Hirdetés
Akarsz weboldal készítése 10 módszer egy kicsi és egyszerű webhely létrehozására túlterhelés nélkülA WordPress túlterhelés lehet. Amint ezek a kiváló szolgáltatások bebizonyosodnak, a WordPress nem minden, ami a webhely készítésének vége. Ha egyszerűbb megoldásokat szeretne, akkor számos választhat. Olvass tovább , de nem tudom, hol kezdjem?
Úgy tűnik, hogy a tipikus webfejlesztési oktatási terület szintén a legdrágább: vásároljon domaint, host kiszolgálót, WordPress fiókot, témát stb. De mi van, ha nem egy kisvállalkozás tulajdonosa, vagy márkát akar építeni? Mi lenne, ha csak a webfejlesztést próbálja megtanulni, sans rendetlenség?
Olvassa el tovább, hogy megtudja, hogyan kell tárolja a saját webhelyét Hogyan használhatunk egy önkiszolgáló WordPress-blogot a projektkezeléshez Olvass tovább , amelyet akár a semmiből, akár előre elkészített sablonokkal létrehozhat a számítógépén és ingyen. Ó, ez magában foglalja a saját WordPress-fiókjának is otthont!
XAMPP: Bevezetés
A Bitnami XAMPP
"PHP-t és Perlt tartalmazó Apache-disztribúció". Célunknak csak azt kell megértenünk, hogy az XAMPP egy ingyenes, egyszerű program, amely lehetővé teszi a felhasználók számára, hogy webhelyeket tároljanak számítógépükön.Míg a helyi kiszolgáló beállítása az XAMPP használatával kissé technikai jellegű, a folyamat szintén meglehetősen egyszerű és egyértelmű. Miután minden beállítva, meg fogja tapasztalni, hogy a webhelyek kezelése és szerkesztése szellő.
Akkor itt van a gyors és teljes irányítás kérdése. Az XAMPP segítségével webhelyek létrehozására és szerkesztésére képesek lesznek olyan sok webhelyet megváltoztatni, amennyit csak akar. Ennek ellenére nagy hatalommal jár a nagy felelõsség. Ön hajlamosabb a webhelyek elvesztésére is, különösen, ha nem biztonsági mentéseket hozhat létre A végső Windows 10 adatmentési útmutatóÖsszefoglaltuk az összes biztonsági mentési, visszaállítási, helyreállítási és javítási lehetőséget, amelyeket a Windows 10-en találtunk. Használja az egyszerű tippeinket, és soha ne ess kétségbe az elveszett adatok felett! Olvass tovább .
Ha szeretne egy valódi kezdő tanfolyamot a web fejlesztőben, akkor az XAMPP az Ön számára. Ez magában foglalja a HTML, CSS, Javascript és egyéb projektekkel kapcsolatos projekteket!
Az XAMPP telepítése
Haladj a XAMPP webhelyen, és töltse le a csomagot. Kövesse az alapértelmezett beállítási folyamatot. Miután letöltötte az XAMPP-t, az XAMPP-kezelőpanel automatikusan megnyílik. Ha nem, akkor úgy keresse meg az XAMPP programot, mint bármelyik más (a Start menü keresésével).
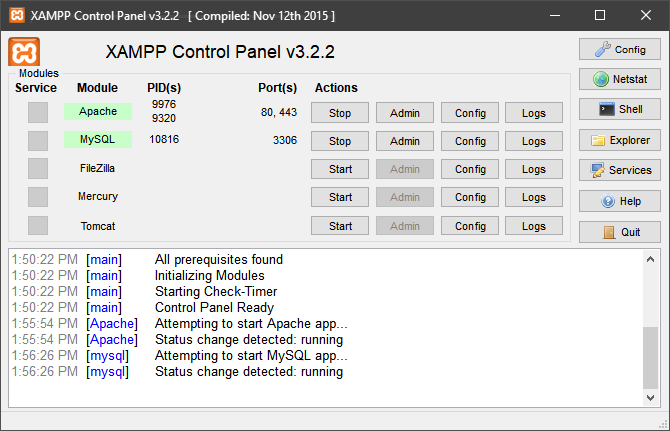
Az XAMPP vezérlőpult ablakában látnia kell egy egyszerű elrendezést, amelyen futnak az XAMPP folyamatok. Céljainkban az első két lehetőségre összpontosítunk: az Apache és a MySQL.
Apache - Az XAMPP fő eleme, az Apache opció létrehoz egy Apache szervert a számítógépén. Ez lehetővé teszi weboldalak futtatását és szerkesztését a számítógépen a böngészőkön keresztül, akárcsak egy webhelyet. Természetesen, kivéve, ha ez a webhely a számítógépen fut, szemben az internethez csatlakoztatott szerverrel.
MySQL - Az SQL lehetővé teszi az adatbázisok és a webhelyek közötti kommunikációt, lehetővé téve a felhasználók számára, hogy teszteljék és tárolják az e-maileket, jelszavakat és minden egyéb bemeneti adatot. Ezt fogjuk használni a helyi WordPress-fiókhoz.
megnyomni a Rajt gombot az XAMPP vezérlőpultján, a alatt Hozzászólások mind az Apache, mind a MySQL számára. Várja meg, amíg mind az Apache, mind a MySQL zöld színben ki vannak jelölve a modul részében. Ha engedélyezte, akkor szabadon használhatja az XAMPP-t.

Localhost és phpMyAdmin
Annak érdekében, hogy minden rendben legyen, nyisson meg egy webböngészőt, írja be http://localhost/ a címsorba, és nyomja meg Belép. Átirányítani kell erre: http://localhost/dashboard/, amely az alapértelmezett XAMPP oldal.

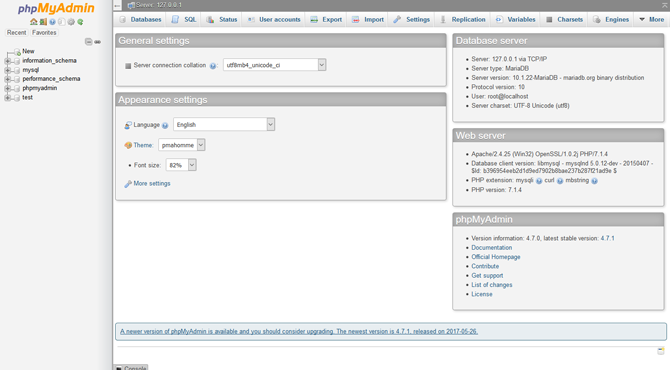
Ezután kattintson a phpMyAdmin gombot a felső navigációs menüben. Az alapértelmezett phpMyAdmin oldalra kerül.

Hagyja ezeket egyelőre egyedül, de ha mindkettő működik, akkor készen áll a webhelyek létrehozására!
Weboldalak létrehozása az XAMPP használatával
Most jön a szórakoztató rész. Menjen az XAMPP mappához, amely a gyökérmeghajtó könyvtárában található (C: \ xampp alapértelmezés szerint). Akkor menj tovább htdocs. Ez lesz a fő webhely-tárhely, amelyet a webhelyek megtekintéséhez használ.
Mielőtt létrehoznánk és szerkesztenénk egy weboldalt, szükség lesz egy szövegszerkesztőre. Bár használhat egy alapértelmezett szövegszerkesztőt, például a Jegyzettömböt, általában a legjobb a kifejezetten a kódhoz és a jelöléshez készített külső gyártó 11 Fenséges szöveges tippek a termelékenység és a gyorsabb munkafolyamat érdekébenA Sublime Text sokoldalú szövegszerkesztő, és sok programozó számára aranyszabály. Tippjeink a hatékony kódolásra koncentrálnak, de az általános felhasználók értékelni fogják a billentyűparancsokat. Olvass tovább . Fenséges szöveg az egyik legjobb környék, tehát induljon a webhelyükre, és töltse le a szoftvert.
Most megkezdheti a webhelyek letöltését és telepítését az XAMPP-be. Fogom használni a Kirándulás sablon, de használhatja a kívánt sablont. Töltse le a webhely ZIP-fájlját, és tartsa ott az emlékezetében. Ezután hozzon létre egy mappát az XAMPP htdocs mappájában a webhelyéhez. Az enyémnek nevezték kirándulás - próbálja megtartani a nevét egyszerűen. Ezután bontsa ki, és bontsa ki a ZIP-fájl tartalmát erre a htdocs mappába.

Miután kibontotta a fájlokat, menjen a webhely-tárházba a htdocs-on belül, hogy megbizonyosodjon arról, hogy azok helyesen lettek-e kibontva.
Végül lépjen a webhelyére a böngésző A legjobb böngészők Windows rendszerhezMi az alapértelmezett böngésző? Annak ellenére, hogy elkényeztetettünk a választással, többségünk ragaszkodik a kipróbált és bevált főbb játékosokhoz. Melyek az erőforrás-felhasználás, a sebesség és a biztonság jobb alternatívái? Olvass tovább . A ti weboldal, szóval, a korábban említett localhost segítségével elérhető lesz, az oldalfájlokat tartalmazó mappa nevével együtt. Ennek oka az, hogy a webhelyek alapvetően mappákban lévő fájlok, amelyek mind egy domain- vagy gyökérnév alatt vannak. Már tanulsz!
A korábban létrehozott mappánkat roadtripnek hívták, tehát a teljes webhely címe a http://localhost/roadtrip.

Végeztél! Most már megkezdheti a webhely helyi szerkesztését.
Weboldalak szerkesztése
Nyissa meg a Fenséges szöveget. Menj oda fájl és válassza ki Nyitott mappa. Keresse meg és válassza ki a webmappát az XAMPP mappában. Mostantól ugyanazon weboldal több oldalát szerkesztheti a Szublimált szövegszerkesztőben.

A Sublime Text remek felületet kínál a webhely minden fájljának és mappájának megtekintéséhez. A webhelyén módosítások végrehajtásához szerkessze a webhely kódját, és mentse (a billentyűzet parancs segítségével Ctrl + S), és frissítse webhelyét a böngészőben.

A folyamat egyszerű és közvetlen: szerkessze a weboldalt, majd ellenőrizze, hogy a kód működik-e. A webfejlesztés előrehaladtával megkísérelheti beépíteni a bonyolultabb funkciókat a weboldalába. Nem számít a képzettségi szint, bár az oldalak szerkesztésének alapvető formátuma változatlan.
Használja a WordPress-t az XAMPP-vel
Ha nem akarja szerkeszteni a nyers kódot, vagy inkább egy ismeretlenebb tartalomkezelő rendszert (CMS) szeretne használni, a WordPress fantasztikus webdesign-erőforrást biztosít egy egyszerűen használható ZIP fájlban is! A WordPress XAMPP-re történő telepítéséhez menjen a WordPress webhely és töltse le a hivatalos alkalmazást.
Használjon ugyanolyan formátumot egy webhely létrehozásához, mint korábban, a kibontott WordPress mappának pedig a mappában lévő htdoc könyvtárban van. wordpress. Az áttekinthetőség érdekében tartsa fenn a mappa nevét.
A phpMyAdmin használata
Mivel a WordPress megköveteli a bejelentkezési adatok létrehozását, be kell hoznia egy bejegyzést a weboldal PHP könyvtárában. Menj oda a phpMyAdmin oldalán Állítsa be blogját a WordPress segítségével: A végső útmutatóEl szeretné indítani a saját blogját, de nem tudja, hogyan? Keresse meg a WordPress-t, a ma elérhető leghatékonyabb blogplatformot. Olvass tovább — http://localhost/phpmyadmin/ alapértelmezés szerint - az induláshoz.
Ezen az oldalon kattintson a gombra adatbázisok. Alatt Hozzon létre adatbázist paraméter, írja be wordpress majd ütni teremt. Látnia kell egy felugró ablakot, amely megmondja az adatbázis létrehozását. Ezután zárja be ezt a böngészőablakot, és írja be a WordPress mappát az XAMPP htdocs mappába. Ennek a mappának rendelkeznie kell a kibontott WordPress-fájlok tartalmával.
A bejelentkezés konfigurálása
Be kell állítanunk az aktuális WordPress webhelyet, hogy beléphessen és felhasználhassa a webhelyet. Ez a WordPress fő PHP konfigurációs fájlján keresztül történik. A WordPress mappában keresse meg a felcímkézett fájlt wp-config-sample.php, kattintson a jobb gombbal a fájlra, válassza a lehetőséget szerkesztése (vagy Nyitott külön szövegszerkesztő). A Jegyzettömbnek nagyon jól kell működnie.
Íme a kód, amelyre összpontosítunk:
// ** MySQL beállítások - Ezt az információt a web hostból szerezheti be ** // / ** Az adatbázis neve a WordPress számára * / define ('DB_NAME', 'database_name_here'); / ** MySQL adatbázis felhasználónév * / define ('DB_USER', 'username_here'); / ** MySQL adatbázis jelszó * / define ('DB_PASSWORD', 'password_here'); A fenti kódban három változtatást kell végrehajtania belül idézőjel.
database_name_here - Változtassa meg ezt a paramétert wordpress. A webhely ezután a korábban létrehozott adatbázist fogja használni a phpMyAdmin címkével.
username_here - Változtasd meg erre gyökér. A gyökér felhasználónév alapértelmezés szerint rendelkezik a megfelelő rendszergazdai jogosultságokkal, így a phpMyAdmin keresztül engedélyezi. Más felhasználónevek csak akkor működnek, ha megkapják a megfelelő engedélyeket.
password_here - Cserélje ezt könnyen azonosítható jelszóra. Ha nem szeretne jelszót használni, törölje a paramétert.
Mentse el ezt a fájlt wp-config.php - szemben az előzővel wp-config-sample.php - és kijárat. Ezután lépjen a következő helységi címre: http://localhost/wordpress.
Folytassa a telepítést, beleértve a WordPress létrehozását Felhasználónév és Jelszó. Megadhatja a kívánt értékeket. Miután befejezte az értékeinek megadását, kattintson a Telepítse a WordPress alkalmazást gombot a folyamat befejezéséhez. Ha ez megtörtént, jelentkezzen be a helyi WordPress-be az előző oldalon megadott felhasználónévvel és jelszóval.

Végeztél! Most elköltheti szíve tartalmának szerkesztését, módosítását és weboldalak létrehozását mind a semmiből, mind a tartalomból a WordPressen keresztül, offline és ingyen A legjobb WordPress plugins Olvass tovább !
A webfejlesztés egyetlen oldallal kezdődik
Korábban még csak megkezdte webfejlesztési útját. Most már létrehozott egy helyi kiszolgálót a számítógépén, amelyen keresztül szeszélyesen weboldalakat hozhat létre, módosíthat és adaptálhat. A legjobb az egész, hogy teljesen uralkodsz a kezedben. Csak annyit hagyott, hogy elkezdje a kísérletezést, szóval induljon!
Úgy döntött, hogy nem akarja átmenni ezen a munkán? Próbáljon egyet a következők közül: a legjobb ingyenes webhely-tárolási szolgáltatások A legjobb ingyenes webhely-tárhely-szolgáltatás 2019-benItt állnak a legjobb ingyenes web hosting szolgáltatások, amelyek sokat kínálnak és jobb hírnevet szereznek, mint a legtöbb. Olvass tovább helyette.
Kép-hitelek: Dmitrij Tiščenko / Shutterstock
Christian a MakeUseOf közösség közelmúltbeli kiegészítése és lelkes olvasója mindentől, a sűrű irodalomtól kezdve a Calvin és Hobbes képregényekig. A technológia iránti szenvedélyét csak a segítség iránti vágy és hajlandóság felel meg; Ha bármilyen kérdése van (többnyire) valamival kapcsolatban, küldje el e-mailben!