Hirdetés
A weboldal HTML és CSS formátumban történő létrehozása az elég egyértelmű Hogyan készítsünk egy weboldalt: kezdőknekMa végigvezeti Önt a teljes weboldal elkészítésének folyamatán. Ne aggódjon, ha ez nehéznek hangzik. Minden lépésnél végigvezeti Önt. Olvass tovább . De könnyű hibázni, és nagyon sok olyan dolog van, amelyekre esetleg nem gondolt. Ezek a kis hibák általában nem sokat változtatnak.
De hosszú távon megnehezíthetik az életed. Ezt a kilenc hibát könnyű megtenni, de ha korábban, mint később irányítja el őket, az oldala jobban néz ki, könnyebben karbantartható és működik, ahogy szeretné.
1. Inline stílus
Az egyik nagy dolog a HTML és a CSS vonatkozásában az, hogy bármilyen szöveges sort formázhat - akár egyetlen szót is, bármikor, amikor csak akarja. De ez nem azt jelenti, hogy ki kellene használnia ezt a képességet.
Íme egy példa egy beépített stílusra, amelyet akkor használhat, ha nagyobb bekezdést készít, mint a környező bekezdések, és kiemeli azt más színben:
Itt a szöveg.
Ez megadja az a) bekezdést CSS stílus Tanulja meg a HTML-t és a CSS-t ezekkel a lépésről lépésre útmutatókkalÉrdekel a HTML, CSS és JavaScript? Ha úgy gondolja, hogy Önnek van egy ismerete, hogy megtanulja, hogyan lehet webhelyeket létrehozni a semmiből - íme néhány nagyszerű lépésről lépésre szóló útmutatás, amelyeket érdemes kipróbálni. Olvass tovább ez a bekezdés következtetésével ér véget. Nagyon hatékonynak tűnik, igaz?
Van egy nagy probléma vele: ha sok mindent meg akar változtatni a webhelyén, akkor mindenképpen meg kell találnia az inline stílusokat, és meg kell változtatnia azokat. Ha 100 különböző bekezdéssel rendelkezik, amelyek szöveges mérete 120% és kék, kék, akkor meg kell találnia mind a 100 pontot, és mindenre meg kell változtatnia, amit úgy döntött, hogy jobb formátumú.
Ehelyett használjon CSS stíluslapot. Íme a stílus, amelyet a fenti bekezdéshez használsz:
p.fontos {méret: 120%; szín: kék; }A beépített stílus használata helyett egyszerűen ezt a sort is használhatja:
Itt a szöveg.
És a bekezdés nagy és kék lesz. És amikor módosítja a CSS-ben a „fontos” osztályt, akkor mind megváltozik.
2. Táblázatok elrendezéshez
Az emberek táblázatokat használtak az oldal elrendezésének formázására. Táblázat segítségével az oldalai elemeit oszlopokba és sorokba rendezheti, valamint különféle igazításokat és stílusokat alkalmazhat. Még az egy cellás táblákat is felhasználnák a tartalom megfelelő igazításához. A táblák ilyen felhasználása azonban általában rosszindulatú.
A belső stílusokhoz hasonlóan könnyebben karbantartható a CSS használata HTML-táblák helyett. Ismét, ha több tucat vagy több száz oldalon szeretne változtatni, sokkal könnyebb szerkeszteni a stíluslapot, mint átmenni minden oldalon, és finomítani a táblákat.
A könnyebb karbantartás mellett a CSS-elrendezések olvasása is meglehetősen könnyebb, mint a HTML-táblázatok olvasása. Különösen akkor, ha sokféle táblát fészkel egymásba. Lehet, hogy nem túl könnyű oda-vissza mozogni a HTML-dokumentum és a stíluslap között, hogy pontosan megnézze, mi történik, de az oldalad tartalma tisztább és könnyebben szerkeszthető.
Táblázatok használata itt és ott az oldalak oszlopokra történő felosztása nem halálos bűn. Néha ez könnyebb és gyorsabb, mint a CSS-sel való szórakozás. De ha hatalmas, többszintű táblákat készít, akkor fontolóra kell vennie a CSS-sel való újraformázást.
3. Elavult HTML
Mint minden nyelv, a HTML rendszeresen változik. A hivatalosan elismert címkék megváltoznak, és egyesek elavulttá válnak. Még ha ezek a címkék továbbra is működnek, a legjobb, ha elkerüljük őket.
Például, ha megszokta a félkövér és dőlt betűvel, lemaradsz az időktől. és (a „hangsúly”) most a standard címkék.
A legtöbb elavult címkét CSS-re cserélték, tehát stílusokat (lehetőleg nem inline stílusokat) kell használni az azonos hatás eléréséhez. Ha nem biztos benne, hogyan cserélje le az elavult címkét, vagy ha egy adott címke továbbra is használatban van, akkor ellenőrizze a hivatalos HTML dokumentáció vagy csak futtasson egy gyors keresést.
4. Inline JavaScript
Egyes weboldalak JavaScriptet használnak további funkciók hozzáadása JavaScript és webfejlesztés: A Document Object Model használataEz a cikk bemutatja a dokumentumkerettel, amelyen a JavaScript működik. Ha jól ismeri ezt az elvont dokumentumobjektum-modellt, akkor bármilyen weboldalon működő JavaScriptet írhat. Olvass tovább . Interaktívvá teheti a weboldalakat, validálhatja a szöveget a beíráskor, animációkat adhat hozzá, válaszokat adhat a felhasználói műveletekre stb. Röviden: hozzáadott viselkedéssel biztosíthat egy oldalt hasznosabbnak.
A CSS-hez hasonlóan inline JavaScriptet is hozzáadhat HTML-hez. Ugyanúgy, mint a CSS-nél, ez általában elriasztott. Amellett, hogy potenciálisan nehezebb fenntartani, van néhány további ok, amelyek indokolják ezt a figyelmeztetést.
Az Inline JavaScript nagyobb sávszélességet tud használni, mint egy másik fájlból összekapcsolt szkript. A minifikációnak nevezett folyamat tömöríti a HTML-t és a CSS-t, mielőtt elküldené a felhasználónak, és kevesebb sávszélességet igényel szélessávú vagy mobil kapcsolatok felett. Az inline JavaScriptet azonban nem lehet aprítani. Ezenkívül nem tárolódik, míg külön JavaScript fájl tud tárolni kell.
Mindezek miatt az inline JavaScript nagyobb sávszélességet igényel.
Sokkal nehezebb a hibakeresés is, mivel használhat egy JavaScript-érvényesítőt egy JavaScript-fájlhoz... de a belső szkript nem fog működni. És ez ismét tisztább és könnyebben karbantartható HTML-t tesz lehetővé.
5. Több H1 címke
A címsorok nagyszerűek. Megkönnyítik az oldalak megsértését, SEO növekedést adhatnak, és felhasználhatók bizonyos pontok hangsúlyozására.
De okból a címsorok hat szintje van. Valójában csak egy H1-címkének kell lennie az oldalon. És ez gyakran az oldal címe (különösen a blogokon és hasonló webhelyeken). Gondolhatja, hogy egy csomó kulcsszó beillesztése a H1 címkékbe növeli a Google valószínűségét arra, hogy felvegye őket, és magasabb rangsorolja az Ön webhelyét az eredmények között.

De ami valójában az, hogy zavartabbá és nehezebben olvashatóvá teszi az oldalt. Ami elutasítja a SEO előnyeit, amelyeket egyébként láthat.
Használja a H2, a H3 és a többi fejléccímkét az oldal jobb körvonalazásához. A címsor szintjének el kell látnia az olvasót arról, hogy mennyire fontos a következõ szakasz. Ha megtévesztette őket, akkor tudni fogják, és nem lesznek boldogok.
6. Átugrani a képet
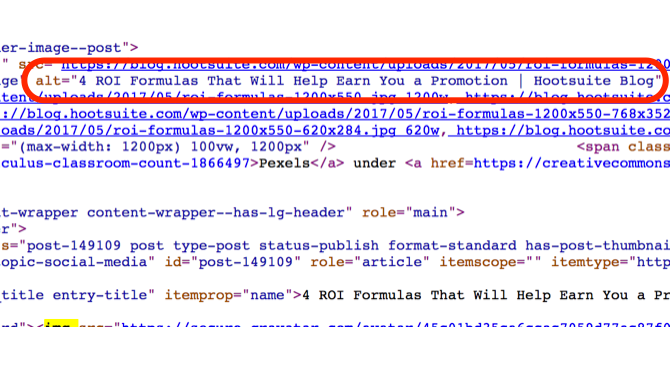
Minden képhez adhatunk egy „alt” attribútumot, amely egy adott szövegsort jelenít meg, ha a kép nem jeleníthető meg. Lehet, hogy ez nem tűnik nagy ügynek, különösen a modern böngészőknél (mind asztali, mind mobil), amelyek szinte bármit meg tudnak jeleníteni.
De az alt attribútumok hozzáadása nem nagy hiba, különösen az állandó mobilböngészés korában. A mobil kapcsolatok nem mindig nagyszerűek, és ha egy böngésző nem képes betölteni a képet, akkor az olvasónak fogalma sincs arról, hogy mit láthat ott. Az alt attribútum javíthatja ezt.

És ha valaki a képernyőolvasó A VoiceOver könnyebben elérhetővé teszi az Apple eszközöket, mint valahaAz Amerikai Vakok Alapítványának elnöke úgy véli, hogy "az Apple mindeddig többet tett a hozzáférhetőségért, mint bármelyik másik cég" - és ebben nagy szerepet játszott a VoiceOver. Olvass tovább vagy más akadálymentesség, az alt attribútum valószínűleg csak annyit jelent, hogy kijönnek a képről.
Természetesen vannak SEO előnyei is. A keresőmotorok rövid, leíró alt attribútumokat indexálhatnak. De itt a legnagyobb előnye az olvasók segítése.
7. Nem záró címkék
Vannak HTML-címkék, amelyek megszabadulhatnak a bezáráshoz, például
és
Mindenekelőtt annak ellenére, hogy a böngésző technológiája fejlõdik, egyértelmûen fennáll annak a lehetősége, hogy a böngészõ helytelenül jeleníti meg tartalmát, ha nem zárta be a címkéit. A stílusok alkalmazása kiszámíthatatlan eredményeket hozhat, például A rockc stack Exchange felhasználó bemutatja.
Ami a jön, hogy a böngészők záró címkéket várnak. Nem feltétlenül szükség van rájuk... de határozottan előnyeik lesznek, ha a helyes HTML-kóddal rendelkeznek, amikor megpróbálják megjeleníteni az oldalt.
Szerencsére a címkék bezárása sokáig tart, főleg ha jó HTML-szerkesztőt használ.
8. Nem tartalmazza a DOCTYPE-t
A HTML-dokumentumok elején általában egy DOCTYPE-nyilatkozatot látnak, mint például:
Ez valami, amiről gyakran nem beszélnek, de fontos eleme az Ön oldalának. A DOCTYPE nyilatkozat megmondja a böngészőnek, hogy milyen típusú HTML-t használ. Ez lehetővé teszi a HTML helyes megjelenítését.
Ha kihagyja a DOCTYPE deklarációt, akkor az oldal „quirks módban” jelenik meg. Ez a modern böngésző védelme az elavult weboldalakkal szemben. És megváltoztatja az oldal megjelenítését. Rövid pillantás A Firefox quirks módja azt mutatja, hogy a kis- és nagybetűk érzékenysége megváltozik, a betűkészlet tulajdonságai nem öröklődnek táblázatokban, a betűméreteket eltérően számítják, és az alt attribútumok nélküli képek néha helytelenül jelennek meg.
Ezeknek a dolgoknak a többsége viszonylag csekély. De ha azt akarja, hogy oldala helyesen jelenjen meg, akkor győződjön meg arról, hogy a böngésző teljes normál üzemmódját engedélyezte.
És ehhez szüksége van egy DOCTYPE-re. (Ha nem biztos benne, mit kell használni, csak használja .)
9. Ne hagyja figyelmen kívül a Séma jelölést
A sémamegjelölés segít a keresőmotoroknak jobban megérteni az Ön oldalait. Pontosabban, ez a jelölés megmondja a keresőmotoroknak, hogy az egyes szakaszokban írtál.
Például egy cikkben a séma megjelölés segítségével megmondhatja a keresőmotornak a cikk címét, szerzőjét, dátumát, a kiadót és a cikk egyéb hasznos információit.
Vannak sémák filmekre, könyvekre, szervezetekre, emberekre, éttermekre, termékekre, helyekre, akciókra, különféle típusokra adatok, zene, szobrászat, foglalás, szolgáltatások, ATM-ek, sörfőzde, és szinte mindent, amire gondolsz. Nagyon csodálatos.
Mindenképpen megszabadulhat sémamegjelölés használata nélkül. Az oldal helyesen jelenik meg nélküle. Az olvasói nem is fogják tudni, hogy ott van. De nagyon sokat lehet nyerni e jelölés beillesztésével. A keresőmotorok sokkal részletesebb és hasznos információkat nyújthatnak az Ön oldaláról, beleértve a gazdag kivonatokat.
És a Google sémajelölő eszközével a folyamat valójában nagyon egyszerű.
Szokjon hozzá a HTML bevált gyakorlatokhoz
Ezeknek a bevált gyakorlatoknak a szokássá válása eltarthat egy ideig. És néha úgy érezheti, hogy sok extra időt vesz igénybe valamiért, ami nem igazán hoz meg téged. De ügyelve arra, hogy a HTML és CSS Tanulja meg a HTML-t és a CSS-t ezekkel a lépésről lépésre útmutatókkalÉrdekel a HTML, CSS és JavaScript? Ha úgy gondolja, hogy Önnek van egy ismerete, hogy megtanulja, hogyan lehet webhelyeket létrehozni a semmiből - íme néhány nagyszerű lépésről lépésre szóló útmutatás, amelyeket érdemes kipróbálni. Olvass tovább jól elrendezett, könnyen kezelhető és karbantartható hosszú időt takarít meg Önnek.
Milyen más jó szokásokat talált hasznosnak weblapok létrehozásakor? Nem ért egyet a fenti gyakorlatokkal? Ossza meg gondolatait az alábbi megjegyzésekben!
A Dann tartalomstratégiai és marketing tanácsadó, aki segíti a vállalatokat a kereslet előteremtésében és vezet. Blogokat ír a stratégiai és tartalommarketingről a dannalbright.com webhelyen.