Hirdetés
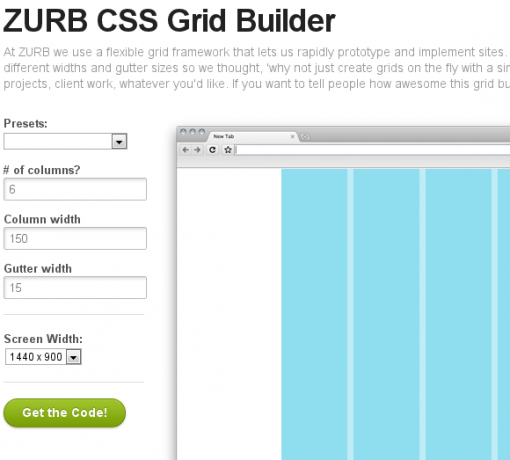
Ha megpróbál egy weboldalt rácskeret alapján megtervezni, akkor tudni fogja, hogy ez időigényes. A CSSGridBuilder megszünteti a fájdalmat, ha repüléssel rácsokat készít. Egyszerűen adja meg, hány oszlopot szeretne a rácsban, valamint a kívánt oszlopszélességet és ereszcsatorna-szélességet. Az eszköz ezután generálja a CSS-kódot, amelyet felhasználhat bármilyen webdesign-projektben.
Kiválaszthatja a kívánt képernyőszélességet 1024 x 768, 1200 x 800 és 1440 x 900 között. A nagy előnézet azonnal frissül, hogy tükrözze a hálózati beállításokban elvégzett változtatásokat. Az eszközök teljesen ingyenesek személyes és kereskedelmi használatra, és sok időt takaríthat meg, ha rács alapú terveket készít.


Jellemzők:
- Készítsen CSS-rácsokat online.
- Adja meg az oszlopokat, az oszlop méretét és az ereszcsatorna méretét.
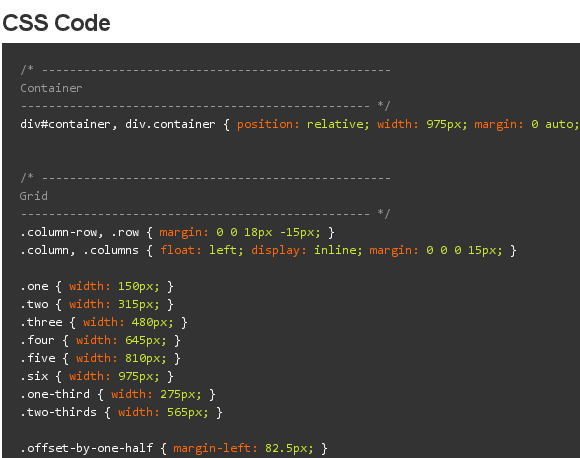
- Generáljon CSS-kódot a rácshoz.
- A rács élő előnézete.
- Nincs szükség regisztrációra.
- További CSS-eszközöket a következő cikkben talál:11 Hasznos eszköz a CSS-fájl ellenőrzéséhez, tisztításához és optimalizálásához 11 Hasznos eszközök a CSS-fájlok ellenőrzéséhez, tisztításához és optimalizálásáhozJavítani szeretné CSS-kódját? Ezek a CSS-ellenőrzők és -optimalizálók elősegítik a CSS-kód, a szintaxis javítását és a weboldalak minimalizálását. Olvass tovább “.
Látogasson el a CSSGridBuilder @ oldalra www.zurb.com/playground/css-grid-builder


