Hirdetés
 Mit tennél, ha az első benyomásod egy webhelyről az lenne, hogy örökké betöltődik?
Mit tennél, ha az első benyomásod egy webhelyről az lenne, hogy örökké betöltődik?
Ha a saját webhelye lassan töltődik be, akkor elveszíti látogatói figyelmét, még mielőtt webhelyének esélye lett volna benyomást keltni. Sőt, a Google figyelembe vette az oldal sebességét a keresési rangsorban. Tehát fontosnak tartja, hogy figyelemmel kísérje webhelye oldalának betöltési sebességét.
A sebességteszt futtatása a webhelyén nagyon egyszerű.
Sok olyan szolgáltatás van odakint, amely automatikus teszteket futtat. Az alábbiakban felsorolunk néhány hasznos forrást, amelyek segítségével nemcsak a webhely betöltési sebességét elemezheti, hanem azt is, hogy mi lassítja azt. Az ajánlások megmutatják, hogy milyen változtatások szükségesek a sebesség-teszt teljesítéséhez, amely a látogatók figyelmeztetési tartománya.
Webhelysebesség-teszt [már nem érhető el]
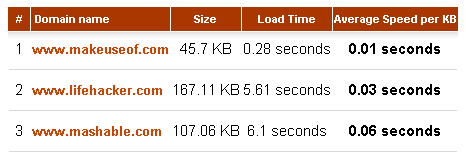
Ez a legjobb eszköz több domain gyors és egyidejű sebességtesztjéhez. Legfeljebb 10 domaint írhat be, és a webhely olyan eredményt ad, amely tartalmazza az oldal méretét, a teljes betöltési időt és az átlagos sebességet KB-nként. Úgy tűnik, hogy a MakeUseOf.com-ot optimalizálták a gyors betöltéshez.

Ez a teszt csak arra ad ötletet, hogy kell-e cselekedni. Nem elemzi a webhely mely elemeit lassítja a betöltési sebességet. Amit azonban felfed, az a kezdőlap teljes mérete. Hüvelykujjszabály: minél kisebb, annál gyorsabban fog betölteni.
Mivel azonban a fenti példa rámutat, hogy ez nem mindig igaz, ennélfogva az alaposabb elemzés rendben van.
A Web Page Analyzer segítségével diagnosztizálhat egy URL-t vagy annak (X) HTML kódját. A weboldal sebességéről szóló jelentés átfogó diagnosztikát és útmutatást nyújt a webhely fejlesztésének módjáról.
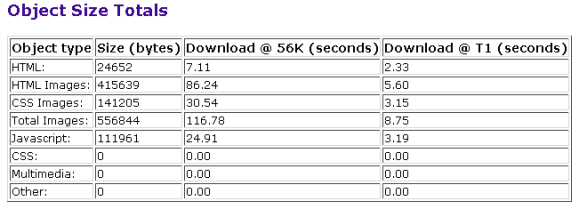
Az 'Objektumméret összesen' szakaszban a teljes töltési idő objektumok szerint fel van osztva, beleértve a HTML-t, a képeket, a szkripteket és a multimédiát. Ezek a számok egyértelműen megmutatják, mi lassítja webhelyét.

A nyers adatok következtetéseit a jelentés alján található „Elemzés és ajánlások” szakasz vonja le. A lista nemcsak azt mutatja meg, hogy hol kell fejlesztenie, és javasolja a fellépést, hanem gratulál is a helyesen elvégzett munkához.
A YSlow egy Firefox kiterjesztés, amelyet Steve Souders fejlesztett ki, a Yahoo! és hogy ki írt két könyvet a webhelyek felgyorsításáról. Az YSlow integrálódik a Firebug-ba, ezért alapvető fontosságú, hogy telepítse mindkét kiterjesztést. A Firebug egy webfejlesztő eszköz, amelyet egy Firefox kiterjesztésbe csomagolnak. Segít a HTML ellenőrzésében, a JavaScript hibakeresésében, valamint a webhely hálózati használatának és teljesítményének elemzésében.
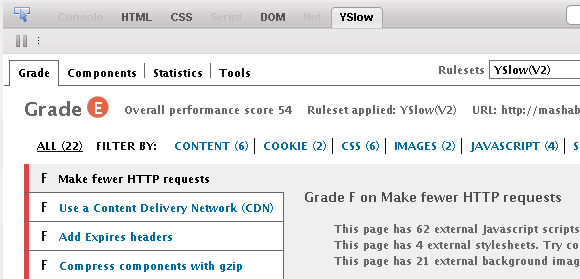
A telepítés után megtalálja a Firebug / YSlow gombokat az állapotsoron. A Firebug elemzőablakában az YSlow elfoglalja a saját lapját. Ez az összetett eszköz egy kis időt vesz igénybe az emésztés érdekében, mivel egy csomó funkció egy tucat alfürdőbe van csomagolva.
A fő szempont a weboldal osztályozása. Több mint 20 pont van osztályozva, amelyek hozzájárulnak az általános teljesítményhez. Mindegyik pontra javaslatot teszünk az adott fokozat javítására.

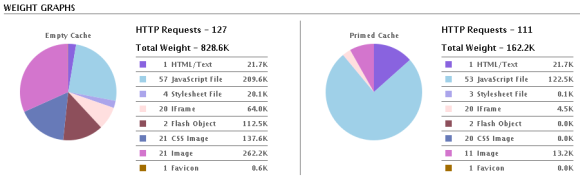
Az alkotóelemeket típusok szerint osztályozzák egy táblázatba, amely felsorolja méretüket és válaszidejüket, valamint más jellemzőket. Ez hasznos olyan elemek megtalálásához, amelyek lelassítják webhelyét. A statisztikák feltárják a webhely súlyát egy üres vagy feltöltött gyorsítótárban, és felosztják a súlyt alkotóelemeire, például HTML, JavaScript vagy képek.

Végül az YSlow eszközöket biztosít az összes JavaScript vagy CSS kód megjelenítéséhez, nyomtatható nézet megszerzéséhez az osztályokból, az összetevők listáiból és statisztikák, és ami a legjobb, a Smush.it tömörítheti az összes képet a webhelyén a méret megtakarítása és az oldal betöltése után idő.

Ezen szolgáltatások segítségével most pontosan tudnia kell, mi lassítja le webhelyét.
Ha időközben komoly érdeklődést mutatott a téma iránt, olvassa el a PhD értekezés ezen összefoglalóját Weboldal teljesítmény.
Olvassa el a MakeUseOf következő cikkeit is:
- 5 HTML tipp egy gyorsan betöltő, ingyenes weboldal létrehozásához 5 HTML tipp egy gyorsan betöltő, ingyenes weboldal létrehozásához Olvass tovább Guy.
- A Firebug telepítése az IE, Safari, Chrome és Opera operációs rendszerekre A Firebug telepítése az IE, Safari, Chrome és Opera operációs rendszerekre Olvass tovább szerző: Jorge.
- Amatőr útmutató a weboldal tervezésének testreszabásához a FireBug segítségével Amatőr útmutató a weboldal tervezésének testreszabásához a FireBug segítségével Olvass tovább írta: Ann.
Milyen tippeket kell megosztania a webhelyek lassú betöltése érdekében?
Kép-jóváírások: vierdrie
Tina több mint egy évtizede ír a fogyasztói technológiáról. Természettudományi doktori fokozattal, Németországból diplomával és Svédországból diplomával rendelkezik. Elemzői háttere elősegítette, hogy kiemelkedjen a MakeUseOf technológiai újságírójaként, ahol jelenleg kulcsszó-kutatást és műveleteket irányít.