Hirdetés
Hányszor küldött valaki egy linket egy hihetetlenül nehezen olvasható webhellyel megfertőzött webhelyre betűtípusok? Mindannyian megtörtént, és nem sok mindent tehetünk vele - vagy van?
Vannak néhány ember az interneten, akik ugyanazt a problémát tapasztalták, mint te, és szerencsére úgy döntöttek, hogy csinálnak valamit. Tehát kegyesen fogadd el a nagymama láncát email kapcsolódjon a feltett kérdések nélkül, és próbálja ki ezeket a webes eszközöket, amelyek mindegyikének egyetlen célja van - lehetővé teszi, hogy szöveget láthasson az interneten, te akarom látni.
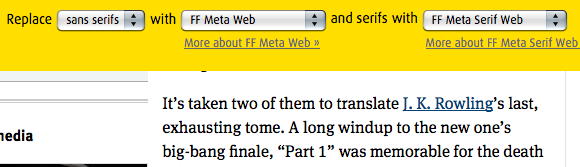
Világossá kell tenni, hogy a FontFonter nem fogja a világ legrosszabb weboldalát átalakítani tiszta és gyönyörűgé. Nézzünk szembe a tényekkel. Rossz web design 8 legjobb webhely a minőségi HTML kódolási példákhozVannak olyan fantasztikus webhelyek, amelyek jól megtervezett és hasznos HTML kódolási példákat és oktatóanyagokat kínálnak. Íme nyolc a kedvenceink közül. Olvass tovább rossz webdizájn, és semmit sem tehet megváltoztatni. Ez azonban a weboldalakat könnyebben olvashatóvá teszi. Csak illessze be a kívánt URL-t a FontFonter címsorába, kattintson a „
FontFont It!”Gombra, és ölelje át a dicsőséges TypeKit betűtípus-megváltoztató varázslatot.
A FontFonter segítségével bármely webhely betűkészletét három osztályozás segítségével megváltoztathatjuk: serif, sans-serif és mindegyik. Alapvetően ez azt jelenti, hogy a webhelyet egy teljesen új betűkészlettel javíthatja, vagy pedig mindent egységessé tehet úgy, hogy úgy dönt, hogy az összes betűtípus azonos. Az eszköz meglehetősen egyszerűen használható, mivel a webhely összes sans serif betűkészletét választottával cserélheti ki, és fordítva a serif esetében. Mint említettem, a webhely mind a sans-serif, mind a serif betűtípusát ugyanazzal a betűtípussal helyettesítheti.

A FontFonter hátránya, hogy nem nyújt előnézeteket a betűtípusok kinézetéről, tehát ha nincs a TypeKit betűtípusok mentális listája után egy kicsit végül a lottón játszik, miközben megpróbál valamit megtalálni alkalmas. Nyilvánvaló, hogy ez egy kicsit fizetendő ár, mivel mivel idővel használja a FontFonter alkalmazást, megismerheti a legfontosabb választásokat.
Az Google betűkészlet-előnéző a webfejlesztők szem előtt tartásával készült, de ez szintén nagyon hasznos a szokásos internetes fogyasztók számára. A Chrome kiterjesztést azoknak a webes tervezőknek tervezték, akik meg akarják nézni, hogy a betűtípusok hogyan Google Font API könyvtár Minden, amire szükség van a saját betűkészlet létrehozásáhozEzek az egyszerű eszközök lehetővé teszik a saját betűtípusok ingyenes létrehozását, még akkor is, ha nincs korábbi grafikai tervezési tapasztalata. Olvass tovább megjelennek a weboldalakon használat közben, de jó segítség lehet azok számára is, akik jobb betűtípust szeretnének az egyszerűbb olvashatóság érdekében.

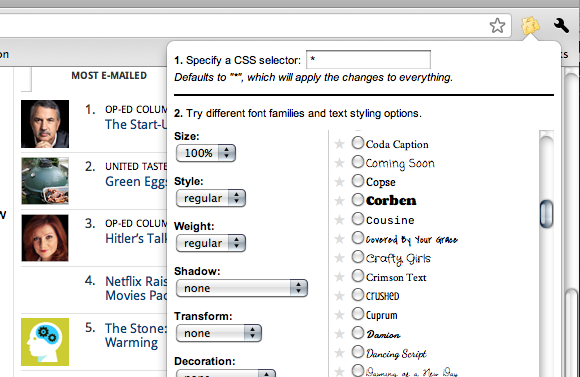
A Betűkészlet-előnézeti kiterjesztés letöltése után megtalálja azt a Chrome címsorától jobbra. Egyszerűen kattintson rá, amíg a választott webhelyen tartózkodik, és rengeteg lehetőséget kínál a dolgok összekeverésére. Válassza ki a betűkészleteket a mellékelt listán, és testreszabhatja olyan lehetőségekkel, mint például a szöveg növelése súly, a teljes szöveg cseréjévé változtatása vagy a szöveg méretének százalékos növelése 50.
Abban az esetben, ha valójában egy weboldalt tervez, akkor a betűkészlet-előnéző segítségével megoldhatja a feladatot CSS kiválasztási funkció. Ahelyett, hogy a teljes webhelyet tesztelné, és csak egy kiválasztott betűtípust vizsgálna, valójában megadhat olyan speciális címkéket, amelyek a munka csak részeit változtatják meg. Ez a módszer jobb, mintha visszamegyünk a kódba minden alkalommal, amikor meg akarunk csinálni valamit, csak hogy megnézhessük, hogyan néz ki.
Olvasható [Firefox-kiegészítő]
Vissza a MakeUseOf korábbi cikkében, 4 eszköz a weboldalak könnyebb olvashatóságához a rossz látású emberek számára 4 eszköz a weboldalak könnyebb olvashatóságához a rossz látású emberek számára (Firefox) Olvass tovább , bemutattunk a Firefox Olvasható kiegészítő (valamint szinte azonos rokonának, Olvasó). A kiegészítő önmagában nem feltétlenül változtatja meg az aktuális weboldal szövegstílusát, de a rajta található szöveget jól olvashatóvá teszi.
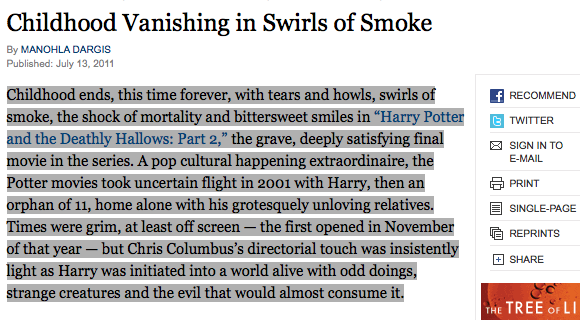
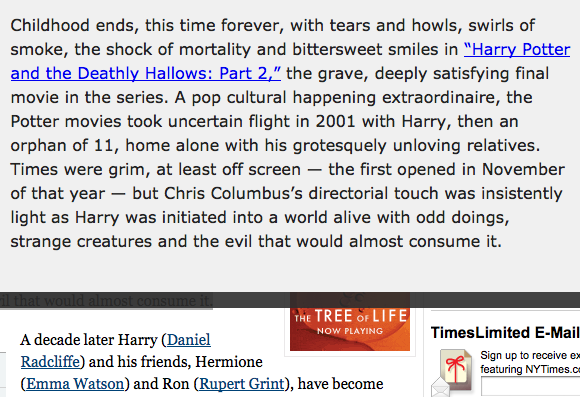
Ha el szeretne olvasni egy adott cikket, de küzdenie szeretne a beírt betűtípussal, akkor egyszerűen kattintson az Olvasható gombra a látvány szép megváltoztatásához. Aktiválása után a kiegészítő egy színházi bemutatással nyitja meg a weboldal tartalmát, amely az oldal szövegét és képeit nagyon primitív, mégis felhasználóbarát, sans-serif formában tartalmazza. Ezenkívül a szöveg egy részének kiemelése csak a kiválasztást konvertálja, csökkentve a rendetlenséget, amelyet általában át kellene görgetnie.


A megadott, még igazán szép dolgoknak vannak hibái, és kegyetlen lépésként maga az aktiváló gomb is a Reader Achille-sarka. A böngésző gomb ironikusan hihetetlenül apró, és szinte belekeveredik a böngészőbe, és egy nagyon nehezen áttekinthető tervezési funkciót kínál azok számára, akiknek a kiegészítő célja. Ez az egyetlen probléma azonban nem süllyed az Olvasható csónakot, mivel összességében kiváló eszköz, amely használható az olvasáskárosultak számára.

Következtetés
Ez a három webes eszköz elsősorban a webhely szöveges tartalmára, nem pedig a teljes weboldalra összpontosít, hanem mint aki valaha súlyos migrénben szenvedett a böngészőn belüli sok olvasás miatt, minden bizonnyal a áldás. Ha azonban még több forrást szeretne találni a böngészőn belüli könnyebb olvasáshoz, akkor vessen egy pillantást a MakeUseOf 7 Firefox-kiegészítő, amely javítja a weboldalak olvashatóságát 7 Firefox kiegészítés, amely javítja a weboldalak olvashatóságátA weboldal olvasása nagyon más (és nehéz), mint egy könyv olvasása. A weben való olvashatóság javításában a böngésző nem sok segítséget nyújtott. Teljes képernyőképet nyújt nekünk ... Olvass tovább .
Melyek a web-tervezés során használt legkevésbé kedvenc betűtípusaik? Hogyan segítettek ezek az eszközök? Milyen egyéb eszközöket ajánlana?
Kép jóváírás: jeltovski, A New York Times
Joshua Lockhart rendben van a webes videó készítője és az online tartalmak kissé feletti középértéke.