Hirdetés
A Google Maps használatának időtartama alatt minél többféle módszert találtam arra, hogy beépítsem az életembe. Beépítve a Motorola Android autós GPS-szoftverbe, a Google Latitude lehetővé teszi, hogy megosszam a térképem helyét a gyerekeimmel miközben utazom, és mindig arra használom, hogy parkot és történelmi tereptárgyakat keressen körülöttünk, amikor családban vagyunk utazás.
Más MakeUseOf szerzők megosztották a Google Maps által kínált fantasztikus funkciókat is, például Tina listáját a Öt legjobb dolog a Google Maps használatával kapcsolatban Öt legjobb dolog a Google Maps szolgáltatásban Olvass tovább , és Eyal cikke a teremtésről együttműködő Google Maps Hogyan hozhat létre megosztott, együttműködő Google Maps alkalmazástA Google Maps lehetővé teszi egyedi térképek létrehozását és megosztását. Így lehet felhasználni a Google Térképet másokkal való együttműködésre. Olvass tovább . Ha még nem találtad ki, nagy rajongók vagyunk.
Ma szeretnék bemutatni egy hűvös Google API-alapú alkalmazást, az úgynevezett
MapTheWay amely lehetővé teszi a személyre szabott Google Maps beépítését közvetlenül a saját blogjába vagy webhelyére, a hosszúsági és szélességi pontok felhasználásával, amelyeket egy XML-fájl segítségével átfedhet a térképen.Ez egy hasznos módszer arra, hogy több helyet feltérképezzen a látogatók számára, mert manuálisan is rajzolhatja meg a utazás, vagy létrehozhat olyan interaktív szoftvert, amely automatikusan meghatározza az útpontokat az XML fájl szerkesztésével a forgatókönyv. Képzelje el, hogy képes lenne írni egy blogbejegyzést valóban beágyazott térképekkel - nem csak képernyőképeket. Látogatói láthatják az Ön által elkészített térképeket, és címezhet minden egyes pontot, ahogy tetszik.
A MapTheWay telepítése több hely feltérképezésére a webhelyén
Az oktatóanyag áttekintése közben látni fogja, miért olyan kényelmes ezen a weboldalon beágyazni ezt a funkciót. Nem kell tárolnia vagy megosztania a térképeket a Google Maps alkalmazásból - csupán annyit kell tennie, hogy új XML fájlt hoz létre az útpontjairól és a voila-ról - azonnal megoszthatja új térképét percek alatt.
Kezdjük el, és látni fogja, hogy ez miért nagyon remek eszköz a blog vagy a webhely telepítéséhez. Először töltse le az ingyenes alap verziófájlokat a számítógépére, majd FTP a „mapthewayDir”Mappát (és az összes tartalmat) a webhely http gyökérmappájába.

WordPress blog esetén a mappát és a tartalmat (az alapfájlokkal együtt) ugyanabba a szintű könyvtárba kell feltölteni a témák mappájában, ahol az index.php fájl tárolódik. Már félúton van a blog több helyének leképezéséhez!
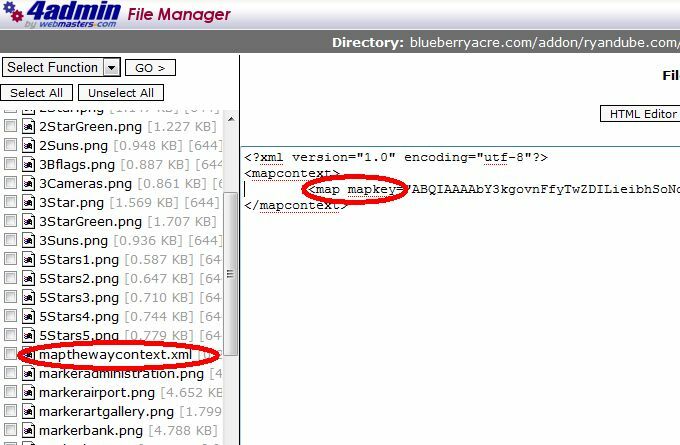
Most, ha még nem rendelkezik API-térképkulcsával a webhelyéhez, akkor folytassa a Google-lal, és iratkozzon fel a Google Maps API annak a domainnek a használatával, ahol feltöltötte a MapTheWay könyvtárat. Miután megkapta a kulcsot, lépjen be a webszerver mapthewayDir könyvtárába, és szerkessze a fájlt mapthewaycontext.xml a saját Google API kulcsával.

Egyébként, ha szeretné, a térkép nyelvét angolul helyett franciául (fr) vagy portugálul (po) módosíthatja. Úgy tűnik, ezek a jelenleg elérhető egyetlen nyelv. Mostantól a MapTheWay telepítve van az Ön webhelyén, és készen áll a térképek beágyazására!
Hogyan állítsunk be útvonalakat és mutassuk meg a térképünket
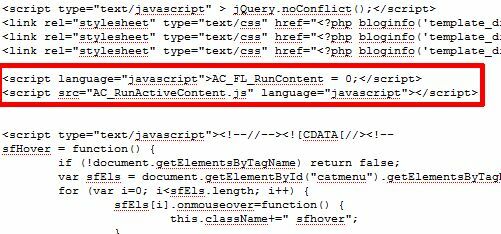
Van néhány olyan fájl, amely a letöltési csomag részét képezi, amelyet érdemes kivenni. Két ilyen fájl HtmlHead.txt és HtmlBody.txt. Amikor be szeretne ágyazni egy térképet az egyik oldalára, csak meg kell győződnie arról, hogy a fejléc és a törzs szkript megtalálható-e az oldalon. A fejléc szkriptje nem változik. És tudod mit csinálni, ha WordPress témát használsz, az esély nagyon jó, ha van header.php - egyszerűen beillesztheti a szkriptet egyszer, és minden készen áll.

Most be kell állítania az XML fájlt, amely meg van töltve az útpontokkal. A használni kívánt sablon: MyWebPage.xml szerepel a mapthewayDir mappában. A fájl formátuma az alább látható.

A példafájlban használt sok változó nem érhető el az ingyenes verzióban. Ingyenes beállításához a lat, lng, cím, leírás, ország, irányítószám, város és cím beállítására kell összpontosítania (mindegyik opcionális, kivéve az lng és lat). A „type” a marker képfájl neve, tehát a „city” típus a „marker [city] .png” fájlra utal. Tehát testreszabhatja saját marker ikonjait, ha ezt az elnevezési konvenciót használja.
Itt valószínűleg az első kérdésed - nem ez egy kicsit bonyolult? Honnan kellene tudnia, hogy tartózkodási helyed hosszú és hosszú? Ne aggódjon a barátaim, felvilágosítottam Önt - mert amikor letöltötte ezt a hűvös ingyenes alkalmazást, akkor egy kényelmes segédprogramot is letöltött a helyek azonosításához. Csak nyissa meg a böngészőt, lépjen a domainjére, és nyissa meg a fájlt. Ha nem működik az Ön domainjén, akkor csak ingyenesen használja a webhelyen kínált segédprogramot MapTheWay.

Egyszerűen húzza a célt az útvonalon, és ez megadja az egyes pontok hosszát és szélességét. Jegyezzen fel minden útpontot az utazás nyomon követésekor. Ha elkészült, csak módosítsa a sablont MyWebPage.xml az új útpontokkal és leírásokkal, és mentse el új XML fájlként a mapthewayDir mappába.
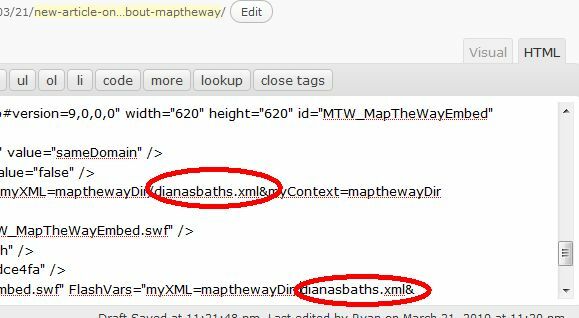
Ha elkészült, akkor csak annyit kell tennie, hogy beágyazja a térképet a weboldalába a HtmlBody.txt fájlt. Az xml fájl nevét háromszor kell megtalálnia a kódban, tehát ezt a három bejegyzést az új XML fájlnévvel kell szerkesztenie.

Mentse el az oldalt, és új térképét beágyazza weboldalára!

A térkép tökéletesen beágyazódott a weboldalomba. Az összes cím akkor jelenik meg, amikor a felhasználó rákattint a „Címkék megjelenítése, ”És ha a felhasználó egy ikonra kattint egy útpontként, akkor megjelenik a leírás szövege. A térkép professzionálisnak tűnik, és kezdetben megpróbálja központosítani az összes útpontját, amikor először indul.
Az egyik dolog, amit észrevettem a beállításnál, az az, hogy nem igazán tetszett a WordPress fájlszerkezetétől (az alkalmazás szereti létezni a domain gyökerén), ezért működésbe hozta azáltal, hogy telepítette egy új domainbe, amelyet nemrég vásároltam, és létrehoztam egy index.html fájlt az itt látható kóddal bemutató. Tehát, ha saját weboldalt hozott létre - az alkalmazás beágyazása szellő lesz. Ha a blogjában szeretné használni, akkor kissé meg kell változtatnia, mielőtt helyesen működik - de ez túl esik a cikk hatályán.
Tehát készítsen egy képet a MapTheWay-ről webhelyén, és tudassa velünk, mit gondol. Ismer egyéb olyan jó módszert, amellyel a térképeket közvetlenül a webhelyére ágyazhatja? Ossza meg forrásait az alábbi megjegyzés szakaszban.
Ryan BSc villamosmérnöki diplomával rendelkezik. 13 évet dolgozott az automatizálás területén, 5 évet az informatika területén, és most Apps Engineer. A MakeUseOf volt vezérigazgatója, az adatmegjelenítéssel foglalkozó nemzeti konferenciákon beszélt, és szerepelt a nemzeti televízióban és rádióban.