A Spotify az egyik legjobb zenei streaming szolgáltatás. Persze, néhányan nem ért egyet ezzel az állítással, de a szolgáltatás száma és hosszú élettartama nem felel meg.
A Spotify asztali alkalmazás azonban nem nagyszerű. A színek tompaak, a felhasználói felület nehézkes és lassan töltődik be, és néha eltarthat egy ideig, amíg megtalálja, amit keres.
Tudta, hogy a Spotify testreszabható? A Spicetify segítségével megváltoztathatja a Spotify megjelenését a témákkal, és még egyedi alkalmazásokat is hozzáadhat az extra funkcionalitáshoz.
Tehát itt van a testreszabása a Spotify-val a Spicetify-vel.
Mi a Spicetify?
A Spicetify egy nyílt forráskódú Spotify testreszabási eszköz, amelyet a parancssorban használ. A Spicetify jellemzői a következők:
- A Spotify felhasználói felület színsémájának és témájának megváltoztatása
- Egyéni alkalmazások telepítése a Spotify szolgáltatásban
- Egyéni kiterjesztések telepítése a Spotify szolgáltatásban
- Távolítsa el a felfúvódást a Spotify asztali alkalmazásból
A Spicetify csak egy parancssori eszköz.
Ez azt jelenti, hogy a parancsok sorozatával és a konfigurációs fájlok szerkesztésével szerkeszt. Kicsit trükkösen hangzik, de ezzel az útmutatóval a Spotify pontosan testreszabható, ahogy szeretné.A Spicetify téma két konfigurációs fájlból áll. Az egyik konfigurációs fájl kezeli a színeket, a másik a Spotify stílusát és elrendezési beállításait (egy CSS fájlon keresztül). Ha valaha is létrehozott webhelyet, valószínűleg találkozott egy CSS (Cascading Style Sheet) fájllal, mivel ezeket általában a webhelyek és más online dokumentumtípusok megjelenésének megváltoztatására használják.
Nincs szüksége a Spotify Premium-ra a témák testreszabásához a Spicetify segítségével. Megéri a Spotify Premium? Megéri a Spotify Premium prémium ára?Megéri-e a Spotify Premium prémium árát? Fedezze fel, mit kínál a Premium, és frissítenie kell-e a Spotify Free szolgáltatást. Olvass tovább ? Ez attól függ, hogy milyen gyakran hallja meg a hirdetéseket.
A Spotify testreszabása a Spicetify használatával
A Spicetify használatához néhány lépést igényel. A Spicetify Windows, macOS és Linux esetén is elérhető, bár a következő lépések csak a Windowsra vonatkoznak. A MacOS és Linux utasításokat a Fűszerezze a GitHub-ot oldalt.
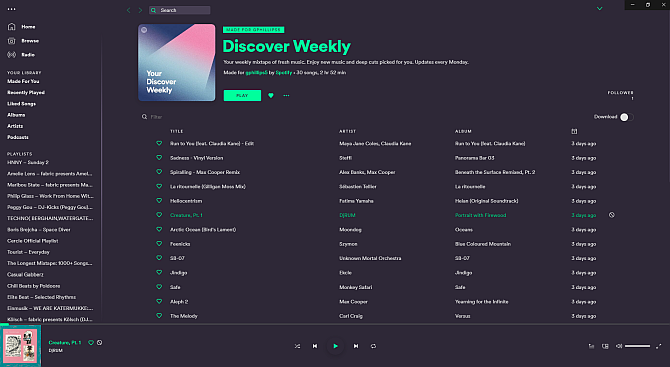
A testreszabás megkezdése előtt itt van az alapértelmezett Spotify téma:

1. A Spicetify telepítése Windows rendszerre
Telepítsük a Spicetify szoftvert a Windows rendszerre.
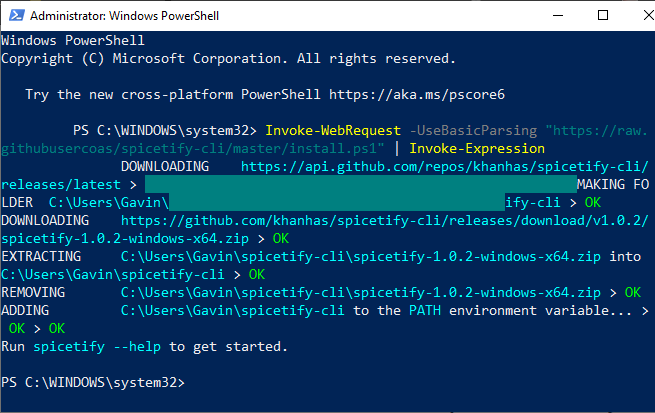
A Start menü keresősávjában gépelje be PowerShell, majd válassza a lehetőséget Futtatás rendszergazdaként. Most másolja és illessze be a következő parancsot:
Invoke-WebRequest -UseBasicParsing " https://raw.githubusercontent.com/khanhas/spicetify-cli/master/install.ps1" | Invoke-Expression
A telepítés befejezése után beírhatja fűszerezni - segítséget a parancsok átfogó listájának megtekintéséhez. Alternatív megoldásként folytassa a következő lépéssel a Spotify testreszabásának megkezdéséhez.

2. Biztonsági másolat készítse el a konfigurációs fájlokat
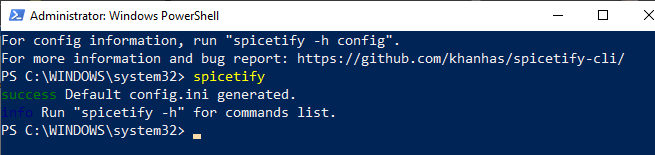
A PowerShell belsejében marad, bemenet spicetify, majd nyomja meg az Entert a Spicetify konfigurációs fájl létrehozásához.

Következő lépésként írja be a következő parancsot, hogy biztonsági másolatot készítsen a Spicetify szokásos konfigurációjáról:
fűszerezze a biztonsági mentést az enable-devtool alkalmazásával
Most már készen áll a Spicetify testreszabására. De tartsa nyitva a PowerShell-et.
Ezen a ponton a Spotify az alapértelmezett Spicetify témával is frissül, amely így néz ki:

3. A Spotify testreszabása a Spicetify segítségével
Kétféle módon testreszabhatja a Spicetify-t: saját színséma létrehozása vagy valaki más használata. A szokásos Spicetify téma másolatának elkészítése, majd szerkesztése egy egyszerű módszer a Spotify testreszabására és a Spicetify működésének megismerésére.
Az alapértelmezett Spicetify témakonfiguráció a következő helyen található:
C: \ Felhasználók \ [Az Ön neve] \ spicetify-cli \ Témák \ SpicetifyDefault
Tart CTRL majd kattintson az egyes fájlokra mindkettő kiválasztásához, majd nyomja meg a gombot CTRL + C másolni. Most menj tovább
C: \ Felhasználók \ [Az Ön neve] \. Spicetify \ Témák \
Kattintson a jobb gombbal, és válassza a lehetőséget Új> Mappa, majd adjon nevet a témamappának. Nyissa meg az új mappát, és nyomja meg a gombot CTRL + V az alapértelmezett Spicetify konfigurációs fájlok beillesztése. A beállításának így kell kinéznie:

Nyisd ki color.ini szövegszerkesztővel, például a Jegyzettömbdel. Itt láthatja az alapértelmezett téma hexszínű kódjait. Megjegyezzük azt is, hogy két színkészlet létezik, az egyik az „Alap” és a „Sötét”. Felvehet több színkészletet a egyszínű konfigurációs fájlt, és válthat közöttük a Spicetify fő konfigurációs fájljának használatával (erről bővebben a pillanat).
Vissza a színekhez. A Spicetify hat színkódot használ, amelyek hat karakterből álló karakterláncként jelennek meg (A-F, 0-6). Innen szerkesztheti a színsémát.
Menj oda HTML színkódok segítséget nyújt a hexa kódok és a kiegészítő színek megtalálásában. nyomja meg CTRL + S a színséma mentéséhez.
Ha nem biztos benne, melyik színt kell megváltoztatni, nézd meg a color.ini referencialap a lap alján.
Tartsa meg az alapértelmezett CSS-konfigurációt az aktuális időben.
4. A Spotify frissítése az egyedi témával
Miután kiválasztotta a Spotify téma színeit, frissítheti a Spicetify szoftvert a téma importálásához. Először meg kell adnia a témát a Spicetify konfigurációs fájlban.
Forduljon vissza a C: \ Users \ [Az Ön neve] \ -re configuration.ini.
Cserélje ki a „SpicetifyDefault” kifejezést az egyedi Spotify témanévre. nyomja meg CTRL + S a konfiguráció mentése.
Felhívhatja a figyelmet a „color_scheme” opcióra az „current_theme” alatt is. Ha több színsémát hoz létre egyetlen color.ini fájlban, itt írja be a színséma nevét.

Például az alapértelmezett Spicetify témának két színsémája van: Alap és Sötét. Bármelyik opció beírása itt válthat a kettő között.
Oké, térjen vissza a PowerShell-hez, és írja be a következőket:
fűszeres alkalmazni
Most figyelje meg, ahogy a Spotify varázslatosan frissül a színsémával!

5. Állítsa vissza az alapértelmezett Spotify témát
Ha vissza szeretné állítani a Spotify alapértelmezett témáját, és eltávolítani az összes testreszabást, a Spicetify tartalmaz egy egyszerű parancsot:
fűszeresen helyreállítani
A parancsot beírja a PowerShell programba, és törli a Spicetify testreszabását, és visszaállítja a Spotify eredeti konfigurációját. A „visszaállítás” parancs különösen akkor hasznos, ha elkezdi létrehozni az egyéni CSS-konfigurációs fájlokat, mivel előfordulhat, hogy megsemmisít valamit a folyamat során.
További Spicetify témák importálása
Inspirációt szeretne, vagy egyszerűen csak egy csomó új Spotify témát szeretne váltani, két lehetőség közül választhat.
A Spicetify témák GitHub az egyedi Spotify témák tárolója. Másolhatja és beillesztheti a megjelenésnek megfelelő témák konfigurációját, vagy a teljes GitHub-tárolót a számítógépére klónozhatja. Az első lehetőség lassabb, míg a második opció további technikai lépéseket igényel, de megkönnyíti a témák közötti váltást.
Olvassa el mindkettőt.
1. lehetőség: A Spicetify téma másolása és beillesztése
Kezdjük a másolás és beillesztés módszerével.
Keresse meg a másolni kívánt Spicetify témát. Menjen a Spicetify témák mappájához (a C: \ Users \ [az Ön neve] \. Spicetify \ Themes mappában található), és hozzon létre egy új mappát a téma nevével.
Kattintson a jobb gombbal, és válassza a lehetőséget Új> Szöveges dokumentum.
Most térjen vissza a másolni kívánt Spicetify témához. A két kívánt fájl, a color.ini és a user.css, itt található. Válassza a color.ini lehetőséget a fájl tartalmának megnyitásához, és megjelenik a téma színsémája.
Húzza az egeret a színséma felett, hogy kiválassza az egyes elemeket, majd nyomja meg a gombot CTRL + C másolni. Térjen vissza az új szöveges dokumentumhoz, és nyomja meg a gombot CTRL + V a színséma beillesztéséhez.

nyomja meg CTRL + Shift + S nak nek Mentés másként. Mentse a fájlnevet „color.ini” néven. A fájlnév alatti legördülő menüben módosítsa a fájltípust Minden fájl.
Ugyanezt a folyamatot befejezheti a user.css fájl esetében is, amely megváltoztatja a Spotify elrendezését. Hozzon létre egy új szöveges dokumentumot, majd másolja és illessze be a user.css fájl tartalmát az új szöveges dokumentumba.
nyomja meg CTRL + Shift + S nak nek Mentés másként. Mentse a fájlnevet „user.css” néven. A fájlnév alatti legördülő menüben módosítsa a fájltípust Minden fájl.
A színséma és a CSS fájlok mentése után frissítheti a fő konfigurációs fájlt, hogy az új Spotify témára mutasson.
Forduljon vissza a C: \ Users \ [Az Ön neve] \ -re configuration.ini. Cserélje ki a „SpicetifyDefault” kifejezést az egyedi Spotify témanévre. nyomja meg CTRL + S a konfiguráció mentése.
2. lehetőség: Spicetify témák importálása a GitHubból
Ha az egyes fájlok másolása és beillesztése időigényesnek tűnik, akkor a teljes Spicetify Themes GitHub lerakatot klónozhatja a helyi tárolóba az egyszerű hozzáférés érdekében.
Töltse le és konfigurálnia kell a GitHub Desktop alkalmazást, amely csak egy pillanatot vesz igénybe. A GitHub Desktop van praktikus vizuális eszköz a GitHub-nal való interakcióhoz Tároló klónozása a GitHub Desktop használatávalSzeretne megismerkedni a GitHub szoftverével? Így lehet keletre jutni a továbbfejlesztett GitHub Desktop eszköz segítségével. Olvass tovább , amit általában a parancssorban hajtana végre. A grafikus felhasználói felület megkönnyíti a GitHub használatát, különösen, ha még soha nem használta.
Letöltés: GitHub Desktop for Windows vagy macOS (Ingyenes)

Kattintson duplán a fájlra a GitHub Desktop telepítéséhez. A telepítés befejezése után nyissa meg a GitHub Desktop alkalmazást. Nem kell létrehoznia GitHub-fiókot, de ehhez szükség van felhasználónév és e-mail cím megadására, hogy nyomon tudja követni a GitHub projektekben hagyott változásokat vagy megjegyzéseket.
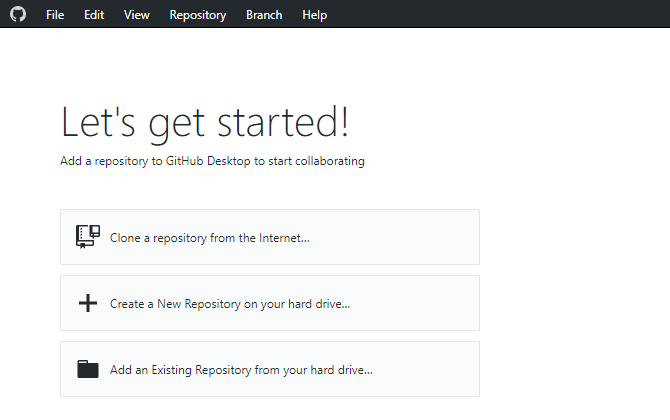
választ Klónozzon egy tárolót az internetről a GitHub Desktop menüből, majd nyissa meg az URL fület.
Másolja és illessze be a Spicetify Themes Github URL-jét a felső mezőbe (https://github.com/morpheusthewhite/spicetify-themes).
Keresse meg a Spicetify témamappájának helyét a második mezőben (C: \ Felhasználók \ [Az Ön neve] \. Spicetify \ Témák).
nyomja meg Clone és várja meg, amíg a folyamat befejeződik.

A fájlokat a GitHub tárházból találja meg a Spicetify témák mappájában. Most nyissa meg a letöltött Spicetify Themes mappát, nyomja meg a gombot CTRL + A az összes kiválasztásához, majd nyomja meg a gombot CTRL + X.
Menjen vissza a meglévő Spicetify témák mappába (nem az ön által letöltött mappába, a korábban a témákhoz használt mappába), és nyomja meg a CTRL + V beilleszteni.
Most frissítheti Spotify témáit a Spicetify fő konfigurációs fájljának segítségével. Cserélje ki az „aktuális_témát” a kívánt témára, és ha szükséges, változtassa meg a „színes_sémát” (ha elérhető a témához).
Mentse el a konfigurációs fájlt, majd futtassa a „spicetify apply” szoftvert a PowerShell programban, és máris jó lehet.
Spice-Up Spotify a Spicetify
A Spicetify nagyszerű módja annak, hogy új életet nyújtson a Spotify asztalon. Felvehet színt, megváltoztathatja a betűkészleteket, átdolgozhatja a stílust és még sok minden mást. Akkor ott vannak a Spicetify kiterjesztések amelyet a Spotify funkcionalitásának megváltoztatásához vagy kibővítéséhez használhat.
Most, mivel a Spotify elképesztőnek tűnik, itt az ideje, hogy vessen egy pillantást az oldalsávon lévő lejátszási listák rendetlenségére. Nézze meg a legjobbat tippek és trükkök a Spotify lejátszási listáinak kezeléséhez A Spotify lejátszási listák kezelése: 10 tipp és trükkItt talál néhány tippet és trükköt, amelyekre szüksége van a Spotify lejátszási listák kezeléséhez, segítve zenéjének szervezését. Olvass tovább .
Affiliate nyilvánosságra hozatal: Az általunk ajánlott termékek megvásárlásával elősegíti az oldal életben tartását. Olvass tovább.
Gavin a MUO vezető írója. A MakeUseOf kripto-központú testvére, a Blocks Decoded szerkesztője és SEO igazgatója. Van egy BA (Hons) kortárs írása digitális művészeti gyakorlatokkal, amelyeket Devon dombjaiból ölelnek fel, valamint több mint egy évtizedes szakmai tapasztalattal rendelkezik. Bőséges teát fogyaszt.
