Hirdetés
A webes feltérképezés rendkívül hasznos bizonyos, a webhelyeken rutinszerűen végrehajtott feladatok automatizálására. Írhat bejárót, hogy úgy kommunikáljon a webhelyekkel, mint egy ember.
Ban ben egy korábbi cikk Hogyan készítsünk egyszerű webrobotot információk lekéréséhez egy webhelyrőlSzeretett volna valaha információkat rögzíteni egy webhelyről? Így írhat bejárót, amellyel navigálhat egy webhelyen, és kivonhatja azt, amire szüksége van. Olvass tovább , kitértünk az írás alapjaira a webrobot Mi az a webkaparás? Hogyan gyűjtsünk adatokat webhelyekrőlVolt már olyan, hogy értékes időt veszít a weboldalakon lévő adatok olvasása közben? Így találhatja meg a kívánt adatokat a webkaparással. Olvass tovább a python modul használatával, scrapy. Ennek a megközelítésnek az a korlátja, hogy a bejáró nem támogatja a javascriptet. Nem fog megfelelően működni azokkal a webhelyekkel, amelyek nagymértékben használják a javascriptet a felhasználói felület kezelésére. Ilyen helyzetekben írhat egy bejárót, amely a Google Chrome-ot használja, és így képes kezelni a javascriptet, mint egy normál, felhasználó által vezérelt Chrome böngésző.
A Google Chrome automatizálása magában foglalja az úgynevezett eszköz használatát Szelén. Ez egy szoftverösszetevő, amely a program és a böngésző között helyezkedik el, és segít a böngésző átirányításában a programon. Ebben a cikkben végigvezetjük a Google Chrome automatizálásának teljes folyamatán. A lépések általában a következőket tartalmazzák:
- A szelén beállítása
- A Google Chrome Inspector használata a weboldal szakaszainak azonosítására
- Java program írása a Google Chrome automatizálására
A cikk céljaira nézzük meg, hogyan lehet olvasni a Google Mail-t Java-ból. Bár a Google API-t (Application Programming Interface) biztosít a levelek olvasásához, ebben a cikkben a Seleniumot használjuk a Google Mail-lel való interakcióhoz a folyamat bemutatása érdekében. A Google Mail erősen használja a javascriptet, ezért jó jelölt a szelén tanulására.
A szelén beállítása
Web Driver
Mint fentebb kifejtettük, Szelén egy szoftverkomponensből áll, amely külön folyamatként fut, és a java program nevében hajt végre műveleteket. Ezt az összetevőt ún Web Driver és le kell tölteni a számítógépére.
Kattints ide a Selenium letöltési oldal eléréséhez kattintson a legújabb kiadásra, és töltse le a számítógépe operációs rendszerének (Windows, Linux vagy MacOS) megfelelő fájlt. Ez egy ZIP archívum, amely tartalmazza chromedriver.exe. Bontsa ki egy megfelelő helyre, mint pl C:\WebDrivers\chromedriver.exe. Később ezt a helyet fogjuk használni a java programban.
Java modulok
A következő lépés a Selenium használatához szükséges java modulok beállítása. Feltéve, hogy a Maven-t használja a java program felépítéséhez, adja hozzá a következő függőséget a programhoz POM.xml.
org.seleniumhq.selenium szelén-java 3.8.1 Az összeállítási folyamat futtatásakor az összes szükséges modult le kell tölteni, és be kell állítani a számítógépen.
A szelén első lépései
Kezdjük a szelénnel. Első lépésként létre kell hozni a ChromeDriver példa:
WebDriver illesztőprogram = new ChromeDriver(); Ennek meg kell nyitnia egy Google Chrome ablakot. Lépjünk a Google keresőoldalára.
driver.get(" http://www.google.com"); Szerezzen hivatkozást a szövegbeviteli elemre, hogy keresést végezhessünk. A szövegbeviteli elem neve q. A metódus segítségével megtaláljuk a HTML elemeket az oldalon WebDriver.findElement().
WebElement elem = driver.findElement (By.name("q")); A metódus segítségével bármilyen elemhez küldhet szöveget sendKeys(). Küldjünk el egy keresett kifejezést, és fejezzük be újsorral, így a keresés azonnal megkezdődik.
element.sendKeys("terminator\n"); Most, hogy a keresés folyamatban van, meg kell várnunk az eredményoldalt. Ezt a következőképpen tehetjük meg:
new WebDriverWait (illesztőprogram, 10) .until (d -> d.getTitle().toLowerCase().startsWith("terminator")); Ez a kód alapvetően azt mondja a Seleniumnak, hogy várjon 10 másodpercet, és térjen vissza, amikor az oldal címe ezzel kezdődik Végrehajtó. A várandó feltétel megadására lambda függvényt használunk.
Most megkapjuk az oldal címét.
System.out.println("Cím: " + driver.getTitle()); Ha végzett a munkamenettel, a böngészőablak bezárható a következőkkel:
driver.quit(); És ez, emberek, egy egyszerű böngésző munkamenet, amelyet java szelénen keresztül vezérel. Elég egyszerűnek tűnik, de lehetővé teszi sok olyan dolog programozását, amelyeket általában kézzel kellene elvégeznie.
A Google Chrome Inspector használata
Google Chrome Inspector Találja ki a webhelyekkel kapcsolatos problémákat a Chrome fejlesztői eszközökkel vagy a Firebug-galHa eddig követte a jQuery oktatóanyagaimat, előfordulhat, hogy már ütközött néhány kódproblémába, és nem tudja, hogyan javítsa ki őket. Amikor egy nem működő kódrészlettel szembesülünk, az nagyon... Olvass tovább felbecsülhetetlen értékű eszköz a szelénnel együtt használható elemek azonosítására. Lehetővé teszi számunkra, hogy megcélozzuk a pontos elemet a java-ból információk kinyeréséhez, valamint interaktív műveletekhez, például egy gombra kattintáshoz. Itt van egy alapozó az Inspector használatához.
Nyissa meg a Google Chrome-ot, és navigáljon egy oldalra, mondjuk az IMDb oldalra Justice League (2017).
Keressük meg a megcélozni kívánt elemet, mondjuk a film összefoglalóját. Kattintson a jobb gombbal az összefoglalóra, és válassza ki az „Ellenőrzés” lehetőséget a felugró menüből.

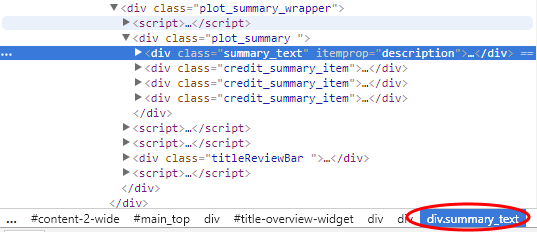
Az „Elemek” fülről láthatjuk, hogy az összefoglaló szöveg a div osztályával összefoglaló_szöveg.

CSS vagy XPath használata a kijelöléshez
A Selenium támogatja az elemek kiválasztását az oldalról CSS használatával. (A CSS nyelvjárás támogatott CSS2). Például a fenti IMDb oldal összefoglaló szövegének kiválasztásához ezt írjuk:
WebElement summaryEl = driver.findElement (By.cssSelector("div.summary_text")); Az XPath segítségével nagyon hasonló módon is kijelölhet elemeket (Go itt a specifikációkhoz). Az összefoglaló szöveg kiválasztásához ismét a következőket tegyük:
WebElement summaryEl = driver.findElement (By.xpath("//div[@class='summary_text']")); Az XPath és a CSS hasonló képességekkel rendelkezik, így bármelyiket használhatja, amelyik kényelmes.
Google Mail olvasása Java nyelvről
Nézzünk most egy összetettebb példát: a Google Mail lekérését.
Indítsa el a Chrome Driver-t, keresse meg a gmail.com webhelyet, és várja meg, amíg az oldal betöltődik.
WebDriver illesztőprogram = new ChromeDriver(); driver.get(" https://gmail.com"); new WebDriverWait (illesztőprogram, 10) .until (d -> d.getTitle().toLowerCase().startsWith("gmail")); Ezután keresse meg az e-mail mezőt (az azonosítóval van elnevezve identifierId), és adja meg az e-mail címet. Kattints a Következő gombot, és várja meg, amíg a jelszó oldal betöltődik.
/* Írja be a felhasználónevet/e-mail címet */ { driver.findElement (By.cssSelector("#identifierId")).sendKeys (e-mail); driver.findElement (By.cssSelector(".RveJvd")).click(); } új WebDriverWait (illesztőprogram, 10) .amíg (d ->! d.findElements (By.xpath("//div[@id='jelszó']")).isEmpty() );Most beírjuk a jelszót, kattintson a gombra Következő gombot, és várja meg, amíg a Gmail oldal betöltődik.
/* Írja be a jelszót */ { driver .findElement (By.xpath("//div[@id='password']//input[@type='password']")) .sendKeys (jelszó); driver.findElement (By.cssSelector(".RveJvd")).click(); } új WebDriverWait (illesztőprogram, 10) .amíg (d ->! d.findElements (By.xpath("//div[@class='Cp']")).isEmpty() );Hozza le az e-mail sorok listáját, és léptessen át minden bejegyzést.
Listarows = illesztőprogram .findElements (By.xpath("//div[@class='Cp']//table/tbody/tr")); for (WebElement tr: rows) { } Minden egyes bejegyzéshez töltse le a Tól től terület. Vegye figyelembe, hogy egyes Feladó bejegyzések több elemet is tartalmazhatnak a beszélgetésben résztvevők számától függően.
{ /* Az elemből */ System.out.println("Feladó: "); for (WebElement e: tr .findElements (By.xpath(".//div[@class='yW']/*"))) { System.out.println(" " + e.getAttribute("e-mail") + ", " + e.getAttribute("név") + ", " + e.getText()); } }Most pedig vedd fel a témát.
{ /* Tárgy */ System.out.println("Sub: " + tr.findElement (By.xpath(".//div[@class='yNN']")).getText()); }
És az üzenet dátuma és ideje.
{ /* Dátum/Idő */ WebElement dt = tr.findElement (By.xpath("./td[8]/*")); System.out.println("Dátum: " + dt.getAttribute("title") + ", " + dt.getText()); }
Itt látható az oldalon található e-mail-sorok teljes száma.
System.out.println (rows.size() + " levelek."); És végül elkészültünk, így kilépünk a böngészőből.
driver.quit(); Összefoglalva, a Selenium és a Google Chrome segítségével feltérképezheti azokat a webhelyeket, amelyek erősen használnak JavaScriptet. A Google Chrome Inspector segítségével pedig meglehetősen könnyű kidolgozni a szükséges CSS-t vagy XPath-ot, hogy kinyerhessük vagy interakcióba vehessük az elemet.
Vannak olyan projektjei, amelyeknek előnyös a szelén használata? És milyen problémákkal szembesülsz vele? Kérjük, írja le az alábbi megjegyzésekben.