Hirdetés
 Biztos vagyok benne, hogy mindenki ismeri a „Szerelem első látásra” és „Az első benyomás örökké tart” kifejezéseket. Ezek az állítások megmondják az első benyomás fontosságát. Még egy nyilatkozat is szól: „Csak három másodperc van arra, hogy első benyomást keltsen”.
Biztos vagyok benne, hogy mindenki ismeri a „Szerelem első látásra” és „Az első benyomás örökké tart” kifejezéseket. Ezek az állítások megmondják az első benyomás fontosságát. Még egy nyilatkozat is szól: „Csak három másodperc van arra, hogy első benyomást keltsen”.
A webes jelenlét szempontjából az első dolog, amelyet az emberek látnak az Ön webhelyén, a fejléc. Tehát ha azt szeretné, hogy a weboldala jó benyomást keltsen, hozzon létre egy szép fejléc képet. Olyan, mint egy kézfogás, és elmondja a látogatónak a személyes tulajdonságait.
A fejléckép létrehozásának számos módja van. De azoknak, akik allergiásak a grafikus szerkesztőkkel szemben, szinte bármilyen alkalmazást használhatnak, azzal a képességgel, hogy képeket illesszenek be és szerkeszthessék a szöveget.
A pontok hatalmán túl
Próbáljuk meg a PowerPoint alkalmazását ma projektünkben. Az alkalmazás választásának oka az, hogy biztos vagyok abban, hogy a legtöbb irodai számítógép telepítette ezt az alkalmazást, és amint az egyik olvasónk rámutatott a „
Készítsen gyorsan hűvös asztali háttérképeket a Microsoft Word használatával Készítsen gyorsan hűvös asztali háttérképeket a Microsoft Word használatával Olvass tovább ”- képes a dokumentumot képként menteni.A fejléckép létrehozásának megkezdése előtt először készen kell állnunk a koncepcióra. Mivel valami olyat akarunk létrehozni, amely egyszerű és hűvös (és gyors), a koncepciónak sem szabad lennie vagy bonyolult - a fejlécnek tartalmaznia kell egy képet háttérként, rövid címmel díszítve és felirat. Ennek elég egyszerűnek kell lennie, nem?
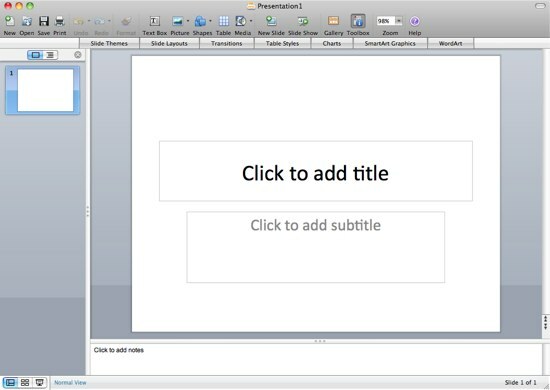
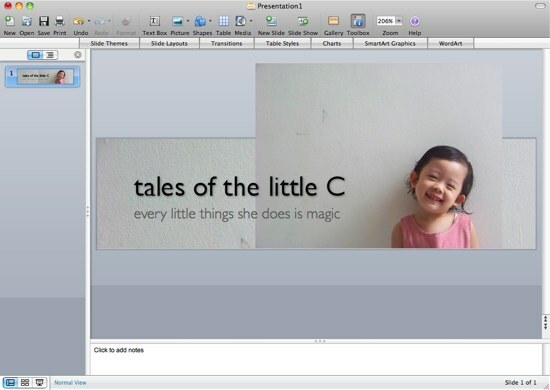
Tehát az első lépés a PowerPoint elindítása. Az alkalmazás Mac verzióját használom, de a másik verziónak nem szabad túl messze lennie.

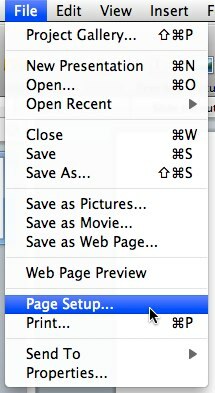
Kezdje a dia méretének a szükséges webes fejléc méretének átméretezésével. Menj "Fájl - oldal beállítása”Menüben a beállítási ablak megnyitásához.

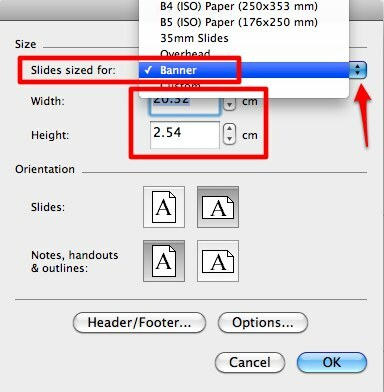
Ezután válassza ki a megfelelő méretet a legördülő menüből. A webes fejléc legközelebbi választása:Transzparens“, De lehet, hogy nem erre van szüksége. Ha a kívánt méret nem szerepel a listán, akkor bármikor beállíthatja a méretet. Úgy döntöttem, hogy ehhez a projekthez 720 x 180 arányt választottam.

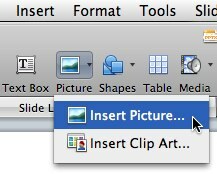
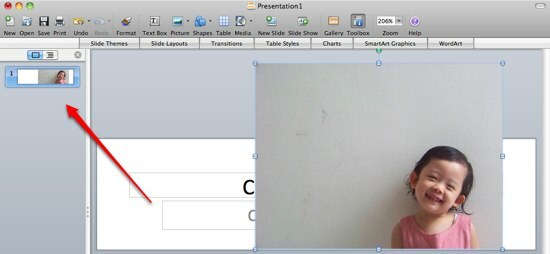
Folytassa a háttérkép beillesztésével. Kattints a "Kép beszúrása”Ikonra, vagy használja a„Beszúrás - Kép”Menü.

Átméretezze a képet, és húzza a kívánt helyzetbe.

Felhívjuk figyelmét, hogy bár a kép nagyobb, mint a vászon, a PowerPoint csak azt a részt jeleníti meg, amely a vászon határain belül marad. Tehát mindig olvassa el a bal oldali indexképet.
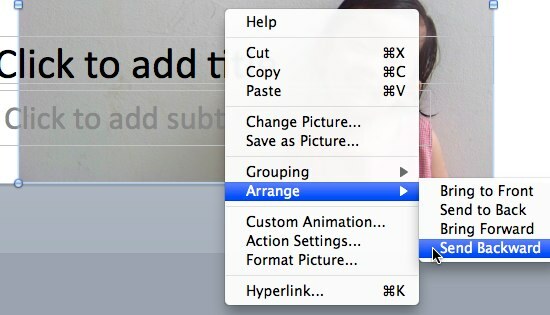
Küldje el a képet hátuljára úgy, hogy a jobb egérgombbal kattint a helyi menüből. Ha nem ezt teszi meg, akkor a szöveg a kép mögé kerül.

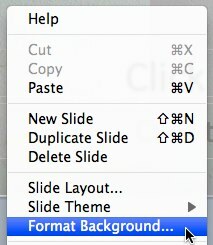
Egy jobb egérgombbal kattinthat, ezúttal az üres helyre kerül, és válassza a „Formátum háttér”Felpattanó menüből.

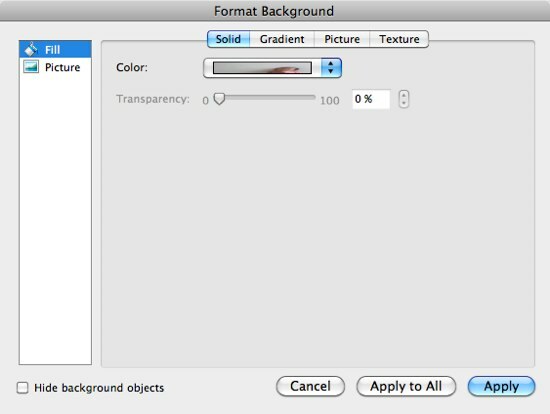
Válassza ki a háttér kitöltésének módját. Választhat egyszínű, színátmenetet, képet vagy textúrát.

Csak annyit kell tennie, hogy beírja a weboldal címét és leírását, majd módosítja a betűkészleteket (típus, méret és szín), az igazítást és az összes többi kiegészítőt a legjobb megjelenés érdekében. Személyes kedvenc betűtípusom a Gill Sans Light árnyékban.

A kép mentése
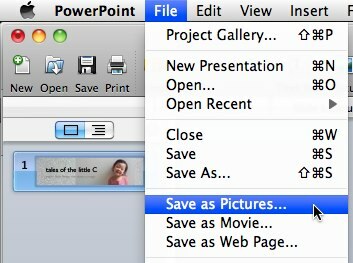
A fejléckép elkészítéséhez csak a vászon képként mentése maradt. A folyamat pillanatok alatt áll: lépjen a „Fájl - Mentés képként”Menüben válassza ki a mentési célt.

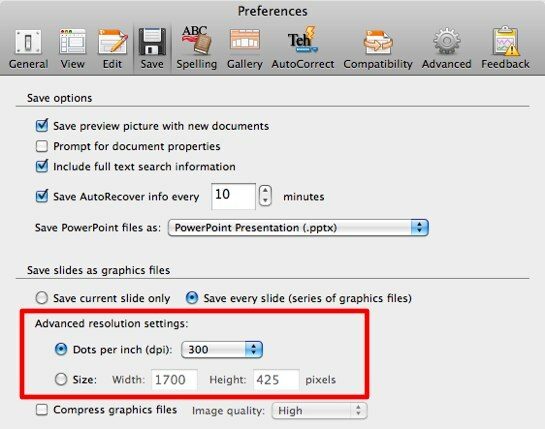
De az eredmény minőségét módosíthatja az „preferenciák", kattints a "MegmentLapon, és állítsa be a „Speciális felbontási beállítások“. Az ábra lehet:DPI (pontok / hüvelyk)”- minél nagyobb, annál jobb, vagy a„Pixel”- a szükséges méret felhasználásával.

És itt van a kis projektünk eredménye.

Megpróbálta-e a PowerPoint alkalmazást a prezentáció készítésén túl használni? Vagy van személyes kedvenc, nem grafikus szerkesztője, amellyel gyors grafikákat készíthet mindennapi használatra? Ossza meg az alábbi megjegyzés segítségével.
Kép jóváírása: Aidan Jones
Indonéz író, önhirdetett zenész és részmunkaidős építész; aki azt akarja, hogy a világ jobb hely legyen, egy-egy bejegyzés egy időben a SuperSubConscious blogján keresztül.