Hirdetés
Tartalomjegyzék
§1. Bemutatkozás
§2 – Az xHTML használatának első lépései
§3 – Tervezés CSS-sel
4. § – További információk
1. Bevezetés: Mi az xHTML?
Üdvözöljük az XHTML világában – Bővíthető hiperszöveg jelölőnyelv – egy jelölőnyelv (hasonlóan a programozáshoz), amely lehetővé teszi, hogy bárki sokféle funkcióval rendelkező weboldalt készítsen. Sok szempontból ez az internet elsődleges nyelve.
Szóval, miért érdekel minket?
Nos, soha nem akartál saját weboldalt? Vagy készíts saját játékot? Ennek az útmutatónak az a szerepe, hogy ízelítőt adjon ebből a hatalmas világból. Ha van bármilyen korábbi programozási tapasztalatod, akkor ezt természetesen könnyebben fogod találni, mintha csak most kezdenéd a programozási kalandot. Akárhogy is, remélem ezt elmagyarázom, hogy még egy kezdő is megértse.
Az xHTML fontos számunkra, mert ez egy erős kiindulópont a web alapvető építőkövei megtanulásához. Az olyan közösségi oldalak, mint a Facebook, a MySpace és a Twitter, más (szerveroldali) programozási nyelvet használnak PHP-nek hívják, de jó ötlet az alapokat megérteni, mielőtt belemerülne a programozásba világ. Ez az útmutató az alapokról szól.
Ha többet szeretne megtudni az internet működéséről, vagy esetleg a számítógépes hálózatok működéséről műszaki dolgokat, vagy akár csak a számítógépek felépítését, akkor próbálja ki ezeket a nagyszerű útmutatókat barátaitól a címen Kihasználni:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ Hogyan készítsünk saját számítógépetNagyon örvendetes saját számítógépet készíteni; valamint megfélemlítő. De maga a folyamat valójában meglehetősen egyszerű. Mindent végigvezetünk, amit tudnia kell. Olvass tovább
//www.makeuseof.com/tag/everything-need-know-home-networking/ Minden, amit az otthoni hálózatokról tudni kellAz otthoni hálózat beállítása nem olyan nehéz, mint gondolná. Olvass tovább
//www.makeuseof.com/tag/guide-file-sharing-networks/ MakeUseOf útmutató a fájlmegosztó hálózatokhozGondolkozott már azon, melyek a legnagyobb fájlmegosztó hálózatok? Mi a különbség a BitTorrent, Gnutella, eDonkey, Usenet stb. között? Olvass tovább
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ A Windows 7: Ultimate GuideHa fél a Vista vagy XP rendszerről frissíteni, mert úgy érzi, hogy az teljesen más, mint amit megszokott, akkor érdemes elolvasnia ezt az új útmutatót. Olvass tovább
//www.makeuseof.com/tag/download-how-the-internet-works/ Hogyan működik az InternetMostantól otthoni számítógépünkről, irodánkról, laptopunkról és telefonunkról is elérhetjük az internetet. Sokan azonban még mindig nem tudják teljesen, mi az internet, és hogyan működik valójában. Olvass tovább
2. Az xHTML használatának első lépései
Ebben a fejezetben megtudhatja, hogyan hozhat létre és testreszabhat webhelyeket sokféle módon, beleértve a következőket:
• Képek hozzáadása weboldalakhoz.
• Hiperhivatkozások létrehozása és használata weboldalak navigálásához.
• Állítson össze információs listákat pontpontok és hasonlók segítségével.
• Készítsen táblázatokat véletlenszerű adatok soraiból és oszlopaiból, és tudja szabályozni a táblázatok formázását.
• Hozzon létre és használjon olyan űrlapokat, amelyekkel ténylegesen interakcióba léphet.
• Tegye elérhetővé a weboldalakat a keresőmotorok számára.
Mindez xHTML programozással történik. nem hiszed el? Olvass tovább. Meglepődnél, mennyit tanulhatsz egy ilyen rövid útmutatóból.
Mielőtt ténylegesen belevágnánk ennek az útmutatónak a „kódolási” részébe, szüksége lesz néhány szoftverre, amellyel szerkesztheti, tesztelheti és alapvetően fejlesztheti programjait. Látogassa meg a www.dreamspark.com webhelyet, és szerezze be a következő programok egyikét INGYENESEN, feltéve, hogy Ön diák:
• Microsoft Visual Studio 2010
• Expression Studio 4
Ha nem vagy diák, akkor is használhatod Jegyzettömb++, amiből elég könnyen beszerezhetsz www.notepad-plus-plus.org
Miután megszerezte az egyik programot és telepítette, megkezdheti az xHTML-élményt.
Lehet, hogy Windows helyett Mac-et vagy Linuxot használ; meg kell találnod a szöveg szerkesztő ez működik az Ön számára abban az esetben. Próbáljon meg olyat találni, amely megmutatja a sorok számát és a színkódot.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad – Ultra-könnyű szövegszerkesztő [Linux] Olvass tovább
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany – Nagyszerű könnyű kódszerkesztő LinuxhozMeglepő módon a Linux nem kínál sok jó IDE-t (Integrated Development Environment). Szerintem ez azért van így, mert annak idején a legtöbb Linux-programozó elővette a jó öreg Jegyzettömböt (vagy ebben az esetben a geditet), és elkezdte... Olvass tovább
Ha nem szeretne letölteni semmilyen dedikált eszközt, akkor is használhat szövegszerkesztőt, például Jegyzettömb vagy Munkaasztal. A fenti programok azonban sokkal jobb eszközök a teszteléshez és a tervezéshez, valamint segítséget nyújtanak Önnek a kódolás, amikor rákérdez, ha hibázik, vagy ha megpróbálja megjegyezni a megfelelő szót használat. Az egyszerű jobb, nem? Én személy szerint a Notepad++-t és a Microsoft Visual Studio-t használom, bár sok nagyszerű dolgot hallottam az Expression Studio 4-ről. El kell döntenie, hogy melyiket szereti a legjobban, de mindegyik jól működik.
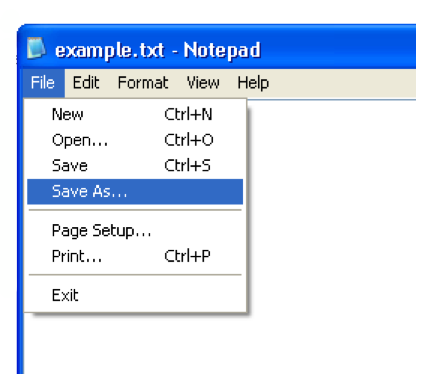
JEGYZET: Jegyzettömbből vagy Wordpadból létrehozott webhely tesztelése:
A fájl megnyitásakor kattintson a gombra Fájl >> Mentés másként
A fájlnév végén írja be a következőt: .html és kattintson Megment
Nyissa meg az újonnan mentett fájlt (megnyílik az alapértelmezett internetböngészőben)
2.1 A „világ” megismerése
Rendben, itt az utazás kezdete. Kezdjük azzal, hogy helyezzünk valamit a képernyőre ezen a weboldalon. Először is tudnod kell, mit vannak. Az XHTML kód kezdő és záró címkéket használ az oldal egyes elemeivel kapcsolatos események rendezésére.
Íme egy példa a start címkére:
Íme egy példa a zárócímkére:
Lásd a különbséget? Az egyik elem neve a hegyes zárójelek között van, a másik pedig ugyanaz, de az elem neve előtt perjel szerepel.
FONTOS: A címkét be kell zárnia, miután a kód egy pontján megnyitotta. A címkéket is be kell ágyazni, ami azt jelenti, hogy nem teheti meg a következőket:; kellene lennie. Látod, hogyan illeszkednek egymásba a címkék? Gondolj rájuk, mint a dobozokra: másfél dobozba nem rakhatsz valami szilárd dolgot.
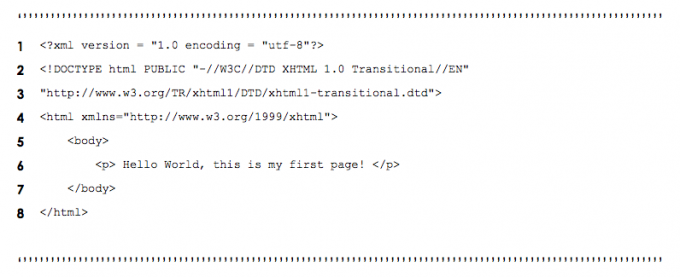
A programozás megismerésének legjobb módja az, ha ténylegesen csinálod, tehát elég az elmélet. Csak referenciaként minden kódsort fel fogok címkézni egy számmal, hogy soronként el tudjam magyarázni, mi történik.
Az 1. sorban megadtam a html kódot, az 5. sorban pedig befejeztem. Benne címke a
). Ha megnyitja ezt egy webböngészőben, akkor a következőt fogja látni a képernyőn:
Ha módosítani szeretné az oldal címét a böngésző szempontjából (pl. firstpage.html), akkor könnyen hozzáadhatja a következő kódsort:
Ezzel professzionálisabb megjelenésű lesz a weboldala.
2.2 Kezdve a és ledolgozva a
A legtöbb esetben belül a címke van a
és a .Az általában a CSS-ben (3. szakasz) és a JavaScript-ben (egy hamarosan megjelenő kézikönyvben lesz kifejtve) szkriptelésre használatos, míg a általában az oldal tartalma.
Egyes tartalmak módosíthatók a szkriptek segítségével
, de a általában az a tartalom, amely nem módosítható az oldalon. Példa erre egy rövid elbeszélés az Ön által meglátogatott webhelyről.A tartalom formázását a CSS segítségével (3. szakasz) módosíthatja
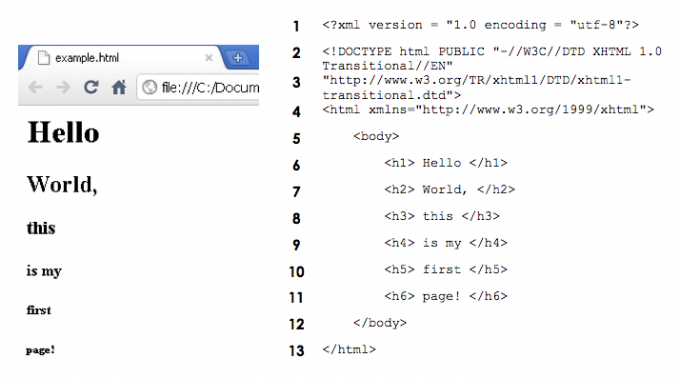
. Azonban a formázást is módosíthatja a .A törzsben használt címkék gyakran használt halmaza a fejléc betűtípus. Ezek a fejléc-betűtípusok mérete és erőssége/merészsége változó. Csak nézd meg magad alább:

2.3 Felér a képe ezer szónál? – Képek
Eddig csak a szövegről beszéltünk, és arról, hogy mit tud ez egy webhelyen, de még mindig van több. Szeretné, hogy webhelye még csábítóbb legyen, mint a divatos betűtípusok? Próbáljon meg jó képeket készíteni, hogy a webhely valóban néznivalót adjon a közönségnek. Legyen óvatos a szerzői jogi törvényekkel azonban; legjobb, ha saját képeket készít, ha fel kívánja tenni webhelyét az internetre.
Előfordulhat, hogy a Photoshop alkalmazására vagy néhány digitális képalkotási készségre van szüksége ahhoz, hogy nagyszerű képet készítsen, vagy esetleg javítsa saját képét, és még lenyűgözőbbé tegye azt. Próbálja ki ezeket az útmutatókat néhány nagyszerű tippért és betekintésért:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Ismerje meg a fényképszerkesztést a Photoshopban: Az alapokat 1 óra alatt szerezheti beA Photoshop egy félelmetes program – de mindössze egy óra alatt megtanulhatja az összes alapokat. Fogja meg a szerkeszteni kívánt fényképet, és kezdje is! Olvass tovább
• //www.makeuseof.com/tag/guide-to-digital-photography/ Útmutató kezdőknek a digitális fényképezéshezA digitális fotózás nagyszerű hobbi, de ijesztő is lehet. Ez a kezdő útmutató mindent elmond, amit tudnia kell az induláshoz! Olvass tovább
A legnépszerűbb képformátumok a következők:
• GIF = Graphics Interchange Format
• JPEG = Joint Photography Experts Group
• PNG = Portable Network Graphics
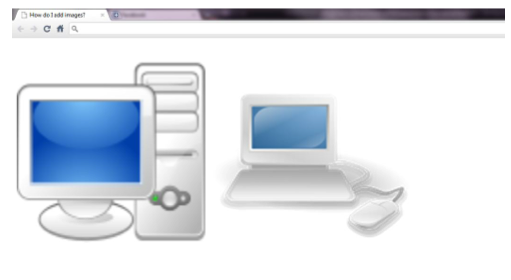
Vessen egy pillantást az alábbi kódra, és a következőkben elmagyarázom, mit jelent; vagyis hogyan lehet képeket hozzáadni a weboldalához.

Ahogy az előző részekben tanítottuk, mindig a és co címkék. Következő a
A 9. sorban lévő bekezdés megnyitása után itt kerülnek be a képek a weboldalra. Kép/kép hozzáadásához használja kezdeni. Ezután javasolnia kell a fájl helyét. Általában megpróbálja ezt a fájlt ugyanabban a mappában tárolni, mint a webhely fájljait, különben meg kell adnia a mappa elérési útját, amelyben létezik. A fenti esetben használtam
 . Ez azt jelenti, hogy a forrás (src) a kép ugyanabban a mappában található, és a képfájl neve: Kép.jpg. Könnyű ugye?
. Ez azt jelenti, hogy a forrás (src) a kép ugyanabban a mappában található, és a képfájl neve: Kép.jpg. Könnyű ugye?
Nem kell többet hozzátenned, mint  kép létrehozásához egy alt tulajdonságot, de tulajdonságokat is hozzáadhat ahhoz, hogy néhány változtatást végrehajtson rajta.
kép létrehozásához egy alt tulajdonságot, de tulajdonságokat is hozzáadhat ahhoz, hogy néhány változtatást végrehajtson rajta.
Más néven alt szöveg, ez a tulajdonságérték akkor jelenik meg, ha az egeret a kép fölé viszi.
Észreveheti, hogy a 10. sorban ezzel kezdtem a címkét és azzal fejezte be />. Ez egy másik módja a címkék megnyitásának és bezárásának. Ez a szokásos módja a képek létrehozásának, mert kiválaszthatja a kép különböző tulajdonságait, például a szélességet és a magasságot, ahogy az a fenti példában látható.
A 11. és 12. sorban egy másik kép kerül beillesztésre, de ez a másik módszert használja a címkék megnyitására és bezárására. A 10. sor sokkal rendezettebb módon hozza létre a képet; ezt használja a 11. és 12. sorban szereplő módszer helyett.
2.4 Hiperhivatkozások hova juthatnak?
2.4.1 Mozgás a „világban”
Szeretnél megmutatni barátaidnak néhány remek webhelyet a webhelyeden, de nem tudod, hogyan? Jó helyen jársz, olvass tovább…
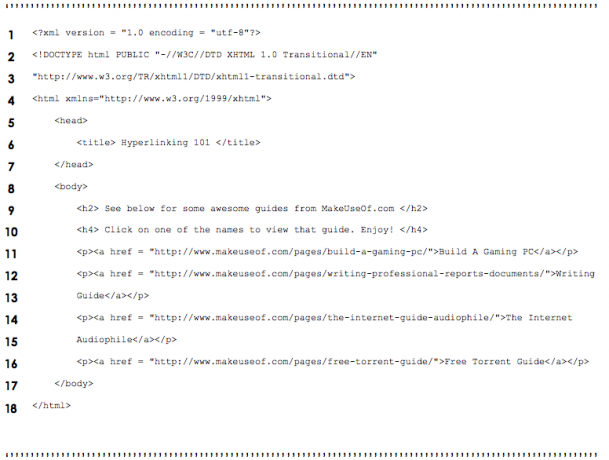
Vessen egy pillantást az alábbi kódra, és nézze meg, hogy kitalálja-e, mit csinálok, mielőtt elmagyarázom.
Így van, hiperhivatkozásokat készítek néhány nagyszerű és hasznos oldalra. Alapvetően az alábbi szintaxist kell használnia egy bizonyos webcímmel rendelkező weboldalra mutató hiperhivatkozáshoz:
[amit szeretne hiperhivatkozni]
Nem tűnik túl nehéznek? Egyszerűen beilleszthetsz oda szöveget, mint a fenti példakód. Nincs azonban ok arra, hogy miért ne használhatna mást, például egy képet. Csak egy kis további információként: az URL egy egységes erőforrás-kereső, alapvetően a webcím.
2.4.2 A képek emlékeztetnek arra, hogy hol voltál, és újra elviszik oda
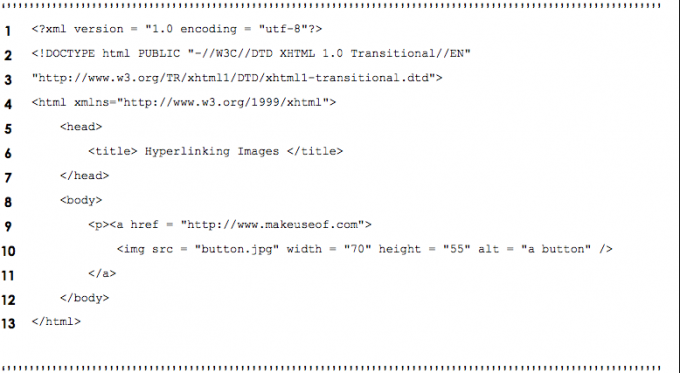
Íme egy példa egy kép hiperhivatkozásként való használatára:
Biztos vagyok benne, hogy ha elolvassa ennek a szakasznak az előző részeit, amit kiad, akkor ez egyszerűen képek és hivatkozások keverése. A szintaxis úgy van beállítva, hogy a hiperhivatkozás kívül legyen, a kép pedig belül legyen, ezáltal elhelyezve a beillesztett kép hiperhivatkozását.
2.4.3 Levelek vannak – Hiperhivatkozás egy e-mail címre
Ez egyszerűen az utolsó rész megismétlése, de ha nem figyeltél annyira, akkor nézd meg az alábbi kódot:
URL használata helyett (pl. http://www.something.com) itt egy e-mail címet használok, amely a következő szintaxist jelenti az egyenlőségjel után:
"mailto:[az Ön e-mail-címe]"
A 10. sor ennek a koncepciónak az alapvető példája. Szóval kinek fogsz emailt küldeni? Szellemirtók!
2.4.4 Ismerkedés a világban – Belső hiperhivatkozás
Most láthatja, hogyan kerülné meg saját webhelyét. Ez egyszerűen a fájlnév URL-ként való használatával történik. Ezért létrehozhat olyan webhelyeket, amelyek az alábbi ábrán láthatók. Az Ön által használt szintaxis valahogy így néz ki:

2.5 Különleges vagy? Ezek a karakterek…
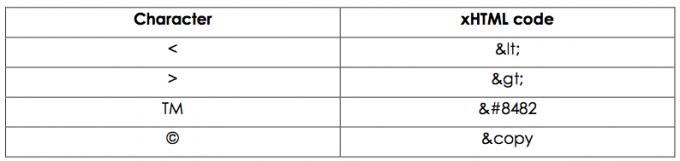
Amikor olyan információkat ír be, amelyek megjelennek a webhelyen, például tartalmat, akkor szükség lehet rá írjon be valami hasonló szimbólumot, például a szerzői jogi szimbólumot: © vagy esetleg egy kisebb vagy nagyobb, mint szimbólum. De mivel a kódolási szintaxis a normál szimbólumokat használja, más módon kellett túllépni ezen a kis akadályt, és a megoldás az volt, hogy egy „és” jelet (&), majd egy rövid kódot használtunk, amely megmondja a számítógépnek, hogy milyen szimbólumot használjon tedd be. Az alábbiakban egy táblázat található néhány példával a kódolásból származó speciális karakterekre:
Például mondhatod:
A fenti táblázatban < hat sor van, de > 2 sor
A fenti táblázatban < 6 sor van, de > 2 sor
2.6 Listák, listák és további listák
Rendben, most rendeznünk kell néhány dolgot, például egy bevásárlólistát. Kétféle lista létezik. Ők a:
• Rendezett lista (számok, ábécé, római számok)
• Rendezetlen lista (felsorolt pontok)
A rendezett listához a következő címkéket használja =
A rendezetlen listákhoz a következő címkéket kell használnia =
Például:
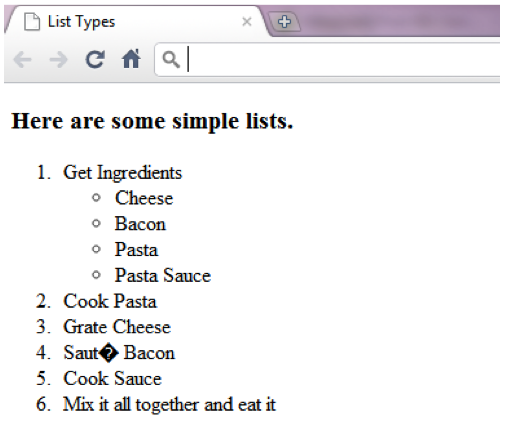
A fenti példában rendezetlen és rendezett listatípusokat is tartalmaztam. De észrevetted, mit csináltam még? Beépítettem egy technikát is, az ún Beágyazott listák. Ezek a beágyazott listák hierarchikus kapcsolatok megjelenítésére használhatók, például az összetevők listája a Szerezze meg a fenti recept összetevőit.
Láthatja, hogy a teljes listát rendezett listaként kezdtem a 10. sorban, és a 23. sorban fejeztem be. Közben látnád a és általam használt címkéket. Ezek azt jelzik Tételek listája. A listaelemek azok a szavak, amelyek megjelennek, például a 21. sorban:
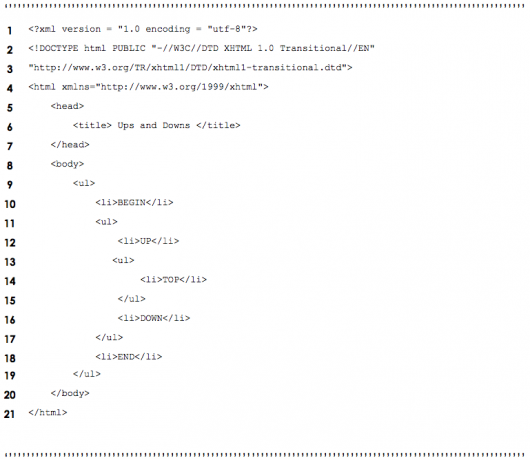
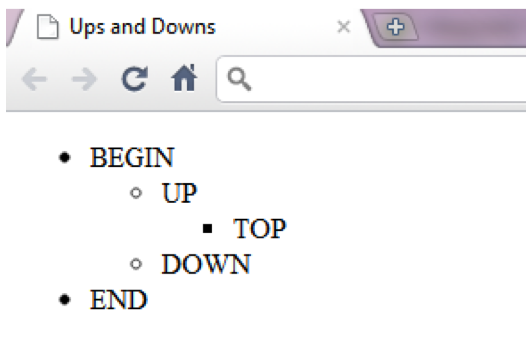
Ha a pontpontok vagy számok következő hierarchikus szintjére szeretne lépni, akkor a következőképpen fészkelje be magukat:

2.7 Táblázatok… nem, nem matematika
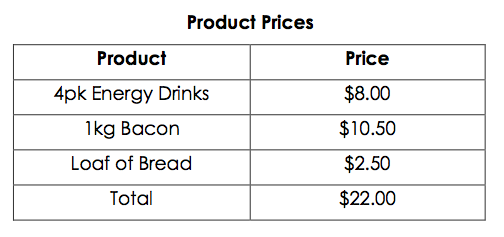
Ez olyan nehéz, mint a szorzótábláid? Természetesen nem, ha a megfelelő módon jársz hozzá. Ha még csak most kezdi ezt a koncepciót, és feltételezem, hogy igen, akkor általában az a legjobb, ha egy papírra rajzolja az elkészíteni kívánt táblázatot, ahogy az alábbiakban látható:
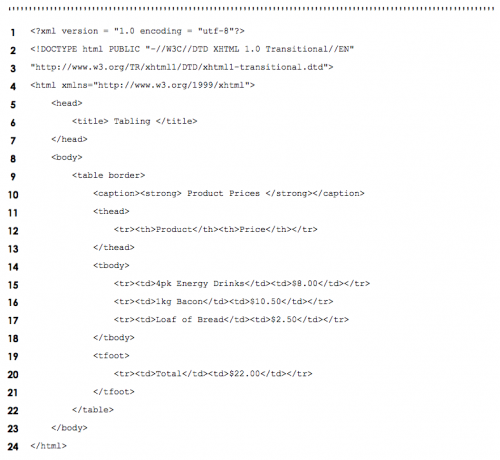
Most nézd meg az alábbi kódban:
Most keverje össze őket, és az alábbi képernyő segít megérteni a táblázat felépítését:
A
és
vastagon szedje az első és az utolsó sort, hogy jobban felhívja a figyelmet a táblázat azon részeire. A legtöbb ember először a táblázat láblécében lévő összeget nézné meg, igaz?2.8 Digitális nyomtatványok (tollal használható)
Amikor a neten szörföl, kapcsolatba kell lépnie azokkal a weboldalakkal, amelyekkel találkozik. Például a www.makeuseof.com oldalon meg kell adnia e-mail címét az alábbiakban bekarikázva iratkozzon fel a MakeUseOf hírlevelére és napi frissítéseire. Miután megadta az e-mail címét megnyomná Csatlakozik és ez elküldi a gomb melletti szövegmezőben található információkat (e-mail címét) egy adatbázisba vagy esetleg egy másik e-mail címre. Űrlapok ehhez használják, amit ebből a fejezetből fog megtudni.
Az alábbiakban látható egy űrlap, amelyen csak a nevét írhatja be, és kattintson valamelyikre Beküldés vagy Egyértelmű:
Íme a kód a színfalak mögül, amelyet hamarosan részletesebben is elmagyarázok:
Először is, a legfontosabb dolog a fenti szkriptben a 10. sor. Ez az űrlap kezdete. A módszer általában vagy hozzászólás vagy kap. Eléggé magától értetődő, de hozzászólás elküldi az információt valahova rekord létrehozása céljából, például egy e-mail címet vagy adatbázist. Például: kérdés feladása a MakeUseOf Answers oldalon. Kap, másrészt elküldi az Ön által megadott információkat, és visszajelzésekkel tér vissza, például egy keresőmotorral, elküldi a keresési kulcsszavakat, és visszatér az eredményekkel.
A fenti kódolási blokk egy példa egy postai űrlapra, ahol megadja az e-mail címét, és a Küldés gombra kattintás után egy e-mail címmel elküldjük a rejtett tulajdonba. Az
A 22-25. sorok a Küldés és a Visszaállítás/Törlés gombokat helyezik el az oldalon a szövegmező alatt. Az Visszaállítás gomb egyszerűen törli az adott űrlap szövegmezőjébe vagy mezőibe beírt szövegeket. Az Beküldés gomb követi az űrlap 14–18. soraiban létrehozott rejtett részeiből származó utasításokat. A rejtett típus általában azt feltételezi, hogy valami automatikus, vagy valami más része a jelenlegi formában. Ebben az esetben az utóbbi adja a hozzászólásed információt adjon meg egy célállomásról, jelen esetben a [email protected] címről, a tárgykészlettel esetben az „E-mail feliratkozás”, majd átirányít egy másik oldalra, jelen esetben a főoldalra, ill „index.html”.
2.9 meta mi? Miért?
Gondolkozott már azon, hogy a keresőmotorok hogyan találnak webhelyeket? Nos, alapvetően ezt használják: meta elemek. A keresőmotorok általában úgy katalógusba sorolják a webhelyeket, hogy követik az általuk talált webhelyek oldalaira mutató hivatkozásokat. Ezek a metaelemek tartalmaznak információkat az oldalról. Példaként tekintse meg a következő kivonatot néhány kódból:
Amint fentebb látható, a metainformációk a
3. Tervezés CSS-sel
A legtöbbször azok, akik ilyen útmutatókat nézegetnek, egyszerűen szeretnek videojátékokkal játszani. A CSS azonban nem Counter Strike Source, és egyáltalán nem is First Person Shooter (FPS). A CSS egy olyan technológia, amely az xHTML-lel működik, és azt jelenti Cemelkedő Style Slapok. Az xHTML önmagában is elég unalmas, de ha megfelelő mennyiségű CSS-t ad hozzá, akkor a formázás és az alkotás megjelenítése sokkal érdekesebb. A szerzők módosíthatják a weboldal elemeit, például betűtípusokat, térközöket, színeket; ez a dokumentum szerkezetétől (fej, törzs stb.) elkülönítve történik; ez a későbbi fejezetekben lesz kifejtve). Az xHTML-t valójában egy dokumentum tartalmának és szerkezetének meghatározására tervezték. Nem mintha az xHTML nem tudna változtatni a tartalom formázásán. Ez a beállítás azonban sokkal előnyösebb, mivel szükség esetén egy helyről vezérelhető. Például, ha egy webhely formátumát teljes egészében egy csatolt stíluslap határozza meg, a webdesigner egyszerűen beállíthat egy másik stíluslapot, amely jelentősen megváltoztatja a webhely megjelenését.
3.1 Soron belüli táncstílusok
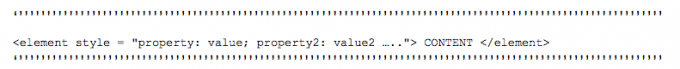
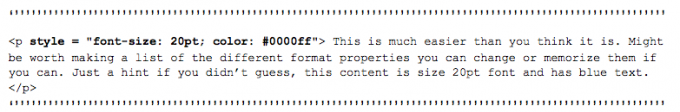
Mint fentebb említettük, ez a rész a formázásról és a stílusokról szól. Mivel számos módja van a tartalom és az oldal stílusának megváltoztatására, úgy gondoltam, jó lenne a legegyszerűbb technikával kezdeni. Soron belüli stílusok. Ez úgy hajtható végre, hogy a kódot a tartalmat magában foglaló lap tulajdonságrészébe helyezik. Mint ez:
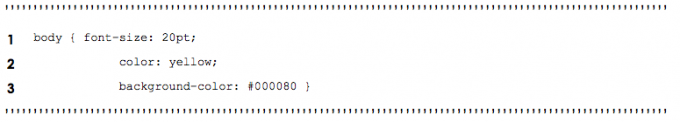
Túl nehéznek hangzik? Hadd mondjak egy példát:

Megjegyzés: A szín ki van írva szín amikor ezt a kódot használjuk, mivel olyan helyen hozták létre, amely nem olyan menő, mint Ausztrália vagy Kanada; Remélem nem zavar téged túlságosan.
A fenti példában a félkövérrel szedett információ az a formázás, amely folyamatban van a
címke. A különböző színekhez tartozó hexadecimális kódok listájához egyszerűen keressen a Google-on, vagy használja ezt a webhelyet: http://html-color- codes.com/
3.2 Beágyazott stíluslapok (a csalólapok nyernek)
Az előző szakaszban szereplő belső stílusok használata fájdalmas lehet, ha nagyon nagy webhelye van. De ha ugyanazokat a stílusokat szeretné újra és újra használni, akkor miért ne használjon egy Beágyazott stíluslap? Ez az alternatíva lehetővé teszi saját stílusok létrehozását a
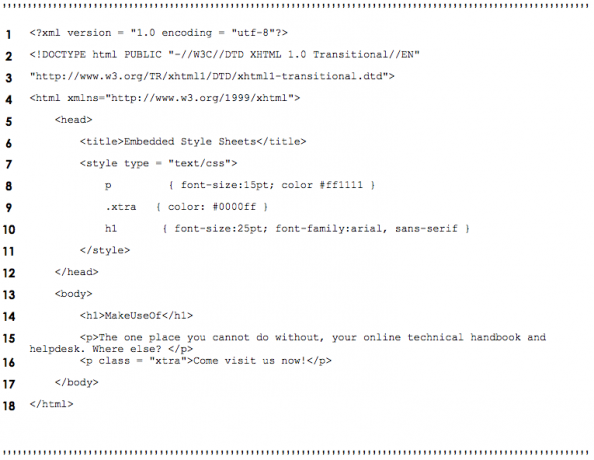
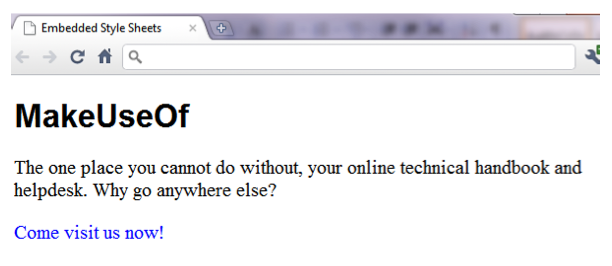
címkét, majd hivatkozik rájuk a kódban, amikor valamilyen tartalmat szúr be az oldalára. Túl bonyolult? Íme egy példa:

Látod, hogyan változik a szöveg színe, mérete vagy formátuma a felül található stíluslaptól függően? Ezt nem túl nehéz megérteni igaz?
A 7. sorban, ahol bemutatjuk a kezdetét
A 16. sor a .xtra osztály, amely korábban készült. Ez úgy működik, hogy hozzáadja a xtra osztály bármely stílusban megnyílik, így felülírja azokat a tulajdonságokat, amelyek a xtra osztályú felhasználások. Például: ha egy stílus 20 pont méretű, zöld színű, és egy olyan osztály kerül rá, amely eltérő betűméretet, akkor az új betűméret felváltja a régit, de a régi zöld szín megmarad amint az.
3.3 Stílusok háborúban (ütköző stílusok)
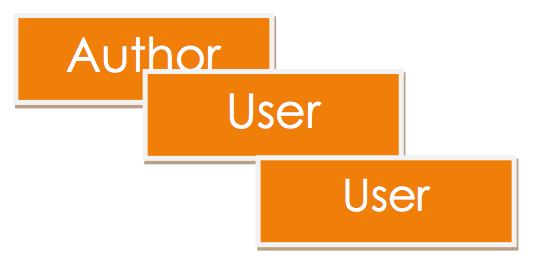
A stílusoknak három szintje van, és ezek a következők:
• Felhasználó (webhely megtekintése)
• Szerző (a weboldal)
• Felhasználói ügynök (böngésző)
A stílusok úgy egyesülnek egymással, hogy a lehető legjobb beállítást hozza létre a felhasználó pozíciójából. Az alábbi diagram a három szint hierarchiáját mutatja:
3.4 Stíluslapok túlról (külső)
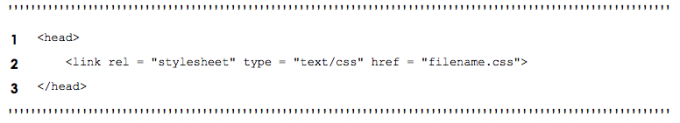
Nem gondolja, hogy bosszantó lenne, ha mindig ugyanazt a stíluslapot kellene kiírnia minden új kódfájlba? Van megoldás: Külső stíluslapok. Létrehozhat másik fájlt azzal a céllal, hogy azt formázásra használja; ez egy ".css” fájlt. Ha egy másik fájlban szeretné használni, egyszerűen írja be a következő kivonatot:
Cserélje ki fájl név a CSS-fájl nevével, és ott van, össze vannak kapcsolva. Győződjön meg arról, hogy a CSS-fájl ugyanabban a mappában van, mint a hivatkozott fájl(ok).
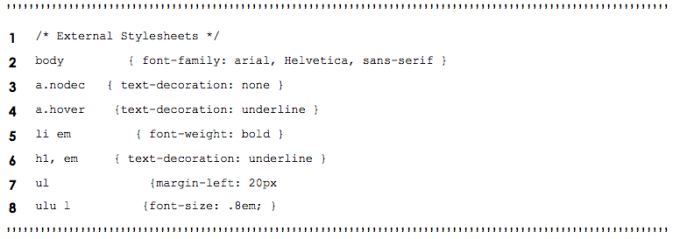
Minta CSS fájl:
Mielőtt folytatnánk, elmulasztottam megemlíteni, hogy mit csinálnak. Fent az utolsó sorban látni fogja, hogy az „ul ul { font-size: .8em; }”, és ez azt jelenti, hogy a betűméret a relatív 0,8-ra vagy a normál méret 80%-ára módosul, amelyet a felhasználó a saját böngészőjébe betöltött stíluslapjával szeretne használni. A legtöbb ember nem használ felhasználó által definiált stíluslapot, ezért ne aggódjunk emiatt.
3.5 Elemek elhelyezése (merre tovább?)
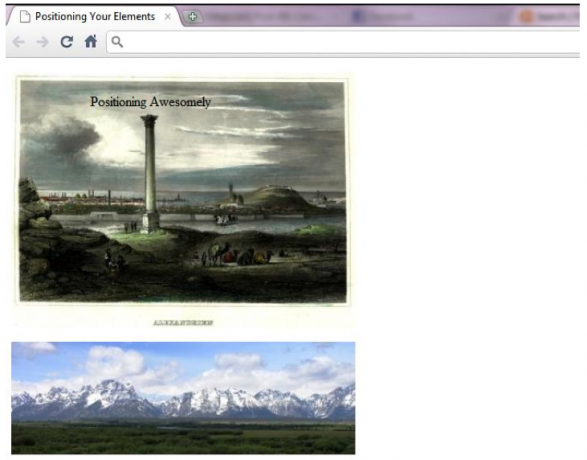
Amikor felhelyez egy képet egy weboldalra, nem igazán szeretné, hogy bárhová is kerüljön. nem akarsz beleszólni? Nos, így kell csinálni, hát ez valójában egy példa, és rövidesen elmagyarázom:
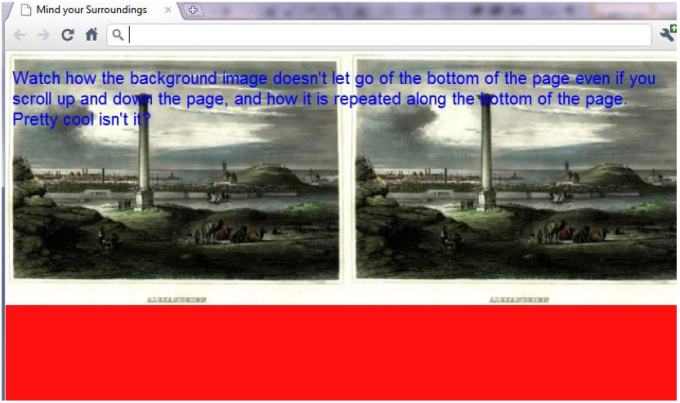
A 9-től 13-ig terjedő sorban észreveheti, hogy ez egy osztály, amelynek azonosítója as fgpic és van néhány felhasznált tulajdonsága benne. Az pozíció tulajdonság értékre van állítva abszolút ami azt jelenti, hogy akárhogyan is változtatja a felhasználó, a kép ott marad, ahol a te (a szerző) elhelyezi a kódjával. Az tetejére és bal A tulajdonságok egy pontot jelölnek ki, ahol az elem (pl. kép/szöveg) kerül elhelyezésre. Az z-index A tulajdonság egy nagyon hatékony eszköz, mert az alábbi képernyőképen látható módon beállítja a halmozás szintjét:
Nézze meg, hogyan van hátul a háttérkép 1-es z-index értékkel, a szöveg pedig elöl 3-as z-index értékkel, míg az előtér kép középen 2-es z-index értékkel. Valójában egészen jól néz ki, ha jól játssza ki a kártyáit
3.6 Ügyeljen a környezetére (háttér)
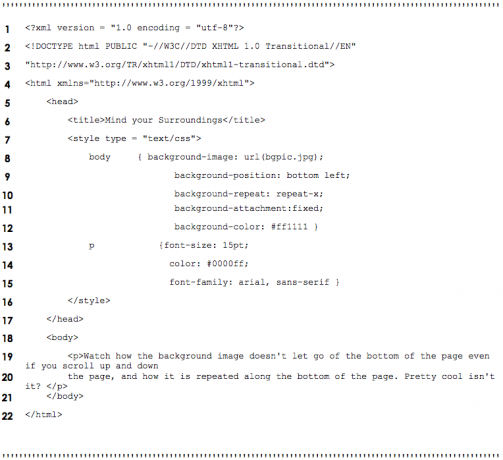
A webhelyek jól néznek ki háttérrel, nem? Nem lenne igazán unalmas, ha minden webhelyen csak fehér vagy fekete lenne a háttér? Miért nem tesz be egy képet, és változtat egy kicsit a színén? Van néhány tulajdonság, amellyel az oldal hátterét még jobban kiemelheti, és az oldalt felvillanthatja. Vessen egy pillantást a következő kódra, és nézze meg, hogy ki tudja-e találni, mit csinálnak a kiemelt tulajdonságok:
Kitaláltad, mit csinál? Alapvetően a háttérképet fogjuk használni a háttérben, a kép elérési útja zárójelben/zárójelben van, mint ez > url(ITT). Ezt úgy gondolhatja, hogy a z-index értéke 0, mivel mindig az oldal legvégén található. A kép háttérpozíciója a bal alsóba lett állítva, eléggé magától értetődő ugye? Ezután a háttérkép megismétlődik az oldal x tengelyén keresztül (ismétlés-x), és nem csak ez, hanem az ablak aljához is rögzítve (háttér-melléklet). Végül a színt véletlenszerűen úgy állítottuk be, hogy főként piros legyen. Tekintse meg alább az eredményt:
3.7 Szerinted mekkora? (elemek méretei/szövegkorlátok)
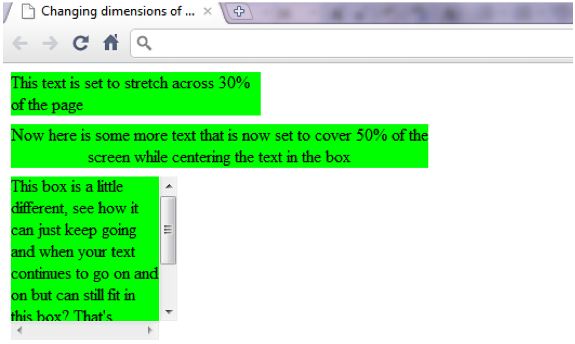
Ha úgy gondolja, hogy ez minden, amit a CSS kínál, akkor nagyot téved. A CSS-szabályok megadhatják az egyes oldalelemek tényleges méreteit. Vegyünk egy szövegdoboz példáját. Olyan szöveget szeretne beírni, amely nem megy végig a képernyőn, vagy esetleg olyan szövegdobozt szeretne készíteni, amely az oldal mozgatása nélkül görgethető? Akkor itt kell lennie. Tekintse meg az alábbi képernyőképet az imént leírtakhoz:
Most pedig vessünk egy pillantást a kódra a színfalak mögé:
Csak egy apró megjegyzés: a 6. sor egy-egy szélső szegélyt ad az egyes szövegmezők aljához. Nagyon klassz, igaz? De a határokról bővebben a következő részben.
3.8 Ami körbemegy, az megkerül (határok)
Szerintem ez nem szorul magyarázatra, de azért adok egyet. Alapvetően szinte bármit szegélyezhet, ezért nézzük meg, hogyan kell csinálni. Tehát itt a kód:
Íme, amit a kód csinál, alapvetően egy sor szegély, amely körülveszi a használt szegélytípus nevét/neveit. Ne feledje, hogy a horony ellentéte a gerinc, a betét ellentéte pedig a kezdet.
3.9 Lebegő és áramló elemek
Általában elég unalmas, ha csak a címsort, majd a szöveget, majd a címsort, majd a szöveget látni. Miközben nem néz ki egy kicsit szebb? Van egy használható módszer, az ún úszó, és most megmutatom, hogyan kell ezt megtenni. A lebegés lehetővé teszi egy elem áthelyezését a képernyő egyik oldalára, miközben a dokumentum többi tartalma a lebegő elem körül áramlik. A lebegtetett elem lehet kép vagy címsor vagy akár egy másik szövegblokk. Most pedig nézzük meg, hogy néz ki:
Elég jó néhány helyzetre, most ez a kód, amely ezt a tervet konstruálja:
Hát nem csodálatos, hogy mit tehetsz, ha megtalálod a megfelelő módszert?
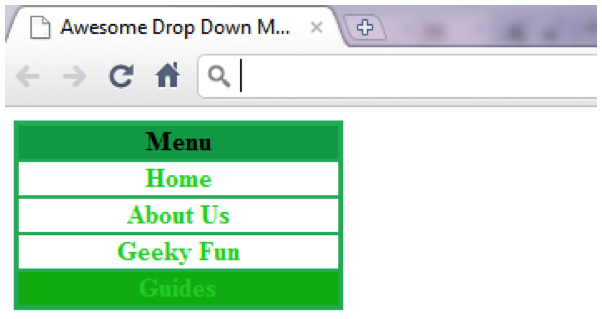
3.10 Ne húzza le a menüt – példa
Ha egy webhely létrehozásán gondolkodik, valószínűleg szüksége lesz egy menüre, igaz? Nos, ez lehet a megfelelő hely, ahova menni kell, ha olyasmire vágysz, ami nem csak ott ül. A dinamikus elemek jobb megjelenést kölcsönöznek a weboldalaknak, és jobb hangulatot kölcsönöznek a webhelynek.
Az egyik kedvenc menütípusom a legördülő menü Tehát most nézzük meg, hogyan készítsünk egyet CSS használatával. Nézze meg az alábbi kódot:
Tudom, hogy ez elsőre kissé ijesztőnek tűnik, de ha türelmes vagy, és csak olvasol, hamarosan megérted.
A 15. sor azt mondja: amikor van egy <div> tag with class = "menü” és az egér az lebeging rajta kijelző az Blokks benne.
A 16-21. sorok ezt mondják: amikor van egy <div> tag with class = "menü” és egy <a> címkét, majd állítsa be ezeket a formátumokat. Ne feledje, hogy ezek a sorok választják ki a rejtett menügombok formátumát. A 9-14. sorok beállítják a menü gomb formátumát, hogy görgessen a menü többi részének megjelenítéséhez.
A 22. sor azt mondja: amikor van egy <div> tag with class = "menü” és egy <a> tag és én lebeg ezen elemek egyikén, majd állítsa be a háttérszín egy másik zöldre.
Tekintse meg alább a végterméket:
3.11 Felhasználói stíluslapok (te vagy az univerzum közepe)
A felhasználók saját maguk határozhatják meg felhasználói stíluslapok hogy az oldalak úgy nézzenek ki, ahogy szeretnének. Csak hogy különbséget tegyen Felhasználói stíluslapok és Szerzői stíluslapok. A felhasználói stílusok olyan külső stíluslapok, amelyeket a felhasználók maguk hozhatnak létre, és amelyeket egyszerűen CSS-fájlokként készítenek el, a legtöbb kódolás nélkül. Itt mutatok egyet:
Nem volt ez rendkívül egyszerű?
Ha szeretné tudni, hogyan állíthatja be ezt a saját böngészőjében, egyszerűen lépjen a következő helyre Eszközök >> Internetbeállítások >> Általános >> Kisegítő lehetőségek >> Ezután határozza meg a saját fájlját A szerzői stíluslap a kódon belül van meghatározva .
4. Több információ
4.1 Miért érdemes az xHTML-t és társait használni? tervezés és egyéb alkalmazások felett?
Mielőtt ezt ténynek vagy valami hasonlónak tekintené, tudnod kell, hogy ez egyszerűen egy nézőpont attól függően, hogy hol állsz, és mennyire vagy műszakilag belátott. Élvezem a programozási nyelvek használatát projektjeim befejezéséhez, mivel ez azt jelenti, hogy megértheti, mi van a tervek mögött, míg a tervezőalkalmazások, mint pl. Adobe Dreamweaver és a Microsoft FrontPage lehetővé teszi, hogy webhelyét csak a menükben elérhető eszközök használatával hozza létre. Ezért a tervezési alkalmazások az Ön számára biztosított menüopcióra korlátozódnak. Összefoglalva, teljesen nyilvánvaló, hogy a programozási nyelvek használatával a weboldal vagy a kész termék beépülne valami sokkal vonzóbb, mivel funkcionalitását csak a programozónak a kijelölt nyelvhez való készsége korlátozza (például. JavaScript, CSS, xHTML). Tudom, hogy valószínűleg azt gondolja, hogy elfogult vagyok, de ki kell próbálnia mindkettőt, és eldöntenie, hogyan sok erőfeszítést szeretne belefektetni a munkájába, majd válassza ki a megfelelő eszközöket, hogy elérje a munkáját rendeltetési hely. Akár mindkettőt is használhatja, mivel a Dreamweavernek és a FrontPage-nek is van „kódolási nézete” és „tervezési nézete”.
Vannak más módok is a webhelyek létrehozására, például a Joomla és a WordPress használatával.
4.2 Joomla
A Joomla egy nagyszerű tartalomkezelő rendszer (CMS), nagy rugalmassággal és könnyen használható felhasználóval felület, amelytől sokan megijednek, amikor rájönnek, hogy mennyi lehetőség és konfiguráció van elérhető. A Joomla egy PHP és MySQL alapú platform. Ez a szoftver nyílt forráskódú, amelyről letölthető http://www.joomla.org/download.html
Ha részletes útmutatót szeretne a Joomláról, próbálja ki ezt a MakeUseOf útmutatót: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ A kezdőknek szóló Joomla útmutatóEz az útmutató végigvezeti Önt mindenen, attól kezdve, hogy miért válassza a Joomlát, és hogyan telepítse azt a webszerverre, egészen addig, hogy miként tervezze meg és szabja testre webhelyét ízlése szerint. Olvass tovább
4.3 WordPress
A WordPress egy tartalomkezelő rendszer (CMS), amely lehetővé teszi a felhasználók számára, hogy adminisztratív módon hozzanak létre és tartsanak fenn egy webhelyet interfész, beleértve az automatikusan generált navigációs struktúrát, anélkül, hogy ismernie kellene a HTML-t vagy bármilyen más eszközt kellene megtanulnia. A WordPress egy nyílt forráskódú szoftver, amelyet programozók ezrei hoztak létre szerte a világon, és nyilvánossá teszik, így nem kell fizetni a használatáért. A WordPress egy PHP és MySQL nyelven írt webalapú alkalmazás, amelyet Linux szervereken való futtatásra terveztek: A PHP egy webes programozási nyelv alkalmazások, a MySQL egy relációs adatbázis (például MS Access), a Linux pedig a webszerverek operációs rendszere – ezek szintén nyitottak forrás. A WordPress messze a legnépszerűbb CMS, 2009 végén több mint 200 millió webhellyel rendelkezik világszerte.
További olvasás
- A 11 legjobb HTML-címke, amelyet minden bloggernek és webhelytulajdonosnak tudnia kell A 11 legjobb HTML-címke, amelyet minden bloggernek és webhelytulajdonosnak tudnia kellA világháló számos nyelvet ismer, és több különböző nyelven is kódolva van. Az egyetlen nyelv azonban, amely mindenhol megtalálható és a weboldalak feltalálása óta létezik, az a... Olvass tovább
- 5 szórakoztató online dolog a HTML5 segítségével 5 szórakoztató online dolog a HTML5 segítségévelA HTML5 folyamatosan fejlődik, egyre több webhely vált át az új szabványra, amely multimédiás tartalmat juttat el az internetre anélkül, hogy olyan bővítményekre lenne szükség, mint például az Adobe Flash. Ez lerobbant... Olvass tovább
- Webkód ezekkel az eszközökkel közvetlenül a böngészőben Építsd meg: 11 zseniális Chrome-bővítmény webfejlesztőknekA Chrome kiváló a webfejlesztők számára a bővítménykészlete miatt. Ha valaha webhely tervezését vagy kódolását tervezi, íme néhány alapvető eszköz, amelyeket azonnal telepítenie kell. Olvass tovább
Útmutató Megjelent: 2011. június
