Hirdetés
A Chrome a közelmúltban elérte az internetes böngésző piacának 25% -át, ezzel a világ második leggyakrabban használt böngészője az Internet Explorer mögött (amely a Spartan projektré fejlődik Project Spartan: karcsú és befejezetlen böngésző a modern webhezA Spartan felveszi a harcot olyan böngésző versenytársakkal, mint a Chrome és a Firefox. Meg fog felelni a spártai katonák eszményeinek? Ezt az első verziót teszteltük és nem voltunk lenyűgözve. Olvass tovább ). Végül ez azt jelenti, hogy a Chrome a de facto otthont webfejlesztőknek.
Noha részlegesen vagyok a Firefoxban, tudom értékelni, hogy miért szeretik az emberek a Chrome-ot. Ez hajlamos uralják a böngésző referenciaértékeit Böngésző háborúk: Firefox vs. Chrome vs. Opera, a végleges benchmarkHa csak egy böngészőt választhat, akkor melyik lenne? Melyik a legjobb: Firefox, Chrome vagy Opera? Megmutatjuk. Olvass tovább és megkönnyíti a rendszeres emberek számára váljon a Chrome energiafelhasználójává Hogyan válhat Chrome Power Felhasználóvá, 1. rész - Messze a billentyűzetet A Google Chrome egy ideje sok ember számára választott böngésző, bár a legtöbb webböngészőink néhány nagyon lenyűgöző dolgot tudnak csinálni, a Chrome továbbra is felkapja az energiát felhasználók számára, ... Olvass tovább . Mások valóban utálják a Chrome-ot, de vannak megragadták Utálom a Google Chrome-t, de csapdába esem. Itt van miértA Chrome vs. Firefox háború, én a Google-felhasználókkal vagyok. De nem akarom. A Chrome a választott böngészőm, mert olyan funkciókkal rendelkezik, amelyek nélkül nem élhetek. Olvass tovább bizonyos kiterjesztések rendelkezésre állása miatt.
Ez az egyik oka annak, hogy a Chrome oly jó a webfejlesztők számára: a Chrome Internetes áruház Mennyire biztonságos a Chrome Internetes áruház?A Google által finanszírozott tanulmány kimutatta, hogy a Chrome-felhasználók tízmillióira telepített kiegészítőket telepítettek rosszindulatú szoftverekre, amelyek a Google teljes forgalmának 5% -át teszik ki. Ön egy ilyen ember, és mit kell tennie? Olvass tovább és annak kiterjesztései. Ha valaha tervezi weboldal tervezését vagy kódolását, íme néhány alapvető eszköz, amelyeket azonnal telepítenie kell.

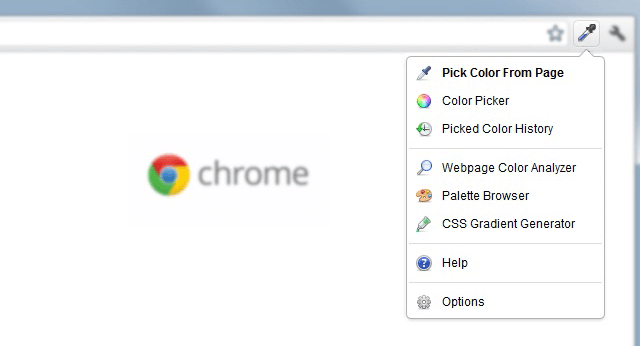
ColorZilla Firefox-kiegészítőként indult, de annyira népszerűvé vált, hogy sokan Chrome-verziót kértek. Most itt vagyunk. Ez a praktikus kiterjesztés alapvetően a szemcseppentő eszköz továbbfejlesztett változata, amelyet olyan programban talál, mint a Paint vagy a Photoshop.
Ezzel bármilyen pontot mutathat a böngészőben, és azonnal meghúzhatja a színinformációkat. Miután meghúzta, megcsíptetheti (akár RGB, HSV, akár egyenes hexa segítségével), mielőtt a vágólapra másolja. Rendkívül könnyen használható.
Mellett egy CSS színátmenetes generátorral, egy weboldal színelemzőjével és néhány előre telepített színes palettával rendelkezik az Ön kényelme érdekében.

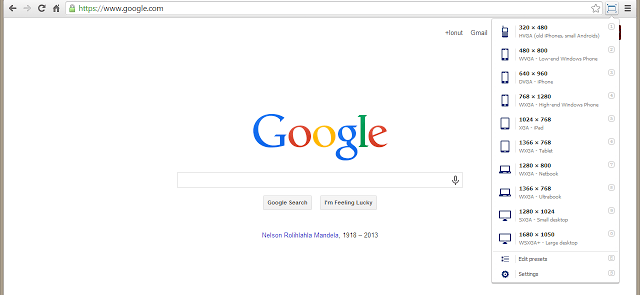
A webfejlesztő egyik veszélye annak biztosítása, hogy a webhely megtekintési élménye mindenféle eszköz számára élvezetes legyen. Nem csak a mobil vs. asztali - melyik jelentése fontos -, de különbség van a kis táblagépek és a hatalmas monitorok között is.
Window Resizer egy egyszerű módszer a böngészőablak átméretezésére menet közben. Egy gomb kattintással különböző felbontásokkal tesztelheti webhelyét, hogy megnézze, mit látnak a felhasználók - majd ezt követően módosíthatja.

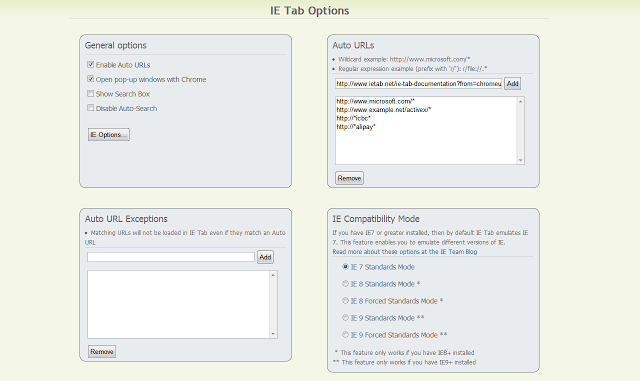
A webfejlesztő másik hatalmas veszélye a böngésző szabványai (vagy azok hiánya). Az Internet Explorer, a Firefox, a Chrome, az Opera és az összes többi kisebb böngésző kissé eltérő módon jeleníti meg a webhelyeket. Eközben néhány böngésző lassabban alkalmazza a szabványokat, mint mások.
Vagy az Internet Explorer esetében a szabványokat kiszabadítják az ablakon, és a webfejlesztők arra készülnek, hogy kitépjék a hajukat, amikor szálláslehetőséget kényszerítenek.
Val vel IE Tab, ezt a folyamatot kissé megkönnyíti. Ez lehetővé teszi egy weboldal megtekintését egy új Chrome lapon, de úgy, hogy úgy jelenjen meg, mint amely az IE-ben megjelenik. Nem forradalmi megoldás az IE problémájára, de legalábbis ez valami.

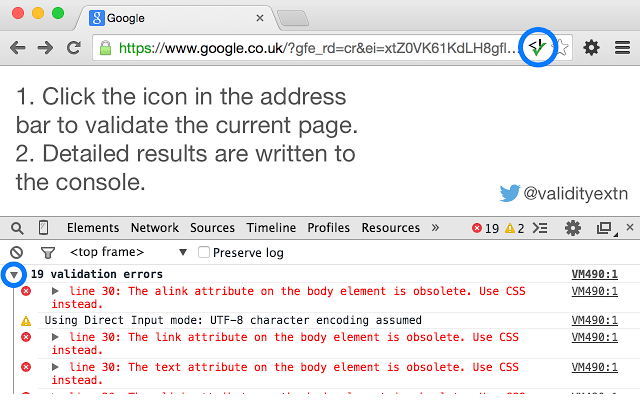
Nem minden HTML-kód egyenlő. Míg a böngészők nagy szerepet játszanak a szabványok betartásában, a felelősség egy része a webfejlesztőn is a jó HTML gyakorlat követésére hárul. Ezért vannak eszközök ott HTML tesztelése és érvényesítése 5 legjobb ingyenes online HTML-szerkesztő, hogy tesztelje a kódjátOlyan esetekben, amikor csak egy kicsi HTML-kódrészlettel szeretne kóborolni, hogy megtehesse, ízlés szerint, egy online HTML-szerkesztő jobban szolgálja Önt. Olvass tovább .
Érvényesség egy kiterjesztés, amely lehetővé teszi mindezt harmadik felek webhelyeinek felkeresése nélkül. Csak nyissa meg webhelyét, kattintson a gombra, és az összes érvénytelen HTML üzenetet megjelenít a böngésző konzolján. Az érvényesítés a W3C érvényesítési szolgáltatón keresztül történik.

Az egyik dolog, amit utálom a webfejlesztésnél, hogy vannak sok könyvtárak, keretek és motorok, amelyek rendelkezésre állnak. Nagyon nagy a választási szabadság, de fájdalom van, amikor a technológiák száma olyan nagyra válik, hogy nem tud lépést tartani velük.
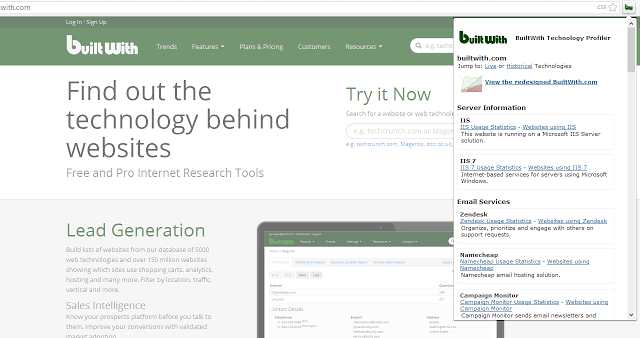
Láttál már valaha egy webhelyen, és azon tűnődött, hogy mi az alapjául szolgáló technológia?
Az BuiltWith A kiterjesztés egyetlen gomb, amely elemzi az aktuális weboldalt minden a webes könyvtárak, keretek és motorok számára, amelyek táplálják, beleértve a hirdetési hálózatokat, a tartalom-terjesztési platformokat és még a mögöttük álló hosting szoftvert is.
Postman REST kliens [már nem érhető el]
A REST API-kkal dolgozók számára, Postás az egyetlen eszköz, amelyre szüksége van egy egyszerűsített munkafolyamathoz. Ezzel HTTP kéréseket építhet és formázott válaszokat kaphat JSON és XML formátumban. A válaszokat külön ablakban nyitjuk meg HTML formátumban.
A több kérést csoportba is csoportosíthatja, úgynevezett gyűjteménybe, amely nagyszerű módja annak, hogy megőrizze a szerveződést és a hatékonyságot. Tesztelhet több környezetben is, ha a környezeti változókat közvetlenül a kiterjesztésen belül kapcsolja be.

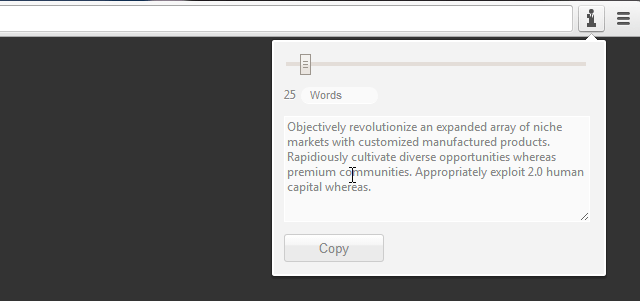
A kitöltő szöveg előállításának egyik módja az, hogy százszor ismételten lemásolja és illessze be az „asdf” fájlt. Jobb módszer lenne a telepítés Vállalati Ipsum és hagyja, hogy egy szempillantás alatt szöveget generál neked.
Többet is lefedtünk Lorem Ipsum generátorok 10 praktikus alternatíva, ha belefáradt a szokásos Lorem Ipsum Filler szövegekbeA webes tervezőknek valószínűleg van egy apró Lorem Ipsum eszköz, amelyet közel mentek el, ami hasznos webfejlesztési munkájukhoz. A Lorem Ipsum generátorok különféle formában vannak; néhányuk lehetővé teszi a dummy szöveg testreszabását ... Olvass tovább korábban, de a Corporate Ipsum vonzereje az, hogy az közvetlenül a böngészőjében található. Egy gombnyomással fel tudja húzni. Nincs ok arra, hogy ne használja, ha kérdezel tőlem. Most visszatérhet a webhely tényleges kódolásához!
A webfejlesztés néha több gépen fut. Míg forrásvezérlés a fejlesztők számára Mi a Git és miért kell használni a Verziókezelőt, ha Ön fejlesztő?Mint webfejlesztők, sok időnkben hajlandók vagyunk helyi fejlesztési webhelyeken dolgozni, akkor csak feltölteni mindent, amikor kész. Ez rendben van, ha csak te vagy, és a változások kicsik, ... Olvass tovább a szinkronizálás és a legfrissebb frissítés fő módja, mi van, ha több lapot szeretne átvinni a számítógépekre? Ahol TabCloud bejön.
A TabCloud szinkronizálja a lapjait a felhővel, lehetővé téve, hogy másutt újra megnyissa. Helyben is használható munkamenet-mentőként, lehetővé téve a fülek sorozatainak tárolását a későbbi újraértékeléshez. A lapokat a Google-fiókjába menti.

A betűkészlet nagy része a webfejlesztésnek, ezért kedvelik a szolgáltatásokat Google Web Betűkészletek A Google betűkészletek használata a következő webprojektben és miért kell?A betűkészlet kiválasztása a weboldalak szerves döntése, ám legtöbbször ugyanabban a régi serif és sans-serif családban vagyunk elégedettek. Míg a szöveg fő részének mindig valaminek kell lennie ... Olvass tovább annyira népszerűvé váltak. A jó hír az, hogy ezek az ingyenes betűtípusok ma már a legszebb web betűtípusok Ragassza fel weboldalát ezzel a 12 gyönyörű Google web-betűkészlettelAz elmúlt évtizedben számos olyan személyes blogot indítottam, amelyekkel soha nem követtem át, de a legemlékezetesebb emlékeim néhányak a téma tervezésén és a betűkészletek cseréjén nyugszanak. Van valami kielégítő, ha ... Olvass tovább jelenleg elérhető.
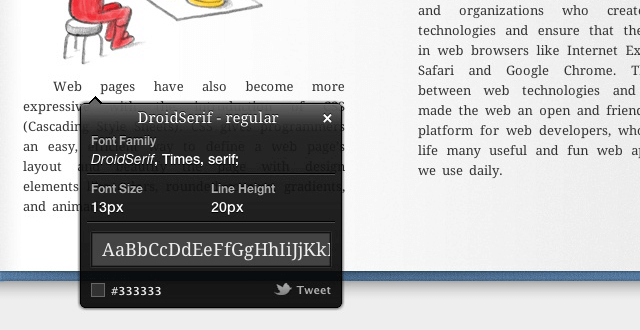
De elismerjük be: Vannak idők, amikor böngészünk az interneten, és olyan lenyűgöző betűtípussal találkozunk, amelyet még soha nem látott. Rengeteg módon lehet azonosítani, de a leggyorsabb a felhasználás WhatFont. Ezzel egyszerűen megvizsgálhatja a betűkészleteket lebegnek felettük. Hogy lehetne könnyebb?
Félelmetes képernyőkép [már nem érhető el]

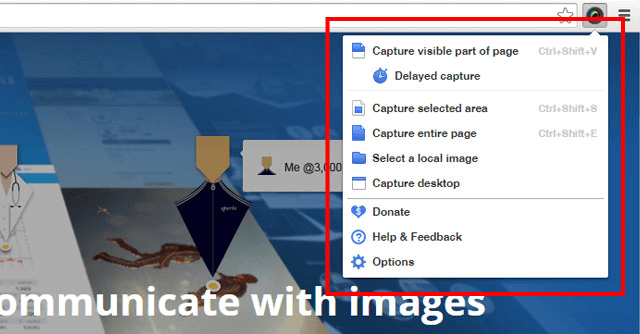
Ha a képernyőképeket nem része a szokásos webes fejlesztési rutinnak, Félelmetes képernyőkép segít megváltoztatni ezt. A képernyőképeket kiválóan lehet felhasználni a tervezés változásainak dokumentálásához és a folyamatban lévő munkák megosztásához az ügyfél vagy a csapat tagjai között.
Ez a kiterjesztés számos rögzítési funkcióval rendelkezik, beleértve a teljes oldalt, a kiválasztott területet vagy a látható területet. Ezenkívül kommentárokat adhat hozzá, elmoshatja a kép érzékeny részeit, és egyetlen kattintással megoszthatja azokat. Vagy inkább töltsön fel a Google Drive-ra.
Ha a koncepció érdekli Önt, de inkább egy erősebb asztali programot használ, nézd meg ezt képernyőképező eszköz összehasonlítása 4 legjobb eszköz a képernyőképek készítéséhez összehasonlítvaCTRL + SHIFT + 4. Három gomb - ez minden, amire szüksége van a tökéletes képernyőképekhez. Nem kell, hogy gond legyen! Próbálja ki ezeket a speciális képernyőrögzítő eszközöket, és soha nem fog visszatekintni. Olvass tovább és kezdje el használni azt, amelyik az Ön számára legmegfelelőbb.

A sok webes fejlesztési hiba csalódni fogja a látogatókat, és a megszakadt hivatkozások az egyik legrosszabb szabálysértő. Lehet, hogy egy törött link rendben van, de ennél is inkább, és az Ön webhelye elveszíti hitelességét és hírnevét. Szerencsére ez egy könnyen elkerülhető hiba.
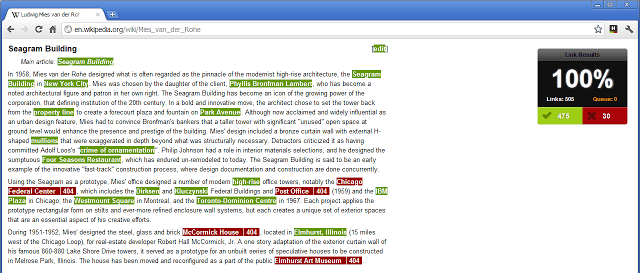
Ellenőrizze a linkeket pontosan azt teszi, amit ígér: ellenőrzi a linkeket. Az érvényes linkeket zöld jelöléssel, a törött linkeket piros jelöléssel látják el, és a végén százalékos pontszámot kapnak. Csak annyit kell tennie, hogy menjen, és javítsa ki ezeket a linkeket!
Melyik bővítményeket használ?
Még egy kiterjesztés a termelékenység érdekében 15 A „Can't-Miss Chrome” kiterjesztések a termelékenység érdekébenMa bemutatunk még néhány alapvető kiterjesztést, amelyek célja az online jobb működés. Olvass tovább Ajánlom az StayFocusd. Ez inkább egy általános célú kiterjesztés, nem pedig webes fejlesztési kiterjesztés, de mindenképpen hasznos, függetlenül attól. Ez megakadályozza, hogy munka közben zavarja az internet.
Mit gondol ezekről? Van-e más alapvető webes fejlesztési kiterjesztés, amelyet ajánlana? Oszd meg velünk az alábbi megjegyzésekben!
Joel Lee B.S. számítástechnikában és több mint hat éves szakmai írói tapasztalat. A MakeUseOf főszerkesztője.


