Hirdetés
A múltban megvizsgáltuk az Ön webhelyének üzleti és személyes tesztelésének okait és módjait több asztali böngészőn. A webhely különböző böngészőkben történő tesztelésének fontossága biztosítja, hogy a webhely megfelelő megjelenésű és megfelelő módon viselkedjen, függetlenül attól, hogy melyik böngészőt nézi.
Ugyanez vonatkozik a mobil böngészőkre, és manapság még döntő jelentőségű lehet, mivel sokan alkalmazzák a rugalmas webdesign használatát. Ez a koncepció dióhéjban olyan webhelyet kínál, amely képes lesz nézd meg és viselkedj jól 7 gyakorlat, amelyet a Pro tervezők vállalkozásuk fejlesztésére használnakEgy vállalkozás vezetése nagyon adózik, de nem kell, hogy így legyen. Olvass tovább minden mobil eszközön, méretétől függetlenül. Olyan sokkal különféle típusú mobiltelefonok A mobiltelefonok rövid történeteA mobiltelefonok megváltoztatták az életünket, és sokak számára zavaró lehet egy olyan világ kilátása, amelyben nincs hanghívás, szöveges üzenetküldés és mobil internet-hozzáférés. Amint az Tudjuk,... Olvass tovább
és táblagépek, óriási hiba az, hogy a webhelyét úgy tervezi, hogy csak egy eszköz elférjen.
Eric Fischgrund, a marketing és kommunikációs szakember ezt mondja ennek a koncepciónak a fontosságáról a Huffington Post legfrissebb cikke:
A tartalmat gyakran át kell írni. Kisebb eszközökhöz tömör, könnyen érthető szöveget szeretne. A képek méretének kisebbnek kell lennie. A reagáló kialakítás célja, hogy javítsa a felhasználók élményét igényeik előrejelzésével.
Mindezt szem előtt tartva senki sem várhatja el, hogy minden rendelkezésre álló eszközt megvásárol és karbantart. Fontos megjegyezni, hogy mivel új eszközöket gyártanak és értékesítenek, lehetetlen lenne lépést tartani ezzel a módszerrel.
Adja meg a mobil emulátorokat. Ezek a praktikus eszközök lehetővé teszik, hogy ne csak megnézze, hanem a legtöbb esetben a különböző eszközök „szemén” is navigáljon a webhelyen. Az emulátorok mindegyike jól működik, és ingyenesen elérhető.
Mobiltelefon-emulátor
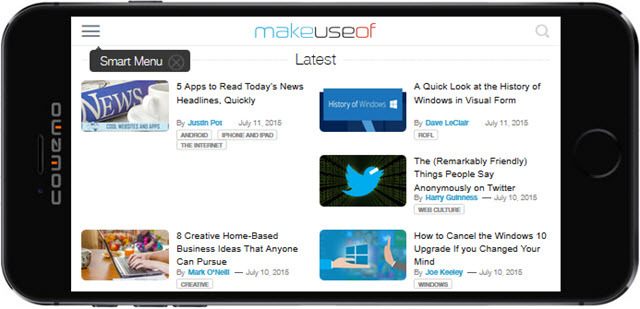
Az Mobiltelefon-emulátor a webhely némi jó rugalmasságot biztosít a webhelye teszteléséhez. Kiválaszthatja, hogy melyik eszközön jelenítse meg a webhelyét, és átválthat mindegyik között felülvizsgálat céljából. Annak ellenére, hogy nem tartalmazza az eszközök teljes listáját, megtalálhatja az Apple, a Samsung, az LG, a Blackberry és a HTC népszerű eszközeit, az egyes képernyőméretekkel együtt. Azt is választhatja, hogy webhelyét mind az eszközök álló, mind fekvő nézetében nézi-e meg.
Miután webhelye megjelenik az eszközön, rákattinthat különböző cikkekre, navigációra vagy menükre, hogy megnézze az egyes területek megjelenését. Dönthet úgy is, hogy az eszközt „valódi” méretben tekintheti meg, vagy hogy illeszkedjen a böngésző ablakához. A Mobiltelefon-emulátor egy nagyon szép, ingyenes lehetőség a mobil böngésző tesztelésére.

Responsinator
Responsinator megjeleníti webhelyét különböző eszközökön, egy nézetben. Nincs sok eszközbeállítás, de a webhelyet néhány újabb iOS és Android eszközön tekintheti meg mind álló, mind fekvő nézetben. Mindegyiknél görgetősávok vannak az egész oldal megtekintéséhez, és ismét rákattinthat a webhelyen található linkekre az eszközökről, hogy megnézhesse a navigációs és egyéb oldalakat.
A Responsinator ingyenesen elérhető, de ha szeretné létrehozni saját Responsinatorát, akkor ez a lehetőség havonta 6 dollár, vagy évente 60 dollár. Ha sok reagáló tervezést készít magaddal, akkor ez jó megoldás lehet, ha tovább vizsgálja.

ResponsivePX
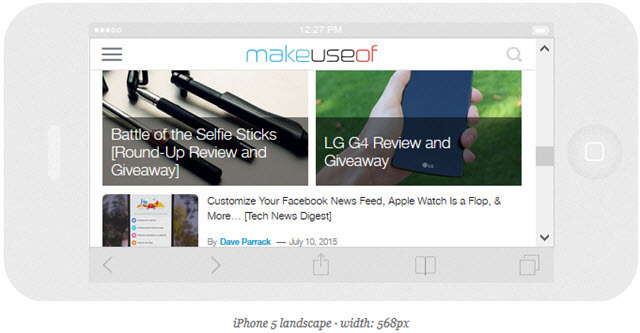
ResponsivePX Lehet, hogy nem olyan szép, mint a többi lehetőség, de ez a trükk. Ahelyett, hogy különféle eszközök közül választana, akkor a képernyő méretét választja meg. Állítsa be a szélességet és a magasságot, és a képernyő megjelenik, ahogy megy.
Választhat egy görgetősáv megjelenítésére, amely alapértelmezés szerint valóban ott lehet, de elősegíti a webhelyének mozgatását. Minden elemre kattinthat a webhelyén, így könnyedén megnézheti a navigációt és a különböző oldalakat.
A ResponsivePX egy rendkívüli lehetőség a mobil teszteléshez, és figyelembe véve, hogy a képernyő méretét 3000 x 3000-re állíthatja be, akkor többet lehetne használni a mobil megtekintéshez.
Matt Kersley.com
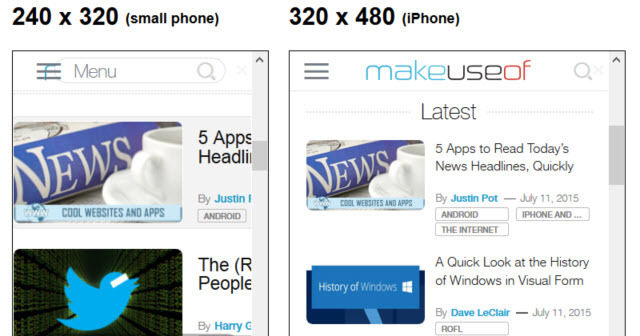
Az Matt Kersley oldalán ismét nem olyan szép, mint mások, de a webhelyét négy különböző mobil eszköz nézetben láthatja. Az eszközméretek között szerepel egy kicsi telefon és táblagép, valamint az iPhone és az iPad. Mindegyiknek van görgetősávja, és lehetővé teszi a webhely elemeire kattintást a fentiekhez hasonló további teszteléshez.

iPad (és iPhone) Peek
Csak az iOS rendszeren történő teszteléshez az iPad Peek megmutatja webhelyének iPad és iPhone nézeteit is. Gyorsan válthat a táblagép és a telefon között, valamint az álló és a fekvő nézet között.
Csak írja be az URL-jét az eszközre, és tesztelje. A többi emulátorhoz hasonlóan az iPad Peek lehetővé teszi a weboldalon történő navigálást és a navigációt a teljes élmény érdekében.

MobiReady
MobiReady a közelmúltig kiváló eszköz, azonban úgy tűnik, hogy a webhely jelenleg problémákat tapasztal. Szeretném belefoglalni, ha kérdéseik hamarosan javulnak, mert ez valóban jó emulátor. Nem csak a webhelyét jeleníti meg, hanem hasznos tesztelési információkat is tartalmaz.
Ellenőrizheti az elemzéseket és a jelentéseket, valamint a különböző teszteredményeket, amelyek grafikonokat, sikertelenségeket és átadásokat mutatnak. A bemutatott eszközök az asztali nézet mellett néhány különböző telefonméretre korlátozódnak.
De a többi információ valójában mi a leghasznosabb a MobiReady-n. Remélhetőleg a webhely hamarosan újra működésbe lép, hogy kipróbálhassa.

Készen áll a webhely mobilra?
Használ adaptív webdizájnot annak biztosítására webhelye mobilkészen áll Hogyan lehet megbizonyosodni arról, hogy a WordPress Blog hozzáférhető-ea mobil felhasználók számára Olvass tovább ? Mi lenne a teszteléssel; Nézze meg webhelyét emulátor segítségével, mint például az egyik?
Talán van egy másik ingyenes emulátor, amely szerintetek mindezennél jobban működik. Ha igen, kérjük, ossza meg javaslatait mindenkivel az alábbi megjegyzésekben.
Kép jóváírás: 3D táblaszámítógépek és mobiltelefon keresztül Shutterstock
Információtechnológiai BS-jével Sandy sok éven át dolgozott az informatikai iparban, mint projektmenedzser, osztályvezető és a PMO Lead. Ezután úgy döntött, hogy követi álmát, és most teljes munkaidőben ír a technológiáról.


