Hirdetés
 Vannak gyakran látogatott webhelyei, például a Twitter, a Gmail, a Facebook vagy a mi szeretett MakeUseOfunk? Kívánta valaha is, hogy gyorsan és függetlenül nyissa meg őket, a böngésző számos más lapjától elkülönítve?
Vannak gyakran látogatott webhelyei, például a Twitter, a Gmail, a Facebook vagy a mi szeretett MakeUseOfunk? Kívánta valaha is, hogy gyorsan és függetlenül nyissa meg őket, a böngésző számos más lapjától elkülönítve?
Nos, valójában megteheti. Többféle módon is elérhetjük ezt a célt: az egyik a helyspecifikus böngésző felépítése a Fluid segítségével. Egy másik kalandosabb út a HUD-ok készítése ezekről a webhelyekről az Automator és a weboldal felugró automata műveletek segítségével.
HUD Mi?
Csak arra az esetre, ha kíváncsi lenne, a HUD jelentése Heads-Up kijelző:
A számítógép grafikus felhasználói felületének elemei, amelyek lehetővé teszik az aktuális feladattal kapcsolatos információk továbbítását a asztali alkalmazás futtatása egy külön ablakban, amelyet úgy terveztek, hogy ne vonja el a figyelmet az áramról feladat. (Wikipédia)
Miért akarná bárki is használni a HUD-ot? A kulcs az „információ”, „elkülönít” és „nem vonja el a figyelmet” szavakban rejlik. A HUD-okat általában arra használják, hogy gyors információkat jelenítsenek meg egy futó feladat bizonyos elemeiről. A legegyszerűbb példák az FPS játékok kis ablakai, amelyek az állapotot és az erőszintet, a fegyver típusát és a maradék lőszert mutatják.
Mac OS X rendszeren számos példát láthatunk a HUD-okra az Exposé és a Dashboard megjelenítési módok formájában alkalmazások, lebegő eszközpaletták az iPhoto-ban, gombok és vezérlők kijelzői teljes képernyős QuickTime-ban, stb.
A HUD természete tökéletessé teszi kedvenc oldalaink gyors és független (mini) ablakainak megjelenítését.
Épületautomatikus munkafolyamat
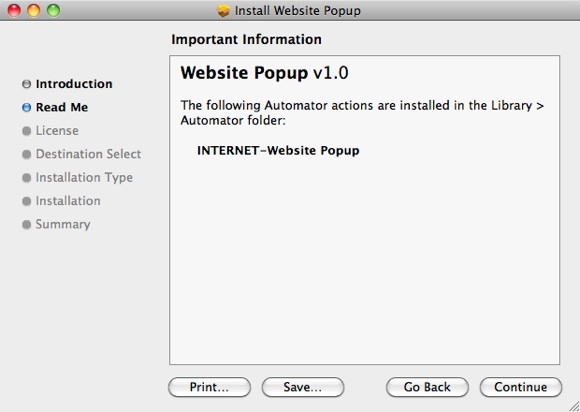
Az első dolog, amit meg kell tennie, hogy töltse le a Webhely felugró ablak automatizálja a műveletet, és telepítse a rendszerére. A telepítéshez rendszergazdai hozzáférés szükséges.

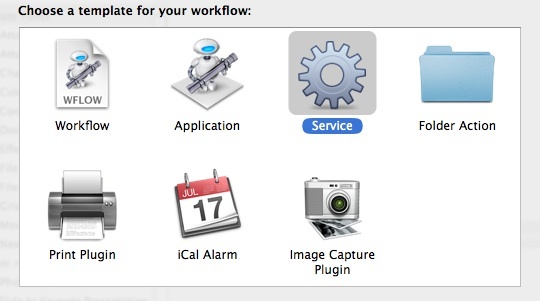
Mivel a Website Popup egy automata művelet, használatához Automatorra van szükségünk. Nyissa meg az alkalmazást, és válassza ki a használni kívánt sablont. Mai projektünkhöz azt javaslom, hogy használja az „Alkalmazás” vagy a „Szolgáltatás” lehetőséget. Mindkét lehetőség független és könnyen elérhető munkafolyamatokat hoz létre, de én személy szerint a Szolgáltatást választanám az Alkalmazás helyett, mivel beállíthatja, hogy a Szolgáltatás mindig elérhető legyen a Szolgáltatás menüben.

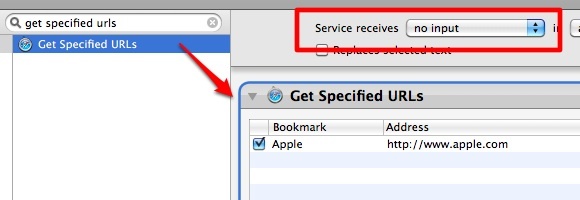
Állítsa be a szolgáltatást úgy, hogy ne fogadjon bemenetet, és adja hozzá a „Adott URL-ek beszerzése” műveletet a könyvtárból (a kereső funkcióval gyorsan megtalálhatja a megadott műveleteket). Ezután módosítsa a webcímet a műveletben a megnyitni kívánt URL-re.

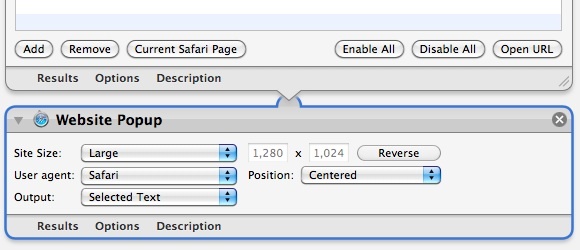
Ezután adja hozzá a „Weboldal PopUp” akció. Észre fogja venni, hogy számos beállítást módosíthat ebben a műveletben.

Az első beállítás a „Webhely mérete”. Lehetősége van a HUD palettán a „Nagy“, “Közepes“, “iPhone“, “iPhone (fekvő)” és „Egyedi” méretet a méret beviteli mezőkkel együtt, ahová felírhatja a számot pixelben.
A második beállítás a „Felhasználói ügynök”. Kiválaszthatja, hogy a webhely „Safari” vagy „iPhone” néven észlelje-e a HUD-ját.
Az "Pozíció” beállítás segítségével meghatározhatja a HUD kinyitásának pozícióját. Az értéket a következőre állíthatja:Középre állított” vagy „A Pointernél“.
Nem igazán értem az utolsó beállítás funkcióját – a „Kimenet“. Nem találtam különbséget az eredményben, függetlenül attól, hogy melyik lehetőséget választottam. Szóval hagytam, hogy legyen.
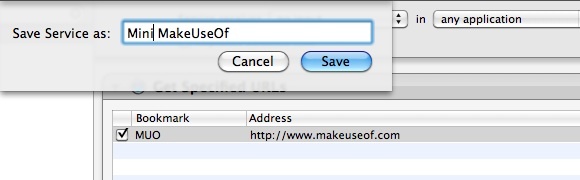
Miután mindent beállított, mentse el a munkafolyamatot, és adjon neki megfelelő nevet.

Parancsikonok, Öblítés és Ismétlés
Éppen most fejezte be a HUD paletta felépítését az egyik kedvenc webhelyén. Az utolsó simítás az, hogy hozzárendel egy gyorsbillentyű-kombinációt, hogy gyorsan elérhesse.
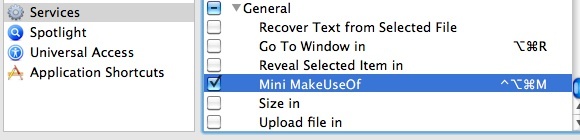
A parancsikon hozzárendeléséhez a következő helyre kell mennieRendszerbeállítások – Billentyűzet – Billentyűparancsok – Szolgáltatások“.

Mostantól készen áll arra, hogy a hozzárendelt billentyűparancs segítségével bármikor és bármely alkalmazásból megnyitja kedvenc webhelyét a heads up képernyőn keresztül.
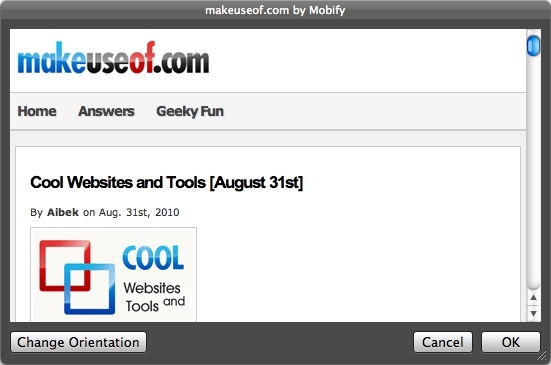
A lehetőségek szemléltetésére álljon itt két általam készített MakeUseOf HUD. Az első az iPhone opciókat használja a Webhelyméret és a Felhasználói ügynökként. Kaptam egy kis ablakot és a MakeUseOf mobil verzióját.

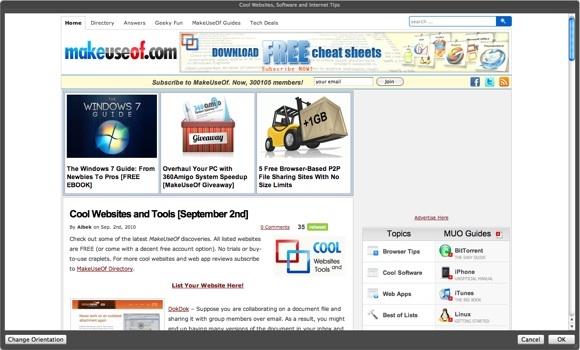
Míg a második a „Large”-t használja a Site Size-nél, a „Safari”-t pedig felhasználói ügynökként. Ennek eredményeként teljes képernyős ablakot és a MakeUseOf webhely teljes verzióját kaptam.

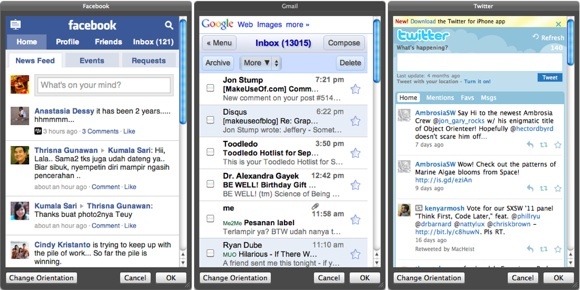
Ezt a módszert bármely más kívánt webhelyen használhatja. Csak öblítse le és ismételje meg. Íme példák más mini HUD-okra, amelyeket Facebook, Gmail és Twitter számára készítettem.

A webalkalmazások tökéletesek a HUD palettákká alakításra. Fent vannak az én választottaim. Mi van veled? Milyen webhelyekhez vagy webalkalmazásokhoz szeretne hozzáférni ezzel a módszerrel? Ossza meg listáját az alábbi megjegyzésekkel.
Indonéz író, magát zenésznek valló és részmunkaidős építész; aki egy-egy bejegyzést szeretne jobbá tenni a világot SuperSubConscious blogján keresztül.