Hirdetés
A Google Sites az egyik legjobb elérhető online eszköz, amellyel saját ingyenes weboldalt hozhat létre. Sokan gyors közzétételként használják a személyes portfólió oldal A legjobb weboldal-készítők egy tiszta online portfólió létrehozásáhozMelyik ingyenes weboldal készítő a legmegfelelőbb portfóliójának? Itt állnak a legjobb weboldal-készítők, akik közül választhat! Olvass tovább vagy egy egyszerű üzleti webhely. Nincs szükség semmilyen speciális webdesign készségre vagy kódolási ismeretekre.
Ebben a cikkben néhány egyszerű lépésben megtanulja, hogyan kell használni a Google Webhelyeket, és hogyan hozhat létre saját webhelyet vele.
Mi a Google Webhelyek?
A Google Webhelyek sok évig meglehetősen statikusak maradtak a funkciók szempontjából. A Google Sites Classic (ahogy most nevezik) mindig korlátozott volt abban a tekintetben, hogy mennyit stílusosíthat a webhelye.
A legtöbb Google Webhely stílusa nagyon elavultnak tűnt az internet többi részéhez képest. A modern webhelyek olyan elemeket tartalmaznak, mint a dinamikus navigációs menük és a tiszta, érzékeny elrendezések.
A legtöbb, a Google Webhelyek által létrehozott oldal statikus navigációs menükkel és rendetlen elrendezéssel rendelkezik. Retro érzésük volt az 1990-es évek stílusa webdesign Élvezze újra az 1990-es évek internetet e 9 régi webhely felkeresésévelEz a kilenc webhely élvonalbeli volt a nap folyamán. A szuper sima grafika és a Web 2.0 megjelenése előtt jöttek létre, de ma nosztalgikus emlékeztetőként szolgálnak arra, hogy a webfejlesztés milyen messzire ment. Olvass tovább .

2016-ban a Google frissítette a Google Webhelyeket, hogy újabb és modern weboldalt hozzon létre.
A frissítést azonnal észreveszi. A korábbi Google Sites szerkesztő eszköz nagyon korlátozott volt abban, hogy hol és hogyan helyezhet el objektumokat. Az új szerkesztő egy nagyon szabad formátumú tervező eszköz. Szó szerint húzhatja, elhelyezheti és átméretezheti az oldal elemeit és kütyüit, bárhol is tetszik.
Hogyan lehet létrehozni egy Google webhelyet?
A Google webhelyének a semmiből történő létrehozásához lépjen a új Google Webhelyek oldal és jelentkezzen be Google-fiókjával. Nyomja meg a piros “+” gombot a jobb alsó sarokban.
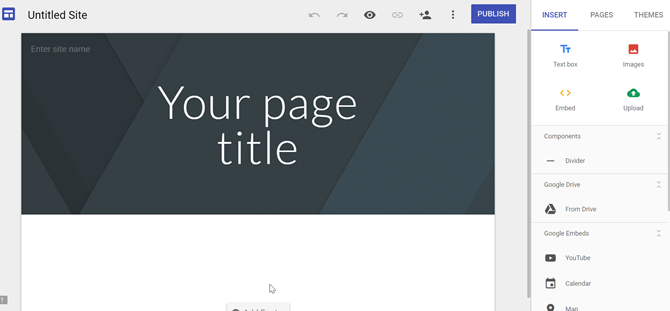
Ezzel megjelenik egy üres weboldal, amely az alapértelmezett „Egyszerű” témát tartalmazza.

A szerkesztő elrendezése nagyon egyszerűen használható, és több részből áll:
- Jobb vezérlőpult: Három menü terület, amely tartalmaz egy Insert menü objektumokkal és kütyükkel. Van egy Oldalak menü, ahol új oldalakat és aloldalakat hozhat létre a webhelyhez. Látni fogja a Témák menü, ahol kiválaszthatja a szerkesztett oldal témáját.
- Főmenü: Itt adhatja meg a webhely nevét, megtekintheti a szerkesztett oldalt, vagy közzéteheti a webet az interneten. Itt is megoszthatja a webhelyet másokkal.
- Design ablak: Az a központi terület, ahol az oldal tervezésével és tartalmával foglalkozik.
Az induláshoz három fejlécstílus közül választhat. Mehetsz egy nagyon nagy szalaghirdetéssel, egy közepes szalaghirdetéssel vagy egyáltalán nem is használhatja a szalaghirdetést, csak egy weboldal címével.
Fejléc és tartalom létrehozása
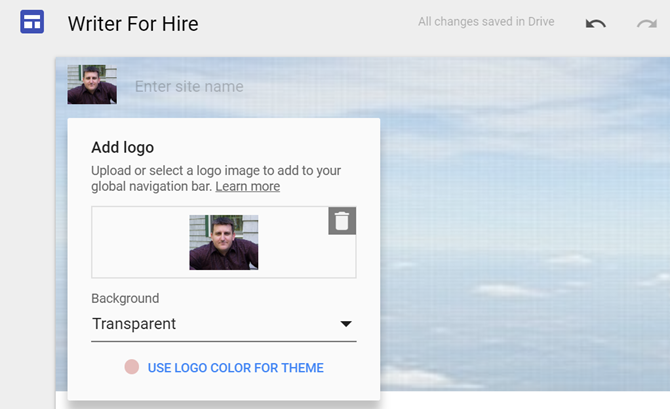
Felvehet egy webhelynevet és egy logót az oldal tetejére. Helyezze azt a bal oldalon, ahol a navigációs menü fog menni.

A Google Webhelyeknél az a jó dolog, hogy bárhol elrendezhet tárgyakat.
Például, ha profiloldalt készít, és profilfotóját fel szeretné venni a szalaghirdetés tetejére, akkor nem kell tudnia CSS mágiát vagy PHP programozás. Csak adjon hozzá egy képobjektumot a Beszúrás menüvel, és húzza a képet az oldalra, bárhová is kívánja.

A fejléc alatt új részt adhat hozzá, csak az oldalra kattintva. Adjon minden szakasznak a háttér színét, illessze be a kívánt objektumot, vagy csak kezdje el gépelni.

A Google Sites segítségével könnyedén és rugalmasan elsajátíthatja az opciókat.
A kiválasztott mérettől függően csak néhány fejlécstílus érhető el. Ezek a cím (H1), a címsor (H2) vagy a (H3) alcím.
Ha azonban tudod, hogyan kell csípje be a háttérkódot 17 egyszerű HTML-példa, amelyet 10 perc alatt megtanulhatAlapvető weboldalt szeretne létrehozni? Tanulja meg ezeket a HTML példákat, és próbálja ki őket egy szövegszerkesztőben, hogy megnézze, hogyan néznek ki böngészőjében. Olvass tovább , kattintson a több ikon (három pont) annak szerkesztéséhez és a stílus módosításához, ha úgy tetszik.

Miután elrendezte az oldal fejlécét és szalaghirdetését, és létrehozta a szakasz címét, csak az oldal tartalmának létrehozására kell összpontosítania.
Webhelytervezés és navigáció
Ha rákattint a Témák menüpontot a jobb oldali navigációs sávon, látni fogja hat téma felsorolása közül választhat. Ezek többnyire megváltoztatják az elemek, például a vízszintes vonalak, a betűméret és a stílus, valamint a fejléc stílusainak színsémáját.
Okos egy új oldal létrehozása az új webhelyhez, majd a témákkal való játék, hogy megtudja, melyik tetszik a legjobban. De amikor egyet választ, győződjön meg arról, hogy következetesen használja-e a webhely minden oldalán.

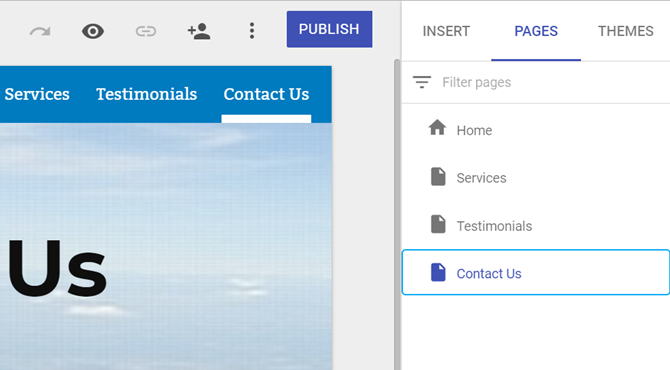
Ha rákattint a Oldalak menüpontot a jobb oldali navigációs sávban, itt adhat hozzá új oldalakat vagy aloldalakat a webhelyéhez.
Minden alkalommal, amikor új oldalt ad hozzá, új elem kerül a felső navigációs menübe minden oldal fejlécében.

Nem kell nyomon követnie a menü linkeit. Bármikor, ha megváltoztatja ezen oldalak egyikének nevét, a menü linkek automatikusan frissülnek.
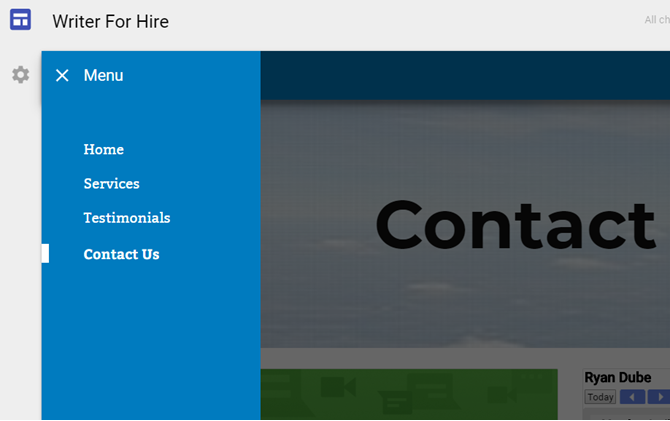
Ezenkívül nem ragadt meg egy statikus menüvel az egyes oldalak tetején. Ha ez túl régi iskolának tűnik számodra, csak kattintson a fogaskerék ikonra a képernyő bal oldalán, és válassza a lehetőséget Oldalsó navigáció.

Ez létrehoz egy dinamikus oldalsáv-menüt, amely csak akkor jelenik meg, amikor a látogatók az oldal bal felső sarkában található Menü ikonra kattintanak.
Ez egy nagyon jó módszer a webhelyének nagyon modern, professzionális megjelenésének biztosítására.
Adja hozzá a kütyüket
A Google Sites az asztalhoz hozza az egyik tényt, hogy milyen egyszerű a funkcionális elemek beágyazása az oldalra. Ez a szolgáltatás lehetővé teszi interaktivitás hozzáadását a webhelyhez, és egyszerűbb alternatívát kínál a webhelyhez a WordPress webhely felállítása Állítsa be blogját a WordPress segítségével: A végső útmutatóEl szeretné indítani a saját blogját, de nem tudja, hogyan? Keresse meg a WordPress-t, a ma elérhető leghatékonyabb blogplatformot. Olvass tovább .
És nem csak egyszerű szövegdobozok vagy videók. Az alábbiak bármelyikét közvetlenül beágyazhatja az oldalra.
- Google Docs-dokumentum
- Google Dia diavetítés
- Google Táblázatok táblázat
- Google Forms űrlap
- A Google Charts bármely táblázatból
- Google Térkép
- Google Naptár
Ezen elemek bármelyikét áthelyezheti azon az oldalon, ahová el szeretné helyezni húzással. Íme néhány példa:
Naptár beágyazása. Kattints a Naptár widget, és válassza ki azt a Google-fiókot, ahonnan a naptár származik.

Helyezze ezeket az elemeket egymás mellé, mozgassa őket az oldal körül, vagy méretezze át őket, hogy azok úgy nézzenek ki, ahogyan szeretnék, hogy azok az oldalon nézzenek.
Olyan egyszerű webdizájn, hogy bárki elkészíthet egy gyönyörű weboldalt. Nem kell tudnia egyetlen bit kódot.

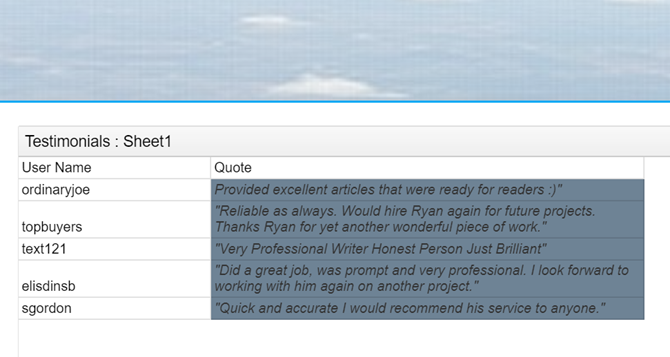
Google-beágyazás beágyazása. Táblázat segítségével jól szervezett módon, nagyon kevés erőfeszítéssel átadhatja az információkat az olvasóknak.
A jó dolog az, hogy soha nem kell újra szerkesztenie ezt a weboldalt. Csak frissítse a forrásból származó Google Sheet-et, és a weboldal beágyazott lapja automatikusan frissül.

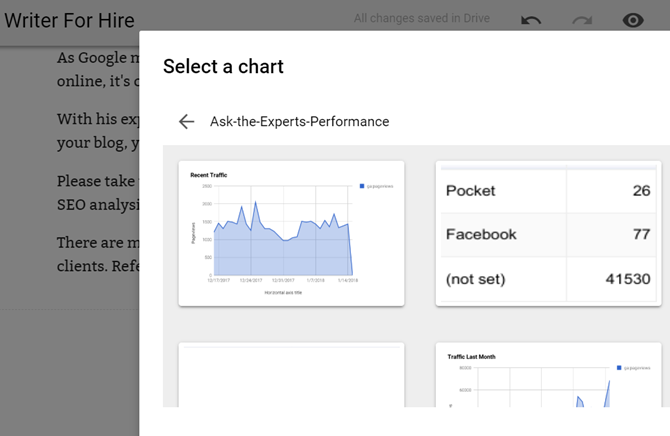
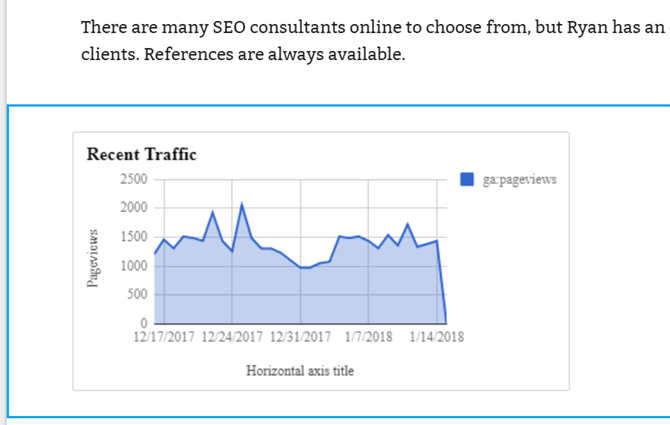
Beágyaz egy diagramot. Válasszon egy olyan Google Sheet-et, amely tetszőleges számú diagramot tartalmaz. Kiválaszthatja azt a konkrét diagramot, amelyet beágyaz a weblapjára.

Ha az a feladat, hogy műszerfalakat hozzon létre, amelyek gyakran frissítéseket igényelnek egy táblázatból, akkor lenyűgözheti főnökét, ha beágyazza az összes táblázata diagramját egy weboldalra.

Ezután, amikor ideje kézbesíteni a jelentést a főnöknek, csak adja meg nekik egy URL-címet, amelyhez hozzáférhetnek a Google-fiókjukkal. Beszélj arról, hogy innovatív alkalmazott!
Készítse el és tegye közzé webhelyét
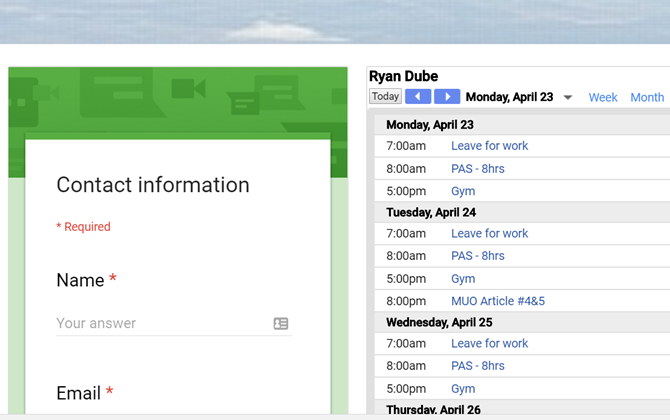
Amikor az oldalad összes eleme összejön, ez egy gyönyörű dolog. Most létrehozhat egy informatív kapcsolattartási oldalt, amely megmutatja a potenciális ügyfeleinek, hogy néz ki az ütemezése.
Megadhat egy kapcsolatfelvételi űrlapot, és akár vállalkozási címét is, ha van ilyen. Próbálja meg kapcsolatfelvételi űrlap az adatok gyűjtéséhez Hogyan hozzunk létre egy ingyenes webhely-kapcsolatfelvételi űrlapot a Google űrlapokkalSzüksége van kapcsolatfelvételi űrlapra webhelyéhez vagy blogjához, de nem tetszik az alapértelmezett beállítások? Használja a Google űrlapokat, és gyűjtsön válaszokat a Google Táblázatokban! Olvass tovább a rugalmas Google űrlapokkal.

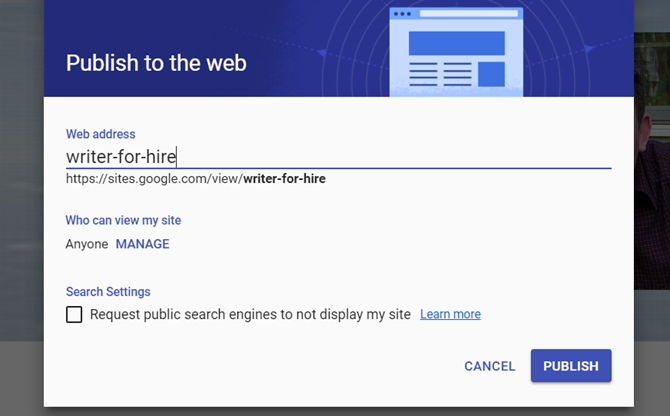
Miután készen áll az új webhely és az összes bejáró oldal létrehozására, készen állsz a közzétételre.
Csak annyit kell tennie, hogy megnyomja a gombot közzétesz gombot az oldal tetején, és lehetősége van arra, hogy igényelje az aloldal nevét a webhelyén a Google Sites alatt.

Ne aggódjon, ha saját domainjét akarja, akkor mindig regisztrálhatja a domaint, majd átirányíthatja erre az URL-re. A domain átirányításakor a látogatók számára úgy tűnik, hogy az általuk böngészett oldal valójában az a domain, nem pedig a Google Sites webhely.
A Google Sites az Ön számára?
Az a tény, hogy ingyenes webhelyet hozhat létre a Google Webhelyek használatával, a lehetőségek egész világa nyit meg.
- Hozhat létre magán, belső oldalakat, hogy csak jelentéseket készítsen a munkájához.
- Felrabolhat egy profi portfólió-oldalt, hogy megosszák az új potenciális ügyfelekkel.
- A Google Webhelyek használatával elindíthat egy egyszerű, hatékony üzleti oldalt.
Úgy gondolom, hogy egyetért azzal, hogy a Google Webhelyek új verziója sokkal könnyebben használható. Segít sokkal modernabb webhelyek létrehozásában. De ha a Google Webhelyek nem az Ön számára vannak, mindig vannak statikus helygenerátorok Használjon statikus webhely-generátort egy gyors webhely készítéséhezEbben az útmutatóban azt írjuk le, hogy mi a statikus webhelygenerátor (SSG), miért akarjuk használni, és hogyan lehet egy teljesen új webhelyet ehhez felépíteni. Olvass tovább ez mindössze néhány perc alatt segít létrehozni egy webhelyet.
Ryan BSc villamosmérnöki diplomával rendelkezik. 13 évet dolgozott az automatizálás területén, 5 évet az informatika területén, és most Apps Engineer. A MakeUseOf volt vezérigazgatója, az adatmegjelenítéssel foglalkozó nemzeti konferenciákon beszélt, és szerepelt a nemzeti televízióban és rádióban.

