Hirdetés
 Ha valaha is megpróbálta a kezét a webdizájnban, és nem igazán vagy művészi típusú ember, akkor tudja, hogy az egyenlet tényleges nem programozó „tervezési” része kicsit kihívást jelenthet.
Ha valaha is megpróbálta a kezét a webdizájnban, és nem igazán vagy művészi típusú ember, akkor tudja, hogy az egyenlet tényleges nem programozó „tervezési” része kicsit kihívást jelenthet.
Néhány ember számára, mint például a családom egyes tagjai, akik túl olcsók a képalkotó szoftverek megvásárlásához, nehézségek merülnek fel, amikor logókat vagy háttereket akarnak testreszabni. Egyes programozók számára a probléma akkor jelentkezik, amikor CSS-kódra van szükség, és nem igazán jöttek fel a legújabb CSS-szabványok betartására.
Sok időt tölthet azzal, hogy felkészüljen a legújabb webdesign-trendekre és szabványokra. A sok WYSIWYG webdizájn eszköz megjelenésével a weboldalak létrehozása manapság inkább a nem programozók, mint a programozók körében esik vissza. A probléma ezzel az, hogy amikor a tervezést hozzá kell igazítani ahhoz, hogy azt csinálja, amit igazán szeretne, akkor vissza kell térnie egy programozóhoz, nem szabad megkerülni.
Szerencsére rengeteg erőforrás van, amelyek segíthetnek, mielőtt a programozóhoz másznak, hogy segítséget kapjanak. Itt, a MUO-ban, szeretjük a webdizájnot, és gyakran foglalkozunk ezzel a témával, például Ann-nal
Firebug áttekintés Amatőr útmutató a weboldal tervezésének testreszabásához a FireBug segítségével Olvass tovább , vagy Steve nagyszerű listája követhető webdesign-blogok 6 követendő legjobb webdesign-blog Olvass tovább .Az egyik olyan webhely, amely a valóban hasznos webes tervezési eszközök teljes listáját tartalmazza, amelyeket bárki használhat Mudcu.be.
Mudcu.be Web Design Tools
A Mudcu.be-et hívnám egy alapvető eszközkészletnek egy olyan webdesigner számára, amely nagyon kicsi költségvetéssel (vagy nincs költségvetéssel) dolgozik. Az ezen a weboldalon található eszközök nagyon nagy hangsúlyt fektetnek a grafikára, valamint a webhely színeinek megtervezésére vagy koordinálására. Végső soron a színek valóban azok, amelyek képessé tehetik vagy megtörhetik a formatervezést, tehát ezek fontos eszközök a kézbentartáshoz.
Ha Ön azon emberek közé tartozik, akiknek nincs pénzük a minőségi festék vagy kép létrehozására szoftver, vagy esetleg egy kis laptop vagy netbook mellett utazik, és webes képszerkesztésre van szüksége megoldás. A Mudcu.be egyik eszköz, amely segíthet, a Rajztábla.

A Sketchpad eszköz segítségével nagyjából elkészítheti a kívánt képeket egy webalapú eszközben, amely nem különbözik a Windows Paint-től. A Sketchpad egy ideje történő használata után azonban igazán éreztem, hogy sokkal könnyebben használható és rugalmasabb, mint a Windows Paint. Ha elkészült, kattintson a tetején lévő kis lemezképre, és elmentheti a számítógépre a létrehozott képet. Olyan egyszerű.
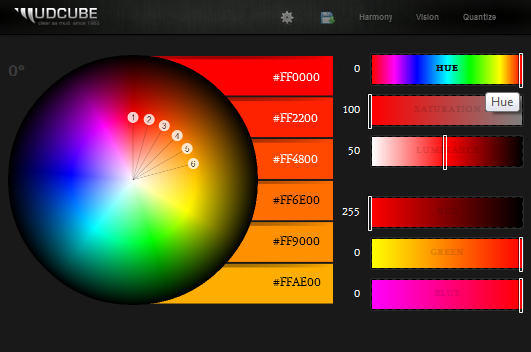
Most, véleményem szerint, a legmenőbb eszközök, amelyeket Michael Deal a webhelyén kínál, a COLRD színes gradiens eszközök választéka. Ez egy olyan színpaletta-eszközsorozat, amely lehetővé teszi a színelemek gondos beállítását, hogy a kívánt szín pontos árnyalata jöjjön létre. Beállíthatja az árnyalatot, a telítettséget és a fénysűrűséget, valamint a vörös, a zöld és a kék szintjét, és ha csak akarja, akkor jobb oldalról is kiválaszthatja a hasonló színek dobozát a jobb oldalról. Ha kész, a létrehozott árnyék színkódja közvetlenül a csúszkák felett található.

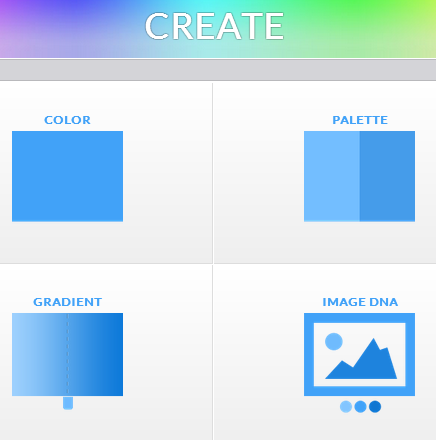
A COLRD eszközök sorozata a fentihez hasonló webes alkalmazásokat tartalmaz. A „Létrehozás” menü segítségével választhat a fenti Szín eszköz közül, vagy választhat a Palette, a Gradient vagy a Image DNS segítségével.

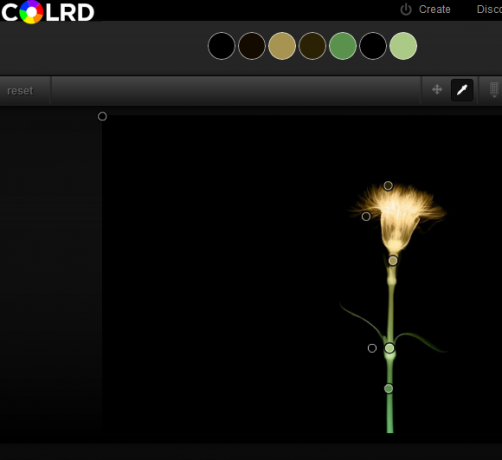
A többi eszköz magától értetődő, de az Image DNS-t valóban érdemes megemlíteni. Ezzel az eszközzel bármilyen képet megnyithat a számítógépen, és az eszköz segítségével azonosíthatja a fénykép színeit.
Egy ilyen eszköz szépsége az, hogy ha bizonyos képeket szeretne használni a weboldalán, akkor ez az internetes alkalmazás lehetővé teszi azonosítsa azokat a színeket, amelyeket a weboldalán használhat, amelyek tökéletesen megfelelnek a fotó domináns színeinek. Ez segíthet az amatőr webes tervezőknek a weboldalak színes ütközésének nagyon gyakori problémájának leküzdésében - mi lehet egy tisztességes formatervezés egy szörnyű weboldalmá.

A szörnyű weboldalakról beszélve, manapság és miért az emberek még mindig olyan csúnya háttérrel rendelkeznek, amely úgy néz ki, mintha egyenesen az 1990-es évekből jöttek volna ki? Miután a weboldal színét és képeit a fenti eszközökkel rendezte, tovább léphet a Háttér generátor.
Ez a webes alkalmazás lehetővé teszi, hogy a háttérben használt „textúrák” hosszú listájából válasszon. Néhányuk úgy néz ki, hogy sajtos, ha nem megfelelően helyezte el, de sokan igazán jól néznek ki, ha a Színátmenet választás a színárnyalat finomhangolására, hogy ez jól néz ki a képeivel és a webhelyével színeket. Ha elkészült, csak kattintson a „CSS generálása” gombra, és a CSS kód elkészül az Ön számára. Ennél nem sokkal könnyebb.

Az eszköz még egy „szimulátor” funkcióval is rendelkezik, amelyen kipróbálhatja a weboldal hátterét, mielőtt ténylegesen bevezetné. Így néz ki, amikor a szimulátort futtatom a Google.com webhelyen.

Michael szereti a színt, és egyetlen eszköz sem mutatja meg jobban, mint az övét Színes gömb. Ahogyan ő leírja a weboldalon, a színes gömb állítólag lehetővé teszi, hogy „megjelenítse a színharmonikákat” az általuk kidolgozott képletek segítségével. Valójában nagyon lenyűgöző, mert lehetővé teszi egy bizonyos színválasztással, például a vörös szín kiválasztásával - és ezután a választott színét lebontja más szín gradiensévé, amelyek „harmóniában” folynak. Ezeket a színeket szeretné ragaszkodni a webhelyéhez annak érdekében, hogy minden szín jól működjön együtt

Csak egy darabig a Színes Sphere-vel játszva azt kell mondanom, hogy bár nem tudom, milyen képleteket használ, a színválasztás valóban jól működik együtt.
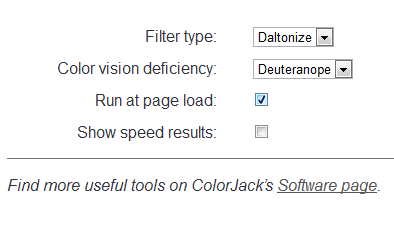
A Michael egyik olyan alkalmazása, amelyet érdemes megemlíteni, valójában egy Appspot ajánlat, az úgynevezett Daltonize. Ez egy igazán lenyűgöző eszköz, amely lehetővé teszi az Ön számára a színvakok típusának azonosítását, majd ezt felhasználhatja választás, amely lehetővé teszi a böngésző számára, hogy weboldalait olyan formátumban jelenítse meg Önnek, amely figyelembe veszi a színvakosságát fiókjába.

Miután telepítette a könyvjelzőt a böngészőbe, az utasításokat követve, egy gömb ikont fog látni az eszköztáron (legalább a Chrome-ban). A Daltonize beállítások segítségével a böngésző megnyitásakor azonosíthatja a színlátás hiányosságait, és bármikor megváltoztathatja a színvakosság típusát.

Így néz ki az eredményül kapott oldal, amikor a színvakon szűrőt használja. Ha nem színvak, akkor az alábbi képen a blogom látható, amely általában narancssárgával rendelkezik a fejléc oldalán, és az ikon színe izzó, lila színű. Úgy tűnik, hogy a webhely néhány képe is színezett. Nagyon lenyűgöző eszköz!

Ez nem az összes, a Mudcu.be oldalon elérhető tervezőeszköz listája, tehát ha a szín az ön dolga, vagy ha módot keres arra, hogy a színt jobban beépítsék a webdizájnba, akkor ezt a weboldalt kötelező meglátogatni.
Valaha küzd a színekkel a webdizájnban? Milyen eszközöket vagy technikákat használ a dolgok összehangolására? Ossza meg gondolatait és észrevételeit az alábbi megjegyzés szakaszban!
Kép jóváírás: web design Via Shutterstock útján
Ryan BSc villamosmérnöki diplomával rendelkezik. 13 évet dolgozott az automatizálás területén, 5 évet az informatika területén, és most Apps Engineer. A MakeUseOf volt vezérigazgatója, az adatmegjelenítéssel foglalkozó nemzeti konferenciákon beszélt, és szerepelt a nemzeti televízióban és rádióban.