Hirdetés
A Twitchnek megvan megváltoztatta a játék arculatát Az elmúlt években a legjobb Twitch streamerek nagy pénzt kerestek kedvenc játékaikkal. Sok néző számára a Twitch olyan, mint a közösségi média új formája, és a közelmúlt ellenére változások a Twitch szabályaiban, népszerűsége nagyobb, mint valaha.
Ha pénzt szeretne keresni a streameléssel, akkor meg kell tennie nagy nézettséget épít ki a Twitchen, és ennek fontos része az, hogy professzionálisan nézzen ki az adatfolyam.
Ebben a cikkben megmutatjuk, hogyan hozhat létre egyszerű Twitch overlay Photoshop segítségével. És bár ez a fedvény a Minecraft számára készült, módosítható, hogy bármilyen más játékkal működjön. És tökéletesen működik a YouTube Gamingen vagy akár a Mixeren való streameléshez is, A Microsoft alternatívája a Twitch-hez.
Elkezdeni
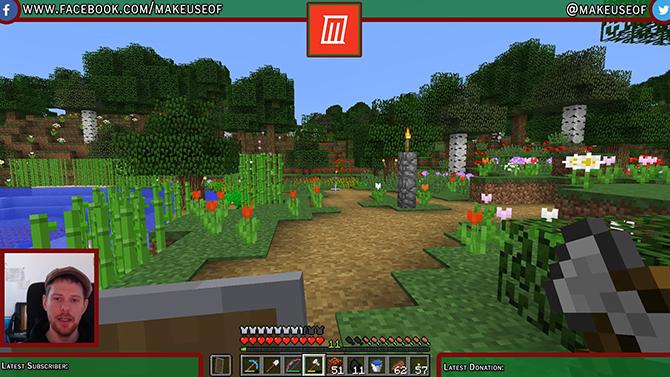
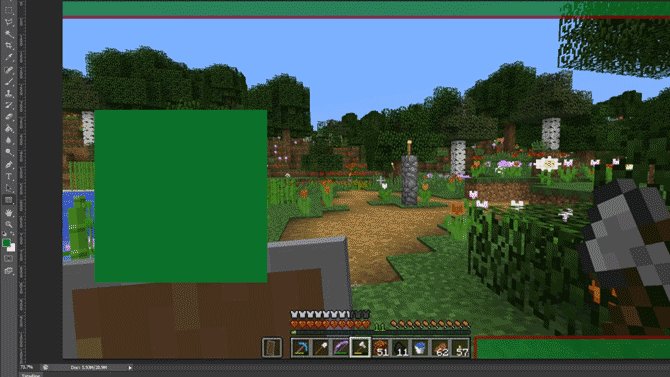
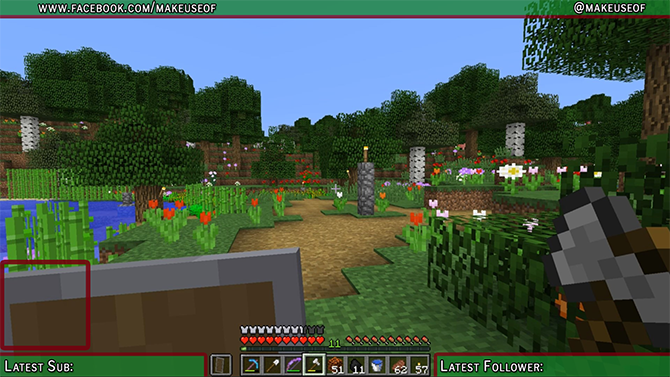
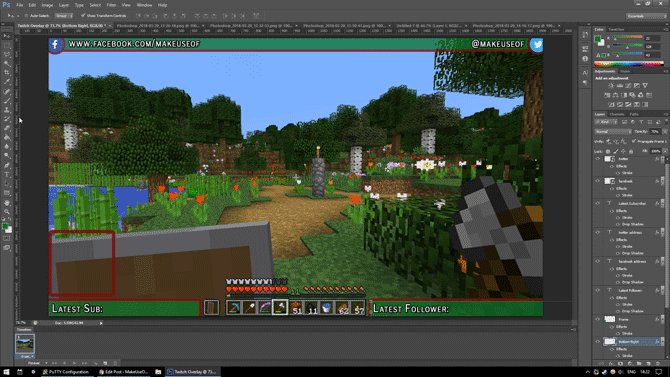
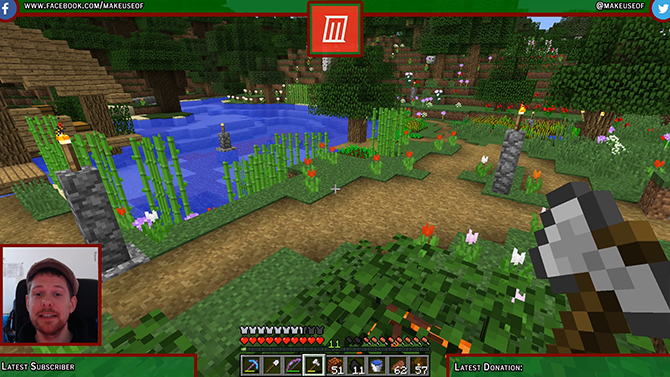
Mielőtt elkezdenénk, nézzük meg, mivel fejezzük be ma:

Ebben az oktatóanyagban minden viszonylag egyszerű, de ha még nem ismeri a Photoshopot, hasznos lehet, ha először elolvassa a mi oldalunkat
Photoshop rétegek oktatóanyaga Adobe Photoshop tippek: Photoshop Layers Tutorial Olvass tovább . Ha a Photoshop ingyenes alternatíváját keresi, a GIMP hihetetlenül erős.Ha Photoshop használata nélkül szeretne Twitch-fedvényt készíteni, ez a projekt teljesen lehetséges a GIMP-ben. Mivel az Ön által használt eszközök kissé eltérőek lesznek, javaslom, hogy olvassa el a mi cikkünket útmutató a GIMP-hez Bevezetés a GIMP fotószerkesztésbe: 9 dolog, amit tudnod kellA GIMP az elérhető legjobb ingyenes képszerkesztő alkalmazás. Itt van minden, amit tudnia kell a fényképek GIMP-ben történő szerkesztéséről. Olvass tovább első.
Ezzel együtt nézzük meg, hogyan készítsünk Twitch-fedvényt a Photoshop segítségével.
A vászon létrehozása
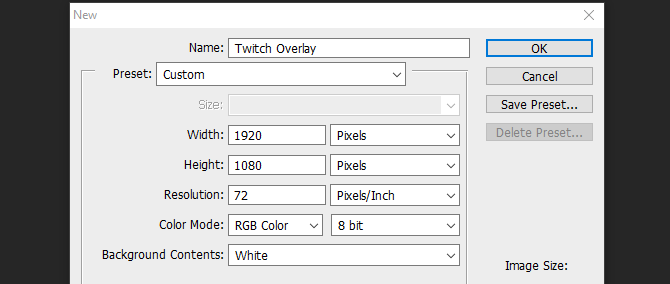
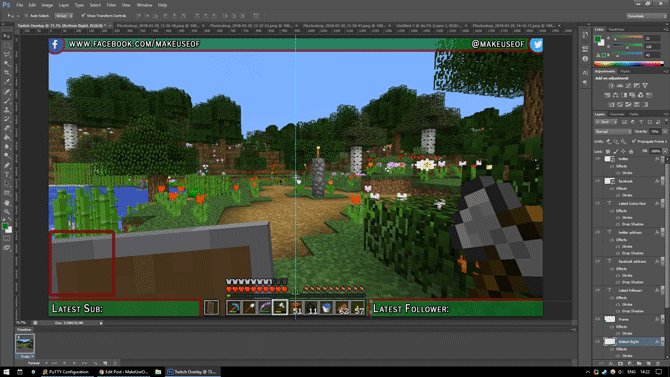
A fedvény létrehozásának megkezdéséhez nyissa meg a Photoshop alkalmazást, és hozzon létre egy új, a képernyő felbontásával megegyező méretű képet.

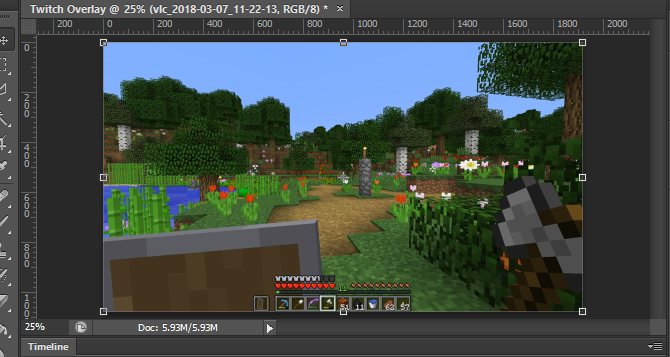
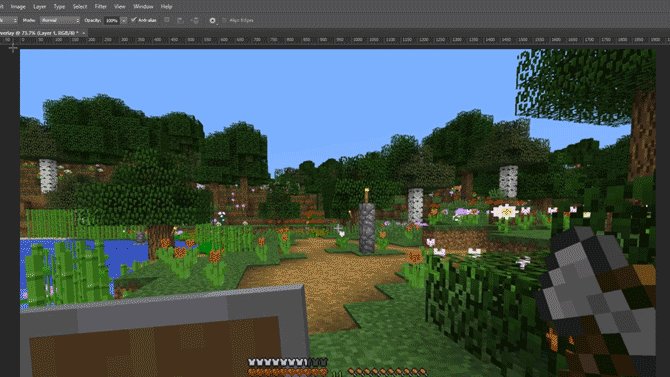
Most, hogy van egy üres dokumentumunk, szükségünk van egy útmutatóra a fedvény felépítéséhez. Azt javaslom, hogy készítsen képernyőképet a kiválasztott játékról, és kattintson rá a Photoshopba Fájl és hely és kiválasztja a képet. Nyújtsa ki a képet a vászon teljes méretére. Most elkezdhetjük átfedő elemeink létrehozását.

Felső sáv hozzáadása
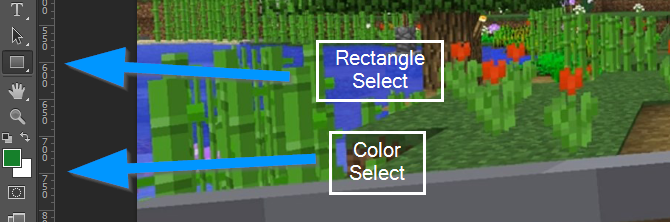
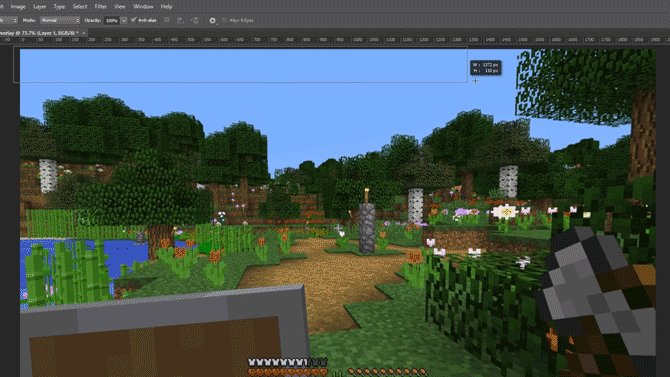
Hozzon létre egy új réteget, és nevezze el Felső szalaghirdetés. Válaszd ki a Téglalap eszköz a bal oldali menüből. Ugyanebben a menüben nyissa meg a színválasztót, és válassza ki a háttérszínt.

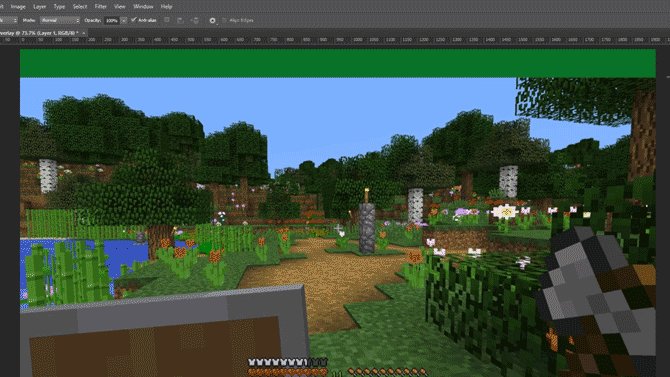
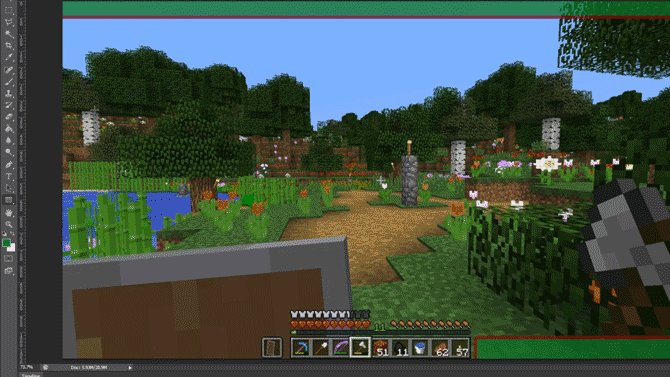
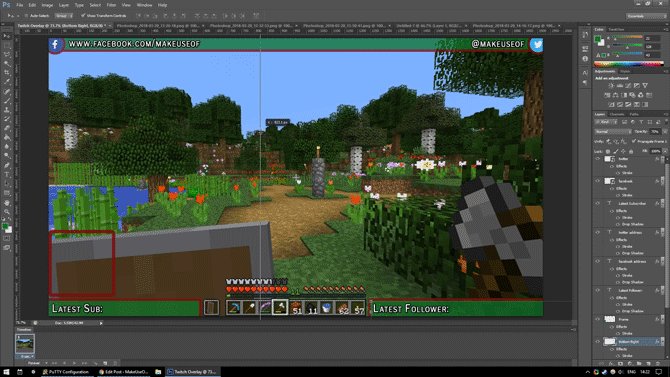
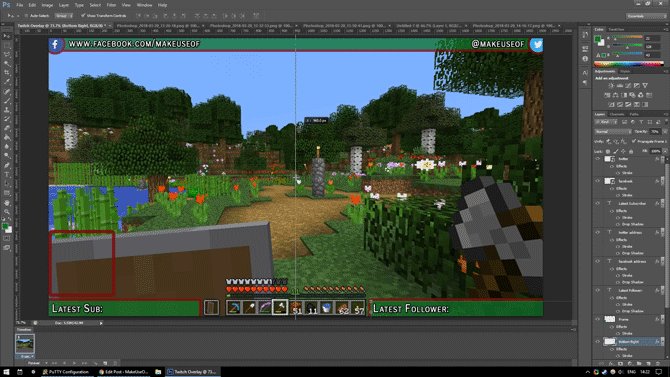
Most kattintson és húzza át az új réteg tetején egy felső szalaghirdetés létrehozásához. Ne aggódjon, ha átfedi a vászon széleit, a téglalapnak a helyére kell pattannia az oldalával.

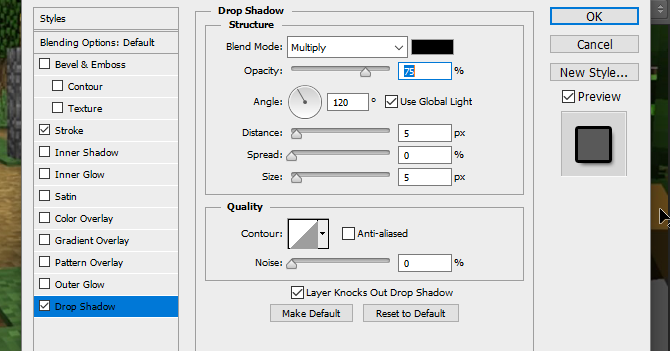
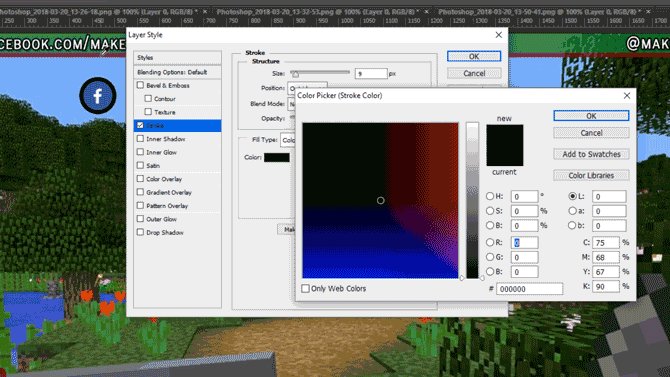
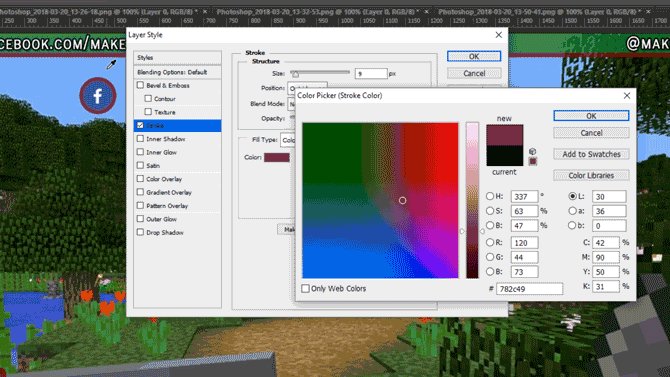
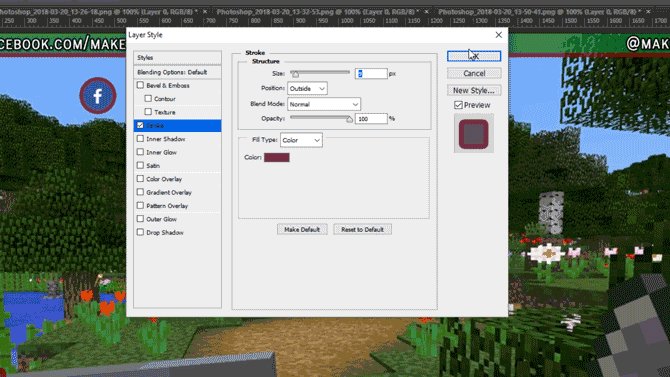
Most, hogy ennek a téglalapnak szegélyt adjon, kattintson a jobb gombbal a rétegre, és válassza ki Keverési lehetőségek. Válassza ki Stroke a megjelenő menüből, és állítsa be a körvonal szélességét és színét az Ön számára megfelelőre. Ebben az esetben jól néz ki a 10 képpont széles sötétvörös színnel. Kattintson az OK gombra, és válassza ki a kívánt réteget. Kapcsolja be a mozgatási eszközt a betű megnyomásával V és mozgassa felfelé a felső szalaghirdetést, hogy elegendő hely legyen a későbbi szöveg hozzáadásához, de ne takarja el túlságosan a játék képernyőjét.
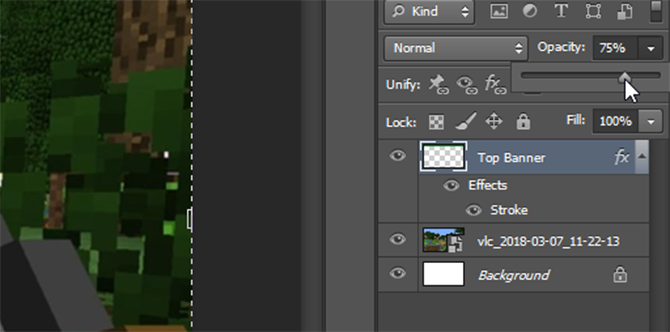
Végül válassza ki a felső szalaghirdetés réteget, és csökkentse az átlátszatlanságát körülbelül 75 százalékra. Ez lehetővé teszi, hogy a játék kissé átlátszódjon, és dinamikusabb hatást kölcsönöz az átfedésnek.

Remekül kezdett, és az eddigieket felhasználhatja a két alsó szalaghirdetés elkészítéséhez.
Az alsó szalaghirdetések
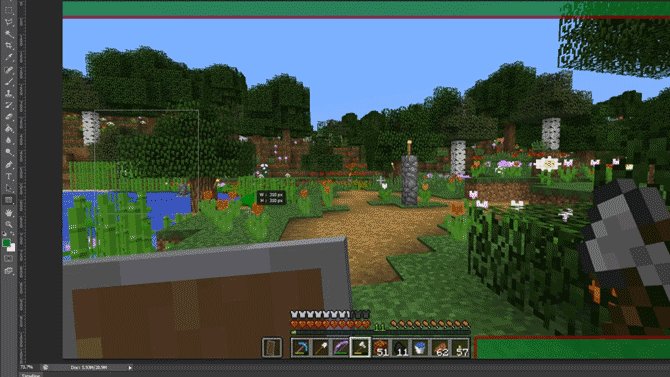
Ahelyett, hogy újra elvégezné ugyanezt a munkát ezeknél az alsó szalaghirdetéseknél, egyszerűen kattintson a jobb gombbal a Felső szalaghirdetés és válassza ki Duplikált réteg. Nevezze el ezt az új réteget Jobb alsó és a Mozgató eszköz (V a billentyűzeten), mozgassa a képernyő jobb alsó sarkába. Győződjön meg arról, hogy nem fedi át a játékon belüli eszköztárat, és használja a Ctrl gombot, miközben húzza, hogy pontosabban helyezze el.

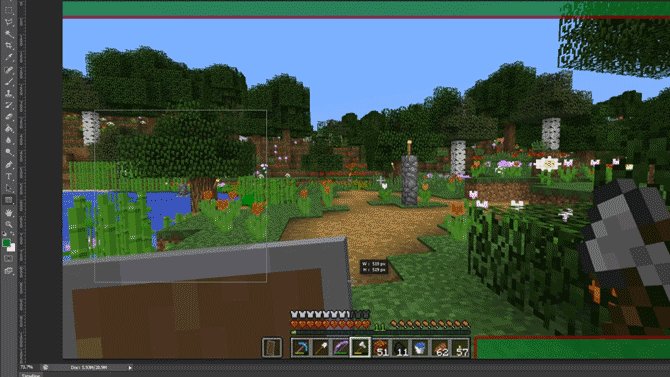
A bal alsó sáv létrehozásához kövesse a fenti módszert, és mozgassa le a képernyő bal alsó részére. Elkészült az alapfedőnk, így felvehetjük a keretet a kameránkhoz.
Kamera keret
Hozzon létre egy új réteget, és hívja meg Keret. Válaszd ki a Téglalap eszköz ismét, és hozzon létre egy tökéletes négyzetet a gomb lenyomva tartásával Váltás gombot, miközben húzza az egérkurzort. Ne aggódjon a négyzet színe miatt, később megszabadulunk a töltettől.

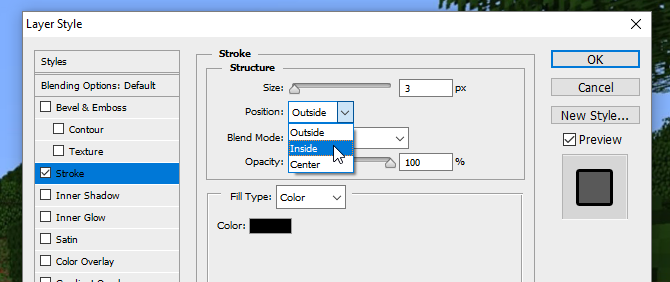
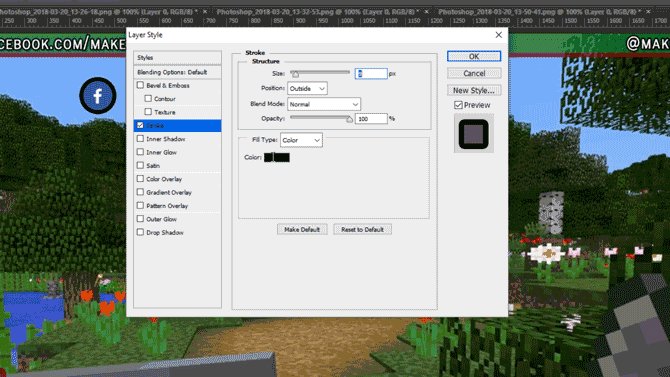
A keret létrehozásához kattintson a jobb gombbal a rétegre, és válassza ki Keverési lehetőségek. Válassza ki Stroke de ezúttal válasszon Belső tól Pozíció legördülő menüből, hogy a keret a négyzetbe kerüljön, ahelyett, hogy kívülre kerülne.

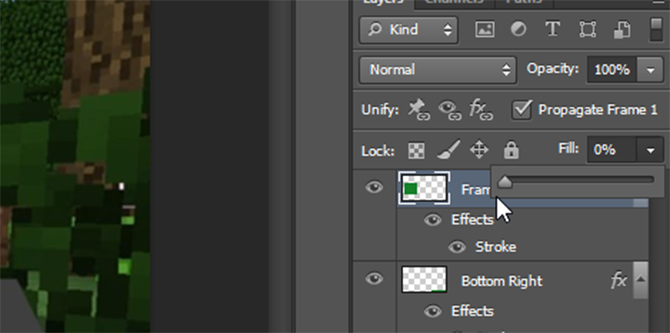
Még egyszer válasszon olyan színt és szélességet, amely illeszkedik az eddigi színsémához. Most válassza ki a réteget, és változtassa meg Tölt 0 százalékra, csak a keret marad meg.

Használja a Mozgató eszköz a bal alsó szalaghirdetés fölé helyezéséhez, és szükség esetén a gomb nyomva tartásával átméretezheti Váltás kulcs a képarány megőrzéséhez.

A fedvény kezd összeállni, de itt az ideje, hogy szöveget adjunk hozzá.
Szöveg hozzáadása
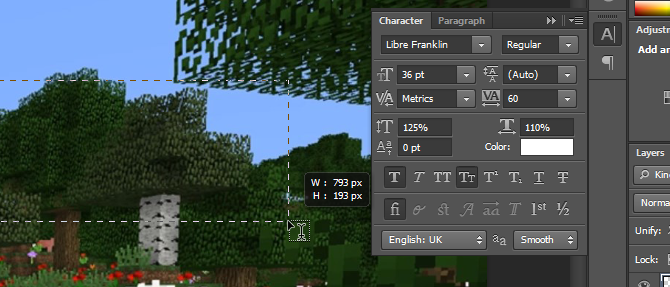
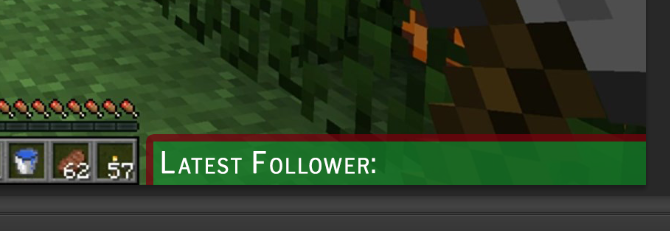
A szöveg hozzáadásának megkezdéséhez hozzon létre egy új réteget. Használja a Szöveg eszköz (vagy nyomja meg T a keuyboardon), és húzzon ki egy új szövegmezőt. Válaszd ki a karakter jobb oldali menüből, az alábbiak szerint:

Ha nem látja ezt a gombot a Photoshop-elrendezésen, a menü megnyitásához kattintson a gombra Ablak > Karakter. Itt válassza ki a választott betűtípust és színt, és adja hozzá a szöveget. Használja a Mozgató eszköz hogy a szöveget az egyik alsó szalaghirdetésre helyezze. A helyére kell pattannia, de a Ctrl gomb segítségével pontosan oda finomíthatja, ahol szeretné.

Most van szövegünk, de kissé unalmasnak tűnik. Tehát, hogy kiemelkedjen, kattintson jobb gombbal a szövegrétegre, és ismét válassza ki Keverési lehetőségek. Adja meg a szöveget a Stroke valamint a Árnyék hogy egy kicsit feltűnjön. Itt az alapértelmezett értékeket használjuk, de a beállításokkal játszva sokkal kifejezettebb „lebegő szöveg” effektust is létrehozhatunk.

Hozzon létre szöveges elemeket a másik három sarok számára úgy, hogy jobb gombbal kattint erre a rétegre, és kiválasztja Duplikált réteg, és a Mozgató eszköz hogy minden új réteget a megfelelő sarkokba helyezzen.

Mivel a szövegünk a helyén van, közel vagyunk a befejezéshez. Csak adjunk hozzá logókat a közösségi médiához és egy fejléc logót a csatornához.
Közösségi média logók
Könnyebb az előre elkészített ikonok használata, amelyek kereskedelmi forgalomban ingyenesek. Olyan weboldal, mint Ikonkereső segíthet ebben, de ügyeljen arra, hogy minden használt ikon meg legyen jelölve Kereskedelmi használatra ingyenes hogy később ne kerüljön jogi bajba. Importálja logóját a Photoshopba a segítségével Fájl > Hely menü. Ha nem látja az emblémát, győződjön meg róla, hogy felül van, úgy, hogy a rétegét a rétegmenü tetejére húzza.

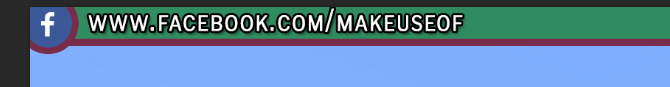
Most már van Facebook logónk, de ez egy kicsit unalmas. Helyezzük el úgy, hogy jobb gombbal kattintunk a rétegére, és kiválasztjuk Keverési lehetőségek, utána Stroke. Olyan szélességű külső vonást adjon neki, mint a felső szalagcíme. A szín kiválasztásakor a cseppentővel illesztheti a színt a felső szalaghirdetéshez.

Mozgassa fel a logót a képernyő bal felső részére, és használja a Ctrl óvatosan helyezze be a kulcsot úgy, hogy a sarokba illeszkedjen.

A Twitter logó esetében ugyanezt a módszert kövesse Hely hogy hozzáadja a projekthez. Itt egy kis időt takaríthat meg, ha kiválasztja a Facebook logó rétegét, jobb gombbal kattint, és kiválasztja Rétegstílus másolása, mielőtt visszatérne az új Twitter logóréteghez és használná Beillesztési rétegstílus hogy azonos vonásszélességet és színt kapjon. Helyezze ezt az emblémát a szemközti felső sarokba, és ha szükséges, helyezze át a szöveget úgy, hogy illeszkedjen.

Most adjuk hozzá a középső logót.
Csatorna logója
Ha van csatornalogója, jó, ha elöl és középen van, hogy mindenki azonnal láthassa, amikor elkezdi nézni. Ha még nincs logója, ezt lecserélheti a néhány egyedi szöveg a csatorna nevével vagy webhelyével.
Kezdésként húzzon ki egy vonalzót a bal oldali eszköztárról, amelynek a képernyő közepére kell kattannia.

Ha nem látja a vonalzót, vagy nem pattan, nézzen a vonalzó alá Kilátás menüt, és ellenőrizze, hogy mindkettő Vonalzó és Snap vannak kiválasztva.
Hely logóját a projektbe. Automatikusan a vonalzó közepére kell helyezni. Hozzon létre egy új réteget, és húzza a logó alatti rétegre. Használja a Téglalap eszköz a logónál valamivel nagyobb téglalap létrehozásához, amely keretes hatást kelt.

Ahhoz, hogy kitűnjön, adjon az újonnan létrehozott négyzetnek egy Külső ütés ugyanolyan színű, mint a többi szegély. A logó és a szegély egyben történő mozgatásának megkönnyítése érdekében tartsa lenyomva Ctrl mindkét réteg kiválasztásához. Kattintson a jobb gombbal, és válassza ki Konvertálás intelligens objektummá. Ez ugyanazon a rétegen tárolja a logónkat és a szegélyt is, amely szükség esetén később is szerkeszthető.

Helyezze az emblémát a fedvény tetejére, és méretezze át, hogy illeszkedjen. És ennyi, készen vagyunk.
Az Overlay mentése
Mielőtt elmentené a fedvényt képként, mentse el Photoshop-dokumentumként olyan fájlnévvel, mint a „Minecraft Twitch Template”, hogy később módosíthassa, hogy különböző játékokhoz használja.
A háttér átlátszóvá tételéhez válassza ki a Szem ikonra a játék képernyőképen és a háttérrétegeken, így csak a fedvényelemek jelennek meg.

Mentse el ezt a fájlt .PNG kiterjesztéssel, és töltse be a kívánt streaming szoftverbe a használatához. Itt van a kész átfedés a streaming szoftveremben, a fedőréteg a felső réteg, a kamera a középső réteg, a Minecraft pedig az alsó réteg.

A Twitch Overlay kész: most már streaming!
Most, hogy tudja, hogyan kell Twitch-fedvényt készíteni, ideje elkezdeni a streamelést! Kezdd el a csatornádat a streaming szoftver beállítása és kiválaszthatja, hogy milyen játékokat szeretne játszani a Twitchen Nem tudsz nézőket szerezni a Twitch-re? Rossz játékokat játszolHa megpróbálsz közönséget építeni a Twitch-en, olyan érzés, mintha egy partit rendeznél, amelyre elfelejtetted meghívót küldeni. Ha növelni szeretné a forgalmat, vegye figyelembe ezeket a kérdéseket, amikor játékot választ. Olvass tovább . És ha valóban a termelési értékre vágyik, próbálja meg adás zöld képernyővel Élő közvetítés zöld képernyővelNem lenne jó, ha ezt a zöld képernyő-effektust használhatnánk élő közvetítéshez – például a Google Hangoutsban vagy a Skype-on? „Igen, valóban az lenne, James” – ez a válasz, amit keresel... Olvass tovább . Mindenekelőtt jó szórakozást!
Ian Buckley szabadúszó újságíró, zenész, előadóművész és videóproducer, Berlinben, Németországban él. Amikor nem ír vagy nem áll színpadon, barkács elektronikával vagy kóddal bütyköl, abban a reményben, hogy őrült tudós lesz.