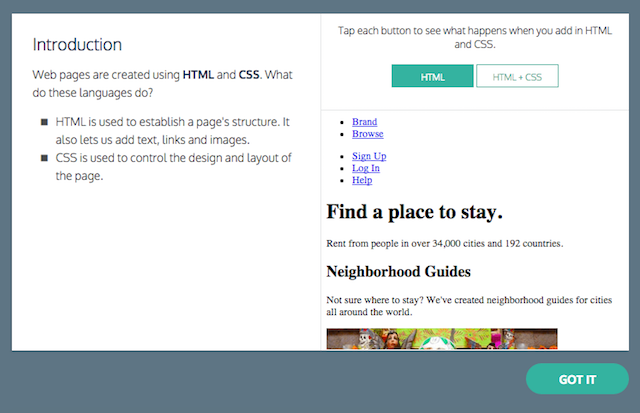
Az oktatóprogramban szereplő órák alkalmazásához a webhely nem nyújt lehetőséget arra, hogy gyorsan megnézhesd, hogyan néz ki a HTML és a CSS. Ennek kiküszöböléséhez használhat egy online eszközt, amely ugyanazokat a funkciókat biztosítja, mint a Codecademy és a Dash.
Nézze meg a CSS / HTML / JavaScript homokos dobozt, mint például CSSDeck vagy LiveWeave, amelyek lehetővé teszik a HTML, CSS és a JavaScript bevitelét, valamint a végeredmény megtekintését. Technikai szempontból a Dash és a Codecademy HTML, CSS és JavaScript szerkesztőit is használhatja, ha tetszik az általuk nyújtott beállítás.
Ahogyan végiggondolja a magyarázatokat, a webhely példákat is tartalmaz kódokra, amelyekkel kipróbálhatja magát. Az egyes leckék végén egy gyakorlati gyakorlat történik, amely lehetővé teszi a megtanultak alkalmazását.
Miután elkészítette a 12 órát, átválthat a Fejlett HTML és CSS lecke, amely magában foglalja az érzékeny tervezést, a jQuery-t és még sok minden mást.
Következtetés: Ez az oktatóprogram az itt felsorolt többi javaslathoz képest kissé eltérő megközelítést alkalmaz. Sokkal mélyebb magyarázattal több időt töltene az olvasással, mint amennyit a megtanultak alapján alkalmaz. Noha ez unalmasnak tűnik némelyiknek, vannak itt néhány értékes tanulságai, amelyek összefüggéseket és jobb megértést kínálnak ezeknek a nyelveknek a működése szempontjából.
Mire gondolsz?
Itt az ideje, hogy meghallgassunk rólad. Van olyan online webfejlesztési oktatóprogram, amelyet ajánlana? Ön szerint mi lesz a következő lépés ezen online tanfolyamok kipróbálása után? Tudassa velünk a megjegyzésekben.
Kép jóváírás: hackNY.org
Nancy Washington DC-ben él író és szerkesztő. Korábban a Közel-Kelet szerkesztője volt a The Next Web-nél, és jelenleg egy DC-alapú kommunikációs és szociális média-tájékoztató tanácsadó csoportban dolgozik.