Hirdetés
 Bloggerként nagyon fontos, hogy lépést tartson a legfrissebb hírekkel az Ön adott résében. Az emberek sokkal komolyabban veszik el Önt, ha az elsők között egy fontos eseményről beszélsz - még inkább, ha lefedted, mielőtt a nagy mainstream média még észre sem veszi.
Bloggerként nagyon fontos, hogy lépést tartson a legfrissebb hírekkel az Ön adott résében. Az emberek sokkal komolyabban veszik el Önt, ha az elsők között egy fontos eseményről beszélsz - még inkább, ha lefedted, mielőtt a nagy mainstream média még észre sem veszi.
Ha te vagy hírek blogger, még fontosabb a hírek feltérképezése. Azóta, hogy elkezdtem több hírekkel kapcsolatos eseményt lefedni a saját blogomban, rájöttem, mennyire fontos a valós idejű hírek folyamatos figyelemmel kísérése. Mivel két képernyőt használok a laptopommal, rájöttem, hogy beállíthatom az egyik képernyőt kizárólag a bejövő hírjelzők streamingjére.
Az egyetlen probléma az, hogy noha vannak tisztességes alkalmazások egyetlen hírsorozat streamingjére, például a Yahoo Widgets vagy a GlowDart, ezek a kijelzők vagy csak egy nagyon kis bejövő szöveget fed le, vagy ezeket nehéz testreszabni úgy, hogy pontosan úgy néz ki, ahogyan szeretné, egy teljes képernyős mód.
Saját teljes oldal létrehozása valós idejű hírmegjelenítőn
E probléma megoldására rájöttem, hogy magamnak kell építenem valamit. Mivel valóban nem akartam időt szánni egy teljes alkalmazás írására, úgy döntöttem, hogy létrehozok egy weboldalt a beágyazott RSS-patakokkal. Az oldalt úgy jeleníthetem meg, hogy teljes képernyős módban megnyitom a böngészőt.
Azok az eszközök, amelyekkel ezt az oldalt készítettem, és minden, amire szükséged van a saját létrehozásához, egy ingyenes CSS-alapú weblapsablon (az ingyenes üzleti sablon készítette: SliceJack), valamint egy Google-fiókot a Google Web Elementshez és a Google Alertshez való hozzáféréshez.
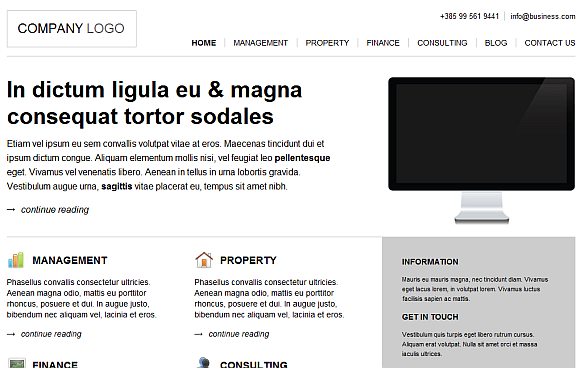
Így néz ki a SliceJack alapértelmezett üzleti sablonja, még mielőtt elkezdem a háttérkód feltörésével.

Ez a kedvenc módszer weblapok létrehozására, bevallom - utálom újra feltalálni a kereket. Ezen az oldalon található az összes elem, amelyet integrálni szeretnék a végső hírfolyam-weboldalamon.
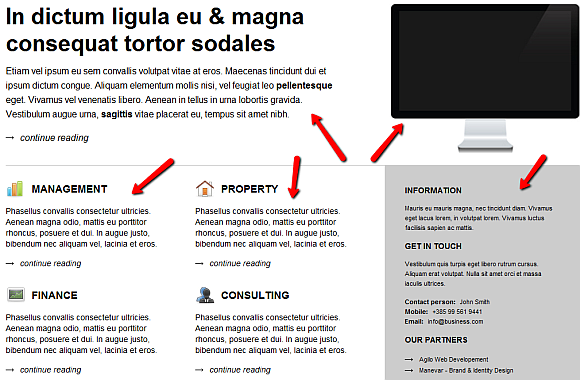
A felső két elemet - a fő cikket és a képet - törölni fogom. Amit igazán használni akarok, az az oldal közepén található három oszlop.

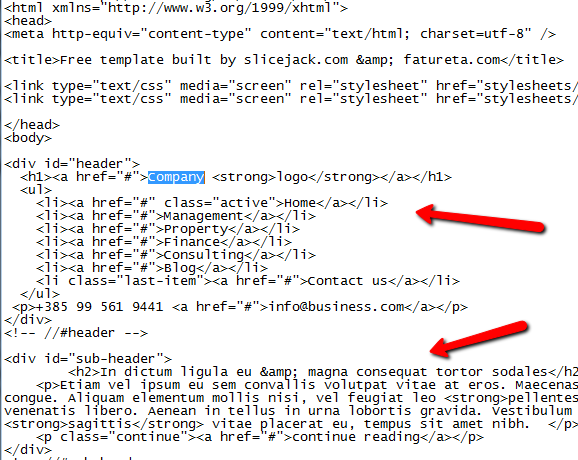
Amikor letölti a sablont a saját számítógépére, az index.html fájlt a fő mappában találja meg, majd .css fájlokat a stíluslapok mappájában. Az index.html fájl megtekintésekor általában meglehetősen egyszerű megtalálni a módosítani kívánt szakaszokat. Ebben az esetben a felső sávot szerkesztem, hogy megjelenjen “Híreim”És a menü linkeinek megváltoztatása különböző kategóriákba, amelyekhez további híroldalakat fogok létrehozni.

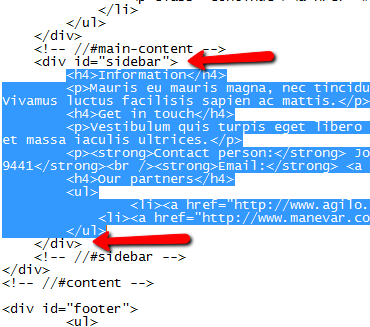
Az oldal szakaszai általában megtalálhatók a
A következő lépés, amelyet meg akarok tenni a sablonnal, az a, hogy a jobb oldalsáv oszlopot cserélje streaming hírcsatornára a YouTube-ról. Először azonosítsa a cserélni kívánt részt a

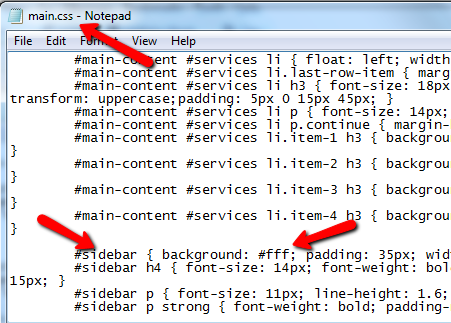
Nem szeretem a szakasz színét (szürke és buta lenne, ha benne egy fehér videó lenne), ezért fehérre kell váltanom. Keresse meg a fő css fájlt és keresse meg az azonosítót. Találtam egy „oldalsávot” a main.css oldalán, és a háttér #FFF. Fehérre váltáshoz ezt # 000-re tettem.

Widgetek beágyazása az egyéni oldalra
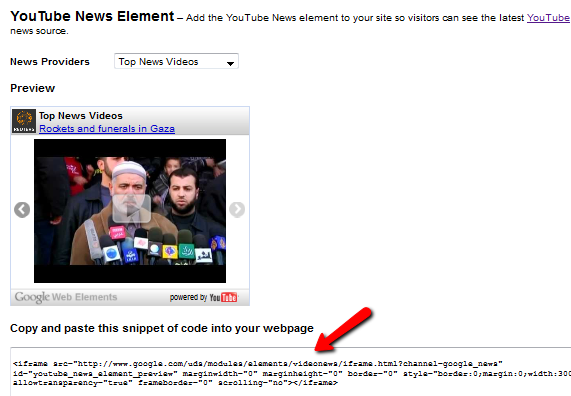
Most a móka kedvéért. Miután megfelelő a formázás, megkezdheti a streaming-hírcsatornák beágyazását az oldalra. Az első dolog, amit be akarok ágyazni, a YouTube elem beágyazása [Nincsenek hosszabb munkák] Google Web Elements.

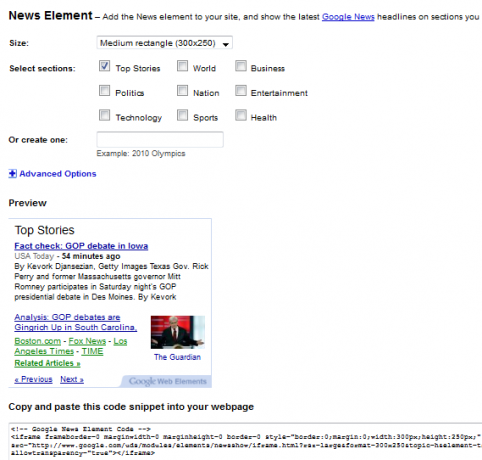
Csak kiválasztja a kívánt hírforrást, majd másolja be és illessze be a kódot. Valójában a teljes streaming híroldalt csak a Google Web Elements segítségével építheti fel a Google Reader elem használatával. Meg akarom azonban mutatni, hogy hány forrás áll rendelkezésre a valós idejű frissítésekhez. Mielőtt továbblépne, feltétlenül ragadja meg a Google Hírek elemét, és másolja be, és illessze be a kódot az oldalára is.

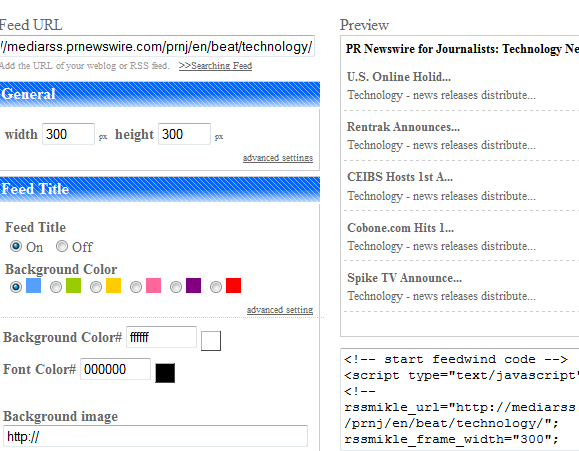
További hírforrás RSS-hírcsatornákhoz FeedWind Hírcsatorna: hozzon létre egy beágyazható modult az RSS-hírcsatornákból Olvass tovább . Nagyon tetszik, mert csak illeszti be a kívánt hírcsatornát, testreszabja, és ez egy szép, tiszta widgethez vezet, amelyet közvetlenül az oldalába beágyazhat.

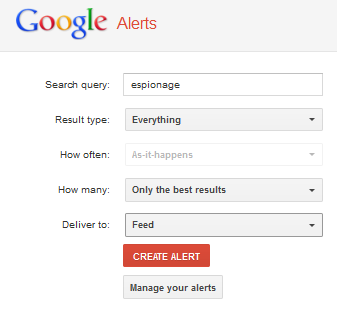
Továbbá, ha egy hídban fogja megfigyelni a híreket, akkor nem felejti el megfigyelni a Google keresést ezen a réstől. Belül Google figyelmeztetések, csak válassza a „Hadd” lehetőséget a „Kézbesítés” mezőben.

Ezután felhasználhatja a feed URL-jét a FeedWindben a Google Keresési eredmények widget létrehozásához. Most, hogy az összes ilyen hírforrás beágyazódott az oldalba - a valós idejű streaming hírmegjelenítés végre befejeződött. A felső menü lehetővé teszi több ilyen oldal létrehozását, olyan kütyüvel, amelyek célzott hírforrásokat hoznak létre.

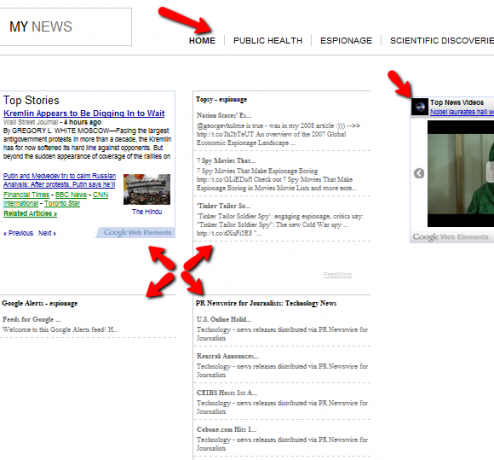
És ezt megtenni könnyű most, hogy elkészült az első főoldal. Mint láthatja, a CSS sablon használata egy szép formázott oldalt eredményez, ahol egyszerűen beillesztheti különféle hírcsatornáit egy szép, teljes oldalas valós idejű hírmegjelenítésbe.
Ez jobb, mint a legtöbb streaming news ticker alkalmazás, amelyet bárhol ingyenesen találhat, és ez is lehetővé teszi, hogy pontosan személyre szabja az igényeinek megfelelően - ez egy szépség, ha egy weblapot, nem pedig alkalmazást használunk.
Készítette a saját oldalt a cikkkel együtt? Valahol lógott, vagy fedez fel más hűvös forrásokat a valós idejű streaming hírek kütyüiről? Ossza meg betekintését az alábbi megjegyzés szakaszban.
Kép jóváírás: Shutterstock
Ryan BSc villamosmérnöki diplomával rendelkezik. 13 évet dolgozott az automatizálás területén, 5 évet az informatika területén, és most Apps Engineer. A MakeUseOf volt vezérigazgatója, az adatmegjelenítéssel foglalkozó nemzeti konferenciákon beszélt, és szerepelt a nemzeti televízióban és rádióban.