Hirdetés
Nem minden weboldal lehet Google. Nem; nem a méretarány, hanem a böngészőinkben betöltött sebesség szempontjából. A minimalizmus nagyszerű, de ez nem jár azzal, hogy további tartalmat és animált hirdetéseket kell elhelyezni a weboldalon. Ez néha egy kompromisszum, amelyet minden webdesignernek meg kell tennie.
A gyors weboldalak létrehozása a nagyszerű webdesign parancsai. A lassú töltési sebesség nem csak a rossz tervezést jelzi, hanem óriási kikapcsolódást jelent a látogatók számára. A lassan betöltő webhelyek hibákat vagy más szűk keresztmetszetet is jelenthetnek.
Az első lépés, amelyet webhelyének optimalizálása érdekében megtehet, az, hogy tesztelje egy sebességteszttel. Ez a tíz eszköz kevés a sok közül, amelyek segítenek tesztelni a betöltési sebességet, és útmutatást adnak a gyorsabb weboldalak létrehozásához.
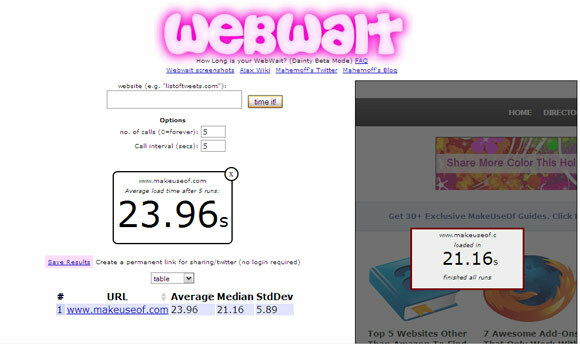
WebWait

Az időzítő megadja a webhely átlagos töltési idejét. Írja be webhelyének URL-jét, állítsa be a futtatások számát, és kapja meg az eredményeket kifejezve Átlagos, Medián,
és Szabványbeli eltérés miután a futások befejeződtek. Beállíthatja a tesztfutások számát. A webhelysebesség-teszt futtatása közben az alkalmazás figyelembe veszi az összes képet, stíluslapot és Javascriptet. Az összes népszerű böngészőben fut.Melyik a gyorsabb?

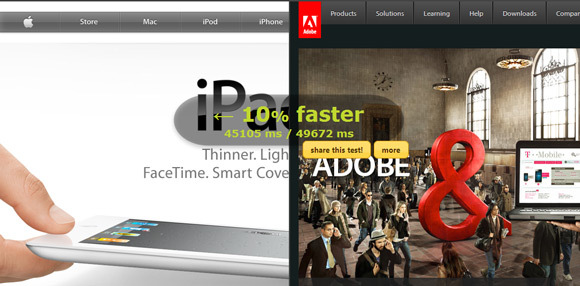
Fúrja be az egyik helyet a másikhoz, és nézze meg, melyik jön ki a tetején. Összehasonlíthatja a gyorsabb webhelyet, és optimalizálhatja saját webhelyének sebességét. A két üzemmód választása lehetővé teszi a terhelés egyidejű vezérlését abban az esetben, ha az egyik hely zavarja a másikot. Ez is elég szórakoztató eszköz lehet, mivel az Apple és az Adobe közötti „epikus teszt” azt mutatja, hogy az Apple kissé élvonalbeli.

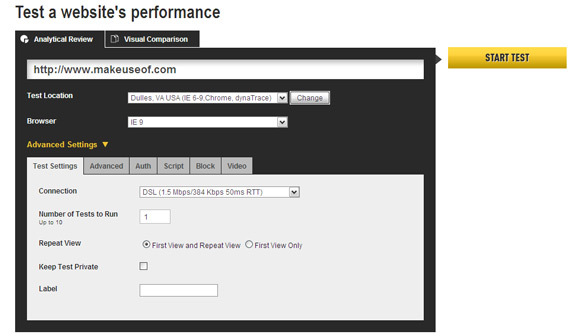
A WebPagetest.org-ot az AOL fejlesztette ki, majd az Open Sourced. Ez a webes alkalmazás hosszú listát ad a kiszolgálók helyéről, ahol kipróbálhatja a teszteket. Egy másik legördülő menü lehetővé teszi egy adott böngésző beállítását (IE9 is). További beállítások a teszt további finomítására szolgálnak olyan paraméterek megadásával, mint a teszt futtatásainak száma, a kapcsolat típusa, beleértve a szkripteket stb. Használhat egy vizuális eszközt is, hogy több URL-t összehasonlítson.
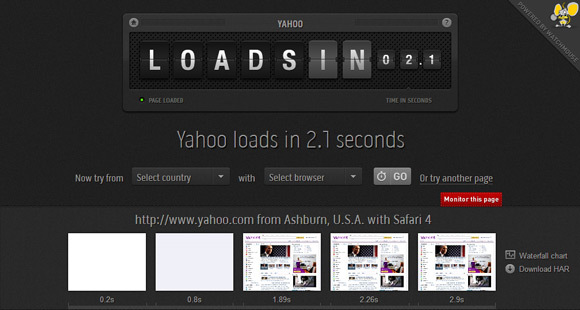
Load.in

Ez a webhelysebesség-eszköz határozottan az egyik legmenőbb a vizuális vonzerejében. A Loads.in világszerte több mint 50 szerverhelyet kínál a betöltési sebesség kipróbálására. Az első futtatás véletlenszerű helyre tölti le a betöltési sebességet. A következőket ország és böngésző típusa szerint lehet beállítani. A teszt befejezésekor pillanatképeket kap a weboldalról az idővonal különböző pontjain is. A rakodási idő az egyes helyelemek egyéni rakodási idejét is megjeleníti egy vízesési diagramban. Az adatok HAR fájlként is letölthetők.

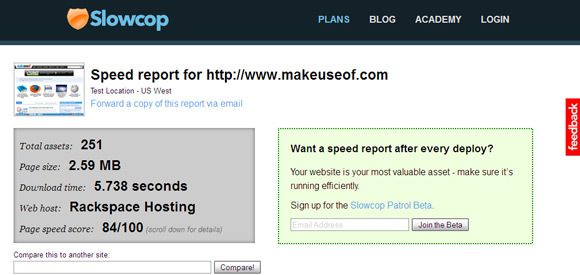
Az oldal betöltési sebességmérője azonnali sebességjelentést nyújt, amely a webhelyét is 0-tól 100-ig értékeli. A jelentés olyan adatokat jelenít meg, mint az elemek száma, az oldalméret, a letöltési idő és a pontszám. Ha ez nevező, akkor azonnal összehasonlíthatja a versenytársak webhelyével, és megnézheti a teljesítményt.

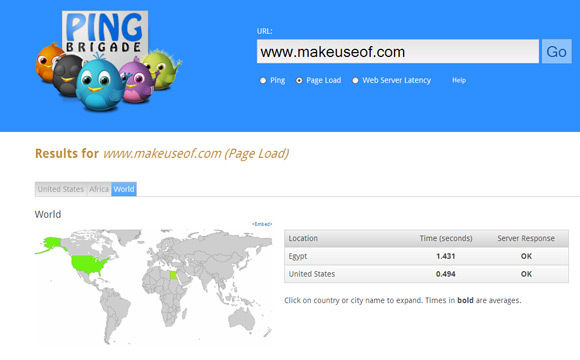
Tesztelje webhelyét három skálán - ping, oldalbetöltés és webszerver késés. A teszt meglehetősen gyors, és egy színes térkép lehetővé teszi kattintható kiszolgálók elhelyezkedését Amerikában és a világon, hogy teszteljék a különféle szerverekkel.

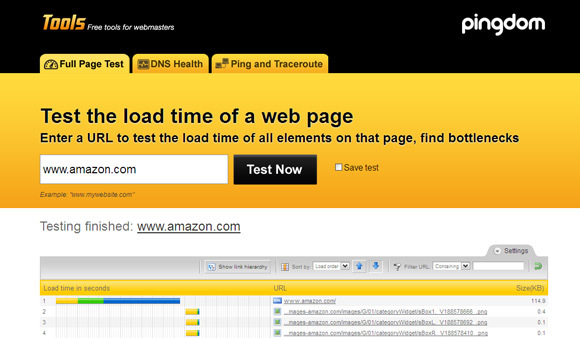
Az oldal betöltési sebességének tesztelése A Teljes oldal teszt részletes vizuális jelentést nyújt az egyes elemek betöltési idejéről (képek, CSS, JavaScriptek, RSS, Flash és keretek / iframek). A javascript-ben szereplő objektumokat figyelmen kívül hagyják. Az eredményeket a menüsoron elérhető eszközökkel rendezheti, és diagnosztizálhatja a szűk keresztmetszeteket, ha vannak.

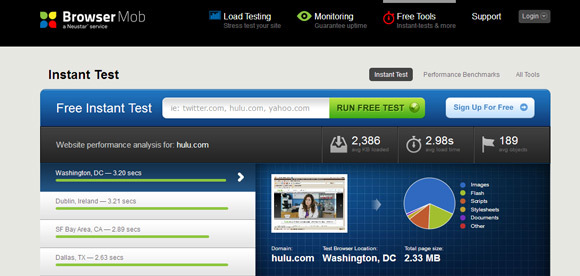
Az ingyenes webhelyteljesítmény-teszt tiszta vizuális megjelenítést nyújt a rakodási időkről, a világ néhány helyére vonatkoztatva. Az oldalon található objektumok száma szintén egy szép színes kördiagramban van lebontva. A vízesés diagram segítségével részletesebben elemezze az egyes elemeket.

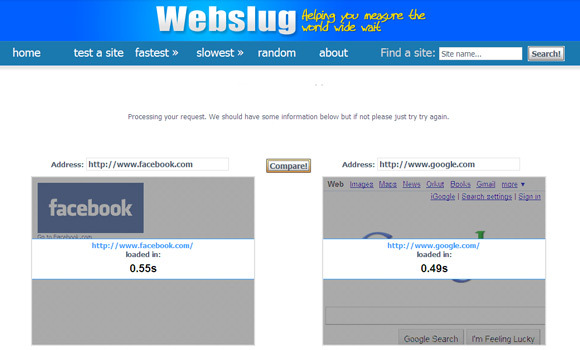
A WebSlug webhelyidőzítője két webhely összehasonlító becslését nyújtja Önnek. Csak az URL segítségével összehasonlíthatja az egyik webhelyet a másikkal. Az egyszerű webhely hatálya meglehetősen korlátozott, de két webhely közötti „harci eszközként” használható.
Weboldalsebesség

A Page Speed egy nyílt forráskódú projekt a Google-tól, amely online alkalmazásként és Chrome-bővítményként is elérhető. A Page Speed Online elemzi a weboldal tartalmát, majd javaslatokat generál az oldal gyorsabbá tétele érdekében. A javaslatokat alacsony, közepes és magas prioritású kategóriába sorolják. Ezzel az értékes eszközzel láthatja a javaslatokat a weboldal minden egyes objektumán. Javításként a PageSpeed megcélozza a gyorsabb böngészés javaslatait is.
A webmestereknek szükségük van egy sorra szerszámok weblapjaik optimalizálására. Az online alkalmazások mellett számos kiterjesztés és offline eszköz is létezik. Tina hozzászólása megmutatja neked - Hogyan futtasson sebességi tesztet az Ön webhelyén Hogyan futtasson sebességi tesztet az Ön webhelyén Olvass tovább FireBug és YSlow használatával. Ha hordozható alkalmazást keres, nézd meg Sebességmérő. Milyen eszközöket ajánlana a webhelyek és blogok felgyorsításához?
Kép jóváírás: Shutterstock
Saikat Basu az Internet, a Windows és a termelékenység helyettes szerkesztője. Miután eltávolította az MBA zűrzavarát és a tízéves marketingkarriert, most szenvedélyesen segít másoknak a mesemondó készség fejlesztésében. Vigyáz a hiányzó Oxford vesszőre, és utálja a rossz képernyőképeket. De a fotózás, a Photoshop és a termelékenység ötletei megnyugtatják a lelkét.

