Hirdetés
JQuery a bolygó egyik legnépszerűbb JavaScript könyvtára (mi a JavaScript Mi a JavaScript, és létezhet-e az internet nélkül?A JavaScript egyike azoknak a dolgoknak, amelyek sokan nyilvánvalóak. Mindenki használja. Olvass tovább ). A kezdetektől kezdve a JavaScript (a továbbiakban: JS Innentől kezdve) egy nagyon más helyen volt. 2006. január 14. volt a nap, amikor a jQuery-t bejelentették BarCampNYC. A JS-nek még mindig hiányzott valamelyike - a böngészők minden támogatott részét bevezették, ám a megfelelés érdekében sok hacket és megoldást kellett végrehajtani.
JQuery jött és mindent megváltoztatott. A JQuery megkönnyítette a böngészővel kompatibilis kód írását. Animálhat weboldalakat anélkül, hogy számítástechnikából diplomát szerezzen - óriás! Tíz év elteltével a jQuery továbbra is király, és ha még soha nem használta, akkor mit tehet vele?
A JavaScriptek készítésén túl érdemes elolvasnia néhányat HTML és CSS oktatóanyagok Tanulja meg a HTML-t és a CSS-t ezekkel a lépésről lépésre útmutatókkal Érdekel a HTML, CSS és JavaScript? Ha úgy gondolja, hogy Önnek van egy ismerete, hogy megtanulja, hogyan lehet webhelyeket létrehozni a semmiből - íme néhány nagyszerű lépésről lépésre szóló útmutatás, amelyeket érdemes kipróbálni. Olvass tovább először, ha nem is ismeri őket.
Nekünk van bevezette a jQuery-t A web interaktívvá tétele: Bevezetés a jQuery-baA jQuery egy ügyféloldali szkriptkönyvtár, amelyet szinte minden modern webhely használ - interaktívvá teszi a webhelyeket. Ez nem az egyetlen Javascript könyvtár, de a legfejlettebb, leginkább támogatott és legszélesebb körben használt ... Olvass tovább korábban, tehát a JQuery útmutatója a tényleges kódolásra összpontosít.
Elkezdeni

Lehet, hogy ismeri az azonosító dokumentumok objektummodellből történő kiválasztásának JS módszerét (DOM):
document.getElementById ( 'foo');Nos, JQuery megteszi ezt egy lépéssel tovább. Az osztályok, azonosító elemek vagy több elem kiválasztásához nem kell különféle módszereket hívnia. Az alábbiak szerint választhatja ki az azonosítót:
$ ( '# Bar');Könnyű igaz? Pontosan ugyanaz a szintaxis szinte bármely DOM elem kiválasztására. Az alábbiak szerint választhatja ki az osztályokat:
$ ( 'BAZ');Kreatívvá válhat valami hatalomért is. Ez mindent kiválaszt td elemek belül a asztal kivéve az elsőt.
$ ('table td'). nem (': első');Figyelje meg, hogy a választónevek szinte pontosan megegyeznek a CSS-ekkel. Objektumokat rendelhet hozzá szabályos JS változók:
var xyzzy = $ ('# szülő. gyerek');Vagy használhatja a jQuery változókat:
var $ xyzzy = $ ('# szülő. gyerek');A dollárjelet kizárólag annak jelzésére használják, hogy ez a változó egy jQuery objektum, ami nagyon hasznos az összetett projekteknél.
Kiválaszthatja az elem szülőjét:
$ ( 'Gyermek'). Szülő ();Vagy a testvérek:
$ ( 'Gyermek'). Testvérek ();Ha a böngésző készen áll, akkor futtassa a kódot. Így teheti meg ezt:
$ (dokumentum) .ready (function () {console.log ('kész!'); });Több erő

Most, hogy megismeri az alapokat, térjünk át néhány összetettebb dologra. Adott html-táblázat:
Készít
Modell
Szín
gázló
Kíséret
Fekete
Mini
Kádár
Piros
gázló
Cortina
fehér
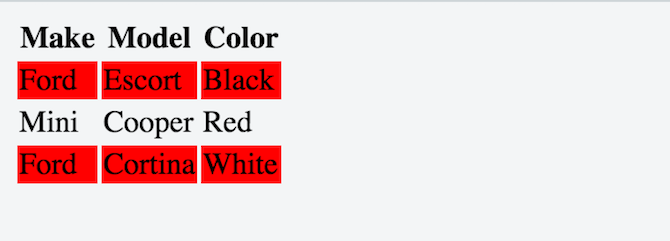
Tegyük fel, hogy minden más sort különböző színűvé szeretne tenni (más néven: Zebra Stripes). Most a CSS-t használhatja erre:
#kocsik tr: n. gyermek (páros) {háttér szín: piros; }
Így lehet ezt elérni a jQuery segítségével:
$ ('tr: páros'). addClass ('páros');Ez ugyanazt fogja elérni, feltéve, hogy még a CSS-ben meghatározott osztály. Figyelje meg, hogy nincs szükség az osztálynév előtti teljes megállásra. Ezek általában csak a főválasztóhoz szükséges. Ideális esetben a CSS használatával kezdené ezt, bár ez nem nagy ügy.
A JQuery sorokat is elrejthet és eltávolíthat:
$ ( '# FordCortina'). Hide (); $ ( '# FordCortina'). Remove ();Nem kell elrejteni egy elemet, mielőtt eltávolítja.
Funkciók
A JQuery funkciói ugyanolyanok, mint a JS. Göndör zárójeleket használnak, és érveket tudnak elfogadni. Ahol visszahívások révén igazán érdekes. A visszahívások szinte bármilyen jQuery funkcióra alkalmazhatók. Megadnak egy kóddarabot, amelyet futtatni kell az alapművelet befejezése után. Ez hatalmas funkcionalitást biztosít. Ha nem léteztek, és Ön a kódot írta, várva, hogy lineárisan futjon, a JS továbbra is végrehajtja a kód következő sorát, az előzőre várva. A visszahívások biztosítják, hogy a kód csak akkor futjon, amikor az eredeti feladat befejeződött. Íme egy példa:
$ ('table'). hide (function () {figyelmeztetés ('MUO szabályok!'); });Figyelem! Ez a kód minden elemnél riasztást hajt végre. Ha a választógomb többször szerepel az oldalon, akkor több figyelmeztetést kap.
A visszahívásokat más argumentumokkal is felhasználhatja:
$ ('tr: even'). addClass ('even', function () {console.log ('Hello'); });Figyelje meg, hogy van-e egy pontosvessző a záró nadrág után. Erre általában nincs szükség a JS funkcióhoz, azonban ezt a kódot továbbra is egy sorban tartják (mivel a visszahívás zárójelben van).
Élénkség

A JQuery nagyon egyszerűvé teszi a weboldalak animálását. Az elemeket be- és kikapcsolhatja:
$ ( 'Fade1 '). FadeIn (' lassú'); $ ('# fade2'). fadeOut (500);Megadhat három sebességet (lassú, közepes, gyors) vagy egy számot, amely a sebességet milliszekundumban jelzi (1000 ms = 1 másodperc). Animálhat majdnem bármely CSS elem. Ez animálja a választó szélességét az aktuális szélességétől 250 képpontig.
$ ('foo'). animálni ({szélesség: '250px'});A színeket nem lehet animálni. Az visszahívásokat animációval is használhatja:
$ ('bar'). animálni ({magasság: '250px'}, function () {$ ('bar'). animálni ({szélesség: '50px'} });Loops
A hurkok valóban ragyognak a jQuery-ban. Minden egyes() egy adott elem minden elemének iterálására szolgál:
$ ('li'). mindegyik (function () {console.log ($ (this)); });Használhat egy indexet is:
$ ('li'). mindegyik (függvény (i) {console.log (i + '-' + $ (ez)); });Ez kinyomtatná 0, akkor 1 stb.
Használhatja minden egyes() tömbön keresztül iterálni, akárcsak a JS-ben:
var autók = ['Ford', 'Jaguar', 'Lotus']; $ .each (autók, funkció (i, érték) {console.log (érték); });Vegye figyelembe a hívott extra érvet érték - ez a tömb elem értéke.
Érdemes megjegyezni minden egyes() tud néha lassabb, mint a vanília JS hurkok. Ennek oka a jQuery által végrehajtott extra feldolgozási költség. Az esetek nagy részében ez nem kérdés. Ha aggódik a teljesítmény miatt, vagy ha nagy adatkészletekkel dolgozik, akkor fontolja meg a kód benchmarkingját jsPerf első.
AJAX
Aszinkron JavaScript és XML vagy AJAX nagyon egyszerű a jQuery segítségével. Az AJAX hatalmas mennyiségű internetet bocsát ki, és ez valami, amire kiterjedtünk 5. rész jQuery bemutató (5. rész): Mindegyik AJAX!Mivel közeledik a jQuery mini-bemutató sorozatunk vége, itt az ideje, hogy mélyebben áttekintsük a jQuery egyik leggyakrabban használt funkcióját. Az AJAX lehetővé teszi egy weboldal számára, hogy kommunikáljon ... Olvass tovább a miénk jQuery bemutató jQuery bemutató - Az első lépések: Alapok és választókA múlt héten arról beszélt, hogy mennyire fontos a jQuery minden modern webes fejlesztő számára, és miért fantasztikus. Ezen a héten azt hiszem, itt az ideje, hogy megtisztítsuk kezünket valamilyen kóddal, és megtanuljuk, hogyan ... Olvass tovább . Ez lehetővé teszi egy weboldal részleges betöltését - nincs oka az egész oldal újratöltésére, ha csak a futball eredmények frissítésére van szükség. A jQuerynek számos AJAX módszere van, ezek közül a legegyszerűbb Betöltés():
$ ( '# BAZ). Terhelés ( 'valamilyen / url / oldal.html');Ez AJAX hívást hajt végre a megadott oldalra (Egyes / url / oldal.html), és beviszi az adatokat a választóba. Egyszerű!
Végezhet HTTP GET kérések:
$ .get ('some / url', function (eredmény) {console.log (eredmény); });Az adatokat a következővel is elküldheti: POST:
$ .post ('néhány / egyéb / url', {'gyártmány': 'Ford', 'modell': 'Cortina'});Az űrlapadatok benyújtása nagyon egyszerű:
$ .post ('url', $ ('forma'). serialize (), function (eredmény) {console.log (eredmény); }Az serialize () A function megkapja az összes űrlapadat és előkészíti az átvitelre.
ígéretek
Az ígéreteket halasztott végrehajtásra használják. Nehéz lehet megtanulni, ám a jQuery kissé kevésbé zavaróvá teszi. ECMAScript 6 bemutatja a natív ígéreteket a JS számára, a böngésző támogatása azonban a legjobb esetben nem megfelelő. Jelenleg a jQuery ígéretei sokkal jobbak a böngészőközi támogatásban.
Az ígéret szinte pontosan olyan, mint amilyennek hangzik. A kód ígéretet fog adni arra, hogy később visszatér, amikor teljes lesz. A JavaScript motorja tovább hajt végre egy másik kód végrehajtását. Egyszer az ígéret elmúlik (visszatér), egy másik kódrész is futtatható. Az ígéretek úgy gondolhatók, mint visszahívások. Az jQuery dokumentáció magyarázza részletesebben.
Íme egy példa:
// dfd == halasztott. var dfd = $ .Deferred (); function doThing () {$ .get ('some / slow / url', function () {dfd.resolve (); }); return dfd.promise (); } $ .when (doThing ()). majd (function () {console.log ('YAY, kész'); });Figyelje meg az ígéret teljesítését (dfd.promise ()), és csak az AJAX hívás befejezésekor oldódik meg. Használhat egy változót a több AJAX hívás nyomon követéséhez, és csak akkor végezhet egy másik feladatot, ha az összes megtörtént.
Performance tippek
A teljesítmény böngészőből történő kiszorításának kulcsa a DOM-hoz való hozzáférés korlátozása. E tippek közül sok a JS-re is vonatkozhat, és érdemes lehet profiloznia a kódját, hogy kiderüljön, elfogadhatatlanul lassú-e. A nagy teljesítményű JavaScript-motorok jelenlegi korszakában a kód kisebb akadályai gyakran észrevétlenek lehetnek. Ennek ellenére érdemes megpróbálni a lehető leggyorsabban teljesítő kódot írni.
Ahelyett, hogy minden műveletre keresne a DOM-ot:
$ ('foo'). css ('háttér szín', 'piros'); $ ('foo'). css ('színes', 'zöld'); $ ('foo'). css ('szélesség', '100px');Tárolja az objektumot egy változóban:
$ bar = $ ('foo'); $ bar.css ('háttér szín', 'piros'); $ bar.css ('színes', 'zöld'); $ bar.css ('szélesség', '100 képpont');Optimalizálja a hurkot. Vanília adása a hurok számára:
var autók = ['Mini', 'Ford', 'Jaguar']; for (int i = 0; i Bár ez nem magától értetődik, ez a hurok gyorsabb is. Minden iterációhoz a huroknak kiszámítania kell az autós tömb értékét (cars.length). Ha ezt egy másik változóban tárolja, akkor teljesítmény érhető el, különösen, ha nagy adatkészletekkel dolgozik:
mert (int i = 0, j = autók hossza; i Most az autós tömb hossza tárolva van j. Ezt már nem kell minden iterációban kiszámítani. Ha használ minden egyes(), ezt nem kell megtennie, bár a megfelelően optimalizált vanília JS felülmúlhatja a jQuery-t. Ahol a jQuery valóban ragyog, a fejlesztés és a hibakeresés sebessége révén történik. Ha nem dolgozik nagy adatokon, akkor a jQuery általában több, mint gyors.
Most annyit kell tudnia, hogy jQuery nindzsa legyen!
Rendszeresen használja a jQuery-t? Bármilyen okból abbahagyta a használatát? Tudassa velünk gondolatait az alábbi megjegyzésekben!
Joe számítógépes ismeretek diplomáját szerezte az Egyesült Királyság Lincolni Egyetemen. Professzionális szoftverfejlesztő, és amikor nem repül drónokkal és nem ír zenét, gyakran találkozhat fényképezéssel vagy videó készítésével.


