Hirdetés
 Az AJAX egy figyelemre méltó webes technológia, amely az egyszerű „kattintson a linkre, lépjen egy másik oldalraSzerkezete Az Internet 1.0.
Az AJAX egy figyelemre méltó webes technológia, amely az egyszerű „kattintson a linkre, lépjen egy másik oldalraSzerkezete Az Internet 1.0.
Az AJAX, amely jelent Aszinkron Javascript és XML, lehetővé teszi a webhelyek számára a tartalom dinamikus letöltését és megjelenítését anélkül, hogy a felhasználó elmozdulna az aktuális oldaltól. Ez sokkal interaktívabb felhasználói élményhez vezet, és felgyorsíthatja a dolgokat is, mivel egy teljesen új weboldalt nem kell betölteni. Szerencsére az AJAX használatát meglehetősen könnyű megtenni a WordPress környezetben, és ma megmutatom, hogyan.
Ezt az Ajax oktatóanyagot meglehetősen fejlettnek kell tekinteni, és az utóbbi időben folytatódik, ahol megtanultuk az egyéni adatbázis táblák használata Egyéni adatbázis-táblák használata a WordPress-benA Best of WordPress Plugins oldal gyors áttekintése felfedi a sok egyedi és rést, amelyek segítségével blogja jobban működhet. Mi lenne, ha már van adatbázisa ... Olvass tovább a WordPress sablonból - a példámban egy egyszerű meglévő ügyféladat-táblát használtam. Amikor a dolgok visszakerülnek az adatbázisba, akkor a WordPress kevés AJAX varázslatát fogjuk használni.
Ezért a mai oktatóanyagban szereplő összes kód hivatkozni fog arra, amit utoljára írtunk, de ha csak arra törekszik, hogyan kell elvégezni az AJAX-et a WordPress-ben, akkor az ugyanolyan releváns.
Miért használja az AJAX-t?
Az AJAX leggyakoribb használata az űrlapokkal kapcsolatos - ellenőrzi, hogy a felhasználónevet elkészítették-e, vagy kitölti az űrlap többi részét különböző kérdésekkel, az adott választól függően. Alapvetően az AJAX-t akkor használja, amikor csak eseményre van szüksége (mint például egy felhasználó, aki rákattint vagy valamit gépel) kötve a szerver oldal a háttér.
Ezt új bejegyzésekkel fogjuk használni a fontos, testreszabott ügyféladatbázis-táblázatunkhoz, de valószínűleg valami izgalmasabbat felveszünk Önnek.
Az AJAX használatának áttekintése a WordPressben
- Szerkessze az egyéni sablont, hogy tartalmazzon egy űrlapot vagy javascript eseményt, amely adatokat továbbít a jQuery AJAX segítségével a admin-ajax.php beleértve azokat a postai adatokat, amelyeket át szeretne adni. Ellenőrizze, hogy a jQuery betöltődik-e.
- Adjon meg egy funkciót a témájában function.php; olvassa el a post változókat, és ha szükséges, adjon vissza valamit a felhasználónak.
- Adjon hozzá egy AJAX akcióhorog az ön feladatához.
Az űrlap létrehozása
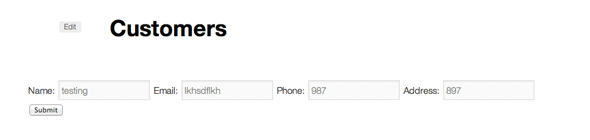
Kezdjük azzal, hogy létrehozunk egy egyszerű űrlapot a kezelőfelületen az ügyfelek új adatainak megadására. Ez semmi bonyolult, csak cserélje le az egyedi sablon fő részét erre a kódra, amelyet a múlt héten kezdtünk el, ott, ahol az is_user_logged_in () ellenőrzés zajlik:
if (is_user_logged_in ()):?>
Az egyetlen dolog, ami furcsának tűnhet számodra, az, hogy egy rejtett beviteli mezőt hívnak akció - ez tartalmazza annak a funkciónak a nevét, amelyet az AJAX segítségével indítunk el.

A PHP vevő
Ezután nyisd ki functions.php és adja hozzá a következő sort annak biztosításához, hogy a jQuery betöltődik az Ön webhelyén:
wp_enqueue_script ( 'jQuery');
Az AJAX hívás alapvető szerkezete a következő:
működés myFunction () { //csinálj valamit. meghal(); } add_action ('wp_ajax_myFunction', 'myFunction'); add_action ('wp_ajax_nopriv_myFunction', 'myFunction');
Ez az utolsó két sor akcióhorog, amelyek elmondják a WordPress-nek "Van egy MyFunction nevű funkcióm, és szeretném, ha hallgatnád, mert az AJAX felületen keresztül hívják." - az első admin szintű felhasználók számára, míg wp_ajax_nopriv_ azoknak a felhasználóknak szól, akik nincsenek bejelentkezve. Itt található a teljes kód functions.php hogy adatokat fogunk beilleszteni a speciális vásárlói táblázatba, amelyet röviden elmagyarázok:
wp_enqueue_script ( 'jQuery'); addCustomer () függvény {global $ wpdb; $ name = $ _POST ['név']; $ telefon = $ _POST ['telefon']; $ email = $ _POST ['email']; $ address = $ _POST ['cím']; if ($ wpdb-> betét ( 'vevők', array ( 'név' => $ név, 'e-mail' => $ e-mail, 'cím' => $ cím, 'telefon' => $ telefon. )) FALSE) {echo "Hiba"; } más { visszhang "vevő" ". $ név. "'sikeresen hozzáadva, a sor azonosítója". $ wpdb-> insert_id; } meghal(); } add_action ('wp_ajax_addCustomer', 'addCustomer'); add_action ('wp_ajax_nopriv_addCustomer', 'addCustomer'); // nem igazán szükséges
Csakúgy, mint korábban, a globális $ wpdb hogy közvetlen hozzáférést biztosítsunk az adatbázishoz. Ezután megragadjuk a POST az űrlapadatokat tartalmazó változók. A függvény IF-nyilatkozattal veszi körül $ Wpdb-> betét, amelyet arra használunk, hogy adatokat szúrjunk be a táblázatba. Mivel a WordPress speciális funkciókat biztosít a normál hozzászólások és a meta adatok beillesztéséhez, ez a $ Wpdb-> betét metódust általában csak az egyedi táblákhoz használják. tudsz olvassa tovább róla a kódexben, de alapvetõen a beillesztendõ táblázat nevét veszi igénybe, majd egy sor nak,-nek oszlop / értékpárok.
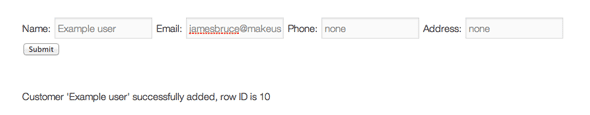
Az HAMIS ellenőrzi, hogy nem sikerült-e a beszúrás funkció, és ha igen, akkor megjeleníti a „hiba“. Ha nem, akkor csak üzenetet küldünk a felhasználónak X vevő került hozzáadásra, és visszhangozza a $ Wpdb-> insert_id változó, amely a automatikus növekmény változó az utolsó beszúrási műveletről, amely történt (feltéve, hogy olyan mezőt állított be, amely automatikusan növekszik, például egy azonosítót).
Végül, meghal() felülírja az alapértelmezett értéket die (0) a WordPress által biztosított - ez önmagában nem alapvető fontosságú, de anélkül meg fogja kapni 0 a sablonhoz visszaküldött anyag végéhez csatolva.
A Javascript
Az utolsó lépés a varázslatos bit - a tényleges Javascript, amely az AJAX hívást kezdeményezi. Észre fogja venni, hogy a korábban hozzáadott formában a műveletmező üres lett. Ennek oka az, hogy felülírjuk ezt az AJAX hívással. Ennek általános módja a következő:
jQuery.ajax ({type: "POST", url: "/wp-admin/admin-ajax.php", // PHP kezelő fájl adataink: "myDataString", siker: function (eredmények) {// csinálj valamit visszaadott adatok})};
Ez az AJAX hívás alapvető felépítése, amelyet használunk, de természetesen nem ez az egyetlen mód, amellyel megteheti. Lehet, hogy azon gondolkodik, miért gondolunk erre wp-admin itt, bár ez a weboldal elején lesz. Csak itt van a AJAX kezelő tartózkodik, függetlenül attól, hogy első vagy adminisztrátori funkciókhoz használja - zavarba ejtő, tudom. Illessze be a következő kódot közvetlenül az ügyfélsablonba:
Az első sorban az ajaxSubmit funkciót a korábban készített formához csatoljuk - tehát amikor a felhasználó rákattint az elküldésre, ez átmegy a speciális AJAX funkción. Ennek nélkül formánk semmit sem fog tenni. Miénkben ajaxSubmit () funkció, az első dolog, amit teszünk serialize () a nyomtatvány. Ez csak elveszi az összes formai értéket, és egy hosszú karakterlánccá alakítja azokat, amelyeket a PHP később elemz. Ha minden jól működik, akkor a visszatérített adatokat visszajelzés azonosítójával helyezzük a DIV-be.
Ez az. Mentsen mindent, frissítse, és próbáljon meg beküldeni néhány űrlapadat. Ha problémái vannak, megtekintheti az oldalsablon teljes kódja itt található (az alapértelmezett tizenegy téma alapján), és a hozzáadandó kód function.php itt(ne cserélje ki, csak adja hozzá ezt a végére).

A szem előtt tartandó dolgok
Biztonság: Ez a kód még nem készült el, és kizárólag tanulási célokat szolgál. Egy kulcsfontosságú pontot kihagytunk, és ez egy a használata wp-nonce - a WordPress által generált egyszeri kód, amely biztosítja, hogy az AJAX kérés csak abból a célból érkezzen, ahol azt tervezték; egy jelszót, ha akarod. Enélkül hatékonyan ki lehetne használni a funkcióját véletlenszerű adatok beillesztésére. Az SQL injekciós támadások azonban nem jelent problémát, mert a kérdéseket a WordPress-en keresztül irányítottuk $ Wpdb-> betét funkció - a WordPress megtisztítja az összes bemenetet és biztonságossá teszi azokat.
Az ügyféltáblázat frissítése: Jelenleg csak visszaigazoló üzenetet küldünk vissza, de az ügyfelek táblázata nem frissül - a kiegészítő bejegyzéseket csak akkor látja, ha frissíti az oldalt. (melyik legyőzi azt a célt, hogy ezt mindezt az AJAX-en keresztül végezzük). Nézze meg, készíthet-e egy új AJAX függvényt, amely dinamikusan kiadja a táblázatot.
Bemeneti validálás: mivel az űrlapadatokkal nem történik érvényesítés, valóban lehetséges üres bejegyzéseket vagy több bejegyzést hozzáadni, ha túl sokszor nyomja meg. Hasznos lenne néhány bemeneti érvényesítés az űrlapmezőkben, kitisztításuk kitöltéskor, valamint az SQL az e-mail vagy telefonszám ellenőrzéséhez, amely még nem létezik az adatbázisban.
Erről van tőlem ez a héten - ha bármilyen probléma merült fel ezen oktatóanyag követése után, bátran vegye fel a kapcsolatot a megjegyzésekkel, és mindent megteszek, hogy segítsek; vagy ha ezt valamilyen módon próbálja testreszabni, nyugodtan visszatérhet ötleteimhez. Remélem, ez valóban azt mutatja, hogy mennyit tehet a WordPress-en belül egyszerűen egy kis JavaScript, PHP és MySQL kombinálásával. Mint mindig, ne felejtsd el megnézni az összes többi WordPress cikkek.
James rendelkezik mesterséges intelligencia BSc-vel, CompTIA A + és Network + tanúsítvánnyal rendelkezik. A MakeUseOf vezető fejlesztője, és szabadidejét VR paintballon és társasjátékokon játszik. Gyerekkora óta épít PC-ket.

