Hirdetés
Ebben az utolsó leckénk jQuery kezdőknek bemutató sorozat, röviden áttekintjük jQuery UI - a legszélesebb körben használt jQuery plugin a grafikus felhasználói felületek hozzáadásához a webalkalmazásokhoz. A képzeletbeli formáktól és a vizuális effektusoktól kezdve a húzható kütyüig, a spinnerekig és a párbeszédpanelekig - a jQuery UI lehetőséget ad a gazdag webes felhasználói felületek létrehozására.
Ha még nem tette meg, feltétlenül olvassa el a sorozat korábbi cikkeit:
- Bevezetés: Mi a jQuery és miért érdekel? A web interaktívvá tétele: Bevezetés a jQuery-baA jQuery egy ügyféloldali szkriptkönyvtár, amelyet szinte minden modern webhely használ - interaktívvá teszi a webhelyeket. Ez nem az egyetlen Javascript könyvtár, de a legfejlettebb, leginkább támogatott és legszélesebb körben használt ... Olvass tovább
- 1: Kiválasztók és alapok jQuery bemutató - Az első lépések: Alapok és választókA múlt héten arról beszélt, hogy mennyire fontos a jQuery minden modern webes fejlesztő számára, és miért fantasztikus. Ezen a héten azt hiszem, itt az ideje, hogy megtisztítsuk kezünket valamilyen kóddal, és megtanuljuk, hogyan ... Olvass tovább
- 2: Módszerek Bevezetés a jQuery-be (2. rész): Módszerek és funkciókEz része a jQuery web programozási sorozat kezdő bevezetésének. Az 1. rész ismerteti a jQuery alapjait annak bevonásával a projektbe, és a választókat. A 2. részben folytatjuk ... Olvass tovább
- 3: Várakozás az oldalbetöltésre és az anonim funkciókra Bevezetés a jQuery-be (3. rész): Várakozás az oldal betöltésére és névtelen funkciókA jQuery vitathatatlanul elengedhetetlen képesség a modern webfejlesztő számára, és ebben a rövid mini-sorozatban remélem, hogy megismeri a tudást, hogy elkezdje felhasználni saját webprojekteiben. Ban ben... Olvass tovább
- 4: Események jQuery bemutató (4. rész) - Események hallgatóiMa egy bevágást fogunk rúgni, és valóban megmutatjuk, hol ragyog a jQuery - események. Ha követte a korábbi útmutatásokat, akkor meg kell értenie az alapkódot ... Olvass tovább
- Hibakeresés a Chrome Developer Tools segítségével Tájékozódjon a Chrome fejlesztői eszközökkel vagy a Firebug-lal kapcsolatos webhelyproblémákrólHa eddig követte a jQuery útmutatásaimat, akkor előfordulhat, hogy már egyes kódproblémákkal szembesült, és nem tudta, hogyan lehet ezeket megjavítani. Ha egy nem működő bit kóddal szembesül, ez nagyon ... Olvass tovább
- 5: AJAX jQuery bemutató (5. rész): Mindegyik AJAX!Mivel közeledik a jQuery mini-bemutató sorozatunk vége, itt az ideje, hogy mélyebben áttekintsük a jQuery egyik leggyakrabban használt funkcióját. Az AJAX lehetővé teszi egy weboldal számára, hogy kommunikáljon ... Olvass tovább
Mi a jQuery felhasználói felület és miért kellene használni?
A jQuery UI megadja az összes összetevőt, amely a modern webes alkalmazáshoz szükséges egy grafikus felhasználói felülettel. A jobb leírás érdekében ez a kütyü gyűjteménye.
A MakeUseOf körüli böngészéshez gyorsan megtudhatja, mit lehet vele csinálni. A miénkben a tartalom valójában csak különálló divs rendezetlen listával, amely indexként működik. Futtassa rajta a jQuery lapok funkcióját, és varázslatosan lapokká váljanak. Fantasztikus! A lap tartalma is feltölthető az AJAX segítségével, ha akarod.

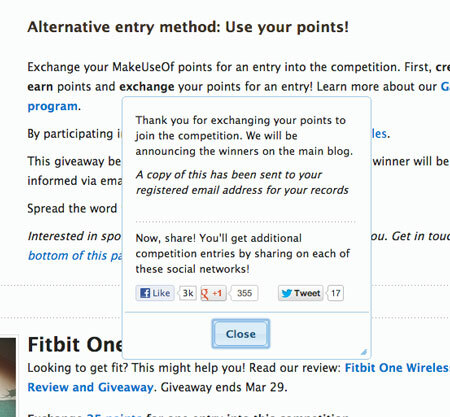
A Jutalmak oldal egy „modális felugró” párbeszédpanelt is használ a felhasználói művelet megerősítéséhez és az üzenetek visszajuttatásához. A felhasználói figyelem összpontosítása érdekében a párbeszédpanel tompíthatja az oldal többi részét, amíg az interakció be nem fejeződik.

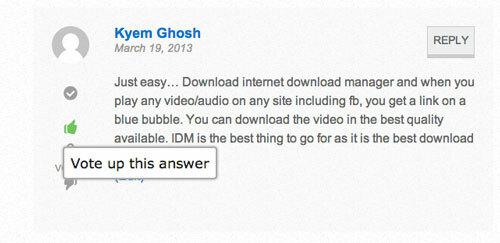
Válaszok webhelyünkön az egyszerűt használjuk tooltip funkció, amely tippeket ad a gombokon.

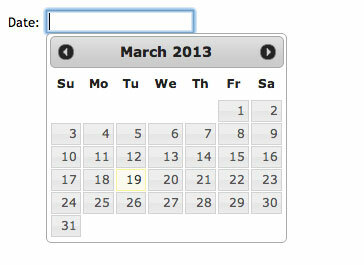
A jQuery UI valóban kitűnő az űrlapoknál, mivel számos csúszkához és válogatóhoz fér hozzá. Nagy rajongó vagyok a dátumválasztó magam widget, amelyet betölthet egy normál szövegbeviteli mezőbe, ahol a felhasználónak be kell írnia egy dátumot.

Úgy néz ki, bonyolult, nemde? El tudod képzelni, hogy valami hasonlót kódol-e a tiszta JavaScript-ben? A jQuery felhasználói felülettel így csinálhatja:
$ ( "# DateField"). Datepicker ();
Nem fogok több időt elmagyarázni, milyen félelmetes ez azért, mert a jQuery UI hivatalos bemutató jó áttekintést ad az összes rendelkezésre álló szolgáltatásról, valamint az egyszerű kódmintákat. Menj, olvassa el.
JQuery felhasználói felület hozzáadása
A jQuery felhasználói felület elindításának legegyszerűbb módja az, hogy a következő sorokat adja hozzá a fejléchez - de tegye győződjön meg arról, hogy ezeket a jQuery fő referencia Után adják hozzá, mivel a jQuery felhasználói felülethez a jQuery előzetes betöltése szükséges. Mind a hivatkozásra a plugin-szkriptre, mind a szükséges stylesheet amely tartalmazza az UI elemek vizuális leírását.


