Hirdetés
 Az infographics korában folyamatábrák kiváló eszköz arra, hogy túl sok szó használata nélkül megismerhesse a pontját. Ha munkája részeként rendszeresen készít folyamatábrákat, akkor már használhat teljes funkcionalitású terméket, például Microsoft Visio. De ha a folyamatábrák még nem képezik a folyamat nagy részét, érdemes átnézni a Diagramlyt.
Az infographics korában folyamatábrák kiváló eszköz arra, hogy túl sok szó használata nélkül megismerhesse a pontját. Ha munkája részeként rendszeresen készít folyamatábrákat, akkor már használhat teljes funkcionalitású terméket, például Microsoft Visio. De ha a folyamatábrák még nem képezik a folyamat nagy részét, érdemes átnézni a Diagramlyt.
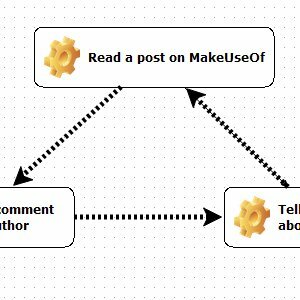
A Diagramly esetében a legjobban az érhető el. Csak rákattint egy URL-re, és belép. Nincs letöltés, nincs regisztráció a fiókra, és használatához még Flash-re nincs szüksége. Valójában nem lehet egyszerűbb az indulás. A Diagramly legrosszabb dologja (ezt csak most fogom kikeríteni): a dokumentáció hiánya. Nézze meg például ezt az ábrát, amelyet én készítettem az Ön számára, bemutatva az ideális MakeUseOf olvasó munkafolyamatát:

Nagyon könnyen érthető, igaz? Körülbelül 45 másodperc telt el attól a pillanattól kezdve, amikor első alkalommal töltöttem be a Diagramly-t a böngészőbe, amíg meg nem kaptam ezt a diagramot. De észrevetted, hogy az összes lépés ugyanazokat az ikonokat használja? Nem azért, mert azt hiszem, hogy srácok fogaskerekek vagytok a MakeUseOf óriásgépében - az azért van, mert egyszerűen nem tudtam kitalálni, hogyan változtassam meg az ikont! Az egész felületen kattintottam, jobb egérgombbal kattintottam a buborékokra, és szinte mindent megtettem, amire gondoltam, és mégis nem tudtam megváltoztatni az ikont. Mellesleg itt jössz be. Nyugodtan hagyhatsz megjegyzést, és mondd el nekem, mi hiányzott.
Vessen egy pillantást a felhasználói felületre:

Szándékosan beépítettem a Chrome címsort, tehát látná, hogy valóban egy webalkalmazás. A webes alkalmazások és az asztali alkalmazások közötti határ egyre homályosabbá válik, és a Diagramly jó példa erre. A felület is nagyon karcsú. A sávot több elem körül húzhatja, hogy mindegyiket kiválassza (vagy a Ctrl kattintással kattinthatja egyenként, ha nem szomszédosak). Beállíthatja a nagyítási szintet, és kiválaszthatja a diagram összetevőit a nagy felbontású ikonok gazdag könyvtárából.
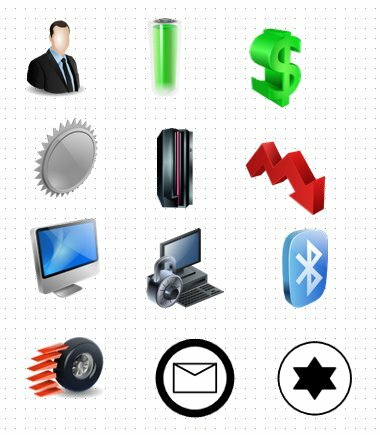
Íme néhány minta, amelyeket véletlenszerűen választottam ki:

Miért van Dávid pajzs ott fogalmam sincs. Azt hiszem, csak csillagnak kellene lennie, de valamilyen oknál fogva hat ponttal rendelkezik. Mindenesetre láthatja, hogy az ikonok nagyon részletesek. Azt hiszem, láttam őket még korábban másutt. A Diagramly alkotóinak engedélyt kell szerezniük a meglévő ikonkészletek használatához. Ilyen jó minőségű ikonok nagyon hasznosak, ha gyorsan meg akar próbálni vizuális üzenetet közvetíteni. Csak húzhat egy nyilat a $ ikonról a Mac ikonra - az üzenet tiszta.
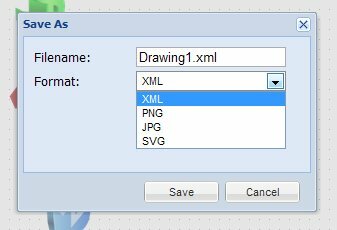
Miután elkészült a remekmű ragasztásával, elmentheti azt többféle formátum egyikében:

A mentés SVG-ként nagyon hasznos, ha van egy asztali vektor-szerkesztő alkalmazás (például a szabad és a nyílt forráskódú) Inkscape Az 5 legjobb ingyenes eszköz az infographics online elkészítéséhezHa infografikát szeretne készíteni, de nincs tervezési készsége, itt találja a legjobb ingyenes eszközöket az infographics online elkészítéséhez. Olvass tovább ). Mint már említettem, a dokumentáció nem pontosan a Diagramly erőteljes példája, tehát fogalmam sincs, milyen típusú XML-t ment. Megvizsgáltam a kapott XML-et, és hiányzik a DTD nyilatkozatot, de minden bizonnyal vissza tudja nyitni a Diagramly segítségével (ezt teszteltem).
Alsó sor
Ha a Diagramly-t használja a többmillió dolláros kulcsszóhoz? Most már valószínűleg kitalálni tudja a választ. De ha van egy ötlete, akkor azt csak nagyon gyorsan el szeretné helyezni a képernyőre, anélkül, hogy egy szoftverletöltéssel és telepítés, egy fiók megnyitása, vagy bármely más szóváltás a legtöbb jelenlévő ábrázoló eszközről, akkor a Diagramly az út a megy. Ha valami érdekes vagy vicceset készít, ossza meg a hozzászólásokban!

