Hirdetés
Ha a múltban megpróbálta kódolni kézzel, és feladta, akkor nagy esély van, hogy a WYSIWYG szerkesztő. A legjobb webdizájn-eszközök közül sok a „amit lát, amit kap” módszert használ, beleértve A Dreamweaver és a Coda, de ha van egy dolog, a legtöbb szakember, aki ezeket az eszközöket használja, törekszik erre rendezett kód. A WYSIWYG szerkesztõi nem rendelkeznek jó hírnévvel a tiszta és tömör kód létrehozásakor, ám a DivShot reméli, hogy megváltoztatja azt.

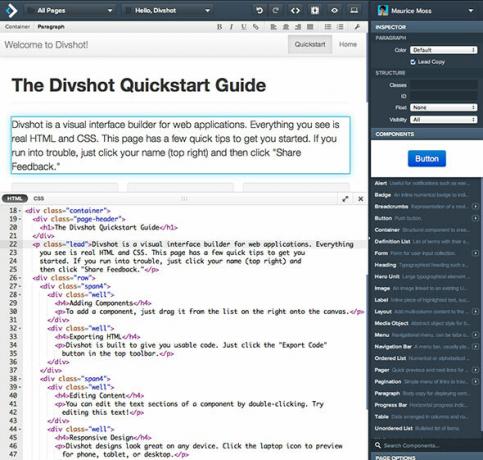
A böngészőben webalkalmazásként futva a DivShot lehetővé teszi, hogy elemeket, szöveget, mezőket és más elemeket az oldalra húzzon, amikor a webhelyet felépíti. Minden, amit az oldalon látsz HTML és CSS 4 ingyenes és kiváló eszköz a CSS-kód szerkesztéséhezA webhelyek csodálatos eszközök, amelyek mindenféle információt és ötletet közvetítenek. Csupán 10–15 év alatt nagyon sokat fejlődtek, és most várhatóan csúcsminőségűek és gyönyörűen megtervezett ... Olvass tovább , a helyes jelöléssel együtt. A kódolás szempontjából a DivShotnál a legjobb dolog az, hogy a kód úgy néz ki, hogy úgy néz ki, mintha kézzel írnák, rendes behúzásokkal, hogy a belső kódoló boldog legyen.

Az érzékeny és egyértelmű felhasználói felülettel a DivShot elmerül a gyönyörű webhelyek létrehozásának folyamatában a böngészőből. Az összes szükséges eszköz, elemvezérlő és preferencia a képernyő szélén található, mintha asztali szerkesztőt használna. A DivShot jelenleg bétaverzióban van, és ingyenesen regisztrálhat és használhatja (bár a szokásos „béta vigyázzon” tanácsok érvényesek).
Jellemzők:
- Valós idejű WYSIWYG szerkesztő a böngészőben.
- A végrehajtott változások azonnal megjelennek a HTML-ben és a CSS-ben.
- Korábban kódrészletekben jelenik meg, és valós időben megtekintheti az eredményeket.
- Jelenleg ingyenes béta fázisban van.
Nézd meg a DivShot @ alkalmazást DivShot.com
Tim egy szabadúszó író, aki Melbourne-ben, Ausztráliában él. Követed őt a Twitteren.