Hirdetés
 A blog vezetése elsőre elég romantikus ötletnek tűnhet. Elképzeled, hogy naponta két-három blogbejegyzést teszel közzé, és rajongók százai vagy remélhetőleg ezrei nézik meg, amit mondasz.
A blog vezetése elsőre elég romantikus ötletnek tűnhet. Elképzeled, hogy naponta két-három blogbejegyzést teszel közzé, és rajongók százai vagy remélhetőleg ezrei nézik meg, amit mondasz.
A napokból hetek, majd a hetek hónapokká. A blogírás házimunka lesz. Rájössz, hogy időd nagy részét azzal töltöd, hogy a bejegyzéseidet úgy formázd meg, hogy azok professzionálisnak tűnjenek.
Aztán felvesz egy írót, aztán kettőt. Hamarosan egy írócsapata minden héten küld neked bejegyzéseket, és most költesz összes a bejegyzések szerkesztésével és formázásával töltött idejéből, hogy úgy nézzenek ki, ahogyan szeretné, hogy a blogon, amely a szeretet munkája lett.
A probléma az, hogy ez a sok szerkesztés és formázás elvette azt az időt, amit korábban arra szántál, amit a legjobban szeretted csinálni – írd.
A WordPress egy zseniális találmány, és egyre több ember számára tette lehetővé, hogy csodálatos webhelyekkel rendelkezzenek témákat Hogyan változtasd meg a Wordpress blog témáját 3 egyszerű lépésben Olvass tovább
. Továbbra is van azonban a tartalmi terület kérdése, amelyet még formázni kell a képekhez, hirdetésekhez és a jól elhelyezett tartalmakhoz.A WordPress-tartalom formázása sablonnal
Nemrég leírtam, hogyan illeszthetsz be automatikusan egy hirdetést minden egyes bejegyzésbe a WordPress In-Post Template Add-on segítségével.
Ez remekül működik, ha új bloggal kezdesz – de ha már beszúrtad hirdetéseket a bejegyzéseibe, akkor visszatér, és újra beszúr egy új hirdetést, és teljesen összezavarja az összes régit. hozzászólások.
Ne aggódjon – van egy másik megoldás, amely még jobb. Egyszerűen szerkesztheti valamelyik szabványos WordPress PHP-fájlját, majd létrehozhat egy stíluslapot, létrehozhat saját, gondosan formázott tartalomsablonja, amely minden alkalommal megjelenik, amikor az „Új hozzáadása” gombra kattint WordPress. Minden régi tartalma érintetlen marad.
Íme egy példa a saját blogomban végzett formázási munkáimból.
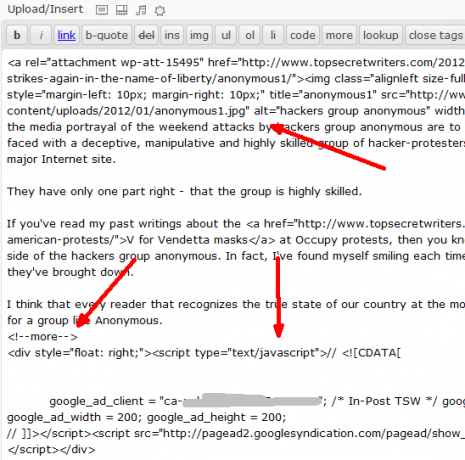
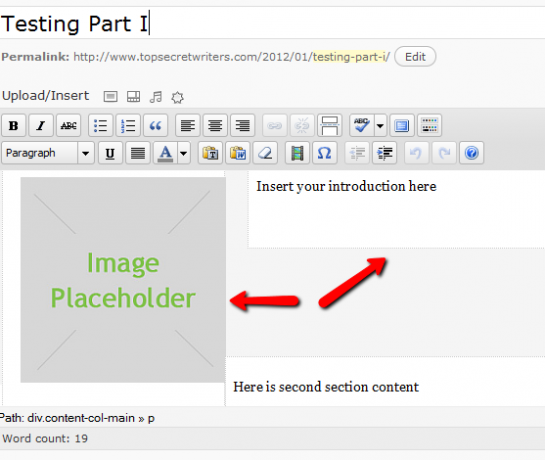
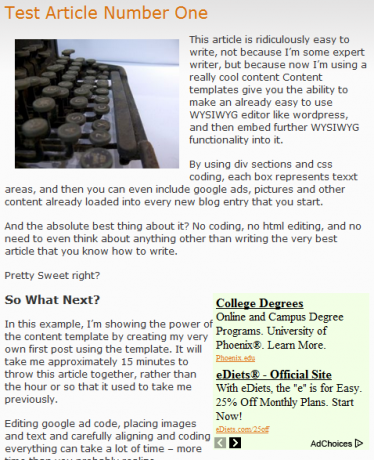
Van egy fejlécképem, amelyet gondosan méretezni kell, körülötte párnázva és balra igazítva. Megkaptam a „több” szünetet, majd a postai Google hirdetésemet. Ezután minden bejegyzésben további képeket találok, amelyek méretre vannak méretezve és helyesen igazítva. Nagyrészt szégyellem magam, hogy mindezt manuálisan csináltam – beleértve az íróim által beküldött összes cikket is.
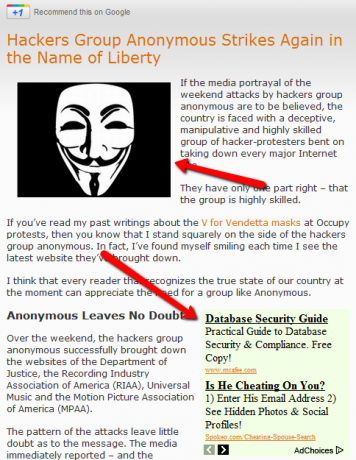
Így néz ki egy ilyen bejegyzés, amikor közzéteszik.
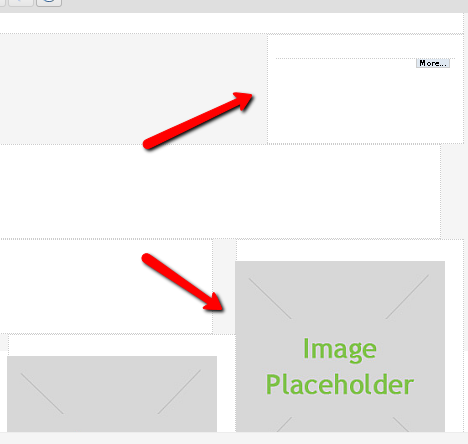
Mint látható, a formázás egy kicsit körülményes, mert az egyik területen balra, a következő részben pedig jobbra igazítottam a képet. Ekkor minden további kép is jobbra igazodik. Szeretem ezt a beállítást a saját blogomhoz, mert könnyebb a szemnek és jól folyik. Lehet, hogy saját preferenciája van az adott WordPress-blognak.
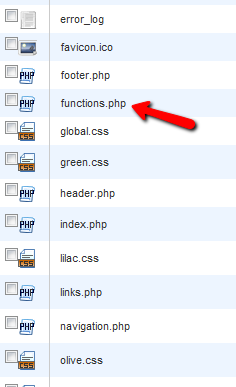
A sablon létrehozásának első lépéseként készítsen biztonsági másolatot a functions.php fájlról (a téma gyökérkönyvtárában található), majd nyissa meg szerkesztésre.
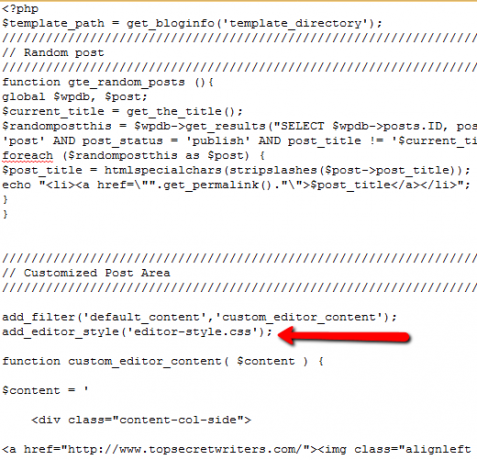
Itt egy csomó kódot fog látni – az összes olyan funkciót, amelyet az aktuális blogtémája jelenleg használ. Új szakaszt fog beszúrni e funkciók közé. Keresse meg az első függvény végét, majd illessze be a kódot, amelyet a továbbiakban részletezni fogok.
Most pedig hitelt kell adnom ott, ahol a hitel esedékes – ezt az ötletet tulajdonképpen David Hansentől kaptam a Smashing Magazine-tól, aki októberben írt erről egy cikket. Ebben az esetben ki fogom terjeszteni az ötletét azzal, hogy megmutatom, hogyan módosíthatja ezt a sablont például hirdetésekhez és képekhez.
add_filter('default_content','custom_editor_content'); add_editor_style('editor-style.css'); function custom_editor_content( $content ) { $content = ' Ide írd be a bemutatkozásodat
Írja be ide a Google Scriptet
Itt a második szakasz tartalma
Itt a harmadik rész tartalma
Itt a harmadik rész tartalma
'; return $content; }
Figyelje meg, hogy az igazítás valójában hogyan működik a legjobban a témastílusába beépített képigazítással és a A Google hirdetés esetében használja a második div-t a style attribútummal, hogy a kívánt helyre igazítsa megy. Ez működik a legjobban. A méretezést, kitöltést és elhelyezést illetően azonban létre kell hoznia a css fájlt.
Íme az egyes fent meghatározott szakaszok stílusa.
body { background: #f5f5f5; } .content-col-main { úszó: jobb; szélesség: 70%; párnázás: 1%; keret: 1 képpont pontozott #ccc; háttér: #fff; } .content-col-side { balra lebeg; szélesség: 210 képpont; párnázás: 1%; keret: 1 képpont pontozott #ccc; háttér: #fff; } .content-google-ad { úszó: jobb; szélesség: 20%; párnázás: 1%; keret: 1 képpont pontozott #ccc; háttér: #fff; } .content-section-two { balra lebeg; szélesség: 70%; párnázás: 1%; keret: 1 képpont pontozott #ccc; háttér: #fff; } .content-image-three { úszó: jobb; szélesség: 210 képpont; párnázás: 1%; keret: 1 képpont pontozott #ccc; háttér: #fff; } .content-section-three { balra lebeg; szélesség: 70%; párnázás: 1%; keret: 1 képpont pontozott #ccc; háttér: #fff; } img { /* Biztosítja, hogy a képek az oszlopokon belül maradjanak */ max-width: 100%; szélesség: auto; magasság: auto; }
A méretezéshez használhat százalékokat vagy pixeleket. Inkább a pixeleket részesítem előnyben a képeknél, de ez a preferencián múlik. Ha túl sok hely van a képek és a szöveg között, csak módosítsa egy kicsit a tartalom százalékos arányát, amíg jónak tűnik.
Miután elmentette a .css fájlt, nyisson meg egy új bejegyzést, és látni fogja, hogy a tökéletesen formázott tartalomsablon már a helyén van.
Nincs más dolga, mint a képre kattintva feltölteni a használni kívántat, majd kitölteni az összes tartalmi területet. Ez tényleg ilyen egyszerű. Mindent automatikusan igazítanak, és ott helyeznek el, ahol menniük kell.
Minden helyesen igazított Google kód vagy kép már megvan – csak frissítenie kell a tartalmat. Garantáltan óriási mértékben csökken az az idő, amibe telik egy poszt összeállítása, amelyben mindez már megtörtént helyetted.
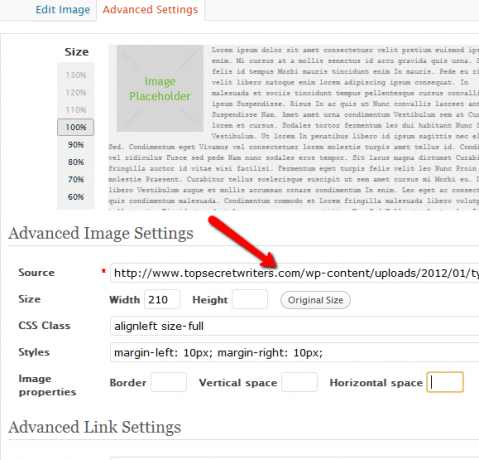
A sablonon lévő összes kép frissítése olyan egyszerű, mint a használni kívánt képek feltöltése a blogodba a médiafeltöltő eszköz használatával, majd kattintson a képre, és illessze be a képek URL-jét a „Forrás” mezőbe. terület.
Természetesen frissítenie kell a címet és az alt címkéket is. Amint az itt a tesztcikkben látható, egy cikk megírása már csak az egyes tartalmi területek kitöltésének kérdése. El sem tudom mondani, milyen édes csak az írásra koncentrálni, tudván, hogy már minden megfelelő formázás megvan ahhoz, hogy a cikk a lehető legjobban nézzen ki.
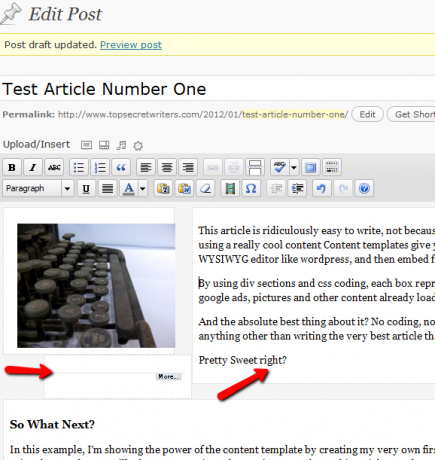
A végeredmény? Íme az első tesztcikkem az új WordPress tartalomsablon használatával. Minden kép és hirdetési kód tökéletesen beillesztve, igazítva és elhelyezve.
Ha nem tudnál jobbat, azt hinnéd, hogy semmi sem változott a blogon. A formázás megegyezik azzal, amilyennek akkor nézett ki, amikor egy órán keresztül vagy tovább szolgáltam őket. Most mindezt az erőfeszítést és a próba-hiba formázást már közvetlenül a WordPress tartalomsablonjába helyezték be.
Tehát most már csak az maradt hátra, hogy hátradőljön, és azt csinálja, amit mindig is szeretett csinálni – írni.
Ez a WordPress tartalomsablon csökkenti a saját blogod terhelését? Vannak más formázási tippjei, amelyeket az emberek használhatnak saját sablonjaikban? Ossza meg gondolatait és meglátásait az alábbi megjegyzések részben.
Kép jóváírása: Shutterstock
Ryan villamosmérnök BSc diplomával rendelkezik. 13 évet dolgozott automatizálási mérnöki területen, 5 évet IT területen, jelenleg pedig alkalmazásmérnök. A MakeUseOf korábbi ügyvezető szerkesztőjeként felszólalt országos adatvizualizációs konferenciákon, és szerepelt a nemzeti tévében és rádióban.