Hirdetés
A Visual Studio Code egyszerűen a legjobb programozási szövegszerkesztő. Ez felváltotta a Sublime Text mint választott kódszerkesztőmet, és soha nem térek vissza. Ez egy Elektron alapú JavaScript alkalmazás (mint például az Atom, egy másik nagyon dicséretes szövegszerkesztő), de villámgyors és nem szenved olyan teljesítményproblémáknak, mint a legtöbb JavaScript alkalmazás.
És abban az esetben, ha kíváncsi lenne, igen: A VS Code nyílt forráskódú és elérhető a GitHub-on. Tíz évvel ezelőtt, ha azt mondanám neked, hogy a Microsoft magába foglalja a nyílt forráskódú szoftvert, akkor nevetett. Nézd, milyen messzire mentünk!
Mindegy, menjünk hozzá. Itt található néhány alapvető Visual Studio kód-tipp, amelyeket meg kell tanulnia, ha a következő szintre szeretné növelni a termelékenységet és a munkafolyamatot.
(Ha még mindig nem biztos benne hogy választania kell-e a Visual Studio kódot az Atom helyett, segíthetünk döntésben.)
1. Mesterd el a Parancspaletta a VS kódban

Akárcsak a Fenséges Szövegnek (és az Előtte lévő TextMate-nek), a VS Kódnak van valami a neve
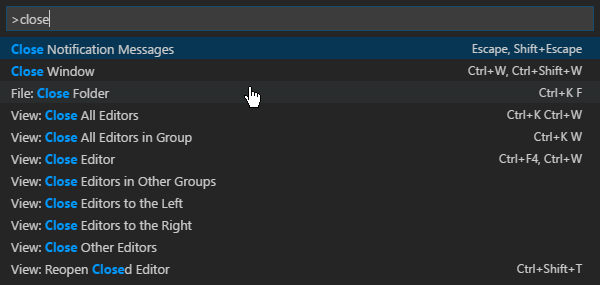
parancspaletta. Ez a szolgáltatás lehetővé teszi a különféle parancsok elérését, csak kiírásukkal, ahelyett, hogy az egér használatával kényszerítsék a menüket.A parancspaletta előhívható a Ctrl + Shift + P billentyűparancs. Csak kezdje el begépelni, hogy mit szeretne (pl. „Bezár”), és a lehetőségek valós időben frissülnek. Néhány parancs kategorizálva van (pl. „File”, Git ”,„ Terminal ”stb.), Így felhasználhatja azokat a parancsokat, amelyeket úgy tűnik, hogy nem talál.
2. Állítson be egy működő projekt mappát

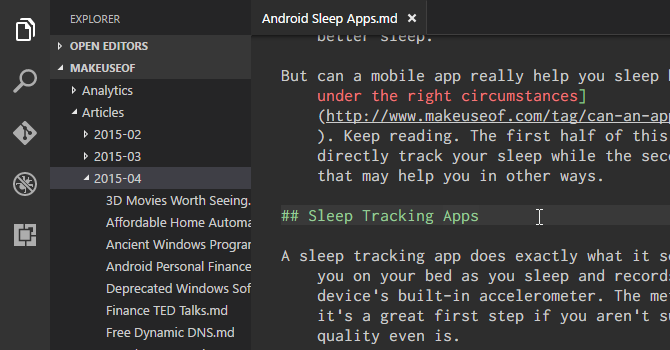
Ha rákattint Felfedező a navigációs oldalsávban új alpanel jelenik meg. Ez az alpanel két részre oszlik: Nyílt szerkesztők (azaz fájlok és dokumentumok jelenleg nyitva vannak) és Nincs mappa megnyitva. Ez utóbbi iránt érdekel minket.
kettyenés Nyitott mappa (vagy navigálhat a Fájl> Mappa megnyitása menüsorban), és válassza ki a rendszer bármelyik mappáját. Ezzel a mappával betölti a VS-kódot, mint „jelenlegi működő projektet”, lehetővé téve az összes fájlhoz és almappához való könnyű hozzáférést, így nem kell tovább-vissza flippelnie a File Explorerbe.
3. Több fájl megtekintése egyszerre

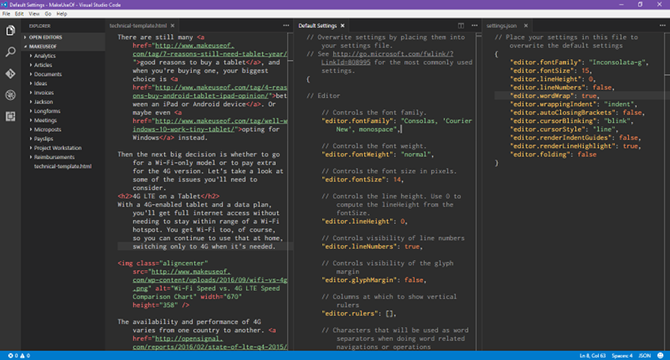
A legtöbb modern szövegszerkesztő több fájlt támogathat egyszerre, lehetővé téve a váltást a nyitott fájlok között valamilyen fül-alapú felületen keresztül. A fejlettebb szövegszerkesztők akár egymás mellett történő szövegszerkesztést is támogathatnak, amit a VS Code is végez (bár csak vízszintesen).
De a könnyebb szerkesztés a kisebb képernyőkön nehéz, akár laptopra, akár egy régebbi monitorra - és ez az, ahol a VS Code világít.
Van valami úgynevezett dinamikus panelek, ahol, ha az egyik nyitott dokumentumpanel túl keskeny, akkor automatikusan kiszélesedik, amikor aktívvá teszi ezt a dokumentumot (azaz a kurzort belehelyezi). Ha továbbra is 720p-es felbontást használ, akkor imádni fogja ezt a funkciót.
4. Több vonal szerkesztése egyszerre

Ha valaha több szöveget kell beillesztenie vagy törölnie a dokumentumban, akkor csak a létrehozást kell tennie több kurzor. Ezt megteheti úgy, hogy lenyomva tartja Alt (vagy választási lehetőség Mac)), és a szöveg bárhová kattintva. Minden kattintással új kurzort hozhat létre.
Ez különösen akkor hasznos, mint például a HTML, ahol érdemes felvenni ugyanazon osztály sok példányát, vagy megváltoztatni több hivatkozás formátumát. Tanulja meg és imádja.
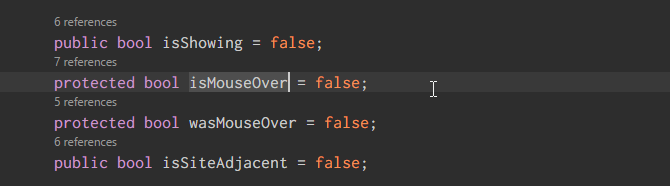
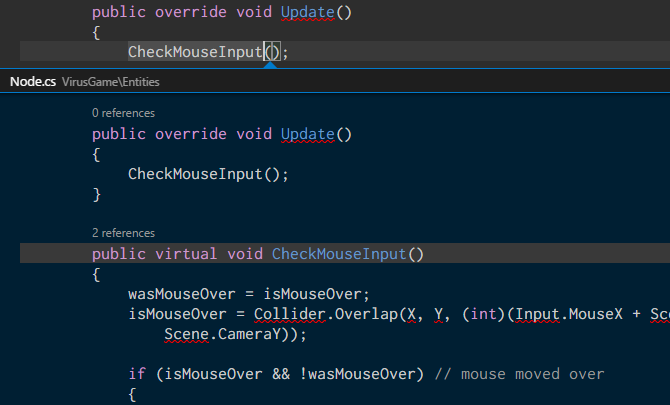
5. Ugrás a meghatározáshoz

Programozás vagy szkriptek készítésekor gyakran olyan változóra vagy módszerre kerül, amelyet nem ismer fel. Szóval, mivel foglalkozol? Több percet tölthet a megfelelő fájl keresésével, vagy a kurzorral kiválaszthatja a változót / módszert, és elérheti F12 hogy azonnal ugorjunk a definíciójára.
Vagy használhatja a Alt + F12 billentyűparancs, hogy egyszerűen bepillantjon a definícióba, amely megmutatja a definíciót abban a sorban, ahol a kurzor van, ahelyett, hogy megnyílt volna a forrásfájl.

Az ellenkező irányba lépéshez kiválaszthat egy meghatározott változót / módszert és használhatja a Shift + F12 billentyűparancs az összes hivatkozás megtalálásához. Ez a sorban megjelenik a kurzorral is.
Annak érdekében, hogy ezek a szolgáltatások működjenek, ellenőriznie kell, hogy a megfelelő mappa nyitva van-e, mint „aktuális működő projekt” (lásd: 2. tipp).
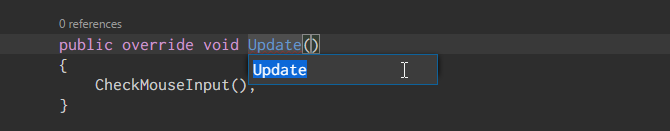
6. Nevezze át az összes előfordulást

A refaktorálás a a tiszta kód írásának és fenntartásának szükséges aspektusa 10 tipp a tisztább és jobb kód írásáhozA tiszta kód írása könnyebbnek tűnik, mint valójában, de az előnyök megéri. Így kezdheti el a tisztább kód írását ma. Olvass tovább , de ez elég fejfájás lehet - különösen akkor, ha egy nagy modult, vagy egy egyébként hatalmas kódrészletet állít elő. Tehát ahelyett, hogy tucatnyi fájlt keresne át egy változó vagy módszer átnevezésére, hagyja, hogy a VS Code ezt elvégezze.
Ha kiválaszt egy változót / módszert, és megüt F2, szerkesztheti a nevet, és ez megváltoztatja a változó neve minden példányát az egész jelenlegi munkaprojektben.
Ha csak az aktuális fájlon belül szeretne változtatni, akkor használja a Ctrl + F2 A billentyűparancs és a VS Code a kurzort jeleníti meg az összes fájl minden példányában.
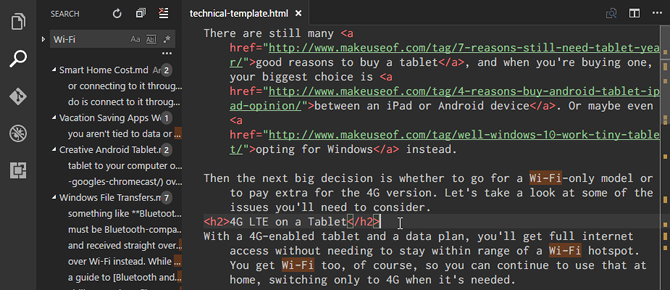
7. Keresés sok fájlban

Ha olyan fájlokkal dolgozik, amelyek nem forráskódot tartalmaznak, akkor a fenti szimbólumkeresési funkciók (az 5. tippben) nem használhatók. Tehát mit tehet, ha meg kell találnia egy mondatot vagy szót, de nem tudja, hogy melyik fájlban van? Visszatér az alaphoz megtalálja funkció.
Ctrl + F lehetővé teszi a keresést az aktuális fájlban, míg Ctrl + Shift + F lehetővé teszi a teljes munkaprojekt összes fájljában való keresést, beleértve az összes almappát rekurzív módon is.
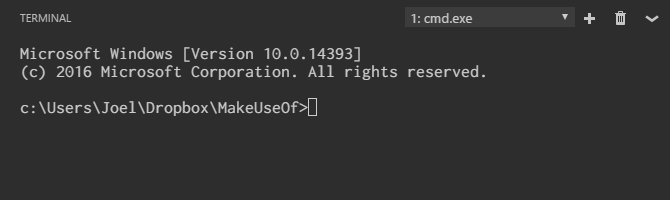
8. Használja a parancssort a VS kódban

A VS kód egy integrált terminál. Windows rendszeren ez a terminál parancssorként jelenik meg. Mac és Linux rendszereken Bash promptként jelenik meg. Akárhogy is, a terminál az aktuális működő projekt könyvtárában (ha van betöltve) vagy az otthoni mappában (ha nincs projekt betöltve) indul.
Támogatja azt is, hogy több, különálló terminállal rendelkezzenek. Csak kattintson a + a jobb felső sarokban további terminálpéldányok létrehozásához, vagy kattintson a Szemetes az aktuális terminál bezárásához. A legördülő menü megkönnyíti a váltást közöttük (és nem pazarolja el annyira a képernyő képernyőterületét, mint amennyit a lapokon alapuló felület igényelhet).
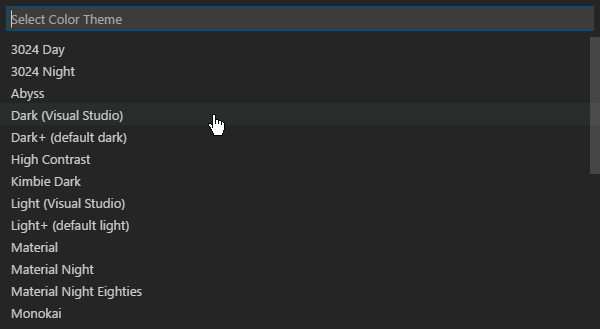
9. Telepítsen egy új témát a VS kódba

Amint az elvárható, a VS Code lehetővé teszi a szöveg és a forráskód szintaxisának kiemelését. Sajnos ez nem engedélyezi magának a felületnek a kirajzolását, de a szintaxis kiemelése a fontos rész. Meg fog lepődni, hogy egy jó téma mennyire fokozzák a termelékenységet.
Új témákat találhat a VS Code Marketplace (ingyenesek), vagy közvetlenül a VS-kódban is keresheti őket.
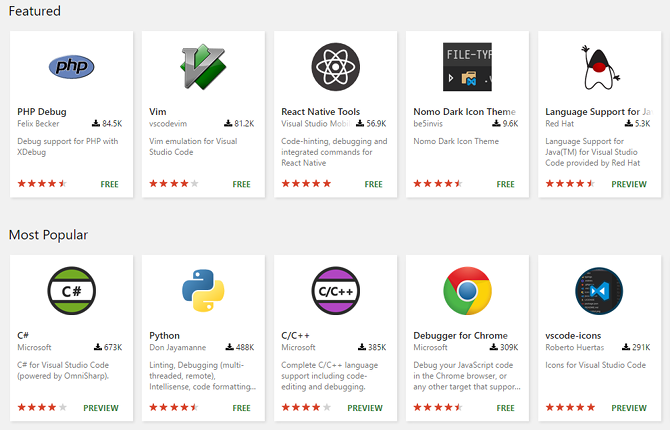
10. Telepítse a harmadik fél gyártóinak kiterjesztéseit a VS-kódba

Az utolsó lényeges jellemző, amelyet ki kell emelni, a VS-kód bővíthetősége a külső gyártók kiterjesztései. A témákhoz hasonlóan megtalálja őket a VS Code Marketplace (igen, ezek szintén ingyenesek), vagy a VS kódban is keresheti őket. Nyissa meg a Bővítmények panelt a Ctrl + Shift + X billentyűparancs.
A kiterjesztések kulcsa a termelékenység maximalizálásának. Itt mindenféle eszközt megtalálhat, például linterek, hibakeresők, kivonatok, maga a VS Code életminőségének javítása, eszközök készítése és még a Vim emulációt megvalósító is. Mi lenne egy pillantás? kedvenc VS kódbővítményeink 9 Visual Studio kódbővítmény, amely még egyszerűbbé teszi a programozástSzeretne többet a Visual Studio kódjától? Szüksége van javított eszközökre és termelékenységi lehetőségekre? Próbálja ki ezeket a Visual Studio kódbővítményeket. Olvass tovább ?
A Visual Studio kód a legjobb szövegszerkesztő
Annyira szeretem, hogy elsőként beismerem, hogy a VS Code senkinek sem tökéletes - soha senki sem lehet, és lehet, hogy nem az, amit keres. Vagy talán pontosan erre van szüksége!
Próbáld ki, és lépjen nyitott elmével. Azt hiszem, meg fog lepődni, amit talál. Vegye figyelembe, hogy a VS Code csak szövegszerkesztő, és nem IDE! (Tudjon meg többet a különbségek a szövegszerkesztők és az IDE-k között.) De használhatja VS kód készségeit és kezdje el a kódolást a böngészőben a Microsoft Visual Studio Online segítségével Indítsa el a kódolást a böngészőben a Microsoft Visual Studio Online segítségévelA Visual Studio Code együttműködési kódolása javulni fog a Microsoft Visual Studio Online megjelenésével. Olvass tovább .
Joel Lee B.S. számítástechnikában és több mint hat éves szakmai írói tapasztalat. A MakeUseOf főszerkesztője.

