Hirdetés
A weboldal tervezés és fejlesztés a 21. század gyári munkája: jó fizetés és juttatások, tisztességes munkaidő és előrelépési lehetőség. Megmutatjuk, mely alapvető készségek elsajátítását kezdheti el most, hogy ugrásszerűen elinduljon ezen az izgalmas területen.
Az internet a mai munka- és játékmódunk alapja – legyen szó digitális interfészek használatáról, kódolással töltjük napjainkat vagy hajnali 3-kor az ágyban történő vásárlásról. A webfejlesztés bizonyos ismeretei a modern tudásmunkások elengedhetetlen készségévé válnak. A 21. században azok lesznek a legversenyképesebbek és legbiztonságosabbak, akik felfogják, hogyan lehet ebben az iparágban alkotni.
Felsoroljuk ennek a területnek az alapjait, és nagyszerű alapot biztosítunk a továbblépéshez.
1. Hypertext Markup Language, 5. verzió (HTML5)
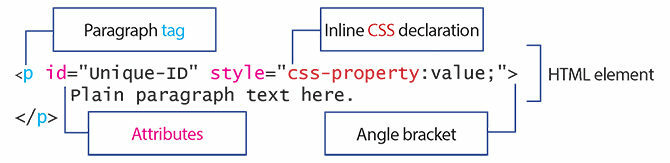
Egy webfejlesztő HTML-t használ weboldalak készítéséhez. Egyszerre olyan nyelv és technológiai halmaz, amely működőképessé teszi a modern webet, és képes támogatni a gazdag interaktív és multimédiás tartalmakat. Az új verzió, a HTML5 a korábbinál sokkal több lehetőséget és képességet biztosít.

A HTML alapos ismeretére van szüksége, mert ez a webtartalom alapja, és a HTML5-ben szerzett készségei határozzák meg, hogy mennyire tudja elsajátítani a vele működő többi technológiát. Szerencsére nekünk van egy HTML5 alapozó használatra kész Kezdje el a HTML5 használatátHallottál már a HTML5-ről. Mindenki használja. Az internet megmentőjeként hirdetik, amely lehetővé teszi az emberek számára, hogy gazdag, lebilincselő weboldalakat hozzanak létre Flash és Shockwave használata nélkül. Olvass tovább .
2. Lépcsőzetes stíluslapok, 3. szint (CSS3)
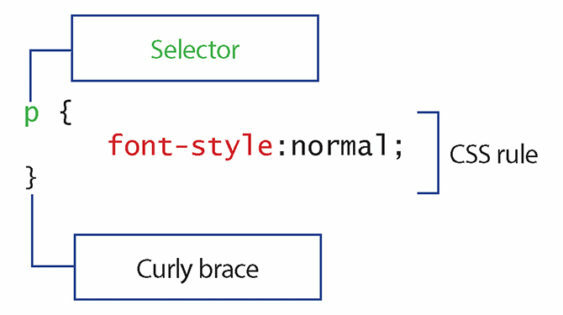
A CSS-t egy webfejlesztő használja a webhely vizuális megjelenésének és érzetének biztosítására a böngésző számára. A jelenlegi gyakorlati szabvány a CSS Level 3. A stabil fejlődési fázisban lévő, 3. szintet hordozó „modulokat” érdemes megtanulni. A „tesztelésben” sok modul a vadonban is megtalálható. Az egyik legfontosabb és legújabb az flexbox. Míg a múltban bonyolult elrendezések létrehozása nehéz volt, a flexbox új mércét állított fel, amelyet minden fejlesztő magáévá tesz.

Megtekintheti, hogyan működik együtt a HTML5 és a CSS3, ha követi néhányat a 2015-ben áttekintett oktatóanyagokat Tanuljon HTML-t és CSS-t ezekkel a lépésről lépésre bemutatott oktatóanyagokkalKíváncsi a HTML-re, a CSS-re és a JavaScriptre? Ha úgy gondolja, hogy van készsége ahhoz, hogy megtanulja, hogyan készítsen webhelyeket a semmiből – íme néhány nagyszerű, lépésről lépésre bemutatott útmutató, amelyet érdemes kipróbálni. Olvass tovább .
3. JavaScript (JS)
A JavaScript interaktívvá teszi a weboldalakat. A HTML5 felelős azért, hogy egy weboldal mit tartalmaz, a CSS alakítja ki a megjelenését, de csak a JavaScript mondja meg a weboldalnak, hogyan viselkedjen. JavaScript nélkül a weboldalak statikusak és változatlanok lennének.
A JavaScript az utolsó a webfejlesztők által használt három technológia közül hozza létre a „front-endet” (a webhely azon részét, amelyet lát és amellyel kapcsolatba lép) Webes felületek létrehozása: hol kezdjeMegmutatjuk, hogyan bomlanak le a webes felületek, majd rámutatunk a kulcsfontosságú koncepciókra, eszközökre és építőelemekre, amelyek ahhoz szükségesek, hogy 21. századi webdesignerré váljanak. Olvass tovább .
Aszinkron JavaScript és XML (Ajax)
Ez kevésbé különálló technológia, mint a JavaScript használatával javított interakciót biztosító webalkalmazások létrehozása. Az Ajax a háttérben (aszinkron módon) tölti le az adatokat, és lehetővé teszi az oldalak automatikus frissítését anélkül, hogy egy frissítési és várakozási ciklusba lépne. A Gmail, a Google Térkép és a Google Dokumentumok mind erőteljesen használják ezt a technikát. tudsz tudjon meg többet a Mozilla Developer hálózatáról.
4. PHP Hypertext processzor
A PHP egy szerveroldali szkriptnyelv, amellyel a webfejlesztők dinamikus oldalakat hoznak létre a szerveren – a szerver futtat egy programot, majd elküldi a kimenetet a böngészőnek. A PHP részben egy adatbázis tartalmából hozza létre a weboldalt (az alábbi képen).
A PHP egy a sok szerveroldali megoldás közül, amelyek ugyanarra a célra használhatók. Ebbe a kategóriába tartoznak a következők: Jáva, Ruby on Rails, Asp.net, Piton, és Perl.

A PHP azonban alapvető fontosságú a WordPress tartalomkezelő rendszerében, amely az interneten található webhelyek csaknem egyharmada mögött áll. A Drupalon, Facebookon, Magento, és Laza.
Bár minden nyelvnek megvannak a maga előnyei és hátrányai, kétségtelenül rengeteg alkalmazás létezik rájuk tanulj PHP-t Tanulj meg PHP-vel építeni: GyorstanfolyamA PHP az a nyelv, amelyet a Facebook és a Wikipédia használ naponta kérések milliárdjainak kiszolgálására; a de facto nyelv, amelyet az emberek webprogramozásának tanítására használnak. Gyönyörűen egyszerű, de zseniálisan erős. Olvass tovább .
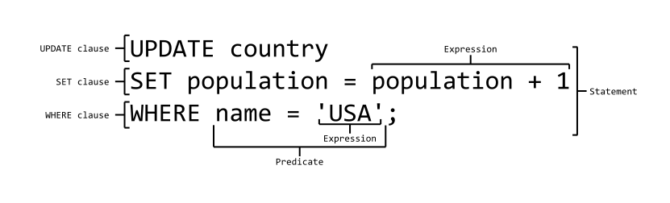
5. Strukturált lekérdezési nyelv (SQL)
Az SQL annak a nyelvcsaládnak a neve, amely egy adatbázissal kommunikál, amely manapság a webhelyekhez szükséges információk nagy részét tárolja. MySQL az egyik legnépszerűbb változat, mind azért, mert nyílt forráskódú, mind azért, mert átlagos körülmények között is jól teljesít.

tudsz gyakorold az SQL írását a saját számítógépeden, ha telepítve van az MS Office Hogyan írjunk Microsoft Access SQL-lekérdezéseket a semmibőlA Microsoft Access az egyik legkevésbé használt termék az Office-családban. De ez a legerősebb is. Így használhatja őket az SQL lekérdezési nyelvvel. Olvass tovább .
6. Verzióvezérlő rendszerek (VCS)
A verzióvezérlés a kód módosításainak strukturálására szolgáló gyakorlatok összessége. A verzióvezérlés megoldja azt a problémát, hogy nem tudjuk megérteni, hogy a kódbázis mely módosítása okozott sikert vagy kudarcot. Ha egy elágazó diagramon követi a kód változásait, A webhely-programozók megérthetik, hogy a kód mikor tört meg, és milyen okból Mi az a Git, és miért érdemes Version Controlt használni, ha Ön fejlesztőWebfejlesztőként legtöbbször helyi fejlesztői oldalakon dolgozunk, majd csak akkor töltünk fel mindent, ha végeztünk. Ez jó, ha csak te vagy, és a változások kicsik,... Olvass tovább .
Git a legszélesebb körben használt szoftver a verziókezeléshez. GitHub az egyik legnépszerűbb hely az interneten, ahol a fejlesztők beszélgethetnek és összevethetik a jegyzeteket, ezért érdemes ideje megérteni ezt a létfontosságú eszközt, és egy nagyobb kódolói közösség részévé válni, akik eszmét cserélnek és kód.
7. Agilis módszertan
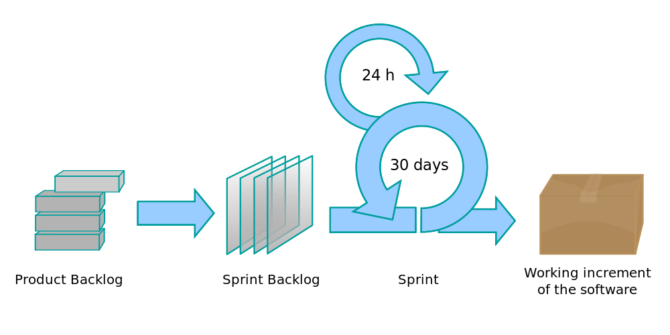
Az agilis módszertan kevésbé technológia, mint inkább fejlesztési technika. Ellentétben áll azzal, ami szabvány volt: szekvenciális (vagy „vízesés”) fejlesztés. Ez a hagyományos fejlesztési módszer a tervezés kezdeti szakaszától kezdve a fejlesztésen át a tesztelésig, végül a kiadásig, majd a karbantartásig tart. Az agilis módszertan célja, hogy kezelje e lépések statikus és rugalmatlan sorrendjét.
Az Agilis rendszerben az iteráció és az evolúció nagyobb jelentőséggel bír, mint a szekvenciális progresszió. Míg a „vízesés” csak egy irányba haladhat (lefelé), Az agilis ciklikusabb. A legszélesebb körben alkalmazott Agilis módszer az DULAKODÁS, és ha érdeklődik a modern szoftverfejlesztés iránt, akkor elvárható, hogy legalább átmenetileg ismerje ezt a munkastílust.

Következtetés
Noha nyolcnál több programozási készségről van szó, amelyeket a webhelyfejlesztőknek tudniuk kell, hanyag lennél, ha nem értenéd mind a nyolc alapjait.
Nos akkor mire vársz még? Elkezdted már tanítani magad a webfejlesztésre, és más megközelítésed van? Szeretnénk hallani rólad az alábbi megjegyzésekben!
Rodrigo élvezi a technikai írást, a webfejlesztést és a felhasználói élményt. Ha nem gondolja túl a folyamatokat, nem ütögeti a billentyűzetet vagy nyomkodja a pixeleket, akkor élvezi a szabad levegőt és a cyberpunk kultúrát.


