A Node.js az első, több mint egy évtizeddel ezelőtti megjelenése óta az egyik legnépszerűbb választás a szerveroldali fejlesztéshez. Bár még mindig viszonylag új a PHP-hez és más háttér-technológiákhoz képest, olyan technológiai óriások széles körben elfogadták, mint a LinkedIn, a PayPal, a Netflix és így tovább.
Ez a cikk megtanulja, hogyan készíthet és futtathat saját webszervert a Node.js és az Express.js webkeretrendszerrel.
Bevont technológiák és csomagok
A Node.js a Chrome V8 motorjára épített JavaScript futásidejű alkalmazás, amely lehetővé teszi a JavaScript kód futtatását a böngészőn kívül. Hagyományosan a JavaScript programozási nyelvet használják a Dokumentum objektum modell (DOM)interaktivitás hozzáadása a webhelyekhez.
Emiatt a JavaScript kód kizárólag a böngészőben futtatható, mivel a DOM csak weboldalakon létezik. A Node.js segítségével futtathatja a JavaScriptet a parancssorban és a szervereken. Ezért elengedhetetlen telepítse a Node.js-t és az npm-et gépén, mielőtt belekezdené.
Másrészt az Express.js egy minimalista webkeret, amely a Node.js de facto háttérrendszerévé vált. Az Express.js azonban nem szükségszerűség. A beépítettet továbbra is használhatja http A Node.js modul a szerver felépítéséhez. Az Express.js a http modult, és egy egyszerűbb API-t biztosít az összes szükséges konfigurációval.
Webkiszolgáló építése
A kód jobb rendezése érdekében kezdheti egy mappa létrehozásával, ahol az összes fájl és függőség megtalálható lesz. Mivel az Express.js nem beépített Node.js modul, az npm használatával kell telepítenie.
Olvass tovább: Mi az npm?
Az Express.js csomag telepítéséhez futtassa a parancsot npm install express a terminálon vagy a parancssorban. A telepítés előtt győződjön meg róla, hogy benne van-e a projektkönyvtárban.
Miután elkészült, megnyithatja a mappát egy tetszőleges szövegszerkesztő vagy IDE használatával, és létrehozhat egy új fájlt server.js. Az Express.js csomag használatához először importálnia kell, és létre kell hoznia annak egy példányát a server.js fájl így:
const express = igényel ('express');
const app = express ();A webszerver fő célja a különböző útvonalakról érkező kérések megválaszolása a megfelelő kezelő funkcióval. Ez a kód kezeli az összes GET-kérést, amelyet a"/") utat, és a "Hello World!"
app.get ('/', (req, res) => {
res.send ('Helló Világ
');
});Hasonlóképpen dinamikus tartalmat jeleníthet meg, és más műveleteket is elvégezhet, a megkeresés útjától és típusától függően. Ez a pontosvesszővel jelölt útvonalparaméterek segítségével történhet : a paraméter előtt.
app.get ('/: név', (req, res) => {
res.send (`Üdvözöljük a $ {req.params.name} oldalon!
`);
};Mindkét fenti példában az első sor a .kap() az Express.js metódusa, amely 2 paramétert vesz fel: a végpontot vagy az útvonalat, és egy visszahívás-kezelő függvényt, amely a kéréseket és válaszobjektumokat veszi paraméterként. Ez a 2 paraméter automatikusan elküldésre kerül, amikor kérést tesz.
A második sorban a válasz a .Küld() módszer a válaszobjektumon. A zárójelbe beírhatja a kívánt szöveget vagy HTML-t. Dinamikus útvonalak esetén a hozzáférés req.params.name (mivel használta /:name) a kérés objektum visszaadja a dinamikus útvonal paraméter értékét (név ebben az esetben.)
Végül a porton a bejövő kérések meghallgatásához használhatja a .hallgat() módszer, amely a portszámot és az opcionális visszahívási funkciót futtatja a sikeres végrehajtáshoz.
app.listen (5000, console.log ('A szerver az 5000-es porton fut'));
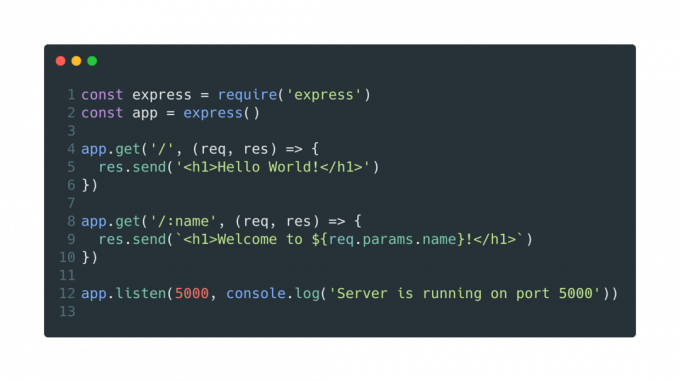
A példában az 5000-es portot használtam, de bármely érvényes portra megváltoztathatja. Ennyi a kód, amire szüksége van egy alap webkiszolgáló felépítéséhez a Node.js és az Express.js használatával. Ugyanez a koncepció tovább bővíthető további kérések benyújtására, mint pl POST, PUT, vagy TÖRÖL más útvonalakra. Itt van, hogyan server.js fájl a következőképpen fog kinézni:
A szerver tesztelése
A kód futtatásához és a kiszolgáló elindításához futtassa a csomópont szerver parancs a terminálon vagy a parancssor a projekt könyvtárban. Ez végrehajtja a visszahívási funkciót, amelyet a .hallgat() módszer.
A szerver működésének megerősítéséhez nyisson meg egy webböngészőt, és látogasson el http://localhost: 5000
Hasonlóképpen, ha olyan dinamikus útvonalat látogat meg, mint pl http://localhost: 5000 / muo, a második kezelő funkció fut és megjeleníti:
A kiszolgáló leállításához nyomja meg a gombot Ctrl + C Windows rendszeren vagy Cmd + C a macOS-on.
A Node.js többre képes
A JavaScript népszerűsége meredeken növekszik, mivel a fejlesztők használják azt a kezelőfelületen és a háttéren egyaránt. Ez kiküszöböli a több programozási nyelv elsajátításának szükségességét, és segíti az egész utat, mint teljes JavaScript-fejlesztőt, csak JavaScript használatával.
Ha úgy dönt, hogy inkább Go-t ad a Google programozási nyelvének, akkor az alap webszerver felépítése nagyszerű kezdő projekt.
Kész, kész, Golang: Kezdje el a webszerverek felépítését a Go segítségével.
Olvassa el a következőt
- Programozás
- JavaScript
- Web szerver

Nitin lelkes szoftverfejlesztő és számítástechnikai hallgató, aki Java-technológiákat használó webalkalmazásokat fejleszt. Szabadúszó webfejlesztőként dolgozik, és szabadidejében szeret írni a Linux és a Programozás számára.
Iratkozzon fel hírlevelünkre
Csatlakozzon hírlevelünkhöz, amely műszaki tippeket, véleményeket, ingyenes e-könyveket és exkluzív ajánlatokat tartalmaz!
Még egy lépés…!
Kérjük, erősítse meg e-mail címét az imént elküldött e-mailben.