Mivel a vásárlók szerte a világon egyre inkább elhagyják a tégla- és habarcsüzleteket, az online üzlet virágzik. Nem csoda, miért - az árak olcsóbbak, mivel gyakorlatilag nincs általános költség, nincs parkolási gond és nincs értékesítési személyzet, akivel foglalkozni lehet. Ezért soha nem volt jobb az idő, hogy megnyitja saját online áruházát - és ez sokkal könnyebb, mint gondolnád. Akár saját kézműves termékeket, akár Kínából származó termékeket akar eladni, vagy egy online üzletből több forgalmat generál jelenlét, ez az útmutató végigvezeti Önt a teljes folyamaton, a tárhely felállításától a saját virtuális sikeres elindításáig üzlet.
Annak érdekében, hogy ez az útmutató átfogó legyen, a saját online boltom létrehozásával együtt készült, amelyet házigazdaként üzemeltettem
(mt) Media Temple és az összes vázolt technika felhasználásával. Bár a múltban számos e-kereskedelemmel foglalkozó webhelyen dolgoztam, ezúttal a semmiből indítottam, hogy megértse az esetleges problémákat és problémákat, amelyekkel az út során felmerülhet. Megtekintheti a DuinoBits.com webhelyén létrehozott üzletet. Megfizethető mikrokontroller indítókészleteket árulok, ami irántam nagyon szenvedélyes. Remélem, hogy ez az útmutató lehetővé teszi szenvedélyed folytatását is.1. Az üzlet rendszer
Úgy döntöttem, hogy itt a WordPress-t használom mint központi rendszert, mivel a fejlesztők, a tématervezők, a beépülő modulok és az oktatóprogramok támogatásának puszta szintje páratlan. A WordPress becslése szerint a teljes internet mintegy 20% -a teljesít, tehát nem leszel egyedül. Ne aggódjon, ha még soha nem használta a WordPress-t - áttekintjük az alapokat -, de azt is javasoljuk, hogy töltse le az előző ingyenes útmutatóomat, Az első lépések a WordPress használatával Állítsa be blogját a WordPress segítségével: A végső útmutatóEl szeretné indítani a saját blogját, de nem tudja, hogyan? Keresse meg a WordPress-t, a ma elérhető leghatékonyabb blogplatformot. Olvass tovább . A WordPress biztosítja a weboldal alapvető keretét, és energiát ad minden olyan blog elemre, amelyet választunk, és a statikus oldalakat (például „rólunk”, „kapcsolat oldal” stb.).
Ráadásul a WordPress legnépszerűbb nyílt forrású e-kereskedelem bővítményét fogjuk használni, WooCommerce, mert a legszélesebb választékot kínál, ha kiegészítő szolgáltatásbővítmények és üzletsablonok közül választhat. A JigoShop a legnagyobb alternatíva, és valójában nagyon kevés különbséget tesz a kettő között - ha van esélye, töltse le mindkettőt, és játsszon velük néhány napig, mielőtt véglegesen döntne.
Vannak dedikált e-kereskedelmi rendszerek is odakint - a Magento, a ZenCart és az OpenCart talán a legnépszerűbbek ezek közül - de a WordPress-szel való együttműködés azt jelenti, hogy garantáljuk egy szilárd rendszert, amelyet bármikor el fognak hagyni hamar. Ez számos olyan funkciót nyit meg, amelyek általában nem találhatók meg az e-kereskedelem webhelyein, és pontosan erre van szüksége, ha kitűnik a tömegből.
1.1 Domain és tárhely beállítása
A Grid hosting szolgáltatást fogjuk használni Média templom mivel ez egyensúlyban van a költség, a teljesítmény és a skálázhatóság között. Havonta 20 USD-ért, ez megfizethető kiindulási pont vállalkozása számára 1 TB sávszélességgel és 100 GB lemezterülettel - a legtöbb kis üzletnek soha nem kell frissítést végeznie.
Más „megosztott tárhely” tervektől eltérően, a Media Temple Grid a webhelyet még a forgalmi tüskék nagy terhelése alatt is online fogja tartani (hogyan érik el ezt a teljesítményről szóló későbbi fejezetben). Ha szeretne, akkor egynél több domaint is tárolhat, tehát lehetősége van kísérletezésre.
Ha úgy gondolja, hogy több alacsony szintű hozzáférést kíván majd a szerverhez, mert ilyen vagy? Az a személy, aki szereti a Linux használatát, fontolja meg a Media Temple „DV kezelt” virtuális magánszerverét megoldás. 50 dollár havonta, ez egy teljes virtuális gépet biztosít, amelyet hozzáigazíthat a szíve tartalmához, bár az optimalizálási feladatok teljesen rajtad múlik.

Menj tovább MediaTemple.net/webhosting/shared az induláshoz:
Vessen egy rövid pillantást a szolgáltatásokra, majd kattintson az OK gombra regisztrálj.
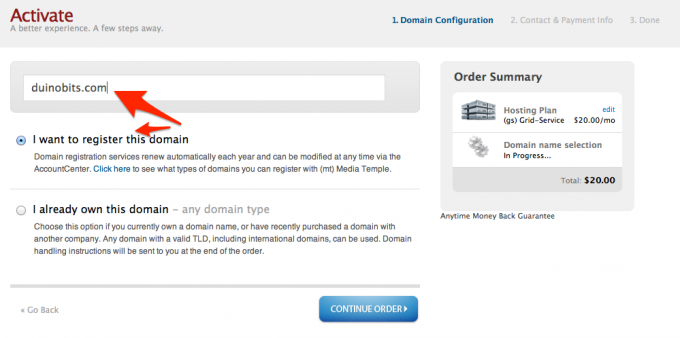
A fiók beállításához azonnal ki kell választania egy domain nevet - később bármikor hozzáadhat további oldalakat, és megváltoztathatja ezt az elsődleges domaint. Ha még nem rendelkezik ilyennel, lépjen tovább, és írja be egyet, hogy megtudja, elérhető-e. Az új domain név regisztrációja a Media Temple-en keresztül évente 12 dollár. Konfigurálhatja azt egy máshol megvásárolt domainnel is, de Ön dönti el, hogy módosítja-e az adott domain névszervereit ns1.mediatemple.net és ns2.mediatemple.net bárhol, ahová a domaint vásárolta.

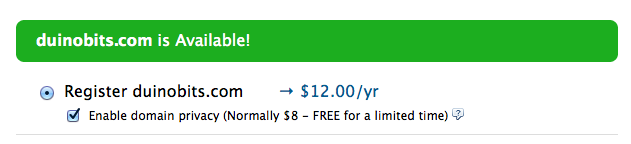
Minden szerencsével a domain elérhető lesz! A „Domain Privacy” nem elengedhetetlen, de anélkül a neve és címe mindenki számára könnyen hozzáférhető lesz, akik tudják, hol kell keresni. Ha egyébként üzleti cím alatt vásárol, ez nyilvánvalóan nem probléma - de érdemes engedélyezni ezt a szolgáltatást, ha az otthoni címe.

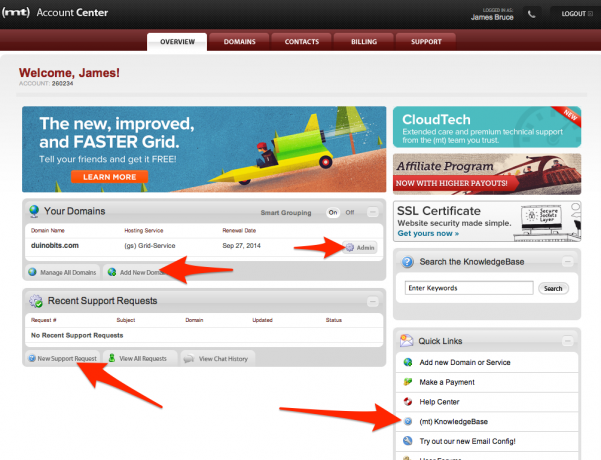
A következő képernyőn adja meg a címét és a fizetési adatokat. Ezután rövidesen meg kell kapnia egy üdvözlő e-mailt - mielőtt elkezdené, meg kell adnia egy jelszót. Ehhez kövesse az e-mailben található linket, és feltétlenül használjon valami valóban biztonságos oldalt (én használom StrongPasswordGenerator.com 15 karakteres biztonságos jelszó előállításához - tartsa nyitva a fület, egy perc alatt szüksége lesz egy másikra). Miután beállította ezt, bejelentkezhet a Fiókközpont.

A képernyőn a legfontosabb gombok, amelyeket meg akar tudni:
- admin - amely eljuttatja a webhely vezérlőpultjához, és ahonnan e-mail címeket, adatbázisokat hozhat létre, vagy felhasználhatja az egy kattintással elérhető alkalmazástelepítési szolgáltatásokat.
- Új domain hozzáadása - a domainhez nincsenek további tárhelyköltségek, bár maga a domaint meg kell vásárolni.
- Új támogatási igény - ahol segítséget kaphat bármilyen fiókjával kapcsolatban. Van egy 24/7/365 csevegés is, amely elérhető a jobb alsó eszközsoron.
- Tudásbázis - egy wiki, amely tele van a szerver kezelésének minden aspektusával. Mindig keresse ezt először, ha kérdése van.
1.2 Készítsen e-mail címet
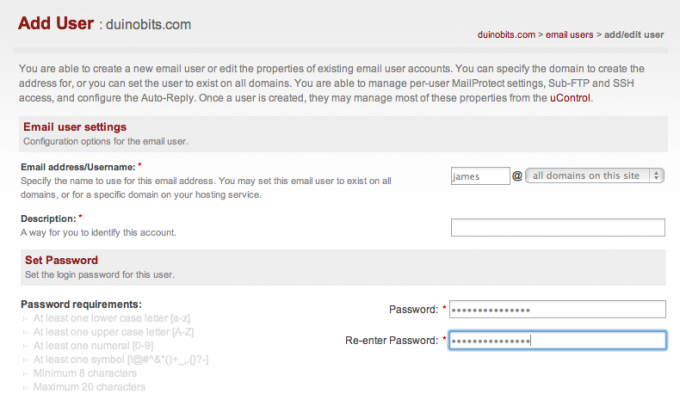
Állítsuk be az első e-mail címet - bár akár 1000 is lehet, ha akarod. Kattintson a admin gombra, majd E-mail felhasználók. Vegye figyelembe, hogy ez kissé eltér a E-mail álnevek. Az álnév alapvetően továbbítási cím - e-maileket tud fogadni, de egy másik megadott e-mail fiókba fog menni, ahelyett, hogy saját külön beérkezett üzenetekkel rendelkezne. kettyenés Új felhasználó hozzáadása. Csak a név, a leírás és a jelszó-bitek miatt kell aggódnia - a többi később módosítható, ha például akkor, ha asszisztenst vesz fel, és FTP hozzáférést kell adnia számukra a fő adminisztrátor veszélyeztetése nélkül fiókjába. Töltse ki az automatikus válasz beállításait, ha szeretne egy alapértelmezett nyugtázást küldeni mindenkinek, aki e-mailt küld, mint például "Köszönjük, hogy felvette a kapcsolatot, megpróbálunk egy napon belül válaszolni.".

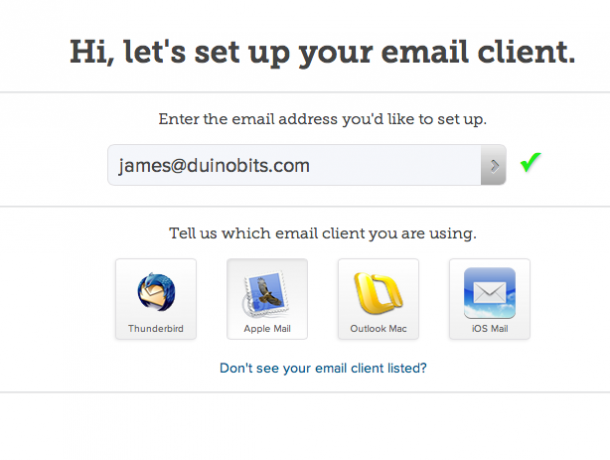
Miután beállította, menjen a http://MediaTemple.net/help/mail/mailconfig/ a csodálatos automata Media Temple e-mail beállító eszköz használatához - csak írja be az e-mail címét, mondja el, hogy melyik ügyfél (e-mail alkalmazás), amelyet megpróbál beállítani, és elküld egy fájlt, amelyet futtathat, hogy mindent automatikusan beállítson.

1.3 Válassza az Adatbázis jelszavát
Mielőtt felhasználhatnánk az egy kattintással történő beállítást, be kell állítania az adatbázis jelszavát - ismét az erős jelszó-generátorral kell elkészítenie egy új. A következő képernyőn felkéri egy új adatbázis létrehozására - ne aggódjon miatta, csak térjen vissza a rendszergazda fő képernyőjére. Innentől kezdve az egy kattintással történő telepítést fogjuk használni.
1.4 A WordPress telepítése egyetlen kattintással
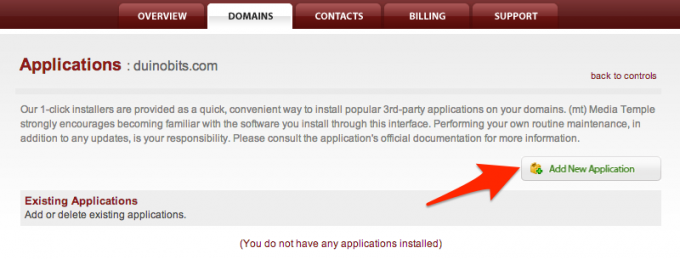
választ Egy kattintással telepítse az admin képernyőn -> Új alkalmazás hozzáadása -> WordPress -> és válassza ki Rajt. A CPanel-rel felszerelt egyéb házigazdákkal kapcsolatban lásd a WordPress.org Telepítési útmutató.

Alapértelmezés szerint a telepítő megpróbálja beállítani a WordPress-et a blog.yourdomain.com webhelyen (aldomainként ismert). Nem erre törekszünk, mivel a WordPress a fő üzletet is fogja otthont adni - nem csak egy blogot -, ezért ügyeljen arra, hogy törölje ezt a kicsit. A WWW-t sem szabad belefoglalni a domainbe! Ha szeretné, akkor a többi mezőt alapértelmezés szerint hagyhatja az adatbázisban, de biztonsági okokból javaslom, hogy legalább az adatbázis előtagot változtassa meg a wp_ - így ha valaki sikerül feltörni a webhelyen, vagy rosszindulatú adatbázis-parancsokat ad be, akkor nem fogja tudni a megcélozandó táblák nevét.
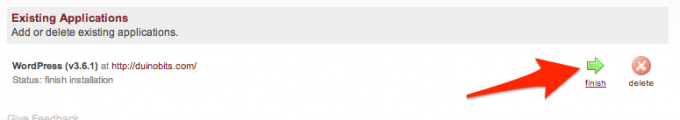
Kap egy üzenetet egy meglévő HTML mappáról - ez a szerver alapértelmezett oldala. Nyugodtan dobja el ezt és írja felül. Amint a telepítés készen áll az ön számára, egy zöld gomb jelenik meg a címkével Befejez.

Kattintson erre, hogy befejezze a telepítés utolsó lépéseit is a WordPressen belül - azaz a webhely címének és az adminisztrátor felhasználónevének kiválasztását stb. Letiltja a lehetőséget hagyja, hogy a keresőmotorok indexeljék a webhelyet egyelőre - később újra engedélyezheti, miután valóban készen állsz az indításra.
2. WordPress 101
A WordPress egyszerű blogplatformként kezdte az életét, de népszerűsége és a nyílt forráskód eredményeként a rendszert sokféle webhely táplálására adaptálták. Mint a Tartalomkezelő rendszer, A WordPress megkönnyíti az üzenetek kronológiai sorrendben - például egy blogban - és statikus oldalak létrehozását például „Rólunk”, „GYIK” vagy „Kapcsolat”. A WordPress kezeli a feltöltött fájlokat (média) és a cikkekkel kapcsolatos megjegyzéseket. Ezeket az információkat egy adatbázisban tárolja, majd az oldal betöltésekor a vonatkozó témasablon kitölti a helyes információkat. A hozzászólások kategorizálhatók és címkézhetők, segítve a felhasználót az érdeklődő elemek navigálásában. A WordPress kiterjedt beépülő rendszerrel rendelkezik, amely hozzáadja vagy beállítja webhelyének funkcióit.
Íme egy rövid pillantás a felületre - ehhez bármikor hozzáférhet, ha hozzáadja / wp-admin a domain végéhez, például:
http://yourdomain.com/wp-admin/
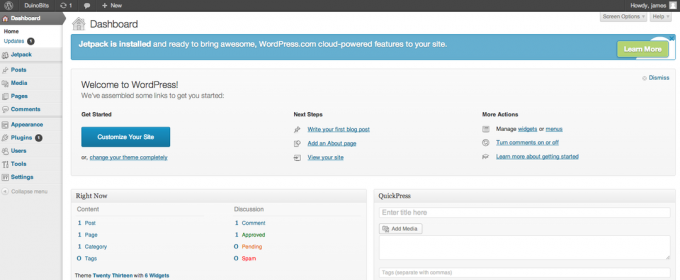
> A bejelentkezéskor az első képernyő a Műszerfal, amely áttekintést nyújt a vonatkozó információkról, például az összes hozzászólásról és a hozzászólásokról, a legutóbbi megjegyzésekről vagy arról, hogy ki kapcsolódik Önhöz.

A képernyő bal oldalán található a fő navigációs sáv. Vigye az egérmutatót egy elem fölé, és megjelenhet egy almenü. A hozzászólások elemben megnézheti az összes létező hozzászólást, hozzáadhat új hozzászólást, vagy módosíthatja a kategóriákat és címkéket.
Média lehetővé teszi az összes feltöltött fájl megtekintését, de általában nem kell ezt megtennie, mivel közvetlenül a termékoldalakra vagy a blogbejegyzésekre tölti fel őket. Lehet, hogy a Média képernyőt használja a logó feltöltéséhez.
Oldalak ahol statikus oldalakat tekinthet meg vagy hozhat létre, míg a Hozzászólások helyezi a műveletet. A hozzászólások időrendi blogbejegyzések, a WordPress legtöbb telepítésének fő hangsúlya. A Bejegyzés almenüben a Kategóriák és Címkék kezelő képernyői is vannak. Mivel a WordPress-t használjuk az e-kereskedelemhez, ezeket a képernyőket nem annyira fogjuk használni.
Hozzászólások eljut a moderálási sorba, ahol spamként jelöli meg vagy jóváhagyja azokat.
Kinézet itt választhatja ki a futtatandó témát - és ha a témája támogatja, akkor lehet, hogy még néhány lehetőség van a téma-specifikus beállításokhoz. A widget beállításait is módosíthatja - ezek a webhely speciális funkcióblokkjai, például naptár vagy az oldalsávon található legnépszerűbb termékek listája. Lehet, hogy itt testreszabhatja a menüelemeket is, de ez ismét a témától függ. Alapvetõen, ha változtatni szeretne a webhely megjelenésében, akkor valószínûleg megváltozott itt valahol.
Dugó bővítmények kezelésére, hozzáadására vagy letiltására szolgál; Egyes beépülő modulok a saját menübe is hozzáadhatják a saját beállításaikat (bár egyesek inkább az eszközök alá helyezik őket). Telepítheti a beépülő modulokat a WordPress könyvtárból történő kereséssel, vagy feltölthet egy ZIP-fájlt (ha prémium plugint vásárolt). Megjegyzés: Gyakori, hogy a valódi plugin-zip-fájlt egy másik tároló-zip-fájlban találja meg, olyan dolgok mellett, mint az utasítások readme. Ha hibákat tapasztal a feltöltés során, először próbáljon kibontani az eredeti fájlt a helyi merevlemezen, majd töltse fel az abban található ZIP-fájlt.
felhasználók a szerkesztéshez használható, aki bejelentkezhet a webhelyre. A „felhasználó” öt osztályba tartozik, az admintól kezdve (ez te vagy - az adminisztrátorok bármit megváltoztathatnak a webhelyről, és nagyon is) könnyen elbonthatja) az „előfizetőnek” - így regisztrálják az ügyfeleket, hogy azok adatai megkaphassák őket Emlékezett.
Eszközök biztonságosan figyelmen kívül hagyható, bár néhány plugin ide helyezi a menüpontjait.
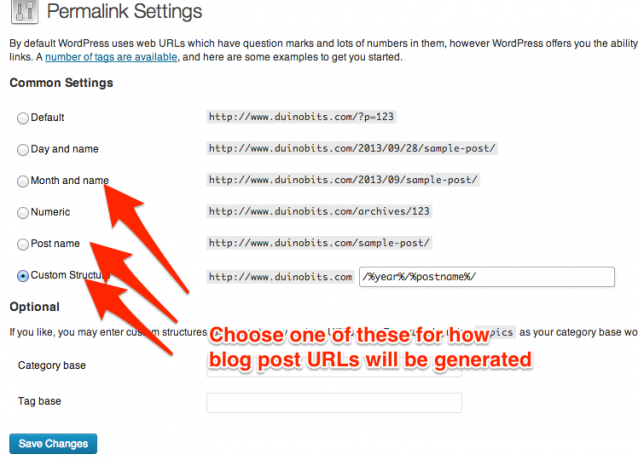
Végül, Beállítások. Egyelőre elegendő ellenőrizni a Tábornokés Permalink almenü elemei. Tól Tábornok a beállítások oldalán, feltétlenül állítson be címkevonalat a webhelyére - egysoros leírást, amely megjelenhet a témák honlapján, valamint a helyi időzónát. permalinkekhez arra az URL-címre utal, amelyet a tartalom eléréséhez használnak - alapértelmezés szerint a következőképpen néznek ki:
http://yoursite.com/?p=12345
... ami nem csak csúnya, de szörnyű a keresőmotorok számára is (egy későbbi részben egész fejezet található, ne aggódjon). Válasszon egyet, amely tartalmazza a hozzászólás nevét, de azt javaslom, hogy a dátumot ne vegye figyelembe, kivéve, ha sok időérzékeny blogbejegyzést tervez. Később azt javaslom, hogy írj blogbejegyzéseket, annak érdekében, hogy a keresőmotorokat vonzza a webhelyére, így ezeknek az URL-ek így jelennek meg:
http://yoursite.com/why-my-products-are-awesome/

Vessen egy pillanatra körül az összes lehetőséget, nézz fel néhány tesztpostát - próbáljon meg feltölteni és beilleszteni a képet bennük, majd tekintse meg webhelyét, és kommentáljon ezeket a hozzászólásokat, és megnézze, hogyan jelennek meg az adminban terület. Mindennek meglehetõsen magától értetõdõnek kell lennie.
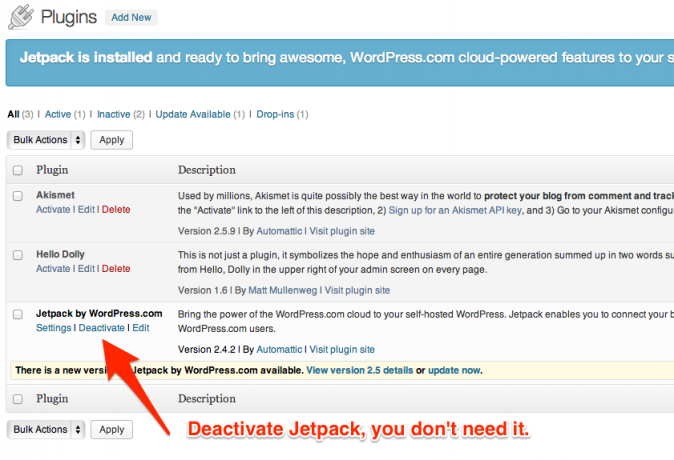
Teljesítménytipp: Alapértelmezés szerint a JetPack nevű plugin-csomag van telepítve. A névvel ellentétben, ez valójában jelentősen lelassítja webhelyét. Az azonnali teljesítménynövelés érdekében kapcsolja ki ezt a Plugins képernyőn - ennek a plugin-nek a funkciói külön-külön megtalálhatók másutt.

2.1 Az üzlet felállítása
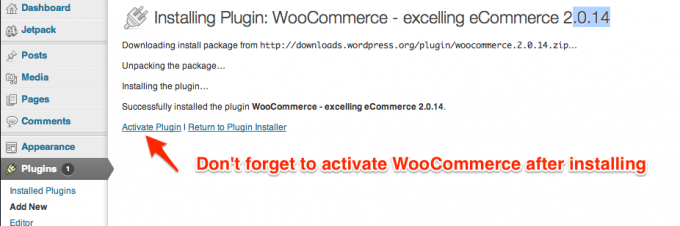
A WooCommerce üzlet összetevőinek a WordPresshez történő hozzáadásához válassza a Új hozzáadása elemet a Beépülések oldalsávjában. Keresse meg a „woocommerce” kifejezést, és telepítse a legfelső opciót, amely az írás idején is van
WooCommerce - kitűnő e-kereskedelem 2.0.14. Lehet, hogy egy újabb verzió is van, amikor elolvassa ezt, ezért ne aggódjon, ha a verziószám nem pontosan ugyanaz.

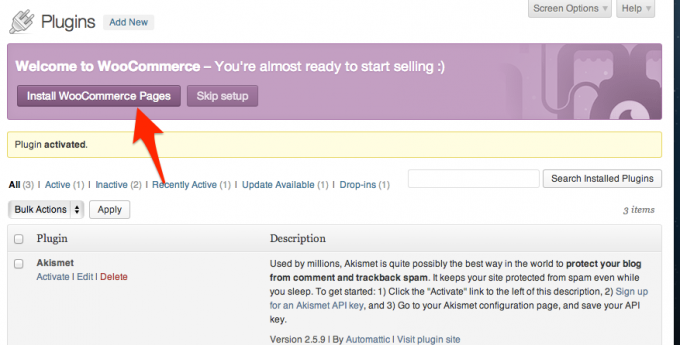
A telepítés után kattintson a Aktiválja a beépülő modult link. Amint ez a szalag megjelenik, kattintson a Telepítse a WooCommerce Pages alkalmazást link - ez hozzáadja a szükséges statikus oldalakat, például a Checkout és a Saját fiók.

Végül ismét be kell állítania az állandó link preferenciáit, a termékoldalakat úgy beállítva, hogy az alap URL-t használják /product, /shopvagy egyedi. Emlékezni Változtatások mentése amikor kész, és az új állandó link struktúrát a szerver írja.
2.2 A beállítások módosítása
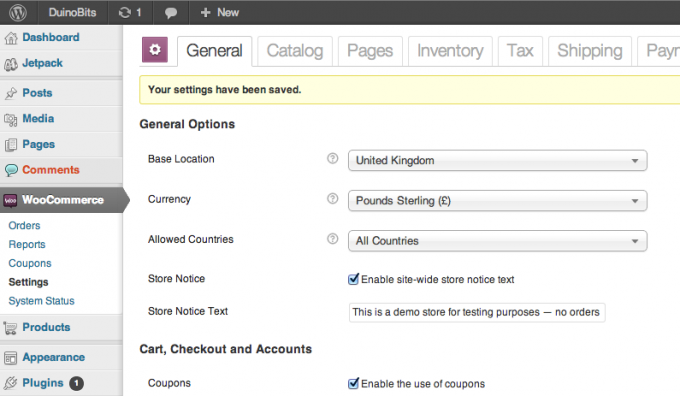
Feltételezve, hogy a telepítés sikeres volt, most két új szakasznak kell lennie az oldalsávon. Az első a WooCommerce, ahol irányítja az üzletet, foglalkozik a megrendelésekkel és elvégzi az összes beállítást. Kattintson a Beállítások almenü elemre, és először olvassa el az összes általános beállítást - ezek alapértelmezés szerint általában rendben vannak, de a következő változtatásokat javaslom:
Engedélyezze a regisztrációt a Saját fiók oldalon - különben az ügyfelek kénytelenek lesznek használni a szokásos WordPress regisztrációt.
Megakadályozhatja, hogy az ügyfelek bejelentkezzenek a WordPress adminisztrátorába - elvégre nincs ok arra, hogy ott legyenek, és professzionálisabbnak tűnik a WordPress oldalát rejtetten tartani.
Engedélyezze a weboldalon elérhető áruház értesítési szövegét - csak abban az esetben, ha valaki megbotlik az üzletén, és megpróbál megrendelést tenni.

A Katalógus lapon beállíthatja az egységeket és a termékkijelzés finomabb részleteit - alapértelmezés szerint a méretek és súly megjelennek a termékoldalak „További termékinformációk” szakaszában. Hacsak nincs oka letiltani őket, azt javaslom, hogy tartsák be őket SEO okokból („keresőmotor optimalizálása”, az útmutató későbbi fejezeteinek egyike).
Figyelmen kívül hagyja a Oldalak fül - most lehetővé teszi egyedi egyedi oldalak létrehozását az áruház funkcióihoz, de a WooCommercenak megvan már telepítette az összes szükséges oldalt a telepítéskor, így nincs oka változtatni őket.
Az Leltár fül a készletkezelési beállításokra szolgál. Kapcsolja ki a készletgazdálkodást, ha a dolgok ezen oldalát maga kezeli, megrendelésre kész tételeket készít vagy szállítmányt küld. Ha azt tervezi, hogy nyomon követi a készleteket, akkor az automatikus készletről szóló figyelmeztetés nagyon hasznos lehet.
Adó. Ez egy széles téma, és feltételezhető, hogy megérti a helyi adórendszert. Az Egyesült Királyságban 20% ÁFA-t kell fizetnie, ha a teljes forgalma meghaladja az évi 79 000 fontot - azonban egyszer regisztráltként is vállalkozási vásárlások után visszatérítheti az ÁFA-t, tehát nem olyan rossz, mint a 20% -os veszteség profit neked. Olvassa el ezt további információk az áfáról.
A helyzet sokkal bonyolultabb az Egyesült Államokban, ahol az árak államtól függően változnak, csakúgy, mint az adómentes termékek esetében - bár általában Ön mentes forgalmi adó, ha nincs fizikai jelenléte, például iroda vagy kiskereskedelem (technikai szempontból az online ügyfeleknek fizetniük kell az adót maguk). Rendelkezésre áll olyan jogszabály, amely megszünteti ezt a mentességet, és az online áruházra hárítja a felelősséget, tehát először ellenőrizze.
Minden adószámítást alapértelmezés szerint letiltott a WooCommerce.
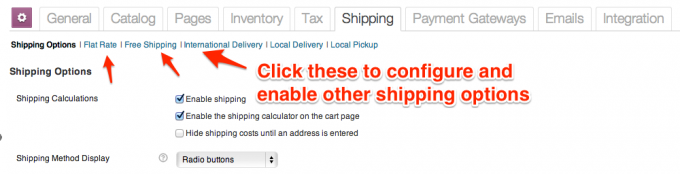
Szállítás: Vannak alapvető szállítási lehetőségek - például átalánydíjas vagy ingyenes szállítás - beépítve a WooCommerce-ba. További szállítási lehetőségeket, például USPS vagy Royal Mail vásárolhat a hivatalos WooCommerce bővítmények áruházából. Alapértelmezés szerint az áruházban csak az ingyenes szállítás engedélyezett - de ezt megváltoztathatja a Szállítás lap tetején lévő kék hivatkozásokra kattintva. Ne felejtse el letiltani az ingyenes szállítást is, ha a többit választja, különben az ügyfelek valószínűleg az ingyenes lehetőséget választják!

Fizetési átjárók különféle módszerek, amelyekkel fizetést fogadhatnak el az ügyfelek. Megint vásárolhat vagy letölthet további fizetési átjárókat a WooCommerce-től vagy más fejlesztőktől, de be kell tartania ne feledje, hogy a hitelkártya-fizetések közvetlenül a webhelyén történő elfogadása egy teljesen új kihívást jelentenek a kezeléssel kapcsolatban SSL. Olvassa el az SSL külön fejezetét, hogy megismerje ezeket. De ne aggódjon: továbbra is elfogadhat hitelkártyás fizetéseket a PayPalon keresztül. A pénztár utolsó oldalán az ügyfelet átirányítják a biztonságos PayPal oldalra, majd automatikusan visszajuttatják az Ön webhelyére a szokásos „köszönöm a megrendelés üzenetét”. A díj csak 0,10 USD tranzakciónként.
2.2.1 SSL szempontok
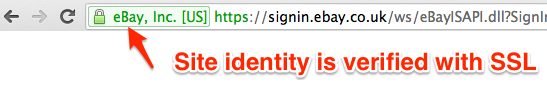
SSL - biztonságos aljzatok - titkosított kapcsolat létrehozásával biztosítja a pénztárát az ügyfelek számára titkosított kapcsolat létrehozásával. Igazolnia kell a webhelyét annak érdekében, hogy megkapjon egy SSL-tanúsítványt, amely igazolja, hogy valóban Ön vagy, és azt állítja, hogy ez lehetővé teszi a böngésző különféle biztonsági jelölőinek megjelenését a pénztár oldalán. Az SSL-tanúsítvány megszerzése pénzbe kerül - 75 dollár / év, ha a Media Temple-en keresztül vásárol -, és bevezet néhány egyéb komplikációt is, amelyeket a jelen útmutató később említ.

3. Téma kiválasztása
A Theming a WordPress és a WooCommerce fontos része. Amíg az adminisztrátori oldal ismeri, a kiválasztott téma fogja meghatározni minden amit az ügyfelek látnak, ezért egy jó téma kiválasztása kritikus. Mivel valaki nagyon sok WordPress-webhellyel rendelkezik, be kell vallanom, hogy rendkívüli összeget költenek a következő legjobb téma keresésére!
Ennek ellenére a téma megváltoztatása is nagyon egyszerű - nem kell újraírnia a HTML-t vagy a CSS-t, bár lehet, hogy újra kell konfigurálnia néhány menüt.
Ha vett egy pillanatra, hogy megnézze webhelyét, akkor észrevegye, hogy a WooCommerce a dobozból nem működik együtt a alapértelmezett WordPress téma, de a stílusok nem egyeznek meg, mert azt nem kifejezetten a WooCommerce használatához fejlesztették ki alkatrészek. Ha van olyan témája, amellyel integrálni szeretné a WooCommerce szolgáltatást, akkor ennek lehetségesnek kell lennie, de az egyéni stílusok hozzáadása ezen útmutató keretein kívül esik. Feltételezem, hogy új témát fog vásárolni, amelyet kifejezetten a WooCommerce-vel való együttműködésre terveztek, tehát a termék megjelenítési stílusának tökéletesen meg kell egyeznie a térhatású sablon részeivel.

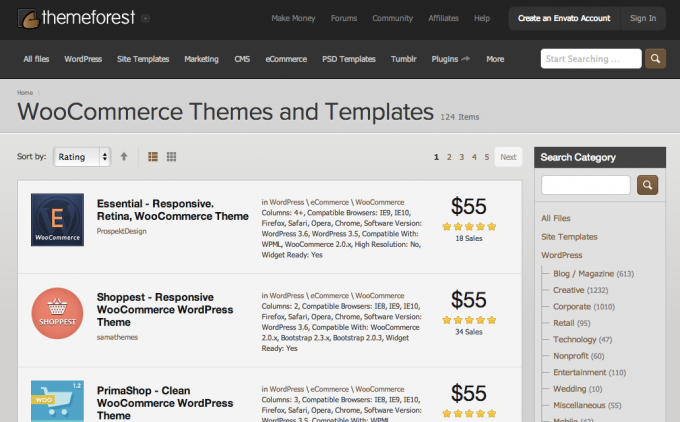
ajánlom ThemeForest WooCommerce témapiac, bár nem csak az a hely, ahol prémium témát találhat. Várható, hogy bárhol 50 USD-tól 100 USD-ig fizet egy nem kizárólagos, egyetlen webhely licencéért (ami azt jelenti, hogy mások is használhatják a témát). Íme néhány kulcsszó, amelyekre figyelni kell:
- Fogékony. A téma átméretezi a fényképeket és beállítja az elrendezést a képernyő méretétől függően - tehát mobiltelefonokkal és táblagépekkel kell működnie. A teszteléshez átméretezheti böngészőablakát - ez dinamikusan módosul. Tekintettel arra, hogy már sok ügyfél vásárol kanapéjából, ezen a ponton elengedhetetlen legalább a táblagépek táplálása.
- A WordPress Customizer kompatibilis. A WordPress legutóbbi kiegészítése az a képesség, hogy a téma kialakításának elemeit - például a fejléc hátterét és a színeket - bármilyen kód szerkesztése nélkül módosítsák. Ez nem elengedhetetlen - a legtöbb téma egyébként saját egyedi beállítások paneljével fog rendelkezni, de ez a WordPress kísérlete a folyamat egységesítésére.
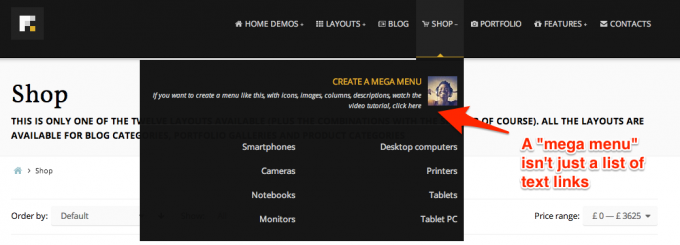
- Mega menü. A menük általában egyetlen hivatkozási oszlop; A Mega menü több oszlopból állhat, és tartalmazhat egy rövid grafikát a tetején, vagy linkek leírását - alapvetően sokkal több, mint egy normál menü.

- Aqua Page Builder. A drag and drop sablon elrendezési eszköz.
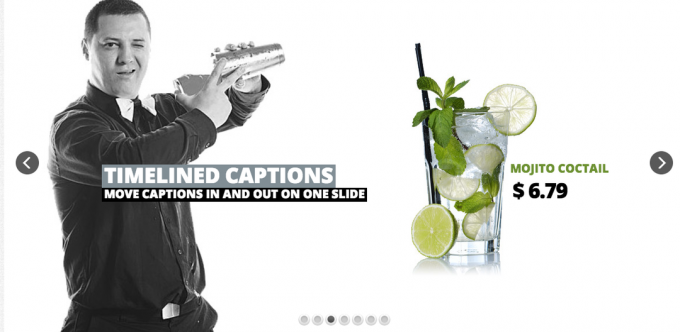
- Csúszka forradalom. Szeretne hozzá vonzó diavetítéseket kép- és szövegeffektusokkal. Remek módja annak, hogy megragadja az ügyfelek figyelmét és bemutatjon egy adott terméket.

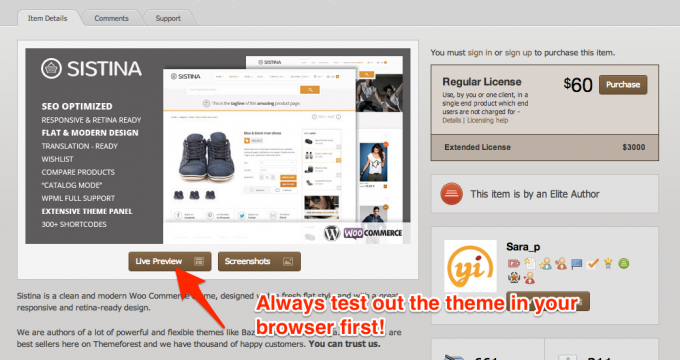
Minden témának legyen egy élő előnézeti gombja, ahol kipróbálhatja. Nézze meg az összes menüelemet, hogy megnézze a téma által kínált funkciókat - a legtöbb tartalmaz különféle elrendezéseket.

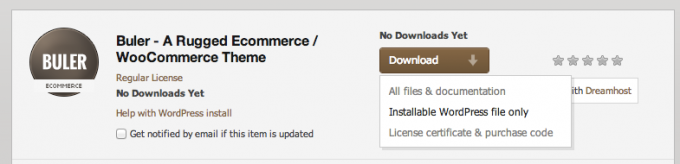
Az új téma letöltésekor a „Csak a WordPress témájú fájlok” és az „Összes fájl és dokumentáció” opció jelenik meg. Letölteni kívánja mindkettőt, de előbb ragadja meg a WordPress témafájlt, mivel ezt felhasználhatjuk a WordPress-re való feltöltésre.

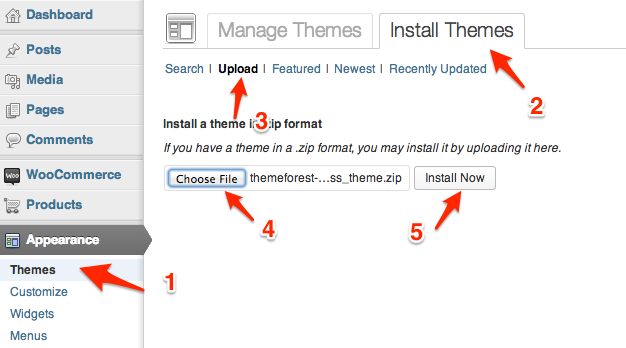
Tól Kinézet -> Témák almenüben kattintson a Telepítés fülre, majd a Feltöltés link. Keresse meg a témafájlt, és kattintson a gombra Telepítés most.

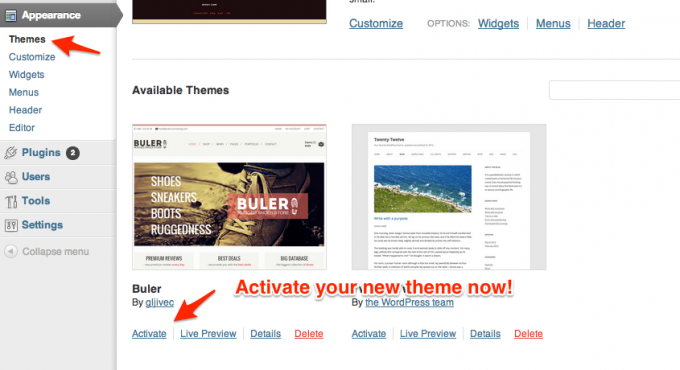
A befejezés után fel kell tüntetni a Elérhető témák és készen áll az aktiválásra.

Mivel az egyes témák különböznek, a konfigurálási lehetőségek és a különféle szolgáltatások beállításának módjai nagyban különböznek. Néhány témaíró olyan demótartalmat fog biztosítani, amelyet felhasznál a szolgáltatások beállításához, és amelyeket a Eszközök -> import hasznosság. Néhányan a teljes letöltési csomagban további bővítményeket fog tartalmazni, amelyeket külön kell telepíteni (a folyamat ugyanaz, mint egy témához - csak keresse fel a Dugó -> Új hozzáadása -> Feltöltés, és válassza ki a zip fájlt). Minden témának van valamilyen dokumentációja és online támogatási fóruma. Még a tapasztalt profiknak is hivatkozniuk kell erre a dokumentációra, ám a rendelkezésre álló lehetőségek számának és a különféle oldalaknak köszönhetően a kezdők számára túl nagy lehet. Tegye meg a dolgokat egy-egy kis lépésről lépésre, és ne csalódjon csak azért, mert webhelye még nem hasonlít az előnézethez.
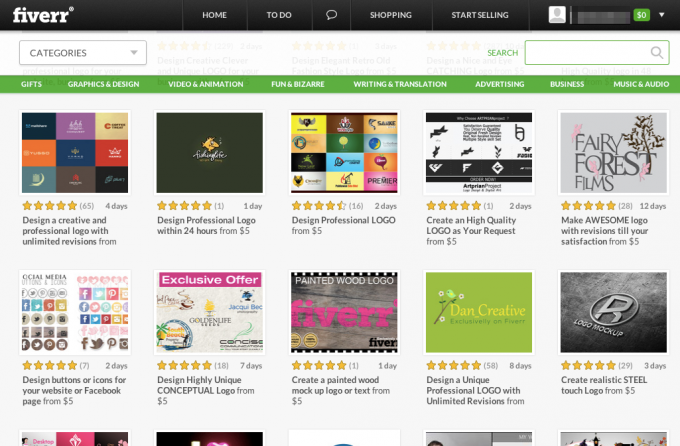
Pénz-megtakarítási tipp: Ha azt szeretné, hogy egy félprofesszionális logó 500 dollár + befizetése nélkül elkészüljön, nézd meg Fiverr.com, a kreatív típusok piaca a tapasztalatok megszerzéséhez és a portfólió létrehozásához. Megszerezheti az alapvető logókoncepciót 5 dollárért, de várhatóan 50 dollárt fizet a PSD és a vektor fájlok teljes készletéért.

Néhány menüpont található a alatt Kinézet amelyek minden témához alapvetőek, tehát röviden tekintsük át ezeket.
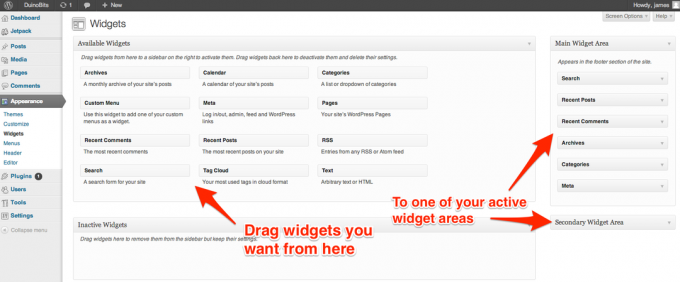
3.1 Widgetek
A kütyük kis funkcionalitások, amelyek hozzáadhatók a téma bármely oldalsávjához / widgetterületéhez. Kissé zavaró, a oldalsáv szintén megtalálható a fejléc vagy lábléc - a témától függ, de általában egynél többet tartalmaznak. Nem mindig egyértelmű, hogy hol vannak ezek a widget-területek, tehát ismét olvassa el a dokumentációt a részletekért. Íme néhány példa a hozzáadható widget-ekre, amelyek a WooCommerce-hez tartoznak:
- Termék keresés
- Árszűrő
- Véletlenszerű termékek
- Kosár (rejtettre állítható, ha üres)
- Legutóbb megtekintett termékek

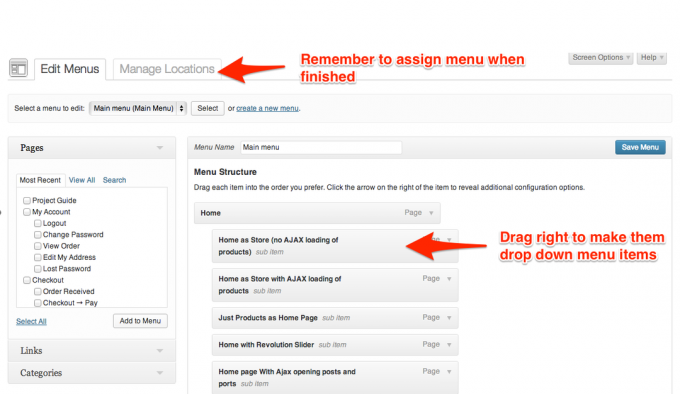
3.2 Menük
A legtöbb téma egy vagy több menüpontot is tartalmaz. Először létre kell hozni a menüket, majd hozzá kell rendelni egy adott helyhez.
Ha azt szeretné, hogy egy menüelem kibővüljön, amikor a felhasználó rámutat, húzza a menüszerkesztő elemeit balra vagy jobbra, hogy szülői (felső szintű) vagy gyermekelem legyen.

4. Termékek és variációk hozzáadása
Ha még soha nem üzemeltetett online boltot, akkor a termékváltozatok fogalma új lehet számodra. Boltja az alábbi alapvető terméktípusokat tudja kezelni:
- Egyszerű termék: Egyetlen elem opciók nélkül. A legegyszerűbb kezelni.
- Változó: Alapvető termék, különböző tulajdonságokkal, amelyek közül az ügyfél választhat - ez lehet méret vagy szín. Ha hagyja, hogy a rendszer kezeli a készletmennyiségeket az Ön számára, akkor a variációk mindegyik kombinációja egyedi, ezért megvan a saját készletszintje.
- csoportosított: Kapcsolódó egyszerű termékek gyűjteménye, amelyek külön-külön megvásárolhatók. A csoportos termék sok gyermektermékből áll, de önmagában nem rendelkezik ár- vagy készlettel; ez egyszerűen a termékek vizuális csoportosítása egyetlen oldalon, így az ügyfelek könnyebben hozzáadhatják az egyes termékeket a kosárba.
- Külső / társult: A „kosárba helyezés” gomb helyett egy „tovább olvas” gomb jelenik meg, amely a felhasználót egy másik webhelyre küldi.
- Letölthető: Az a fájl, amelyet sikeres fizetés esetén az ügyfélnek meg lehet adni. Ezt általában valamilyen módon védik, és korlátozható lehet bizonyos letöltésekre vagy lejárati időre.
- tényleges: Ezekre a termékekre nincs szükség szállításra, ezért nem járulnak hozzá a szállítási költségekhez - elsősorban a szolgáltatások értékesítéséhez.
További terméktípusok bővítményekként is megvásárolhatók - például a termékcsomagok vagy kényszerített eladások. Legtöbbször csak egyszerű és változó termékekkel fog dolgozni.
Minden termék rendelkezhet az ezeket a termékeket leíró attribútumokkal, például a színtel. Lehet, hogy egy egyszerű termék csak piros színben kapható pulóver (azaz nincs variáció), de az ügyfél továbbra is azt akarja, hogy szerepeljen benne, ha vörös termékeket szűrnek.
4.1 Egyszerű termék hozzáadása
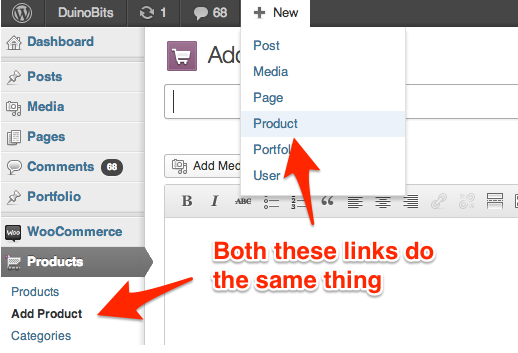
Egy egyszerű termék hozzáadásához keresse fel a Termékek -> Új hozzáadása vagy használja a képernyő felső részén található gyors admin sávot (+ Új -> Termék). A szerkesztési képernyőnek könnyen megfoghatónak kell lennie.

A terméknév és leírás mellett a következőket is megtalálja: Rövid leírás doboz. A legtöbb témánál ez közvetlenül a termék kép mellett jelenik meg, a teljes leírás pedig az oldal alján; bizonyos témákban előfordulhat, hogy egyáltalán nem használják.
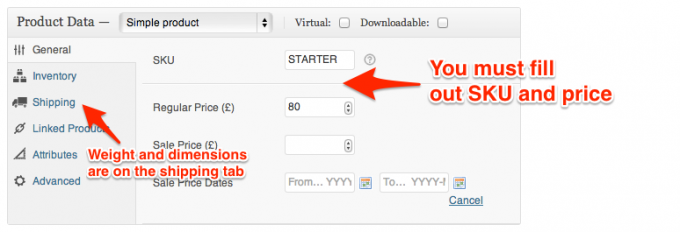
Görgessen le kissé az oldalon, hogy megtalálja a termék leírás doboz. Itt adjuk hozzá az ár és a csomag dimenzióinak fontos adatait.

Olvassa el tovább, hogy megtudja, hogyan kell képeket hozzáadni.
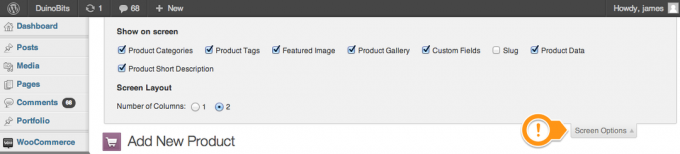
Gyors tipp: Ha valamit keres a szerkesztési képernyőn, és nem találja, akkor a mező rejtett lehet. kettyenés Képernyő beállításai a jobb felső sarokban, és ellenőrizze, hogy minden mező be van-e kapcsolva (vagy tiltsa le azokat, amelyeknek nem kell kevésbé zsúfolt szerkesztési képernyőt létrehoznia).

4.2 Kiemelt képek vs. termékgaléria
Az Új termék szerkesztése vagy hozzáadása képernyő bal alsó sarkában található egy kiemelt kép és a termékgaléria is. A kiemelt kép az a fő termékkép, amelyet azonnal megjelenít a felhasználónak, és az egész webhelyre elhelyezi. Csak egy kép használható a kiemelt képhez, és minden témának ideális a kép mérete. Töltsön fel mindent ésszerűen magas minőségben (de ne tartson képenként 2 MB alatt), és a WordPress automatikusan lecsökkenti a méretét, amire szükség van a bélyegképek méretéhez.
A Termékgaléria szakasz felhasználható több, további kép hozzáadására a termékhez. Ezeket a termékinformáció oldalon a fő kép alatt mutatják. Változó termékek esetén minden variációnak megvan a saját képe, amely akkor jelenik meg, amikor a felhasználó megváltoztatja választását.

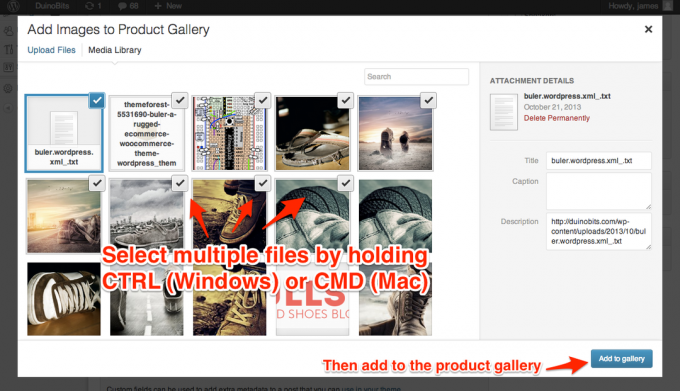
A képek tényleges feltöltésének folyamata magától értetődő - miután rákattintott a „Kiemelt kép beállítása” vagy a „Termékgaléria hozzáadása” elemre, választhat a meglévő képek közül, vagy kattintson a feltöltés fülre. Húzza az ablakot a feltöltéshez. Termékgaléria esetén tartsa lenyomva a CMD / CTRL gombot, hogy egyszerre több képet válasszon ki a média böngészőből.
4.3 Termékfotó-tippek
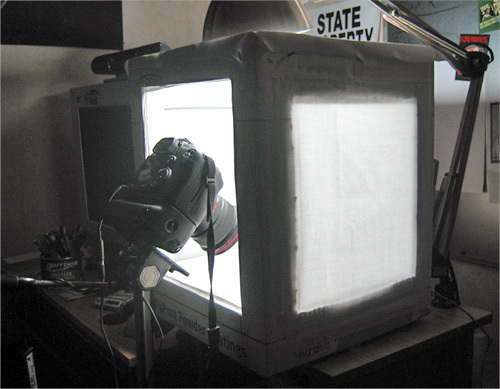
Az alapvető „zökkenőmentes hátterek” egy fehér kártyával érhetők el, amely a falnak és egy sima felületnek fekszik. Az igazán profi megjelenés érdekében fontolja meg az a DIY termék fotó doboz (az alább látható képen - hitelképesség Digitális fényképezés iskola). Legalább használjon villanófényszórót az egyenletes megvilágításhoz.

Ha termékei számára előnyös lehet, ha minden szempontból látják, akkor fontolja meg a vásárlást Magic360 plugin (£ 99), amely 18 vagy 36 termékfotóból elforgatható 360 fokos objektum-widget készít. Készíthet egy olcsó fényképezési platformot a Lusta Susan fél lemez spray-vel festett fehérre.
4.4 Globális jellemzők
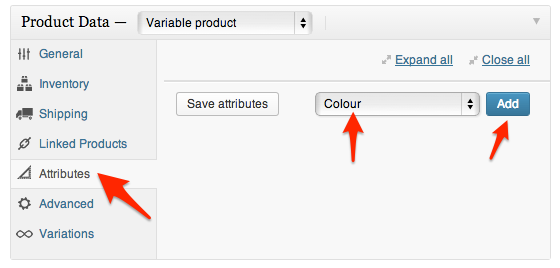
Az oldalsávon elérhető Termék -> attribútumok menü, a globális attribútumok alkalmazhatóak egy sor termékre.
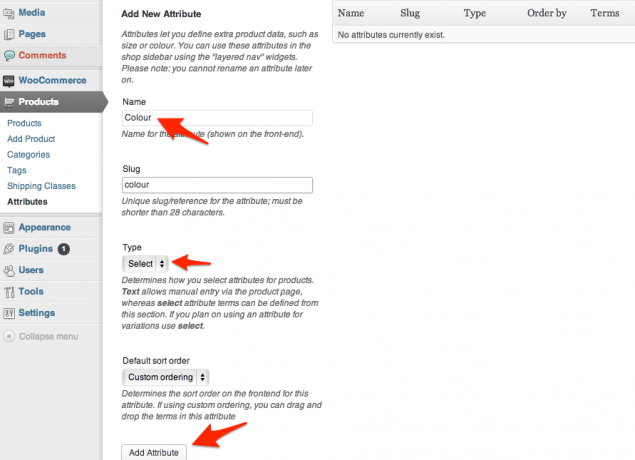
Menjünk előre, és hozzunk létre egy globálisat szín attribútum mint példa. Tól Termékek -> attribútumok képernyőn, menjen tovább, és nevezze meg az új attribútumot. Ellenőrizze, hogy az attribútumtípus „Kiválasztás” -ra van-e állítva.

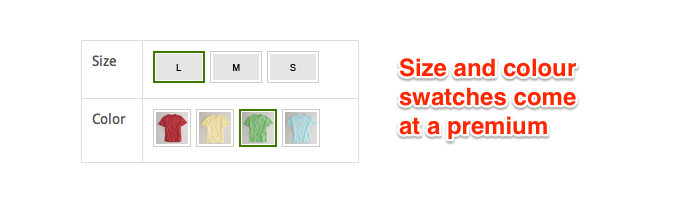
Adja hozzá az attribútumot, és megjelenik a listában - külön színek hozzáadásához kattintson a kifejezések konfigurálása gombra. Megjegyzés: Ha a termék opcióinál tényleges színmintákat szeretne használni, akkor meg kell vásárolnia a kiegészítőket Színes és képminta kiterjesztés 99 dollárért. Alapértelmezés szerint csak szöveget használhat.

A Termék képernyőn görgessen le a termék leírás mezőbe, és most már hozzá kell adnia az új attribútum színét.

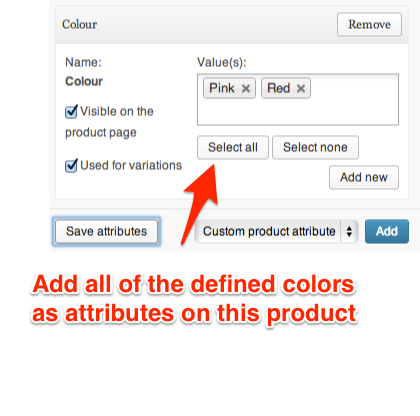
A hozzáadást követően ki kell választania, hogy mely színspecifikus kifejezések vonatkoznak erre a termékre - használja az Összes kijelölése lehetőséget az összes lehetséges szín gyors hozzáadásához. Feltéve, hogy azt akarja, hogy ezek hozzanak létre termékváltozatokat és az ügyfél választhasson, ellenőrizze, hogy mindkét jelölőnégyzet be van-e jelölve az ábrán látható módon, majd mentse az attribútumokat.

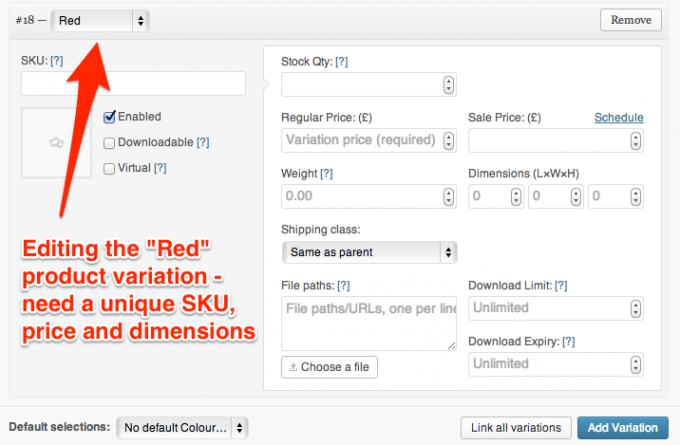
Most a Variációk fület. Ha a termék részletei nem változnak - ár, magasság stb. - és a variációk egyszerűen a felhasználói preferenciákra vonatkoznak, akkor csak egy variációt kell hozzáadnia ide, és minden attribútumot hagynia kell, Bármely színű, bármilyen méretű (például). Ez azt jelenti, hogy függetlenül attól, hogy milyen színben és méretben választja a felhasználót, ugyanazok lesznek az árak és a szállítási számítások.
Ha az ár vagy a súly a felhasználó által választott módon változik, akkor változatokat kell hozzáadnia, és az információkat külön kell frissítenie. Összekapcsol minden attribútumot automatikusan új variációt generál minden egyes attribútum-kombinációhoz - hasznos, ha csak használ egy attribútum, de nem ajánlott, ha több attribútuma van, mivel a létrehozott variációk száma lenne hatalmas. Ha az ár és a szállítási költség a kiválasztott méret szerint változik, de nem a szín szerint, akkor minden egyes mérethez új variációt hoz létre, de a szín attribútumot „bármilyen színűnek” hagyja.

4.5 Attribútumok, kategóriák és címkék Összetévesztés
Van bizonyos mértékű funkcionális átfedés a termékek leírásakor attribútumok, címkék vagy kategóriák. Ha üzlete csak egyszerű termékekből állt, akkor létrehozhat például egy kategóriát a „piros ruházat” számára, vagy meghatározhat egy „piros” címkét - mindkettő funkcionálisan hasonló lesz a „piros termékek” csoportosításához.
Így próbálom megjegyezni a különbségeket:
Kategóriák navigációs célokra kell használni. Valószínűleg az első olyan módszer, amelyet az ügyfelek kiválasztanak, hogy megkerüljék a boltot, ezért a felhasználói szándékra kell összpontosítaniuk - hogyan várja el a felhasználó az üzlet felosztását? Gondolj egy áruház logikus részeire - nem találna egy piros részt, hanem „estélyi ruhát” vagy „nyári ruhát”. Ne feledje, hogy alkategóriákat is meghatározhat - a bevált gyakorlatok szerint a felső szintű kategóriák számát legfeljebb 10-re kell korlátozni. A valós áruházakkal ellentétben a terméket több kategóriába is sorolhatja.
attribútumok szűrőnek tekinthető: az ár, a méret vagy a szín segíti a választások szűkítését, de ezek természetesen nem az a legfontosabb módszer, amellyel a felhasználók az áruházában keresnének cikkeket. Nem sétálsz be az áruházba, és azt mondod, hogy „mutasd meg mindent, ami az XL-ben van”. Az attribútumok egyidejűleg is kiválaszthatók - így az ügyfél valószínűleg valami pirosat keres, M méretű és kevesebb, mint 30 fontot. Ha mindegyikhez rendelkezne kategóriákkal, akkor csak egyszerre tudna keresni.
Címkék opcionálisak - a digitális kor jelensége. Használhatók a termékek kereszthivatkozásához is. Ha van kulcsszava vagy címkéje annak a termékcsoportnak a leírására, amely a logikában nincs értelme a saját kategóriájukban vagy attribútumként, akkor megfelelő lehet egy címke. Ne aggódjon, ha nem gondolkodik azon, hogy miért használná a címkézést - a legtöbb online áruházat sem, de ott van, ha szeretné.
5. SEO az e-kereskedelem számára
Keresőoptimalizálás (SEO) - vagyis annak biztosítása, hogy webhelye elég magasan jelenjen meg a felhasználói keresési lekérdezésekkel bemutatott eredmények között - különösen nehéz eCommerce. Nem azért, mert az online boltokban a szabályok eltérnek a blogokhoz vagy más webhelyekhez képest, hanem éppen azért, mert pontosan ugyanazok. A Google frissítéseinek az elmúlt években kifejezett értékei különösen kemények voltak az e-kereskedelem webhelyein. A Google úgy döntött, hogy a hosszú formájú tartalom határozottan jelzi a weboldal minőségét - ami jó a blogok számára, amelyek szöveget és szöveget tartalmaznak képeket, de sokkal nehezebb az online üzletek számára, amelyek lényegében csak katalógusok egy leíró szöveggel, ha van szerencsés.
A probléma az, hogy a legtöbb e-kereskedelmi webhely valójában nagyon kevés különbséget mutat a termékoldalak között (a képek, cím és ár), míg az oldal domináns tartalma (az azt körülvevő sablon, a menü stb.) - azonos. A Google szempontjából nagy számú alacsony minőségű, hasonló tartalmú oldal van - ez azt jelenti, hogy egyetlen kulcsszóval sem tekintik autoritatívnak.
Ez természetesen óriási problémát jelent az online boltok számára - és ezeknek a szigorú „minőség-ellenőrzési” algoritmusoknak, amelyeket a Google Az utóbbi években megerősödött, egyedüli felelősséggel tartozik az értékesítés hatalmas csökkenése miatt sok online vásárlásért oldalakon. Szerencsére megérthetjük a megoldást, ha a nagy szereplők felé nézzük.
5.1 Technikai SEO
Ebben a szakaszban kifejezetten az e-kereskedelem SEO taktikáját vizsgálom, de vannak bizonyos technikai vonatkozásai SEO, amely minden olyan webhelyre vonatkozik, amelyeken egyszerűen nincs hely lefedni - ez valószínűleg megduplázná a webhely méretét útmutató. Ha van ideje, nézd át ezeket 5 webhely az alapvető SEO megismeréséhez Demizizálja a SEO-t: 5 keresőmotor-optimalizálási útmutató, amelyek segítenek a kezdésnélA keresőmotorok elsajátítása tudást, tapasztalatot és sok próbálkozást és hibát igényel. Az interneten elérhető számos SEO útmutató segítségével megkezdheti az alapok megismerését és elkerülheti a gyakori SEO hibákat. Olvass tovább . Miután megértette az alapokat, azt javaslom WordPress SEO (ingyenes) Yoast SEO a WooCommerce számára (29 USD) beépülő modulok azok megvalósításához. Ne hagyja azonban figyelmen kívül ezt a lépést - a SEO hihetetlenül fontos szempont az internetes üzleti vállalkozásban - „ha kiépíted, el fognak jönni”, csak akkor nem vonatkozik rá, ha a SEO nem megfelelő.
5.2 Hogyan tudja az Amazon lecsökkentni a tendenciát?
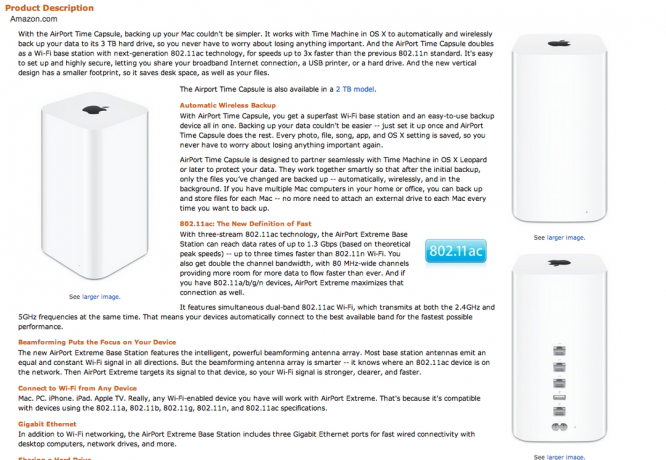
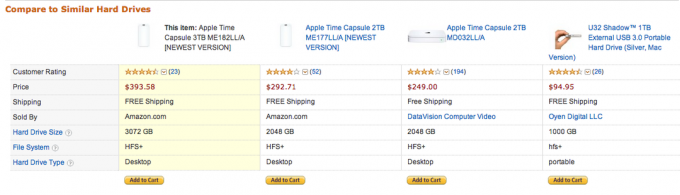
Az Amazon termékoldalának teteje úgy néz ki, mint bármely más e-kereskedelemről szóló webhely - egy vagy két termékfotó, néhány alapvető információ és az ár / Kosárba helyezés gombok. A hasonlóságok azonban véget érnek. Görgessen lefelé, és rengeteg további információt és widgetet találunk.
5.2.1 Átfogó leírások
Felejtsd el az egyszerű, egy bekezdéssel rendelkező, felületes leírásokat - tegyétek be, amennyire csak tudsz. Termék méretei, súlya, a gyártó ország, az anyagok - mindez hozzáadott értékes tartalmat jelenít meg az oldalán.

Ha nagykereskedő adatbázisból értékesít, ahol a termékcímeket és leírásokat megkapja, akkor az egyedi leírások átírása különösen fontos. Ezeket a leírásokat valószínűleg szó szerint használják több száz más üzletben, így a Google számukra sok másolatot foglal el. Fontos, hogy megkülönböztesse magát e webhelyektől.
Nyilvánvaló, hogy ha az Ön által értékesített termékek egyfajta, akkor nem kell annyira aggódnia ezen a ponton, de érdemes mégis minél több információt szolgáltatni. Ne feledje, hogy amikor a Google „olvassa” az Ön oldalát, akkor nem igazán veszi figyelembe a képeket - tehát lényeges a releváns szöveges tartalom (anélkül, hogy spam lenne).
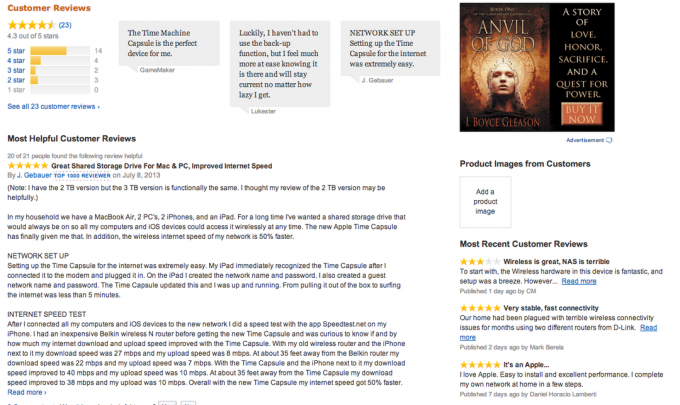
5.2.2 Felhasználói vélemények
Az oldal hozzáadására az egyik legegyszerűbb módszer a termék felhasználói véleményének közzététele. Időbe telik, míg összegyűjti őket az ügyfelektől, ezért érdemes egy 5% -ot kevesebb kedvezményt nyújtania a következő megrendelés esetén, ha elhagyja a véleményét. Állítson be egy időzített e-mailt, hogy emlékeztesse az ügyfeleket, hogy a vásárlás után egy héten hagyják el véleményüket. Az Automata követő e-mailek plugin (129 USD) segíthet ennek elérésében, de e-maileket manuálisan is elküldhet.

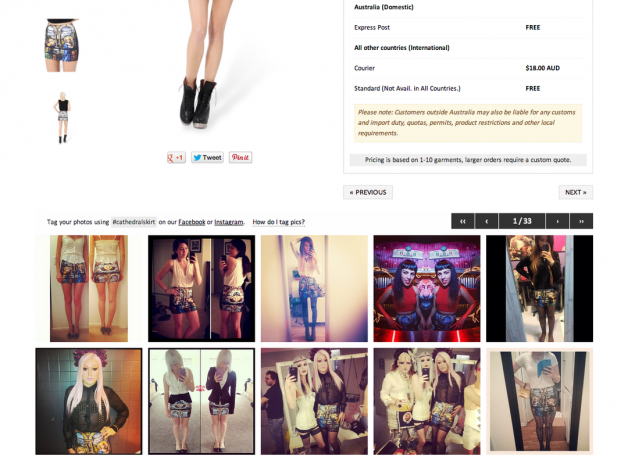
Egyes webhelyek további lépéseket tesznek, és elfogadják az ügyfelek „akcióképeit”. Noha ezek nagyszerűek lehetnek a felhasználói élmény szempontjából, nem adnak rettenetes sokat a SEO érték szempontjából. A Black Milk Clothing egyetlen egyedi megközelítése az volt, hogy interfészbe lépett az Instagram API-val és a termékkel címkézett képek letöltése név - azért működik, mert maguk a termékek különösen vírusosak, az a ruha, amelyet valóban meg akar mutatni barátok.

Termék-GYIK - ahol a felhasználók kérdést tehetnek fel, és válaszra várhatnak tőled, gyors értéket és releváns tartalmat is hozzáadhatnak egy oldalhoz. Ez Termék-GYIK a WooCommerce beépülő modulhoz ingyenes.
5.2.3 Modulok
Szánjon rá egy pillanatra néhány kedvenc bevásárlóhelyét, és azonosítsa az Ön által megjelölt oldal legfontosabb elemeit hasznosnak bizonyulhatnak a vásárló szempontjából - valószínű, hogy van egy WooCommerce plugin, amely segít hozzátenni ezt is. Ne töltse túl az oldalt - minden további „widget” lelassítja a webhelyet, és jó felhasználói felület gyakorlat kijelenti, hogy minél koncentráltabb egy oldal, annál valószínűbb, hogy a felhasználó átalakul fizető ügyféllé.

5.3 Szakértői ismeretek és blogok
Ha szenvedélyes termékeket árul, akkor valószínűleg jó mennyiségű szakértő ismeri a témát. Írja le a legújabb divat trendeket, ha ruhákat ad el; írjon arról, hogyan lehet színes nyári keretet létrehozni, ha magvakat ad el. A „Hogyan” és a listaalapú cikkek, például a „10 nagyszerű módszer…” általában nagyon jól működnek. Nem csak olyan tartalmat fog írni, amely bizonyítja a Google számára, hogy ismeri a cuccokat, hanem olyan tartalmat is készít, amelyet a felhasználók szeretnek megosztani a Facebookon vagy a Twitter-en. Az induláshoz egyszerűen kezdje el új létrehozását Hozzászólások, és időről időre automatikusan megjelennek a webhely blogterületén.
Még akkor is, ha úgy dönt, hogy nem tartalmaz blogot a saját online áruházában, a vendégblogálás nagyszerű promóciós eszköz lehet - itt más webhelyek közzéteszik a cikket egy hivatkozással, amely visszakerül az üzletébe. Csak győződjön meg arról, hogy tartalma valóban értékes az olvasó számára, és nemcsak arra használja fel, hogy forgalmat vezessen. A vendég blogolás szisztematikus megközelítéséhez kipróbálhatja MyBlogGuest, de tapasztalataim szerint a webhelyekkel való közvetlen kapcsolatfelvétel és a szolgáltatások nyújtása hatékonyabb lehet.
Röviden: nem elég csupán egy terméket eladásra kínálni. Webhelyének meg kell különböztetnie magát mind az innovatív szolgáltatások, mind a minőségi tartalom szempontjából. Lehetséges, hogy iparági szakértővé válhat - adjon hitelességet a közzétett cikkeinek, és mutassa meg, hogy ismeri a terméket. Győződjön meg arról, hogy terméklistája vonzóbb, hasznosabb és több információval rendelkezik, mint bármely más versenytárs.
6. A webhely és a teljesítmény szempontjai felgyorsítása
A sebesség számít. Egyszerűen fogalmazva: egy lassú webhely csalódást okoz majd a potenciális ügyfelek számára, és arra készteti őket, hogy az eladás megkezdése előtt elhagyják őket - tehát fontos, hogy mindent megtegyen a webhely optimalizálása érdekében. Az alábbi tanácsok kifejezetten a Media Temple Grid Service vezérlőpultjára vonatkoznak, de ezek a technikák némelyikük vagy mindegyikük valamilyen formában elérhető lesz más gazdagépeken is.
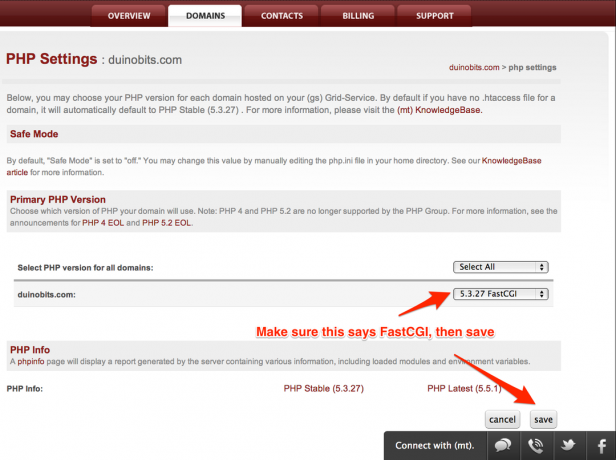
6.1 Engedélyezze a FastCGI-t
Tól A fiók kezelőpanelének PHP beállításai területe, aktiválja a FastCGI-t. Anélkül, hogy túl technikai lenne, ez felgyorsítja a PHP kódot, amely a WordPress dinamikus weboldalait létrehozó nyelv. Ez elengedhetetlen a következő javítás futtatásához - a mod_pagespeed.

6.2 Engedélyezze a mod_pagespeed funkciót
A mod_pagespeed egy webszerver-bővítmény, amelyet a Google írt, és amely az egyes optimalizálási feladatok automatizálására szolgál mint például a CSS és a Javascript tömörítése (ez azt jelenti, hogy távolítsa el a szóközt, és tömörítsen több fájlt egyetlen fájlba fájl). Ha igazán kíváncsi a mechanikára és annak részleteire, vigyázz ez az egy órás videó magyarázat.
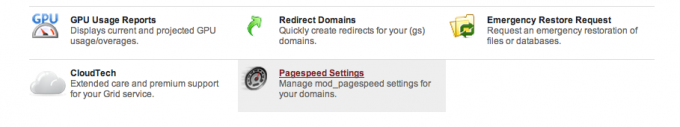
Ennek beállításához a Vezérlőpult utolsó sorában található a PageSpeed Settings beállítás.

A következő képernyőn engedélyezze az összes domainhez, és mentse. Kész!
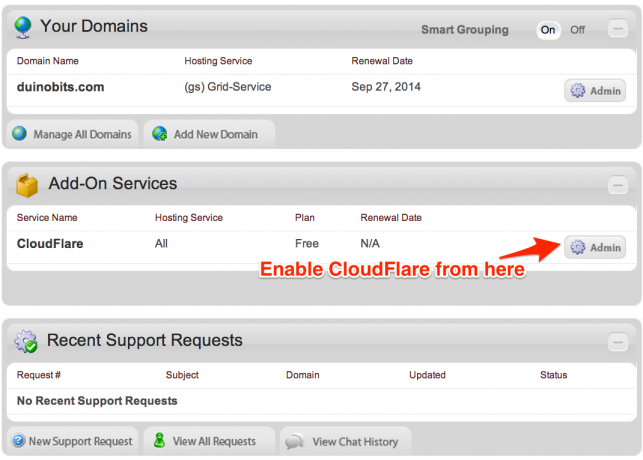
6.3 Engedélyezze az ingyenes CloudFlare fiókot
Tól Fiókközpont -> Domains legördülő menüben válassza a lehetőséget Új domain vagy szolgáltatás hozzáadása. Görgessen lefelé, amíg meg nem találja a CloudFlare elemet, majd kattintson a gombra aktiválja gomb. Feltéve, hogy még nem rendelkezik CloudFlare-fiókkal, lépjen át az egyszerű regisztrációs űrlapon.
Ezután egy aktiválási oldalra kerül, amely felsorolja az egyes domaineket. Folytassa és aktiválja most, vagy bármikor visszatérhet erre a képernyőre az új „Kiegészítő szolgáltatások” szakaszból, amelyet a Fiókközpont -> Áttekintés fület.

Vegye figyelembe, hogy az ingyenes CloudFlare-fiók nem támogatja az SSL-kapcsolatokat - ez akkor jelent problémát, ha webhelye közvetlenül elfogadja a hitelkártya-fizetéseket a saját fizetési átjárójával. Ha üzlete kizárólag olyan külső fizetési átjárókra támaszkodik, mint a PayPal, ez nem jelent problémát, és nincs szüksége SSL-re. A prémium CloudFlare-fiók havonta 20 dollárral kezdődik.
6.4 Használjon CDN-t statikus erőforrások kiszolgálásához
A webszerverek nagyszerűen képesek dinamikus oldalak generálására egy adatbázisból -, de nem olyan nagy a fájlok, mint a képek vagy a Javascript tartós továbbításakor. A CDN, vagy a tartalomszolgáltatási hálózat olyan speciális webszerverből áll, amely egyetlen tipikus webszerverrel sem foglalkozik - erősen optimalizálva van a fájlok kézbesítésére, és ennyi. A CDN-k a világ minden tájáról kiszolgálókat is karbantartanak - tehát, bár a kezdőlap Amerikában készülhet, a kiegészítő erőforrásfájlok valahol helyibbről töltődnek be.
A CDN sávszélessége olcsóbb, mint a host által biztosított sávszélesség, tehát ha eléri a havi sávszélesség-kvótát, akkor feltétlenül fontolóra kell vennie a CDN telepítését.
A CDN azonban egy prémium szolgáltatás, amely kiegészítőként elérhető a Media Temple-ben. 20 havonta (havi szerződés) kezdve a Media Temple ProCDN 200 GB-os sávszélességet és több mint 10 tartalom gyorsítótárazási pontot (POP) biztosít a legfelső szintű adatközpontokban.
Valóban szüksége van CDN-re? Nem feltétlenül szükséges, ha a többi optimalizálás működik, ezért várjon, amíg meglátja, hogy meghaladja a havi sávszélességet, vagy ha az oldalai különösen nehéz grafikával rendelkeznek. Ha úgy dönt, hogy CDN-t használ, akkor szüksége lesz egy beépülő modulra a WordPress-ben is, amely újraírja az URL-eket, így a CDN-re mutatnak, nem pedig a helyi webhelyre. Ehhez szüksége lesz….
6,5 W3 teljes gyorsítótár
A w3 Edge összesített gyorsítótára egy gyorsítótárazási megoldás haladó felhasználók számára. Megfelelően beállítva nagyjából ugyanúgy hozhat létre aprított fájlokat, mint a mod_pagespeed, de ez a folyamat valójában nem kezdőknek szól. A teljes gyorsítótár különféle modulokból áll, amelyeket mindegyik aktiválható, tehát ennek a pluginnek a konfigurálása nagyon nem tartozik ezen útmutató hatálya alá. Elolvashatja a rövid bevezetőmet Itt állíthatja be a w3 teljes gyorsítótárat Hogyan konfigurálhatjuk a Word3 Blog különféle W3 összes gyorsítótár-beépülő moduljának beállításaitEgy ideje beszéltünk arról, hogy milyen előnyökkel jár a W3TC plugin telepítése a Wordpress blogjára annak érdekében, hogy felgyorsítsuk a különféle gyorsítótárazást, de néhány olvasó érthető módon kissé óvatos volt ... Olvass tovább . A Media Temple rendelkezik egy átfogó útmutató a CDN szolgáltatás beállításához, ha úgy dönt, hogy a ProCDN-megoldást használja.
6.6 A „GPU használatáról”
A GPU - vagy a Grid Performance Unit - a Media Temple módja annak meghatározására, hogy mekkora hányadot használ a szerverek jelenleg az Ön webhelyén, garantálva ezzel a tisztességes teljesítményt mindenki számára. Elsősorban a CPU ciklusaival foglalkozik, de figyelembe veszi a lemezes olvasási és írási műveleteket is. Bármely ponton ellenőrizheti a GPU jelenlegi óránkénti használatát és a becsült többletet a fiók vezérlőpultjának megfelelő részében.
Ha webhelyén a forgalom hirtelen rohamot tapasztal - például ha egy linket feltesz a kezdőlapra of Reddit - a Grid szolgáltatás intelligensen több erőforrást fog kiosztani annak érdekében, hogy megbirkózzon ezzel a tüskével. A legtöbb megosztott házigazdától eltérően ez azt jelenti, hogy a webhely online marad. A GPU-használat ebben az időben növekedhet, de mindaddig, amíg a forgalom növekedése egy hónapig nem tart fenn, a havi GPU-felhasználás valószínűleg nem haladja meg a kvótát.
Általánosságban elmondható, hogy nem kell ezzel aggódnia - a 2000 GPU havi kvótáját (napi 2,78 GPU-nak felel meg) úgy számították ki, hogy a Grid által üzemeltetett oldalak 98% -a soha nem haladja meg azt.
7. Indítás és promóciók
Ne siess el elmondani a világnak az Ön webhelyéről - tapasztalataim azt mondták, hogy mindig kevés hiba vár majd az ügyfelekre, tehát a alacsony kulcs indítása a legjobb. Webhelyének teszteléséhez próbáljon ki különböző böngészőkből, és ellenőrizze, hogy nem jelentkezett-e be a WordPress-be - az adminisztrátorként megtekintett oldalak néha különböznek azoktól, amelyeket a szokásos látogatók látnának.
Ha biztos benne, hogy a webhely mindenki számára készen áll, próbálja ki a következő taktikát, hogy a lehető legtöbb lámpát szerezze.
7.1 Versenyek
Használja a PunchTab.com ingyenes adományozó widgetét a különféle tevékenységek ösztönzésére. Az ügyfelek versenynyilvántartást szerezhetnek e-mail címük beküldéséért, az oldal tweetteléséért vagy kedveléséért, a barátok bemutatkozásáért, a Facebook rajongókká válásához vagy a kérdések megválaszolásához.

7.2 Közösségi hálózatok
Bármi legyen is a Facebook erkölcsi álláspontjától vagy a Twitter személyes véleményétől, az az igazság, hogy a közösségi hálózatok nagy szerepet játszanak a mai online marketingben. Van egy külön útmutató, amelyet letölthet vagy olvashat online - Útmutató a közösségi média marketingéhez Útmutató a közösségi média marketingéhezJelenleg az emberek és a vállalatok támadása egyaránt fordul a közösségi médiához. A verseny heves, és egyetlen vállalat sem pazarolhat időt vagy pénzt rosszul csinálva. Olvass tovább . Használja a fent említett PunchTab verseny modult az új Twitter-követők és a Facebook rajongók összegyűjtéséhez.

7.3 Levelezőlista
Használja ki a meglévő vásárlói listáját, hogy felhívja az embereket a webhelyre, és használja az elindításához vezető hónapokat a címek gyűjtésére. Használja a Végső hamarosan elérhető Pro plugin (29 USD) és a MailChimp listakezelő fiók (különféle tervek, ingyen kezdődik), hogy hírlevélre feliratkozási oldalt jelenítsen meg a látogatók számára, miközben adminisztrátorként bejelentkezve továbbra is előnézeti és működhet a webhelyen. Ha nagylelkűnek érzi magát, kínáljon egy kupont az előfizetőknek, hogy kedvezményt kapjanak az első megrendelésüktől (és egy másik után az első megrendelés után, hogy ösztönözzék őket, hogy térjenek vissza).

7.4 Google Adwords
A Google Adwords egy hatalmas téma, és nagyon kívül esik a könyv hatókörén, de a Google megkönnyíti a konkrét kulcsszókeresésekre tett ajánlatot, hogy vonzza a potenciális ügyfeleket. Bár nem elengedhetetlen az induláskor, valószínűleg megpróbál egy próbát AdWords hirdetési kampány egy bizonyos ponton.
Sok szerencsét!
Most már készen kell állnia arra, hogy saját online üzleti vállalkozását elindítsa - a domain megvásárlásától a webhely elindításáig, és mindent, ami köztük van. Az után következő bitek igazán tesztelnek téged - készletgazdálkodás, nehéz szállítókkal és még nehezebb ügyfelekkel való kapcsolattartás, fizetési csalások, elveszett szállítások stb. Attól tartok, hogy nincsenek plug-inek, amelyek segítenek nekik!
Az igazság az, hogy sok a versenyed, tehát tényleg nem tudom eléggé hangsúlyozni, mennyire fontos megkülönböztetni magad valamilyen módon: szakértelmével, elképesztően szép webhelyével, hasznos információkkal és nagyszerű ügyfélszolgálattal tele. Nem kell költenie az élettakarékosságát drága tervezőirodákra és a scam SEO szolgáltatásokra - a Néhány száz dollár mindössze annyit kell, hogy tesztelje a termék vízét, és potenciálisan a sajáté váljon főnök. A WooCommerce és a WordPress választásával biztosította, hogy ha problémája merül fel vagy kérdése merül fel, a válasz mindig csak egy gyors Google-keresés. Most valóban mit vársz?
James rendelkezik mesterséges intelligencia BSc-vel, CompTIA A + és Network + tanúsítvánnyal rendelkezik. A MakeUseOf vezető fejlesztője, és szabadidejét VR paintballon és társasjátékokon játszik. Gyerekkora óta épít PC-ket.

