Hirdetés
 Korábban már említettük, de érdemes megismételni: ha nem akarja, hogy a webhelyei / blogjai csak egy másik arc a tömegben úgy kell kitűznie, hogy kitűnjön a többiektől, és a tervezéssel való játék az egyik módja annak hogy. De minden webdesigner túlságosan tudja, hogy a tipográfia egy olyan terület, ahol a kezük nagyon meg van kötve.
Korábban már említettük, de érdemes megismételni: ha nem akarja, hogy a webhelyei / blogjai csak egy másik arc a tömegben úgy kell kitűznie, hogy kitűnjön a többiektől, és a tervezéssel való játék az egyik módja annak hogy. De minden webdesigner túlságosan tudja, hogy a tipográfia egy olyan terület, ahol a kezük nagyon meg van kötve.
A Google Fonts megjelenése friss levegőt hoz az ingyenes internetes tipográfia világába. De annak ellenére, hogy a Google számos nagyszerű, ingyenesen használható betűtípust biztosít számunkra, a kiegészítés továbbra is csak porzsákként jelenik meg a létező betűtípusok ezrei (vagy talán milliói?) Között.
Találkozik Fonts.com, egy olyan webszolgáltatás, amely több ezer alternatív weboldal-betűtípust kínál számunkra, amelyet felhasználhatunk a web / blog kialakításához - és ezek közül több mint 3000 ingyenesen elérhető.
Ingyenes finom betűtípusok az Ön számára
A Fonts.com-ot a Monotype Imaging, a betűtípus-iparban jól ismert név hozta nekünk. Maga a cégnév garantálja, hogy itt rengeteg betűtípust talál. De mielőtt felhasználhatnánk a Fonts.com szolgáltatást, először regisztrálnunk kell, hogy ingyenes fiókot kapjunk.

Három „árazási” rendszer érhető el különféle funkciókkal, de személy szerint úgy gondolom, hogy az ingyenes - 3000+ betűkészlet-választással, korlátlan webhelyhasználat és betűkészlet webhelyenként, és 25 000 oldalmegtekintés havonta - több mint elegendő a mindennapi bloggereknek és a webhelyeknek üzemeltet. Az ingyenes ajánlat nagyon nagylelkű, figyelembe véve ezt Typekit - egy másik nagy szereplő ugyanazon a területen - korlátozza a felhasználókat egyetlen webhelyhasználattal és két betűkészlettel webhelyenként.

Kezdje a projekt építésével: adjon nevet, és adja hozzá azokat a domaineket, amelyekkel a betűkészleteket használni szeretné. Ne felejtse el menteni a projektet, mielőtt folytatná. Létrehozhat több projektet kezelésre, de az oldalmegtekintések korlátozása miatt javaslom, hogy hozzon létre egy másik fiókot egy másik projekthez, ha az Ön weboldala nagy forgalmat vonzhat.

A következő lépés a betűkészletek kiválasztása a projekthez. Rendezés szerinti osztályozás, tervező, öntöde vagy nyelvi támogatás alapján osztályozható. Ha ismeri a betűkészlet nevét, akkor közvetlenül a keresőmezőbe léphet, vagy - ha bőven van szabadideje - ábécé szerint böngészheti az összes elérhető web-betűtípust.

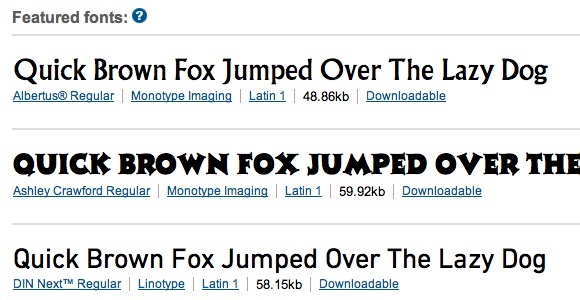
De mielőtt ezt megtenné, jobb, ha átnézi a kiemelt betűtípusok listáját.

A nyelvi támogatási lehetőségek nagyon hasznosak lesznek, ha olyan betűkészleteket keres, amelyek nem latin karaktereket támogatnak, például arab vagy kínai.

A betűkészletek hozzáadása a projekthez olyan egyszerű, mint a „Add hozzá a projekthez”Gombot a betűkészlet lista jobb oldalán. Ha olyan betűtípust talál, amely szürke „Frissítés”Gombot, ez azt jelenti, hogy a betűkészlet csak fizetős felhasználók számára érhető el.

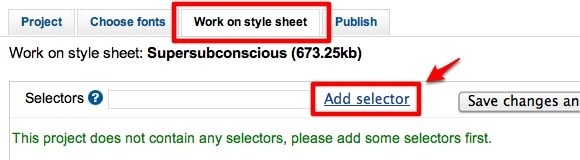
Miután hozzáadta a kívánt betűkészleteket a projekthez, elkezdheti dolgozni a stíluslapon. Lépjen a „SzelektorokMezőbe írja be a választót, majd kattintson a „Add választó“. Ismételje meg a műveletet a többi választóval. Nagyon hasznos lenne a HTML és a CSS kis ismerete, de az alapvető „test”És„h1" nak nek "hx”(Változtassa meg az x számot bármelyik számmal) a kezdők számára.

Ezután válasszon egy betűtípust az egyes választók legördülő listájából. A rendelkezésre álló betűkészleteket választottuk korábban. A betűkészlet használatának előnézete megjelenik a lista jobb oldalán.

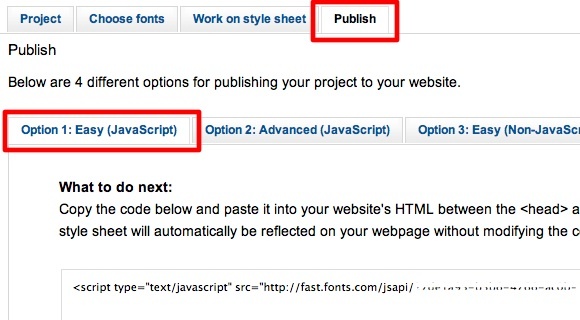
Az utolsó lépés a projekt közzététele. Kattintson a „közzétesz”Fül négy lehetőséget kínál. A kezdők szeretnének ragaszkodni az 1. opcióhoz.

Míg a 3. és a 4. lehetőség csak fizetett felhasználók számára érhető el.
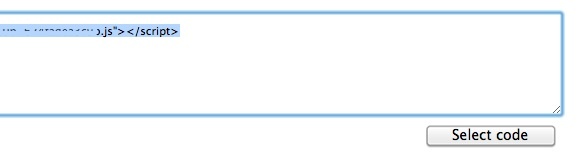
Kap egy sor kódot, amelyet alkalmazni kell a webhelyén. Kattints a "Válassza ki a kódot”Gombot, és nyomja meg a Command + C (Mac) vagy a Ctrl + C (Windows) gombot a kód másolásához.

Most költözzünk a webhelyére a kód alkalmazásához.
A Kódex alkalmazása
A kapott kódot be kell illeszteni a „fej”Címkék. Feltételezem, hogy ha van weboldala, akkor tudnia kell, hogyan kell ezt csinálni. Azonban az önálló házigazdák számára WordPress blogtulajdonosok, egyszerűen megtehetik ezt a kód szerkesztése nélkül.
Telepítse és aktiválja a „WordPress beépülő modult”.Kódok beszúrásaÉs illessze be a betűkészlet kódját a „Blog fejléce”Mezőbe, és mentse a módosításokat.

Próbáltam ezt a saját házigazdája WordPress blogomban, és minden jól működött. Az elemek új megjelenésükkel megjelentek.

Ennek a rendszernek a szépsége az, hogy ha bármilyen változtatást hajt végre a projektben a Fonts.com webhelyen, akkor a módosításokat automatikusan alkalmazza az Ön webhelyén, anélkül, hogy bármit tennie kellene.
Tehát ha ingyenes és egyszerű módszereket keres az internetes tipográfiával való játékhoz, akkor a Fonts.com szolgáltatása lenne a legjobb megoldás. Személy szerint azt hiszem, hogy még jobb, mint a Google Font könyvtár - legalábbis az ingyenes felhasználók választási lehetőségei alapján.
Gondolkodik-e webes tipográfia? Ismeri más alternatívákat? Kérjük, ossza meg gondolatait és véleményét az alábbi megjegyzések felhasználásával.
Indonéz író, önhirdetett zenész és részmunkaidős építész; aki azt akarja, hogy a világ jobb hely legyen, egy-egy bejegyzés egy időben a SuperSubConscious blogján keresztül.

